# 开发环境单服务部署
(Eclipse版)
| 运行环境 | JDK1.8 |
|---|---|
| 数据库 | Mysql5.6或Mysql5.7ORACLE 10或11G |
| 操作系统 | Windows server 或linux。 |
| 应用服务器 | *Tomcat7.0.62或Tomcat8,nginx* |
| 中间件 | ActiveMQ,Redis |
| 浏览器 | Google Chrome, Firefox等等 |
# 1. 工作空间准备
①将收到的源码文件放具体工作空间文件夹中并解压

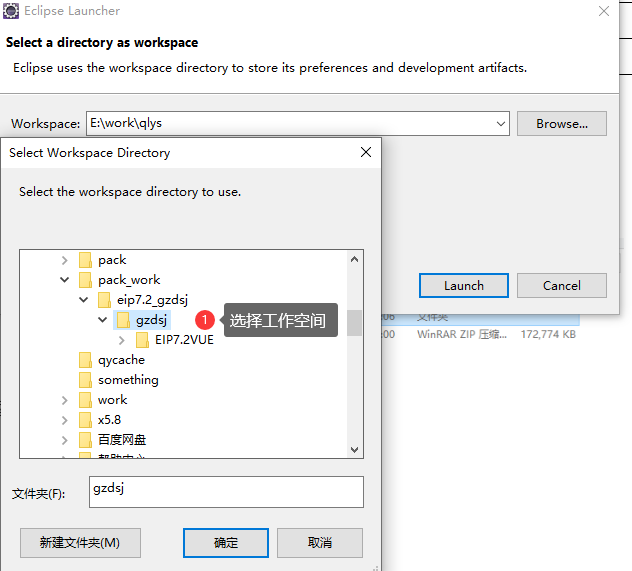
②启动eclipse

# 2. Eclipse基本配置
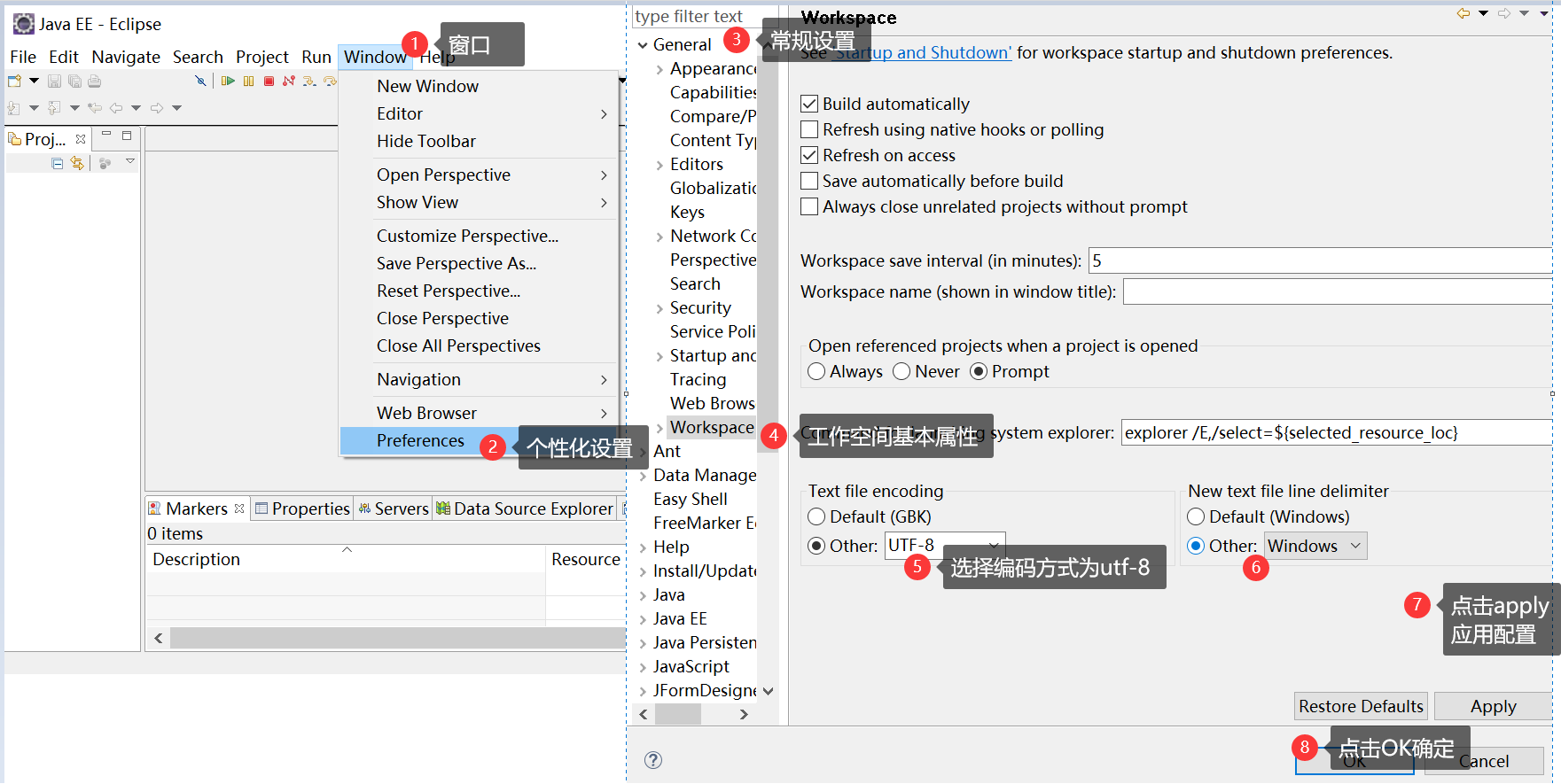
# ①配置编码规则

# ②配置JAVA环境

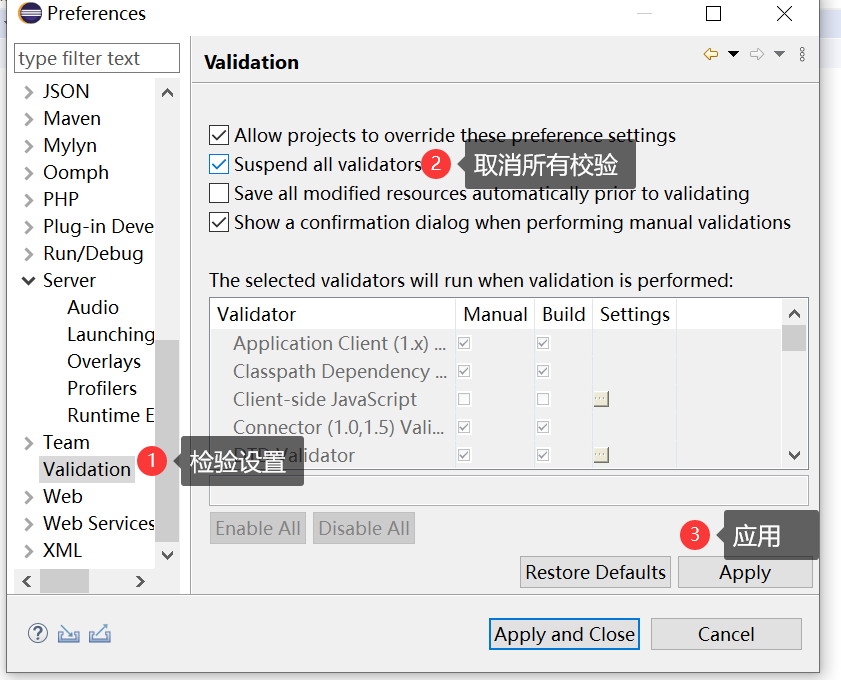
# ③去掉所有校验规则

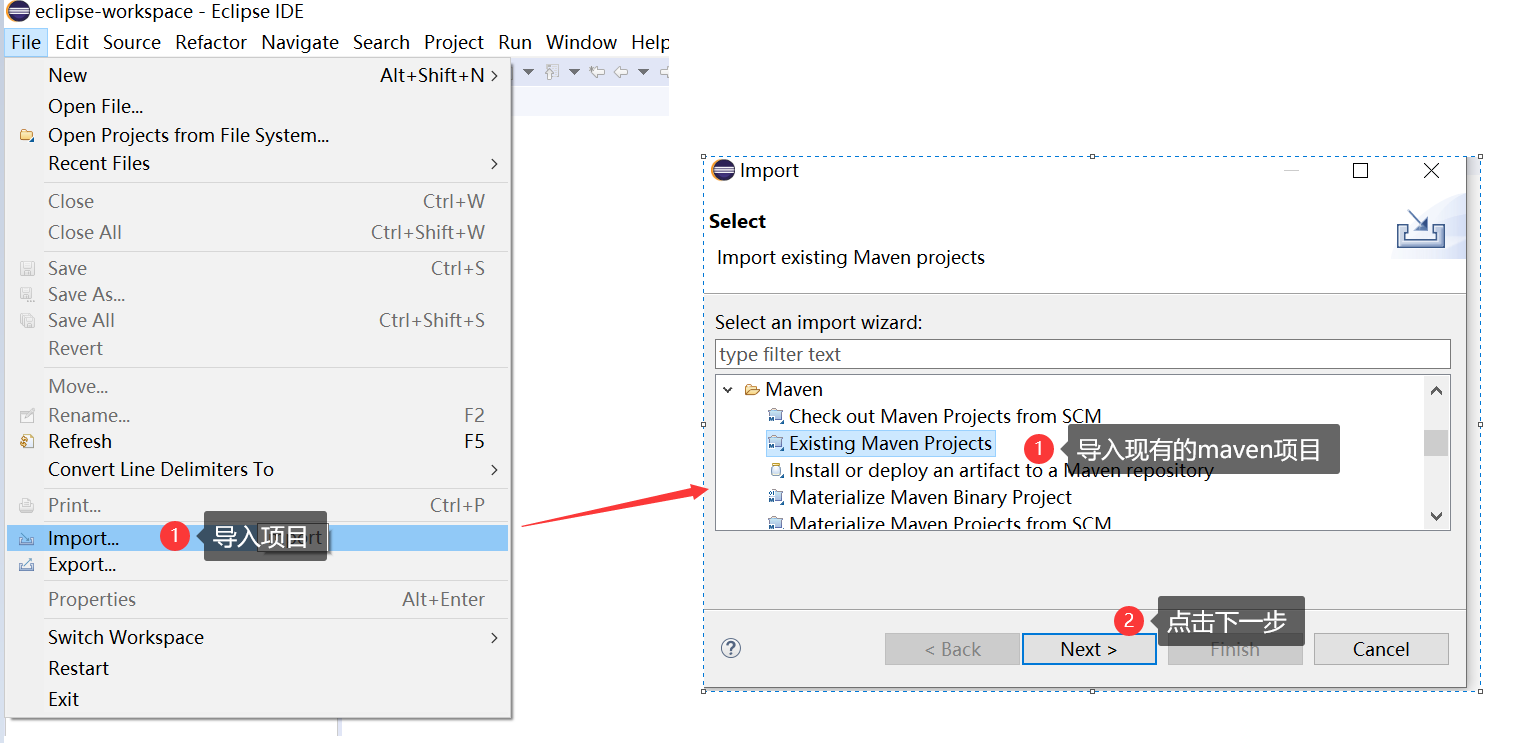
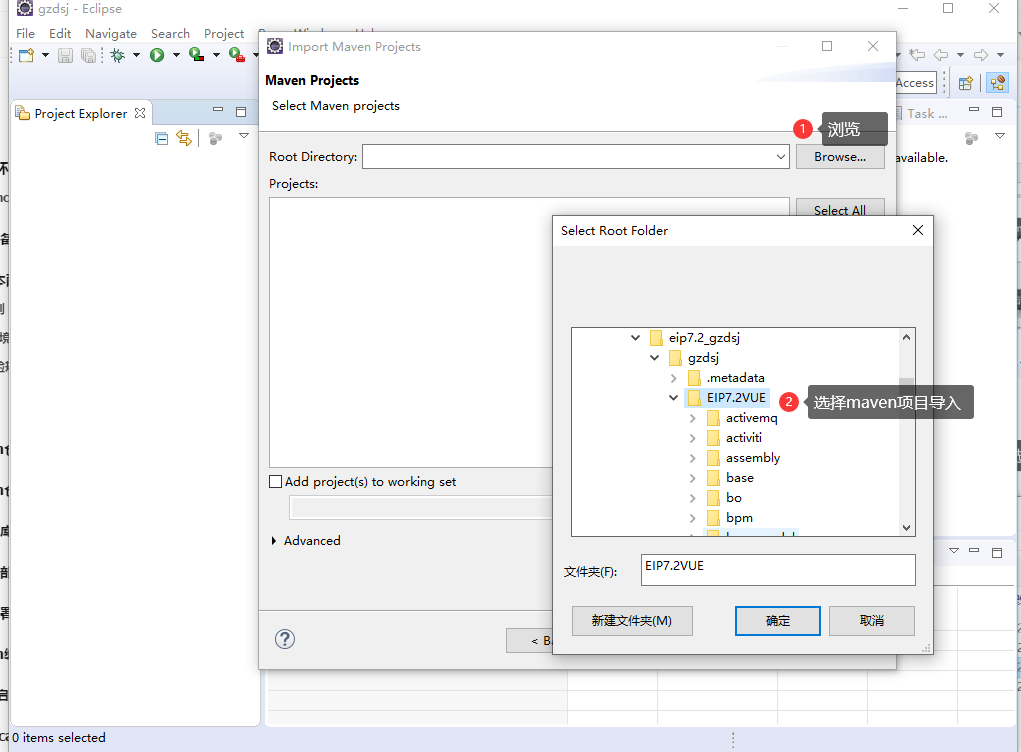
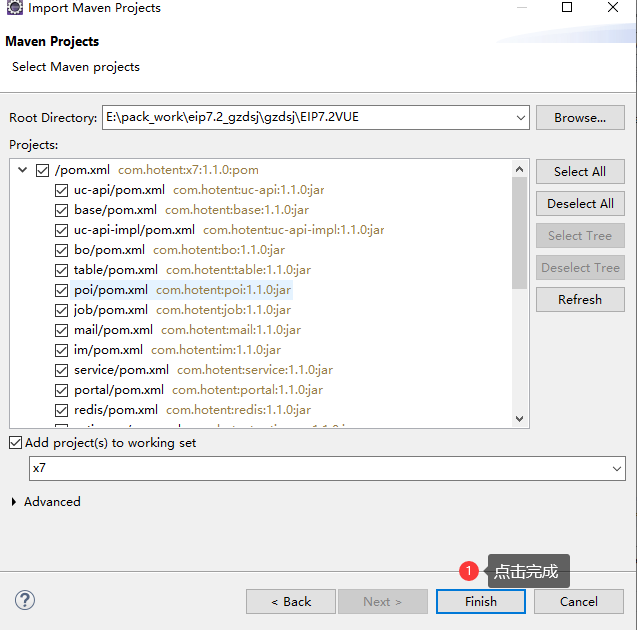
# 3. 导入项目




# 4. 修改maven仓库
建议每个项目都新建一个文件夹作为maven仓库,以免不同项目的依赖会影响,导致后续问题产生。

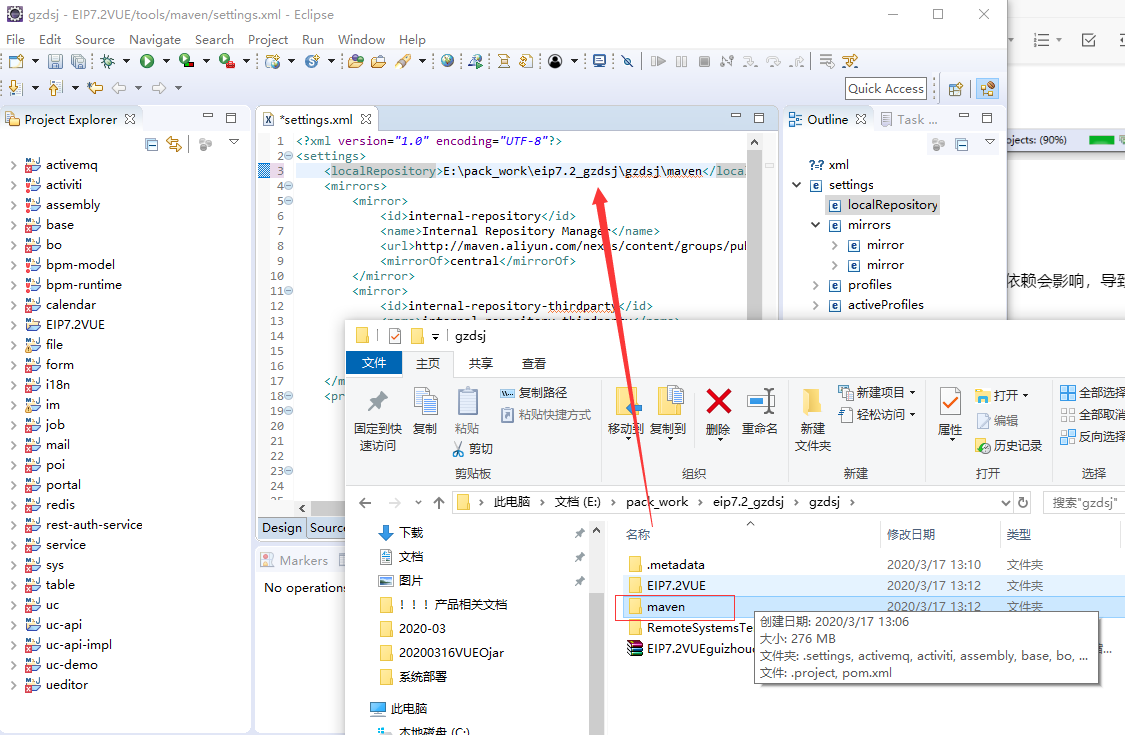
修改maven的settings.xml文件

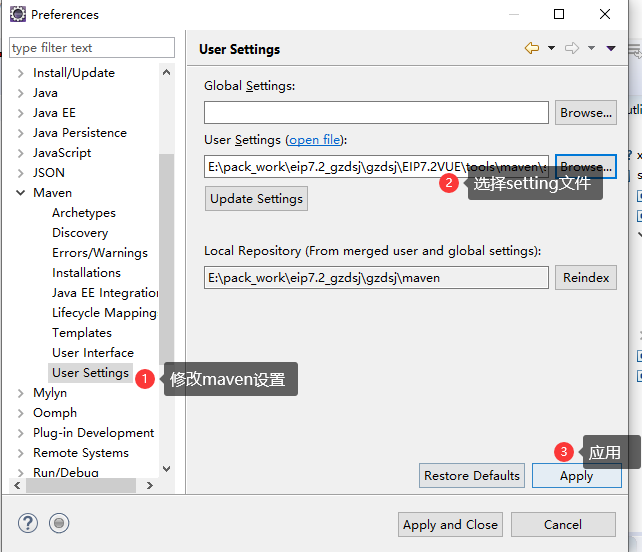
# 5. 配置maven仓库

 )
)
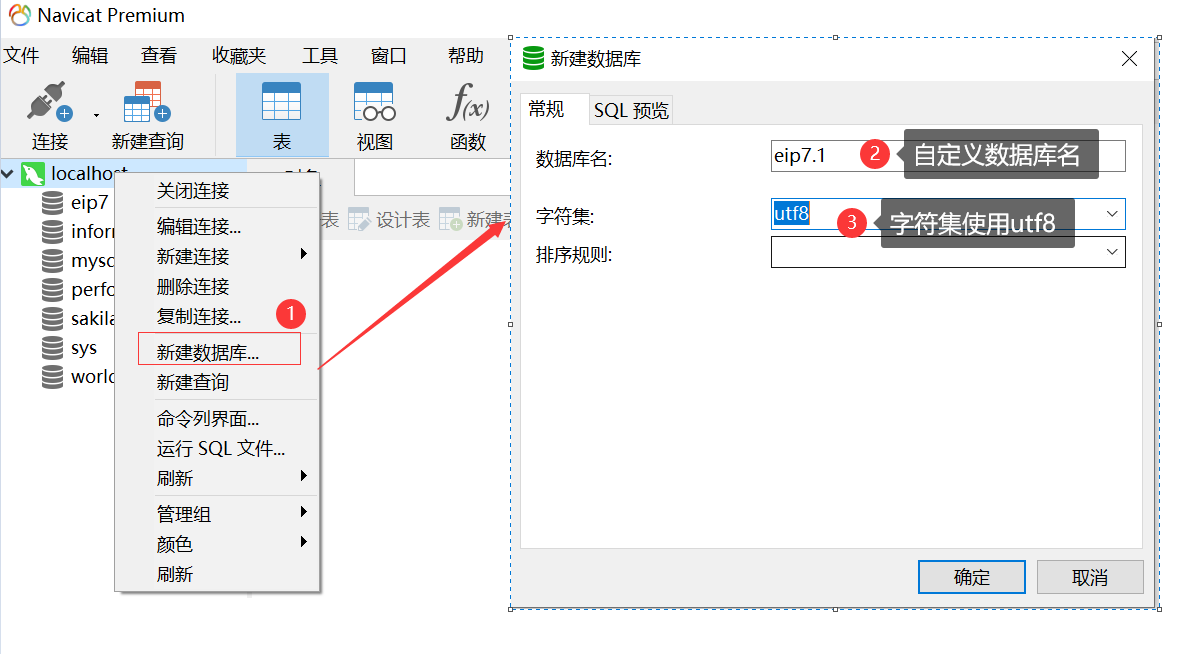
# 6. 初始化数据库
在我们提供的源码文件中找到sql文件夹,对应使用的数据库进行数据初始化,这里我用的时mysql数据库,选择mysql文件夹中的初始化脚本执行,导入可使用数据库可视化工具协助。

执行sql文件:
具体步骤请查看 初始化sql执行说明 文档

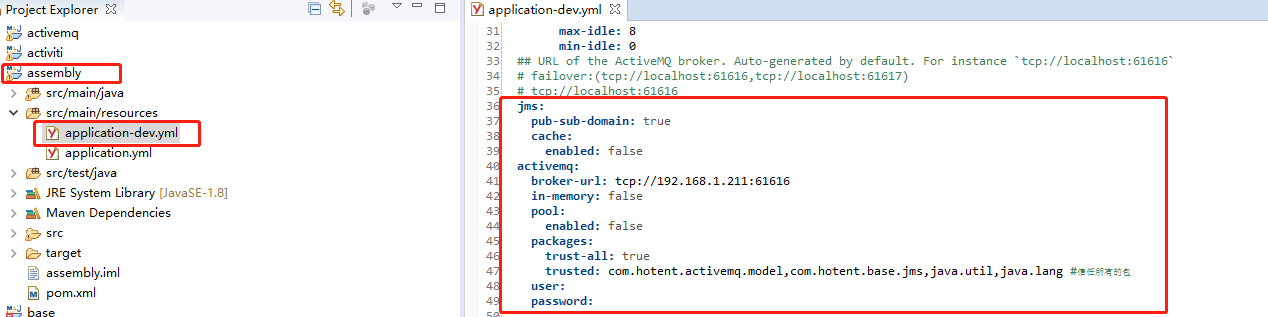
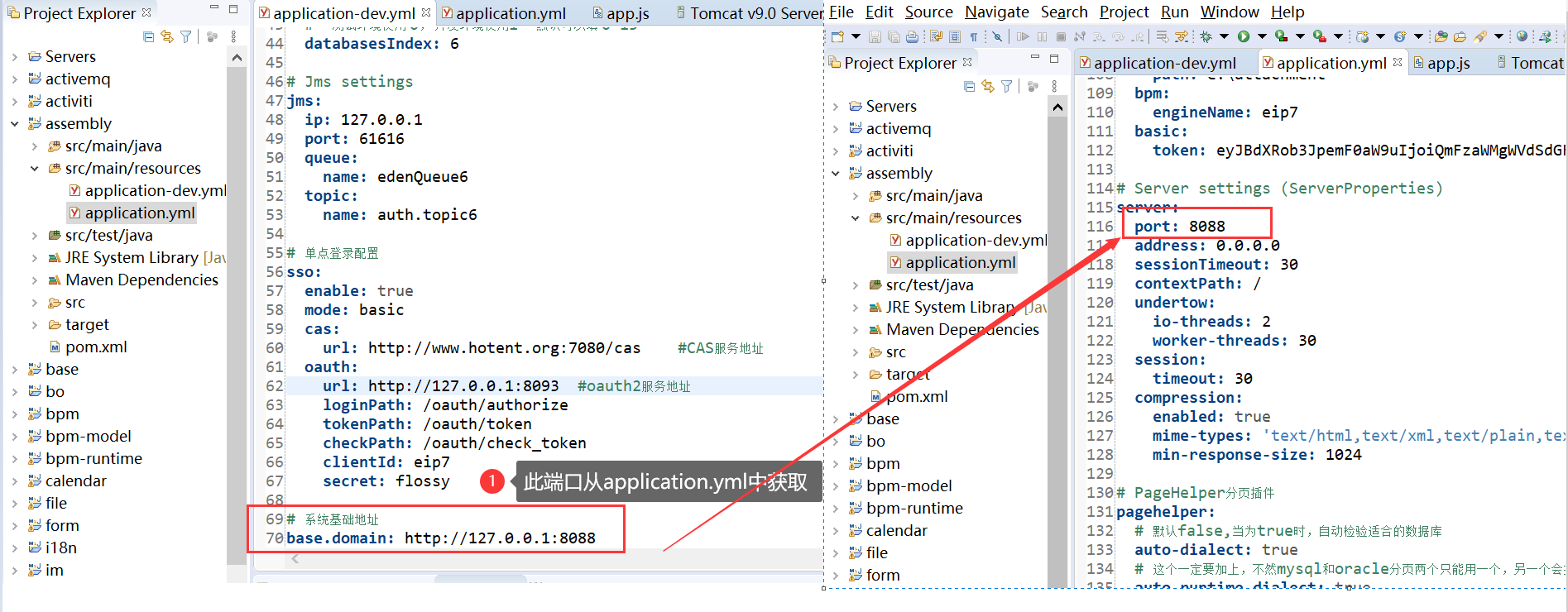
# 7. 修改单服务部署配置文件



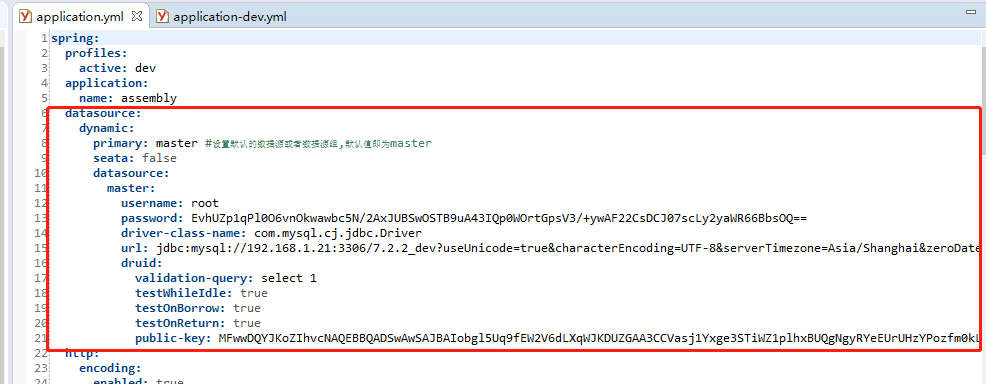
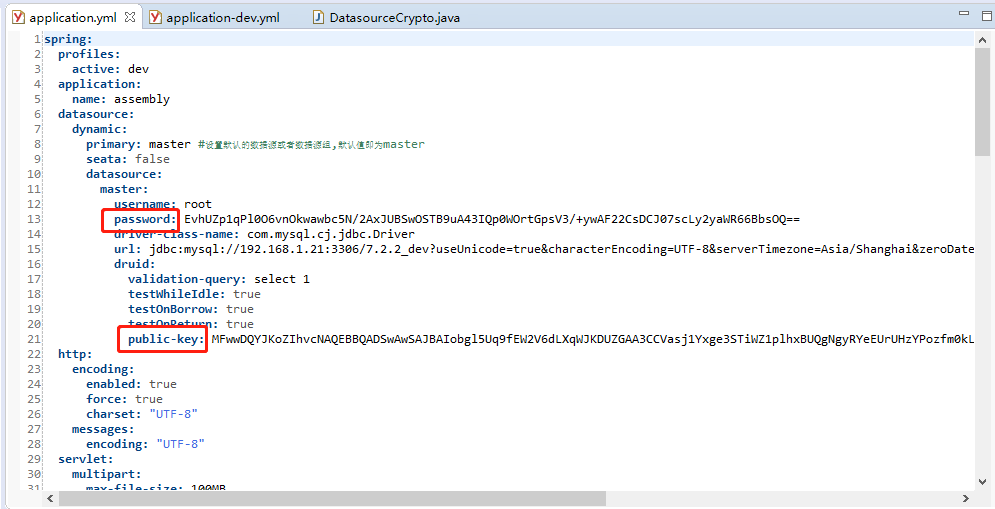
②修改application.yml文件,配置数据库信息

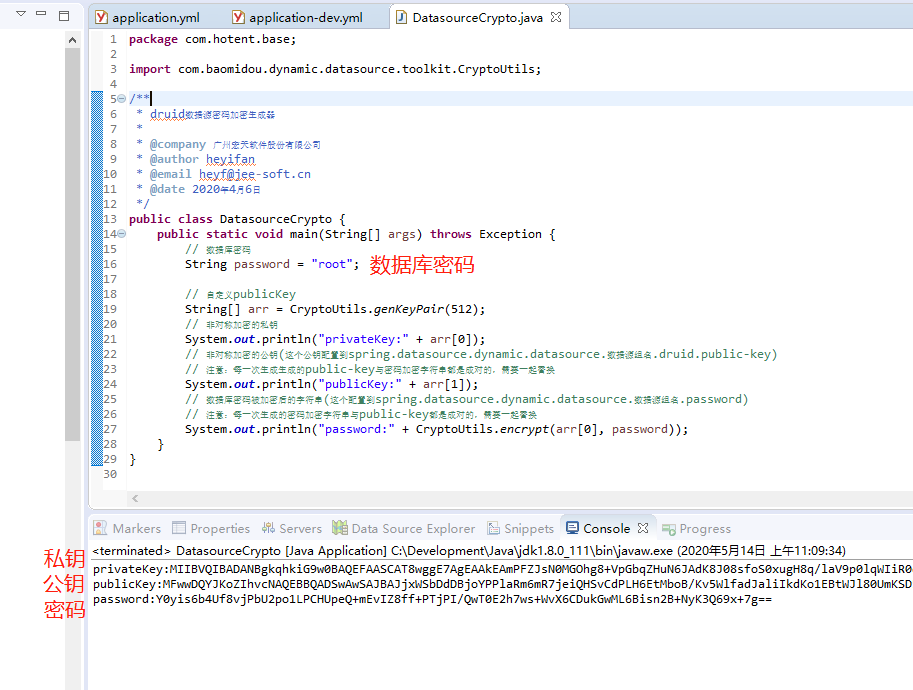
数据源连接需要使用数据,通过DatasourceCrypto.java 类生成数据源的密码加密数据及公钥数据

将公钥及密码替换至配置文件

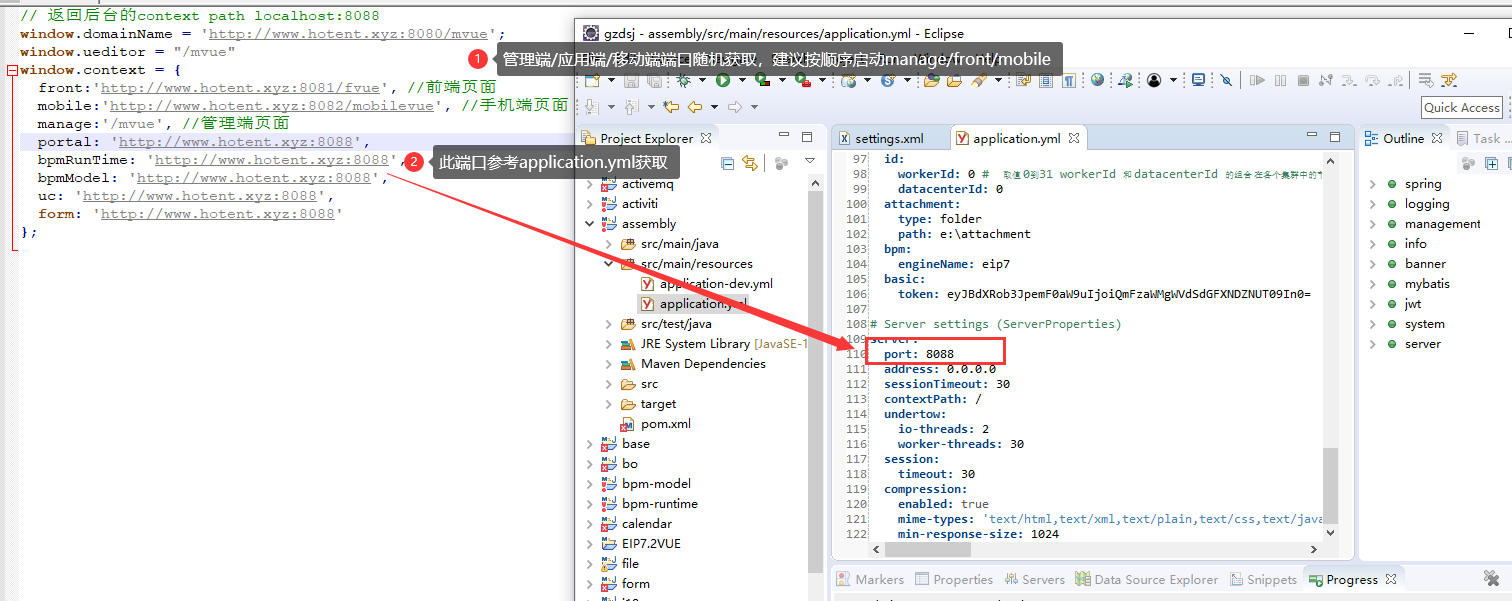
# 8. 修改前端部署配置文件
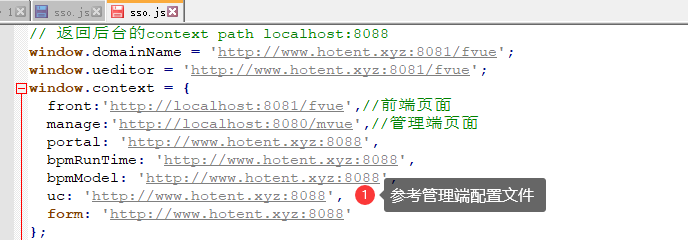
①...\web\manage\public路径下找到sso.js文件,编辑修改

②....\web\front\public路径下找到sso.js文件,编辑修改

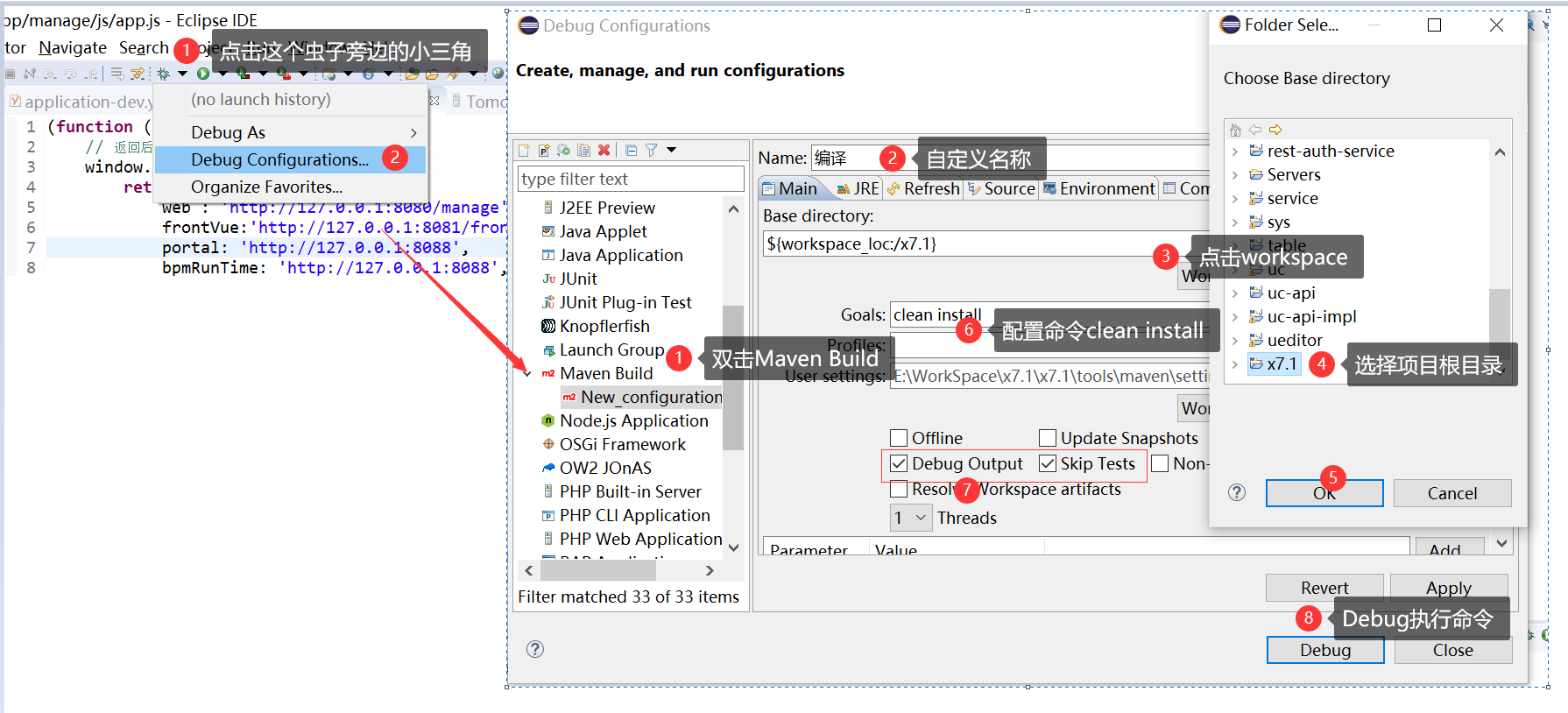
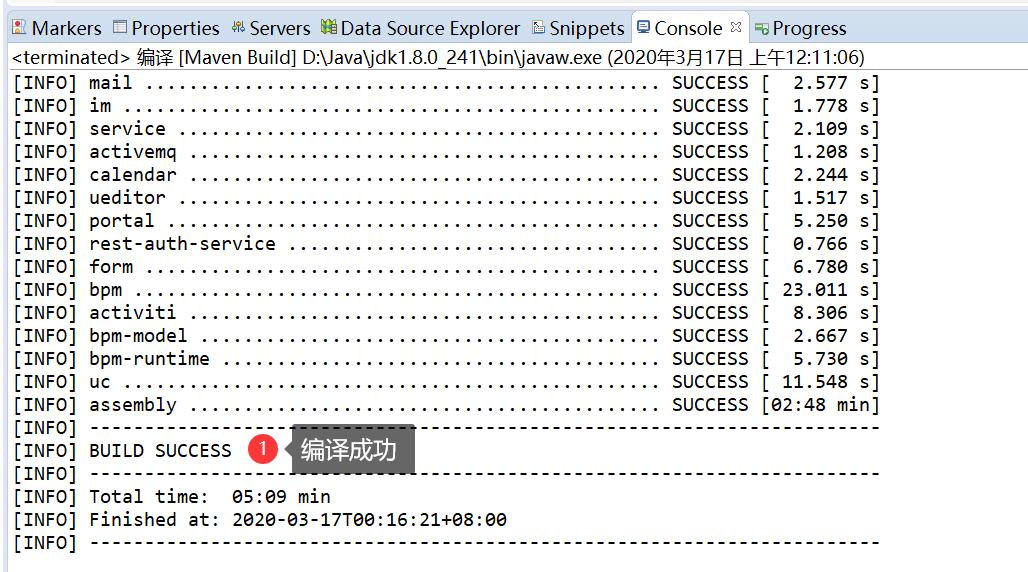
# 9. 配置maven编译命令

控制台可查看编译日志,如有报错,请排查错误原因。

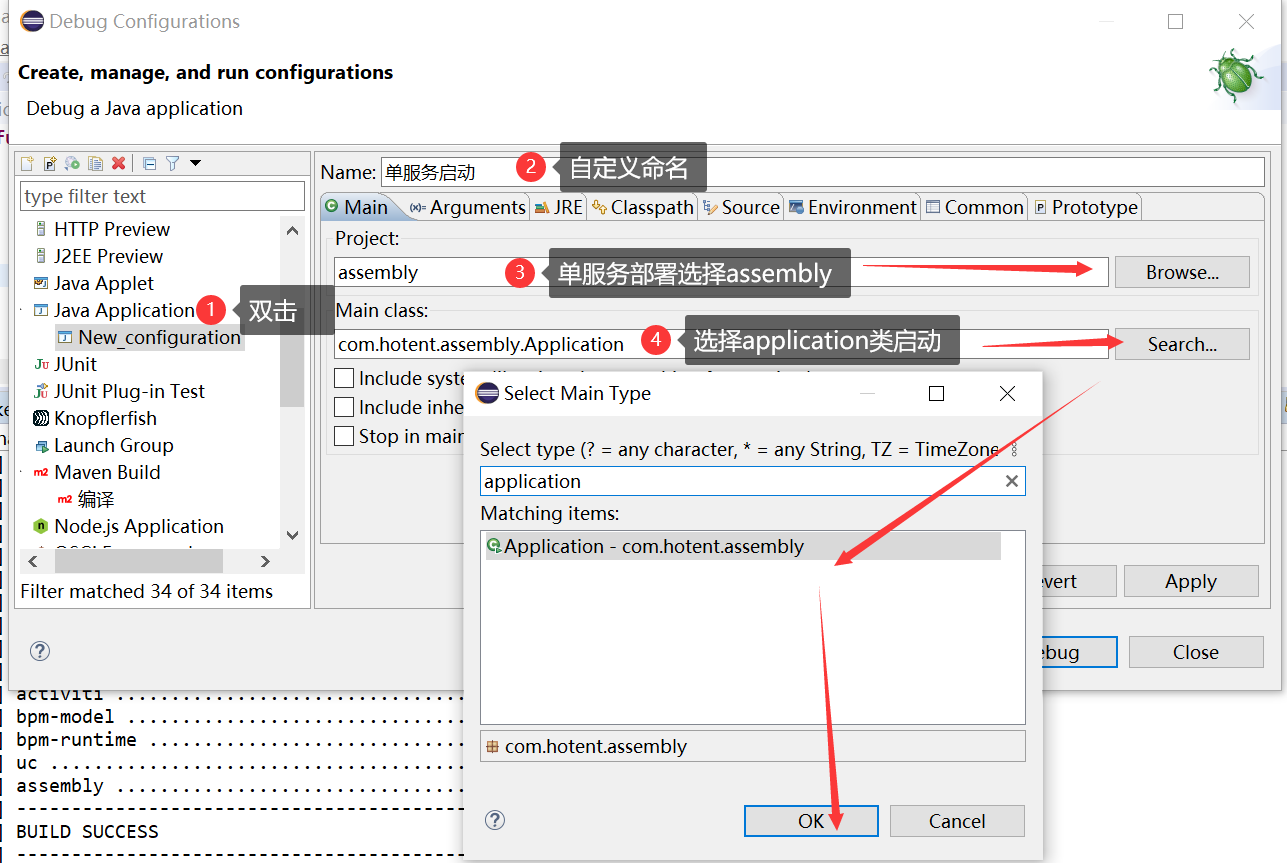
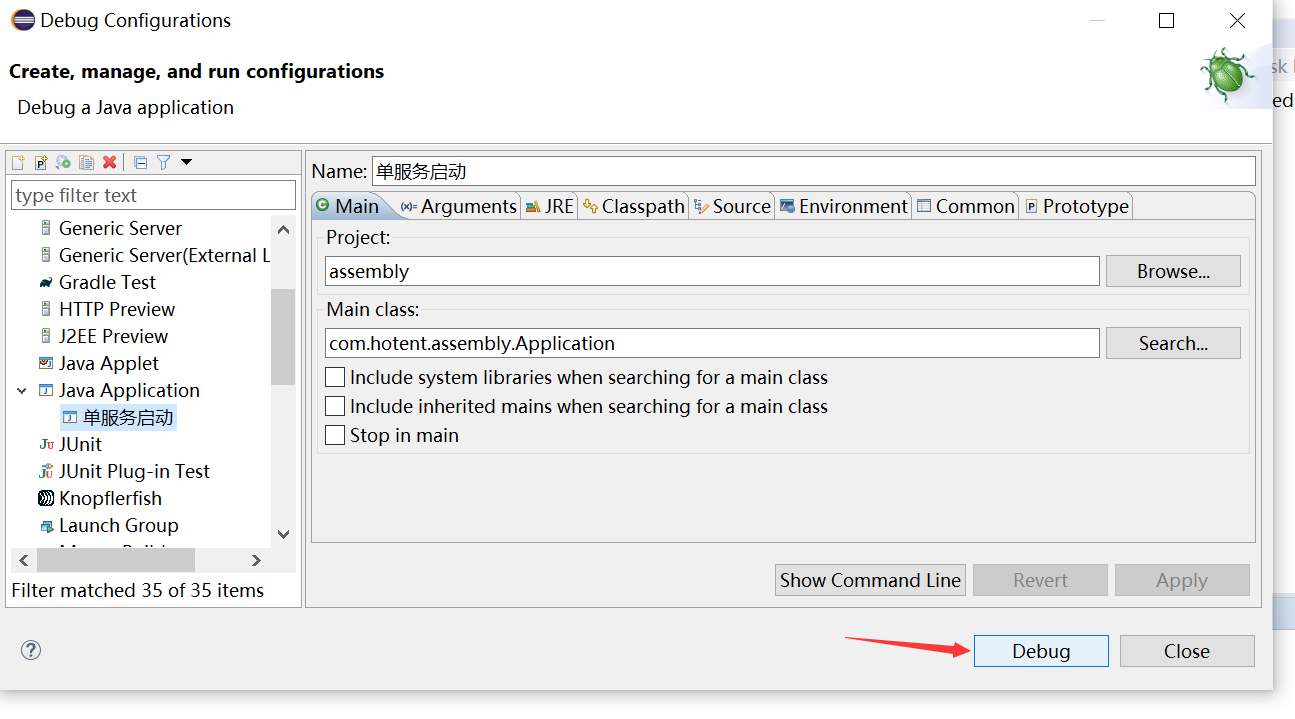
# 10. 配置服务启动命令

# 11. 启动项目
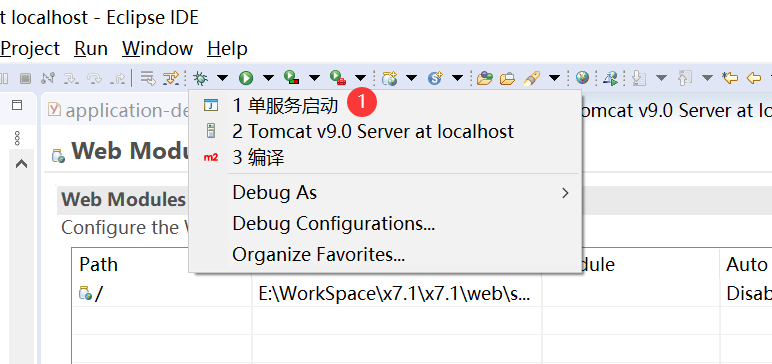
# ①启动服务
*注:需保证ActiveMQ\redis等中间件都已启动*

后续可通过小虫子启动

# ③启动前端
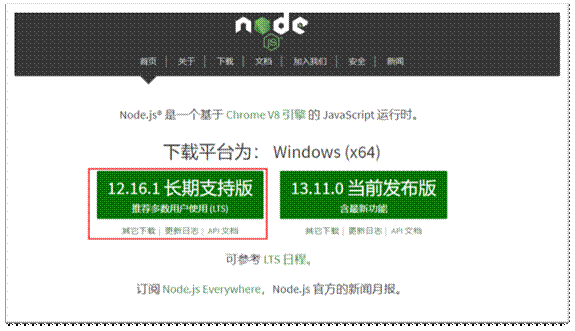
注:提前安装node.js,网上搜索node.js进入官网,通常下载稳定版,下载安装即可,安装成功后继续以下操作

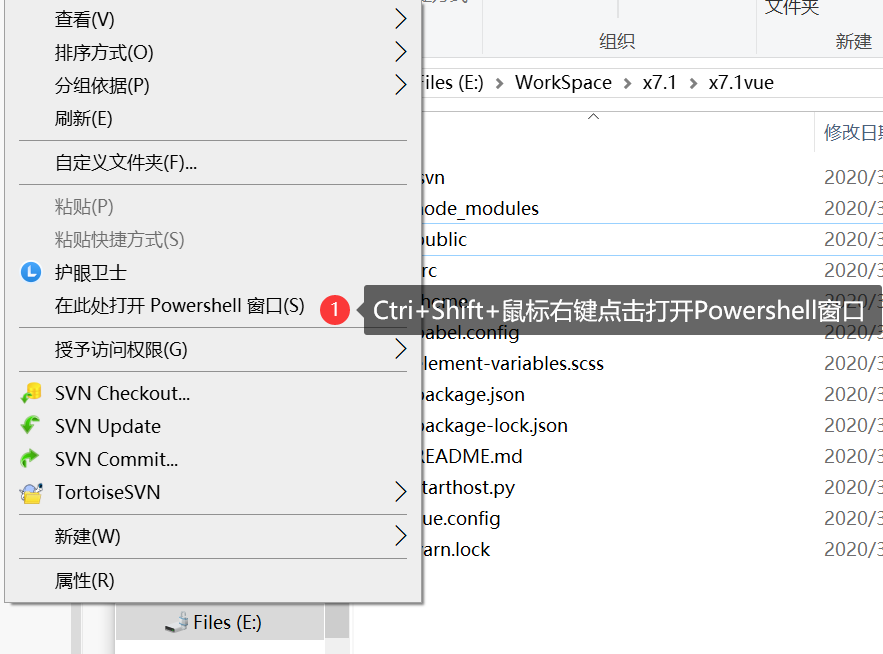
进入前端文件夹,Ctrl+Shift+鼠标右键进入命令窗口,依次输入以下命令:
npm install
npm run build
npm run serve

# ④浏览器访问
到达这一步,你就部署成功啦,现在试试浏览器访问看看。
← Linux环境多服务部署手册 开发手册 →