# 功能描述
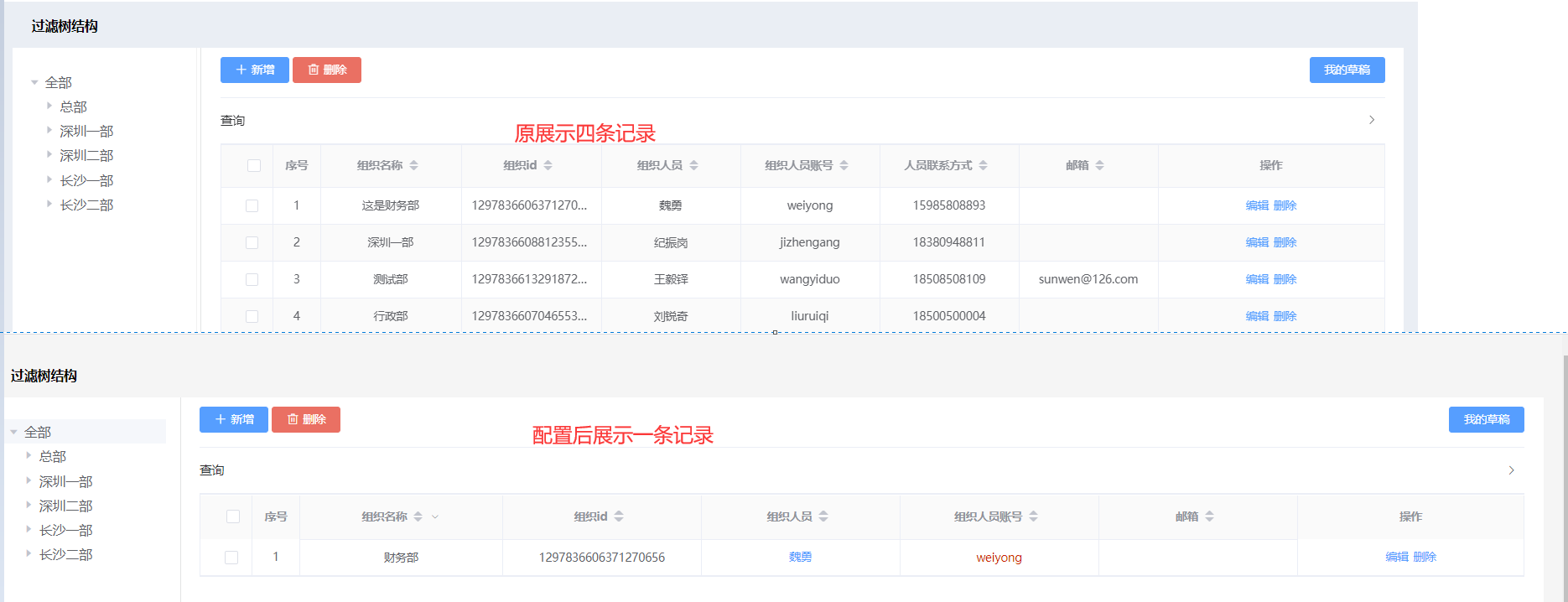
表单列表实现左树右列表的数据报表:页面左侧展示树形结构,右侧是数据列表,点击树形某个选项时,可根据选项内容筛选右侧列表数据,展示效果如下:

# 实现方法
通过表单列表配置过滤树实现
前提条件:需要先配置对应的树形对话框,列表数据需要有一个字段的内容与树形对话框对应上
# 配置步骤
# 一、设计业务对象与表单
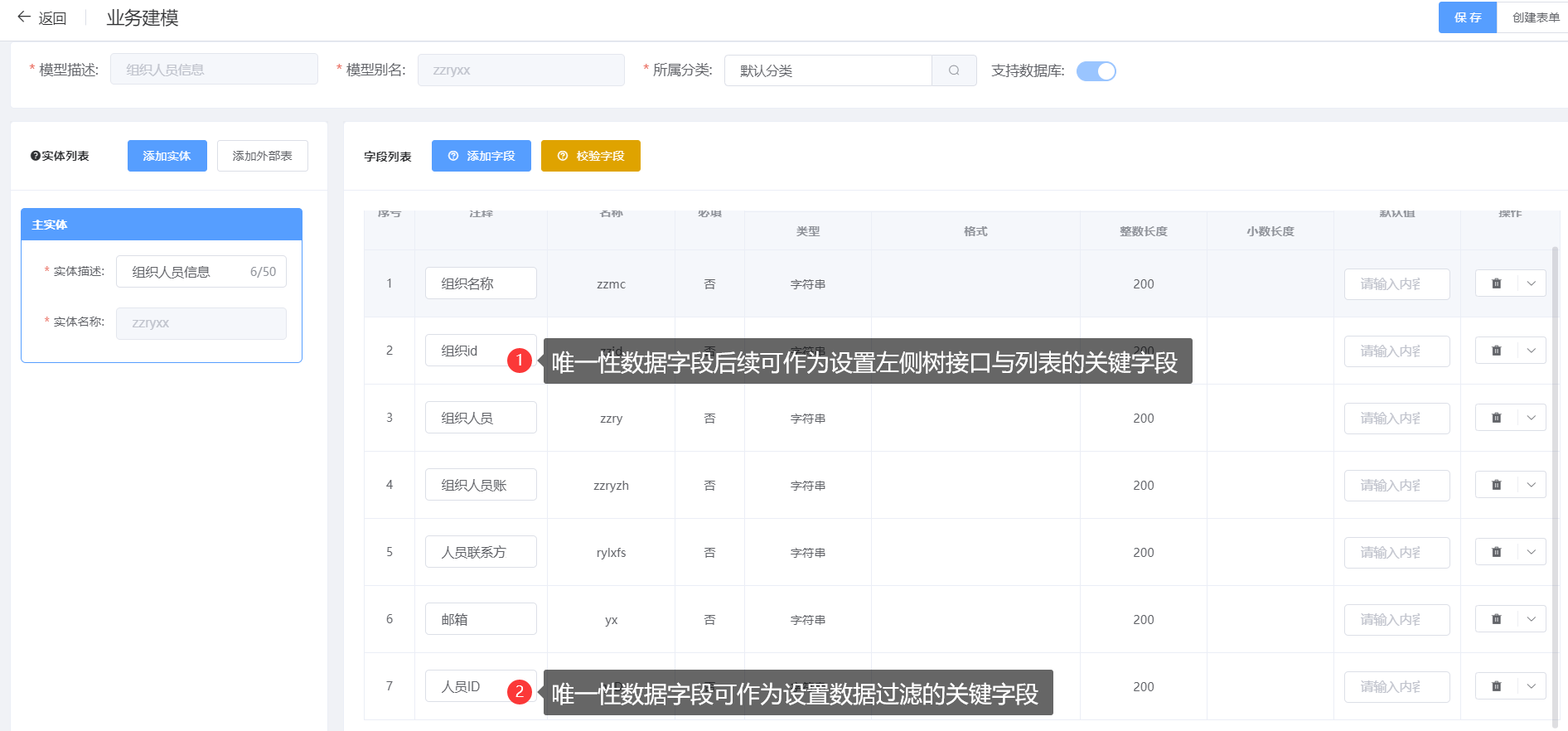
- 业务对象设计字段
【设计中心】-【表单设计】-【数据建模】-设计实体及字段后点击发布,进入表单设计页面。

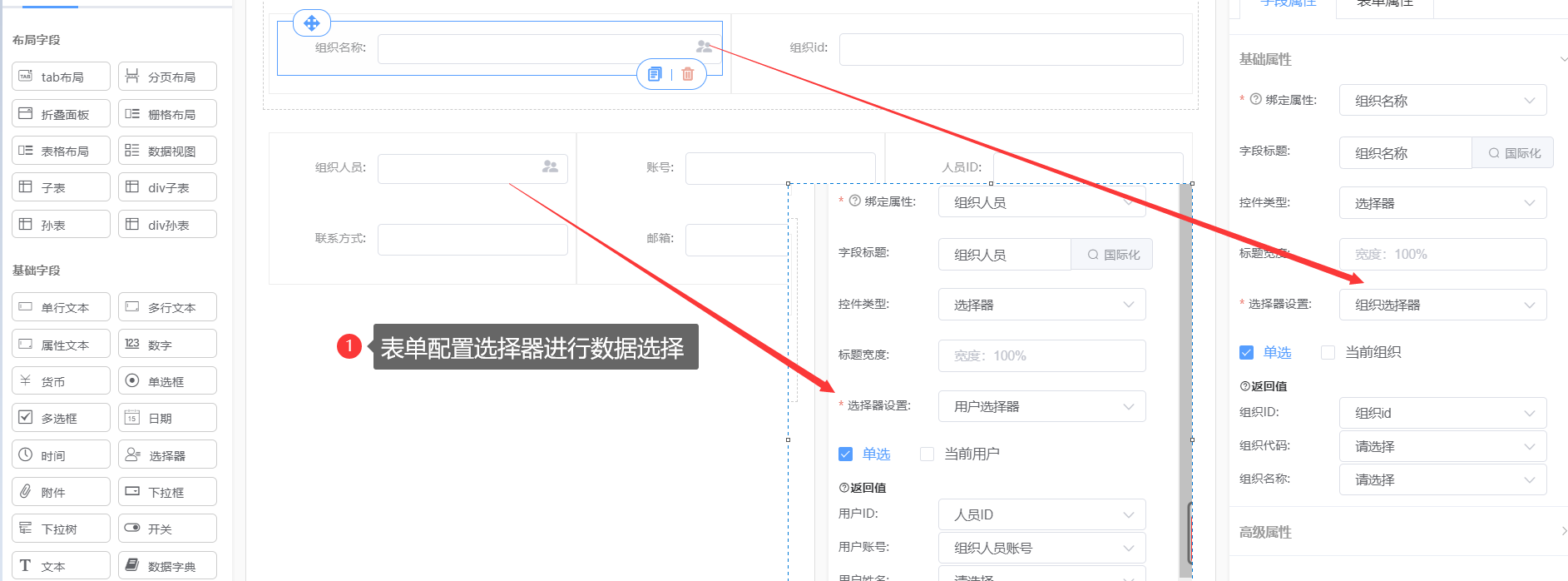
- 表单设计
基于业务建模发布后在表单设计页面拖拽控件并进行相关配置,配置完毕后保存并发布表单。

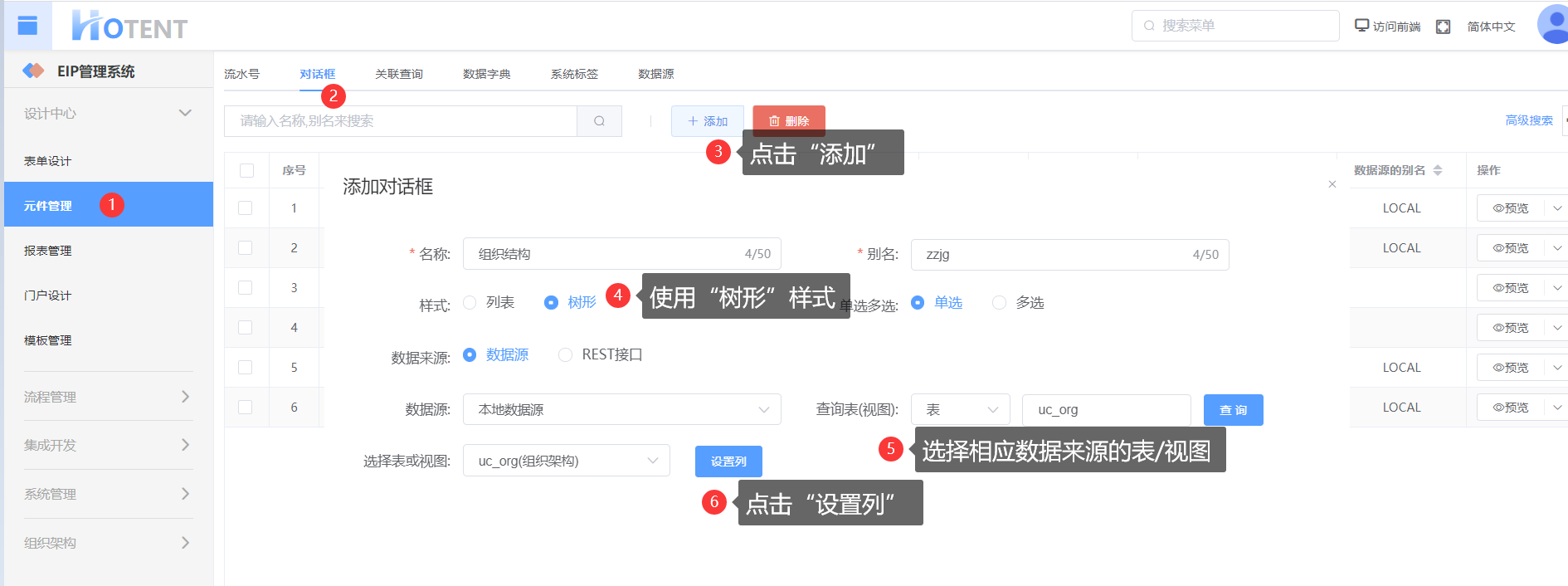
- 对话框设计
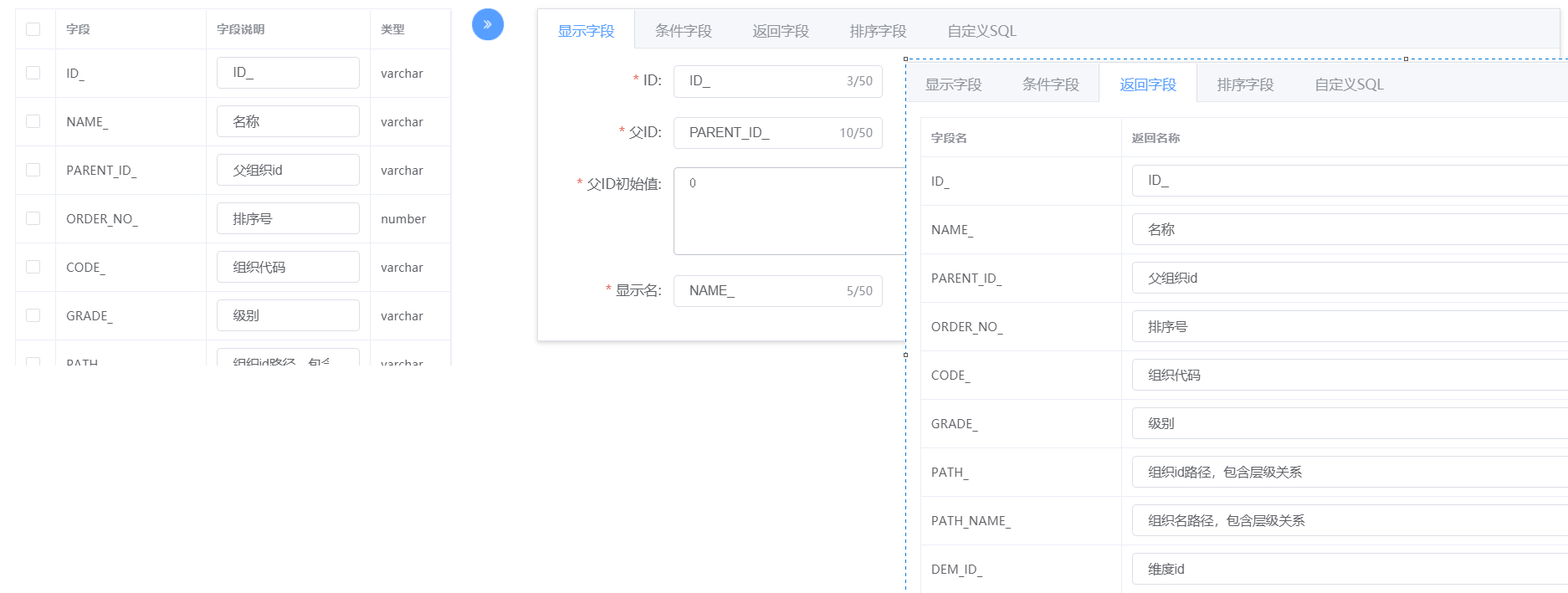
【元件管理】-【对话框】-点击【添加】-填写并选择具体数据来源配置-点击【设置列】进入下一步配置。

设置显示字段、条件字段等,设计完毕后点击右上角保存。

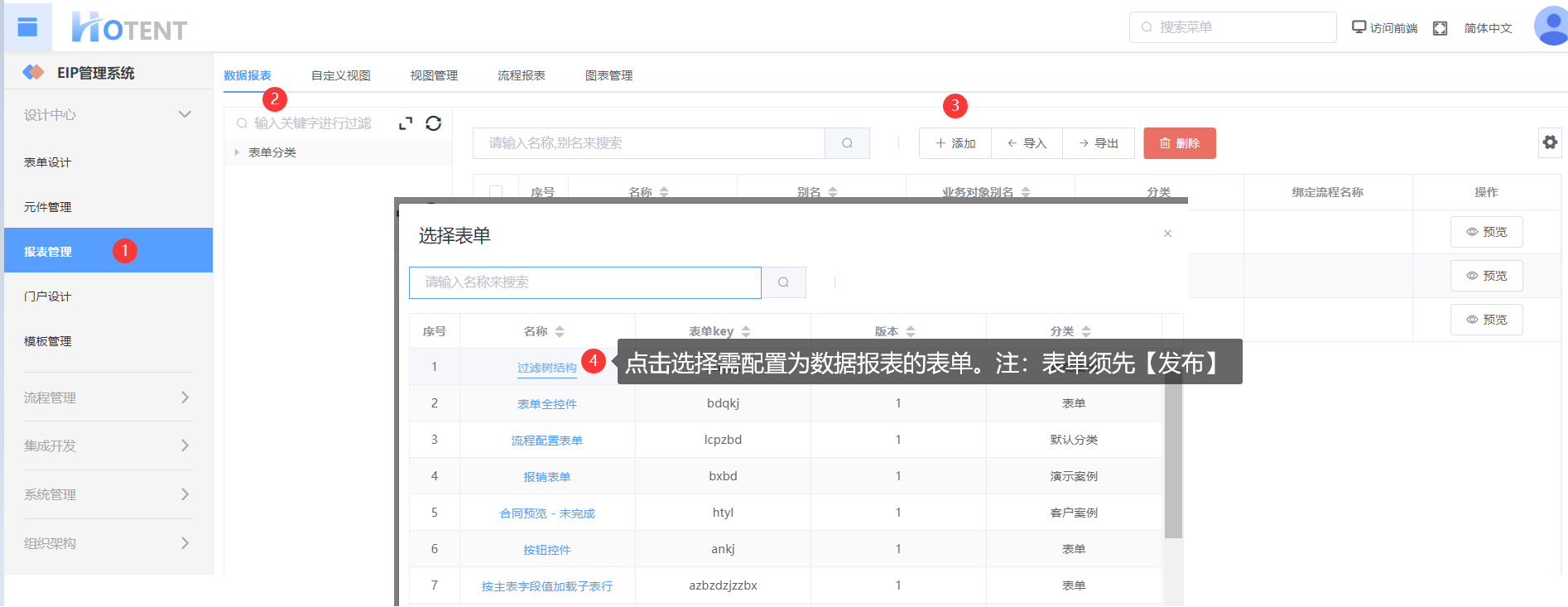
# 二、添加数据报表
【报表管理】-【数据报表】-【添加】-选择表单进入数据报表配置页面

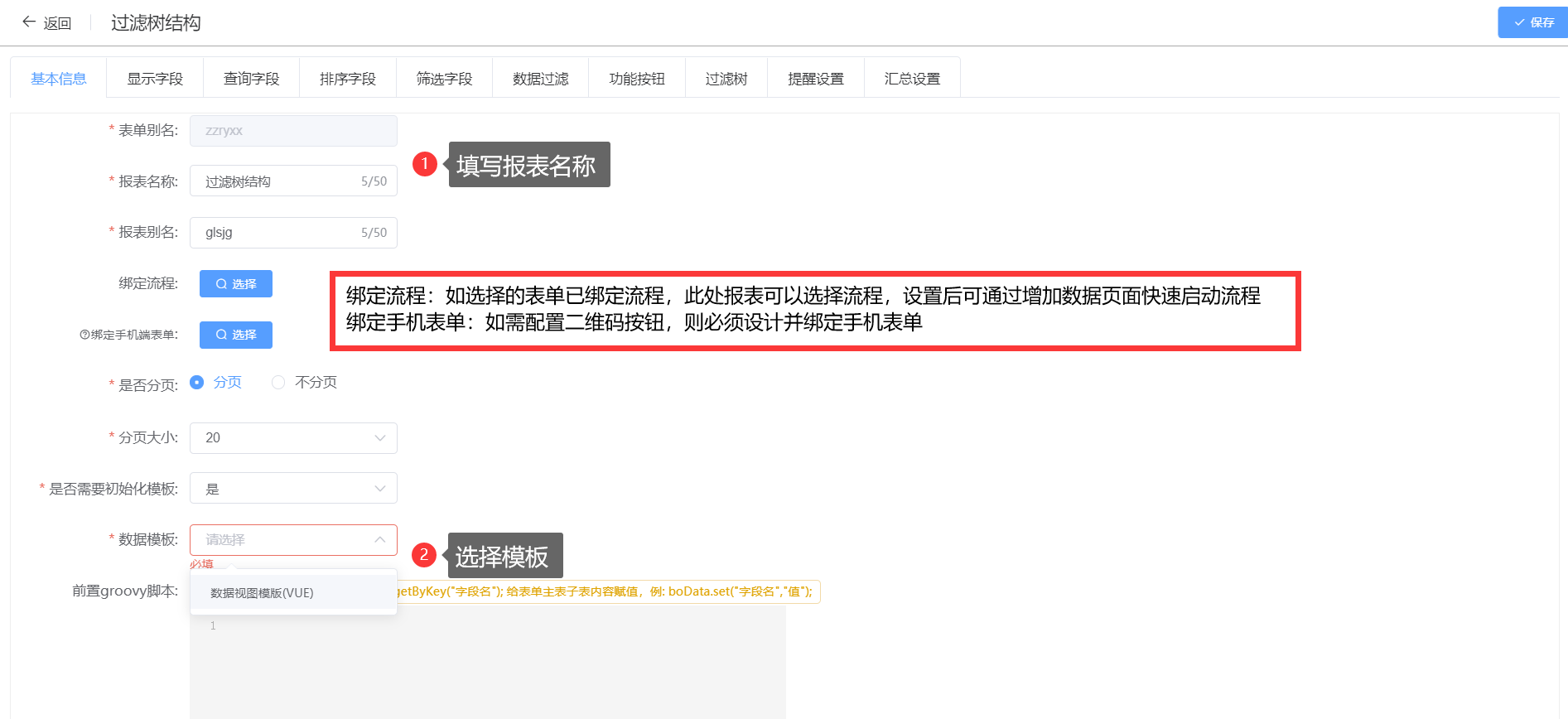
基本信息

显示字段:报表列头字段

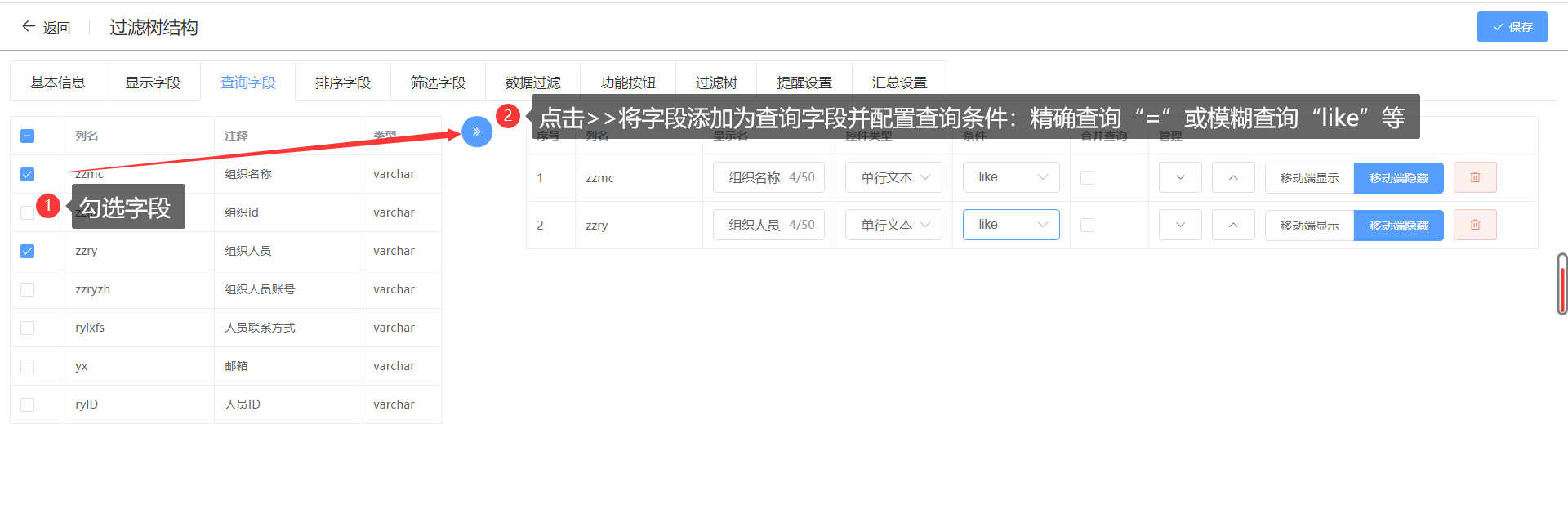
- 查询字段:报表条件/搜索字段

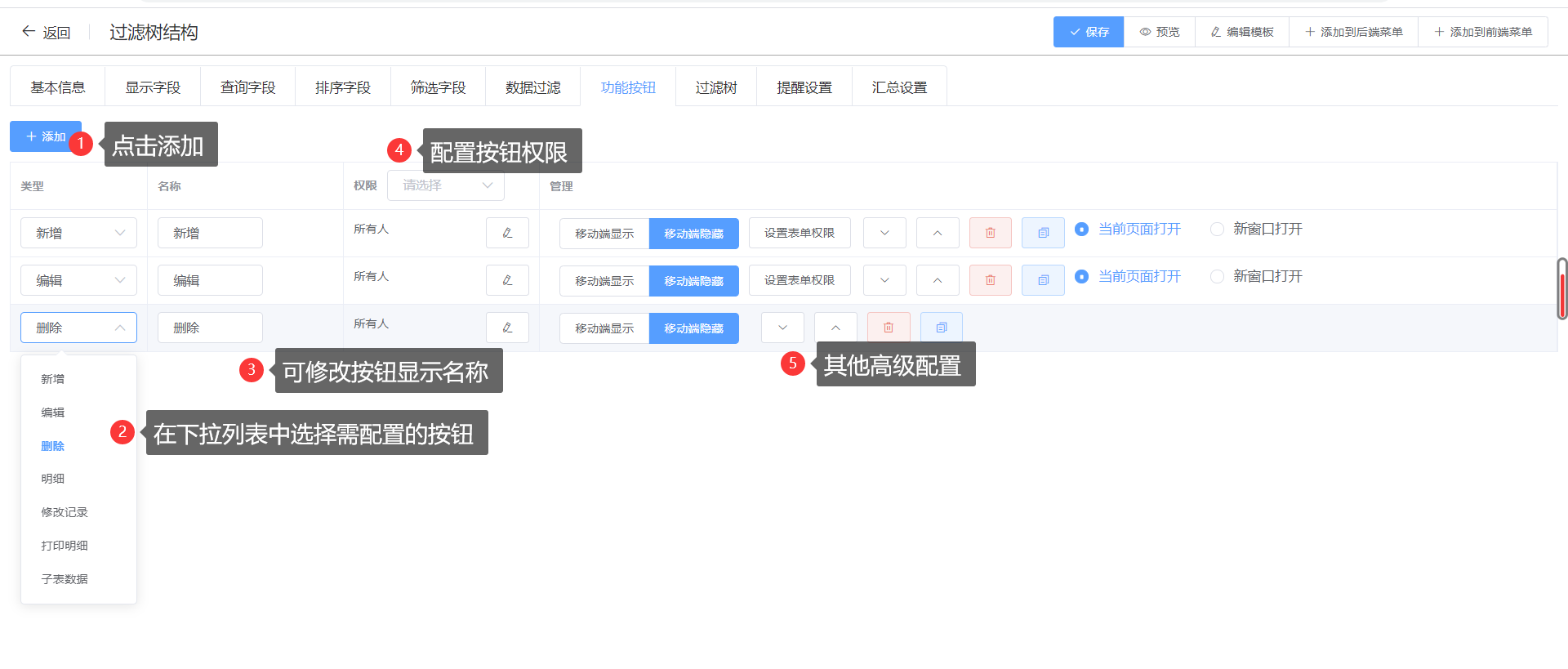
- 功能按钮:增删改查等操作按钮

- 过滤树:实现点击左侧树结构

# 扩展配置
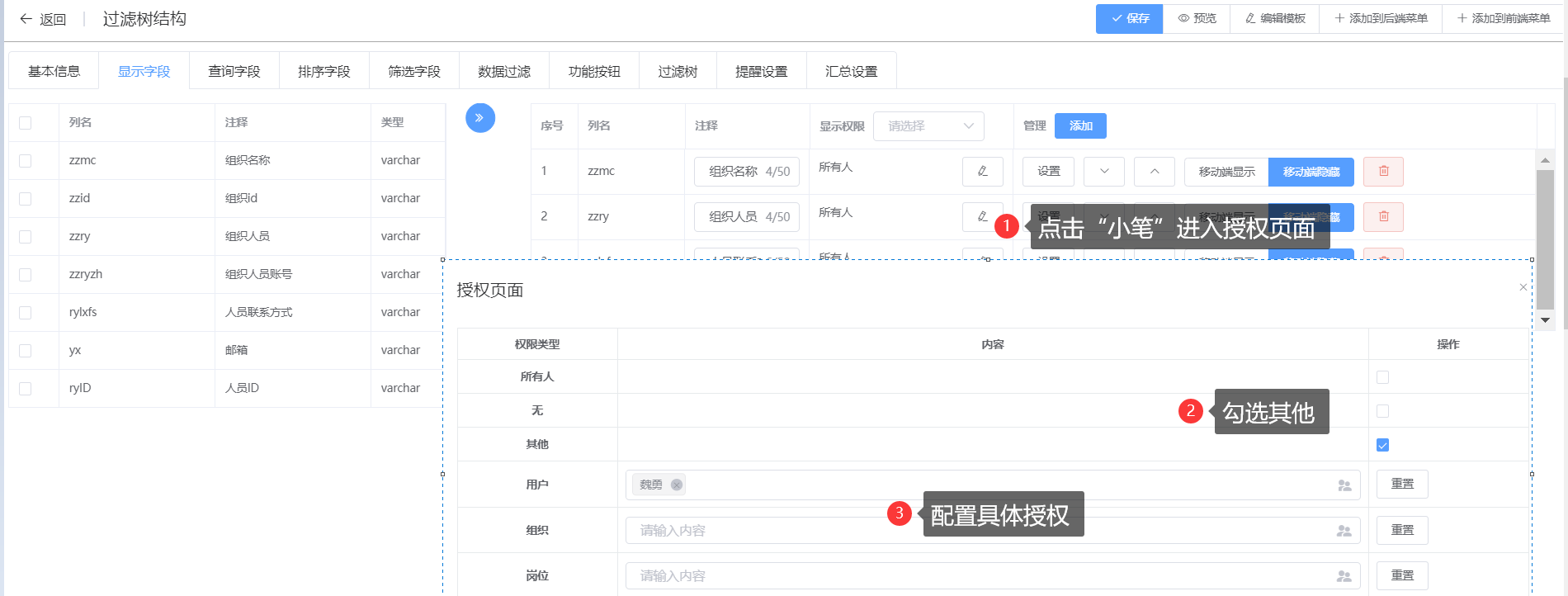
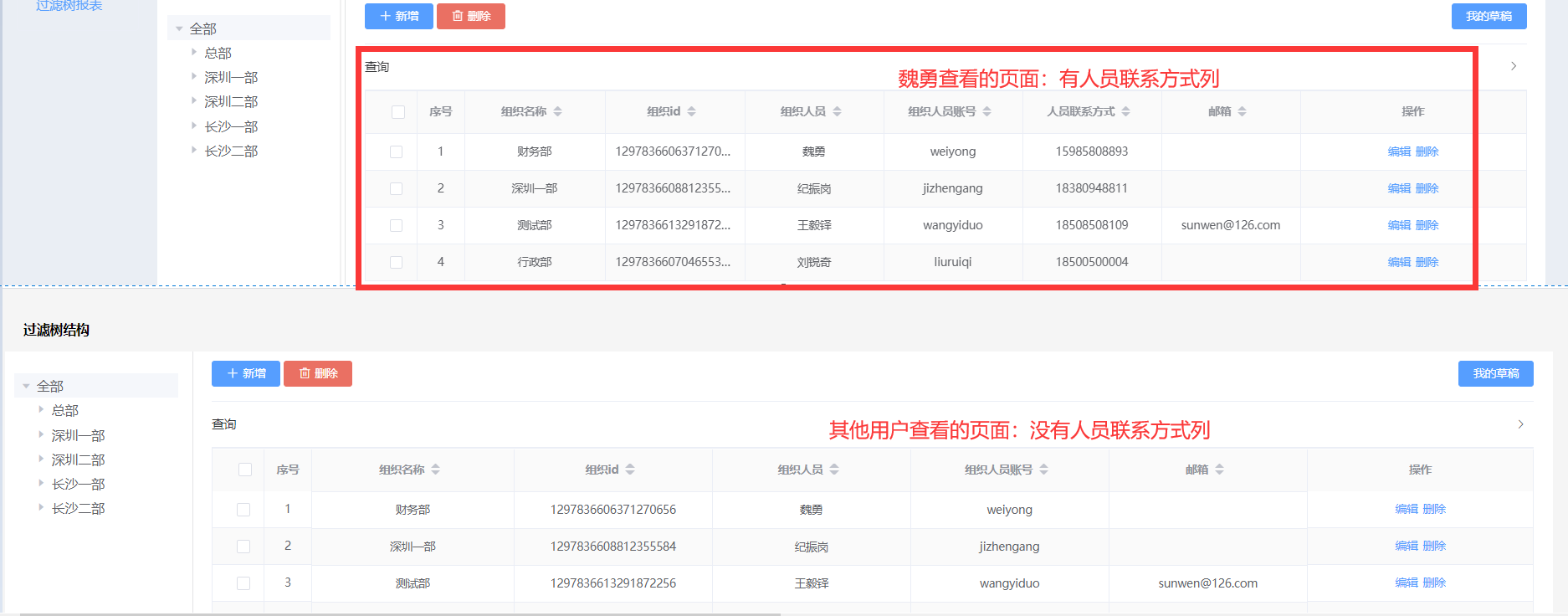
- 显示字段授权

效果:

- 显示字段特殊设置
- 格式化设置
实例:将数据中组织名称为“财务部”的数据统一显示为“这是财务部”

效果:

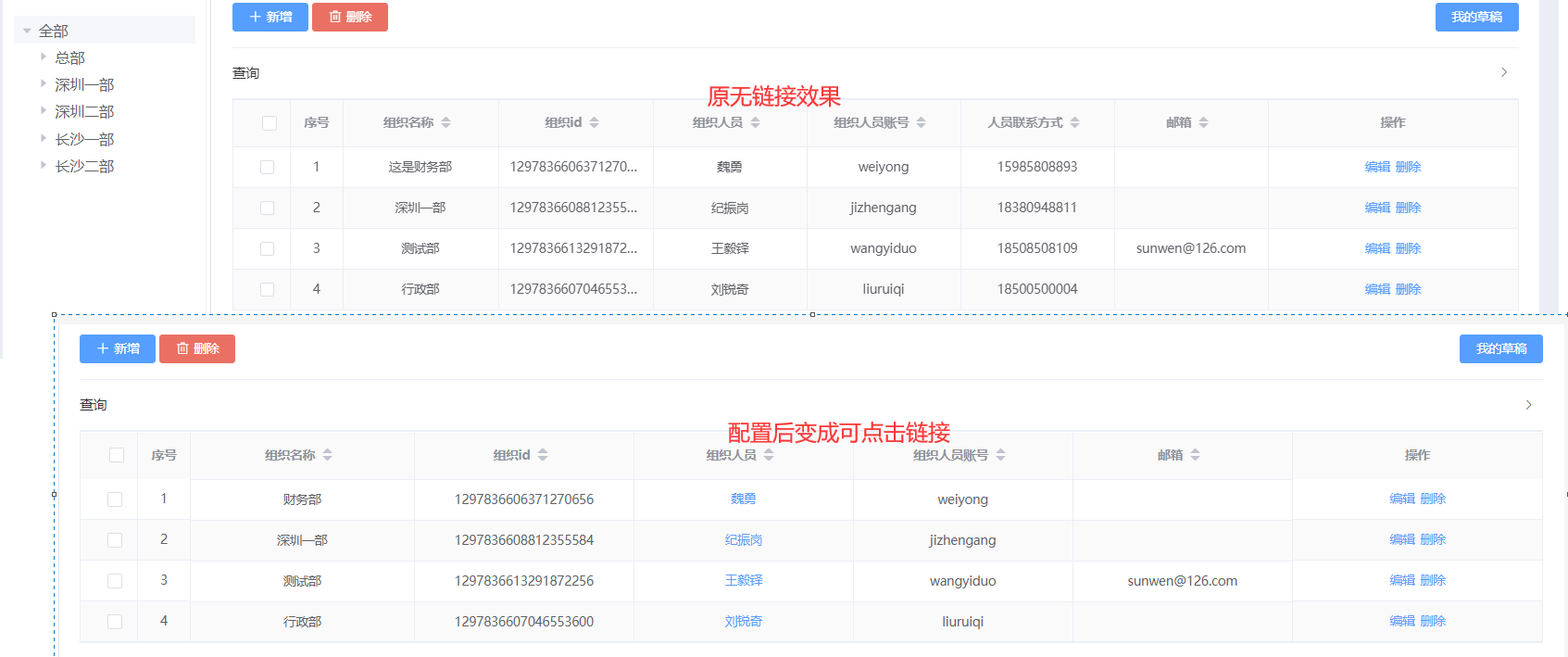
- 链接设置
实例:将组织人员名称变为超链接,点击打开百度网页

效果:

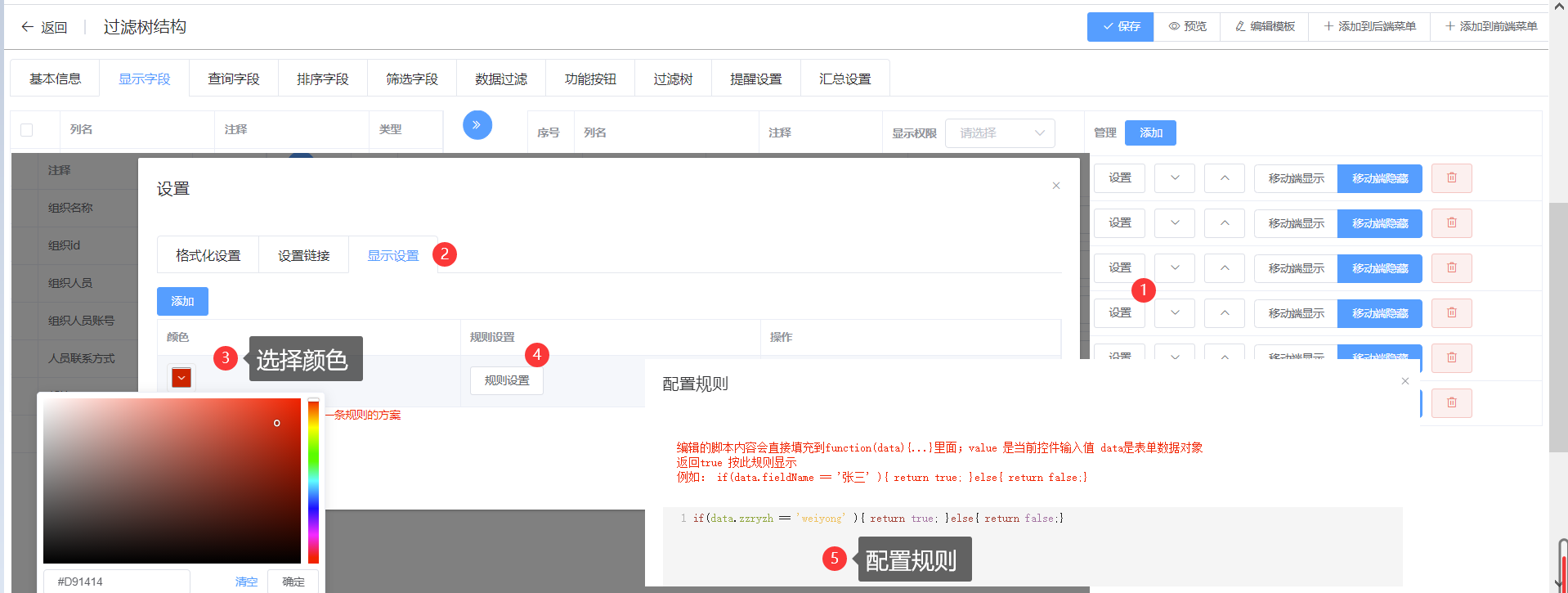
- 显示规则设置
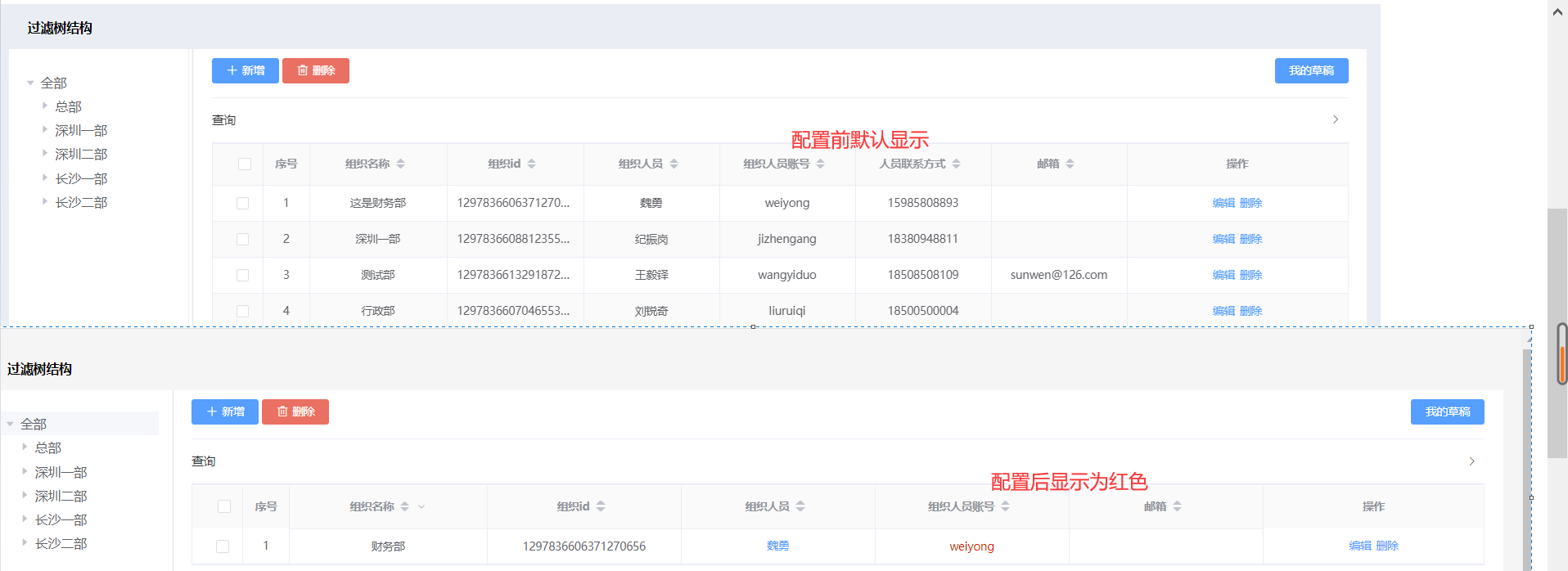
实例:组织人员账号为“魏勇”时显示为红色
//data.字段别名,无需F_前缀
if(data.zzryzh == 'weiyong' ){ return true; }else{ return false;}

效果:

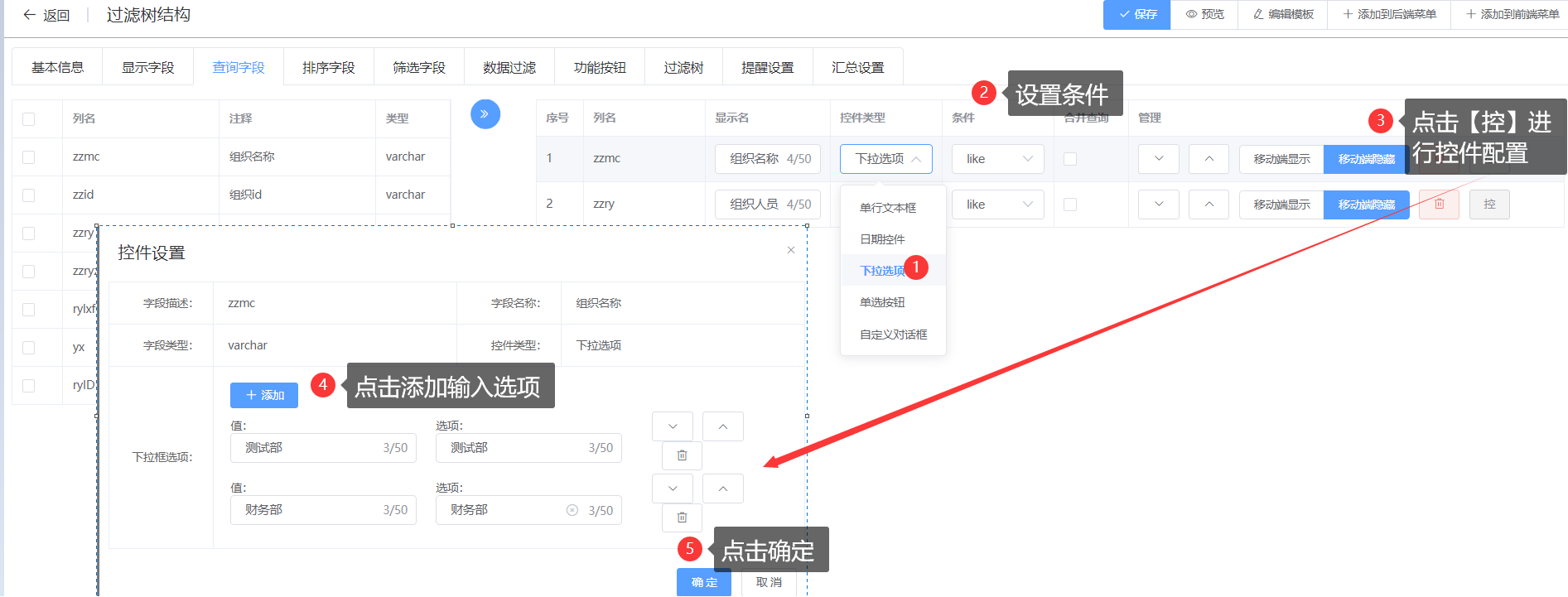
- 查询条件配置控件
实例:组织名称从下拉选项选择进行查询

效果:

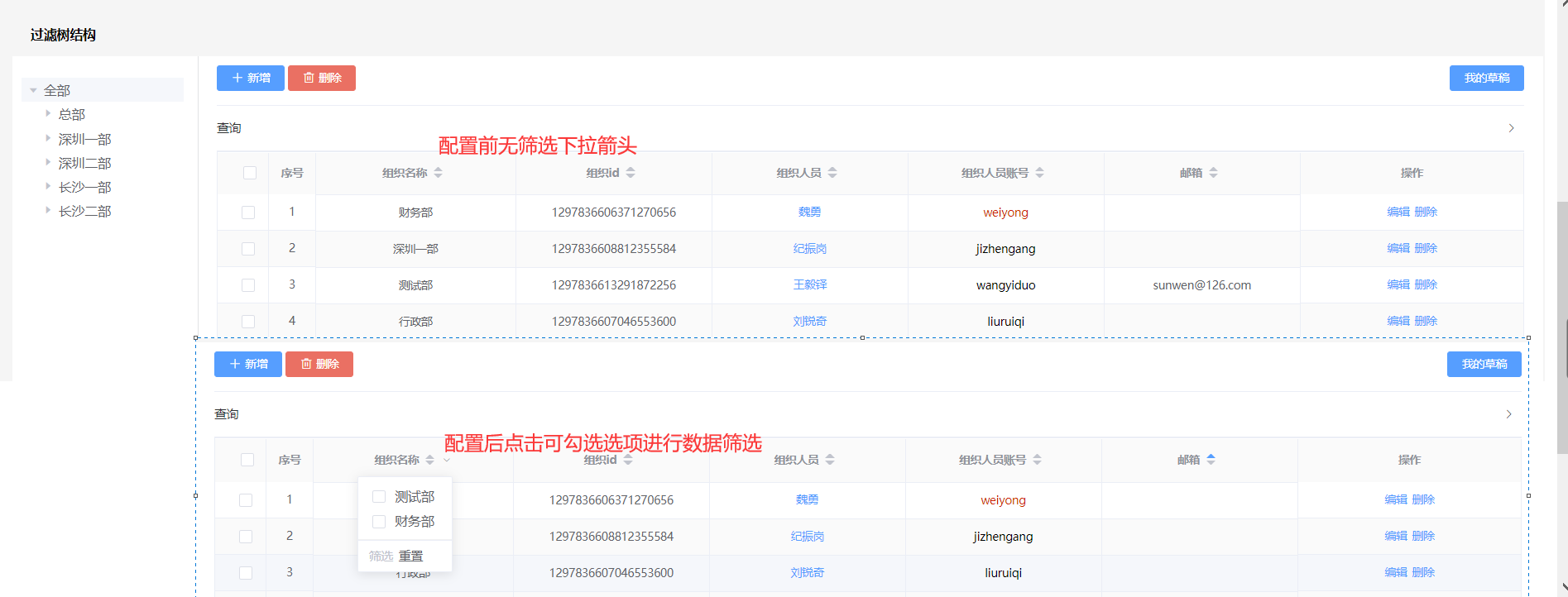
- 筛选字段设置
实例:组织名称可筛选内容进行展示

效果:

- 数据过滤
可根据不同的设置进行不同的数据展示,如:当前登陆用户仅看到自己提交的数据或仅看到自己所在部门的数据
- 条件脚本
实例:只显示组织名称为财务部的数据

效果:

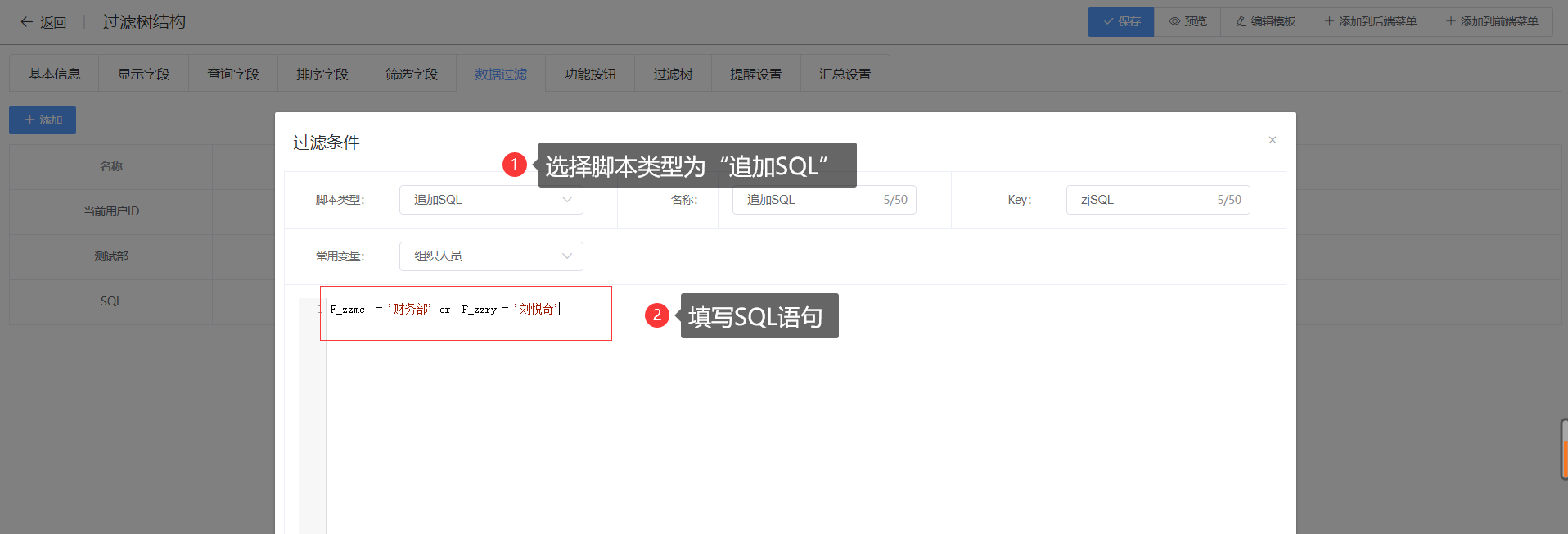
- 追加SQL
直接添加条件SQL语句,追加SQL默认是and连接符
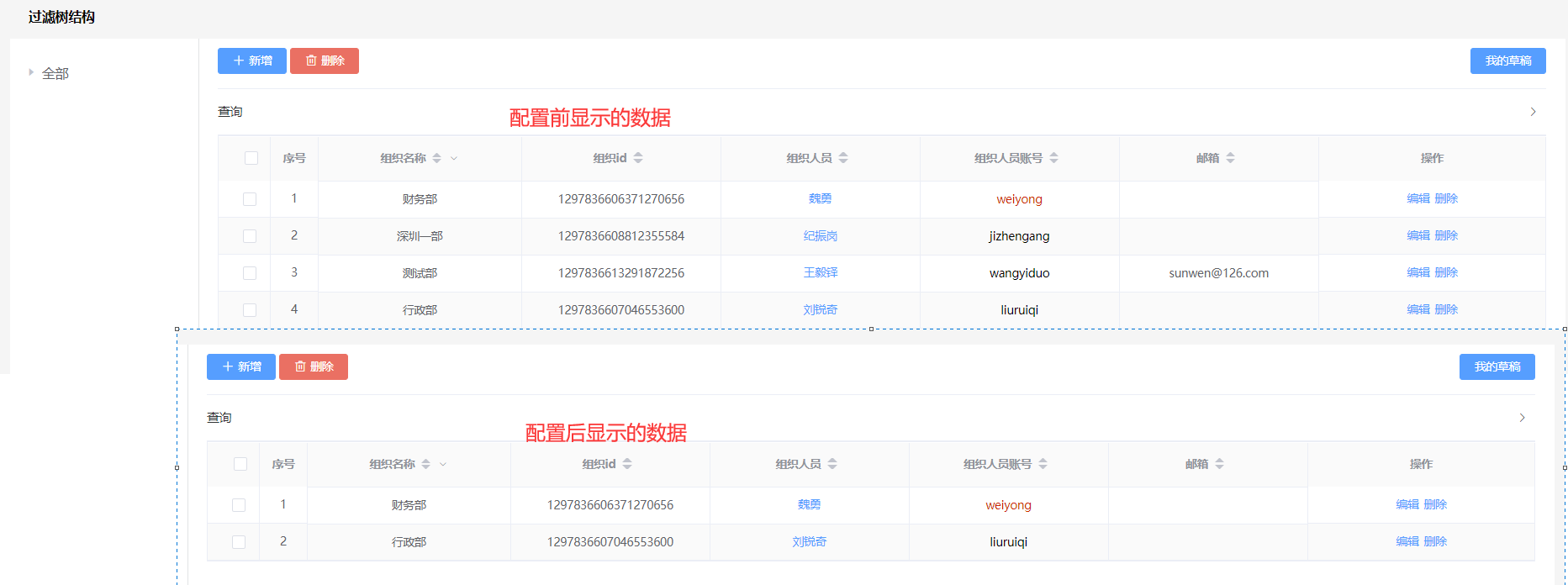
实例:筛选组织名称为财务部或组织人员为刘悦奇的数据

效果:

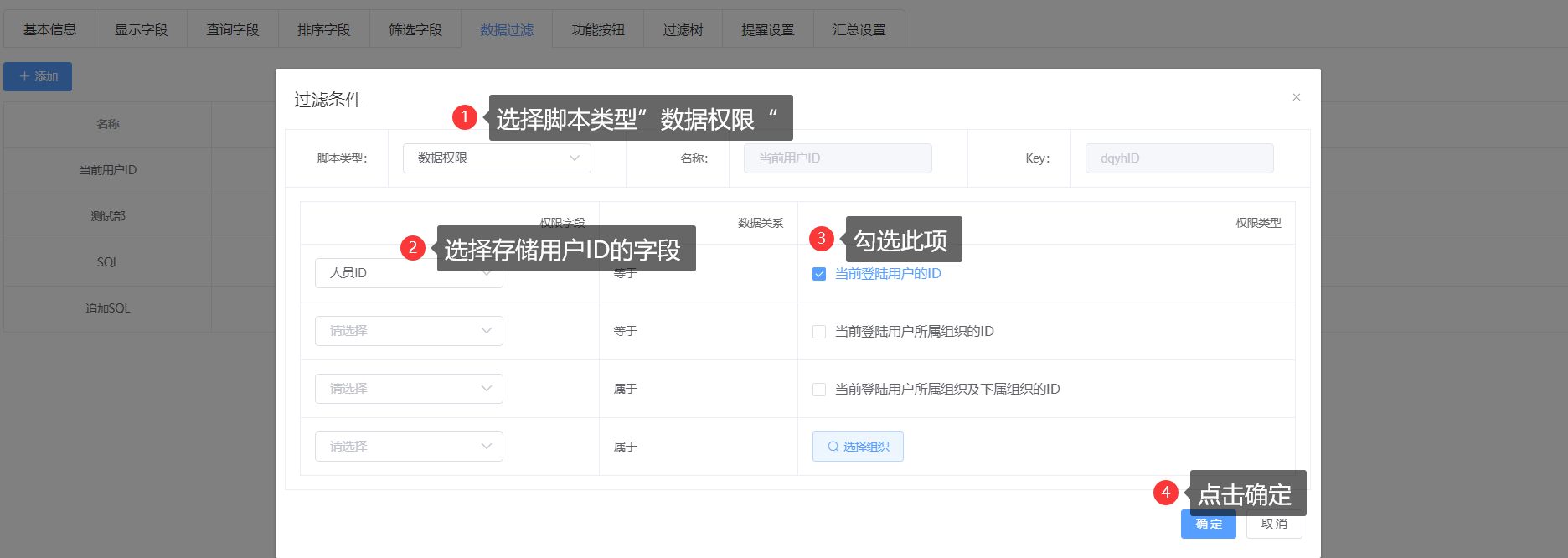
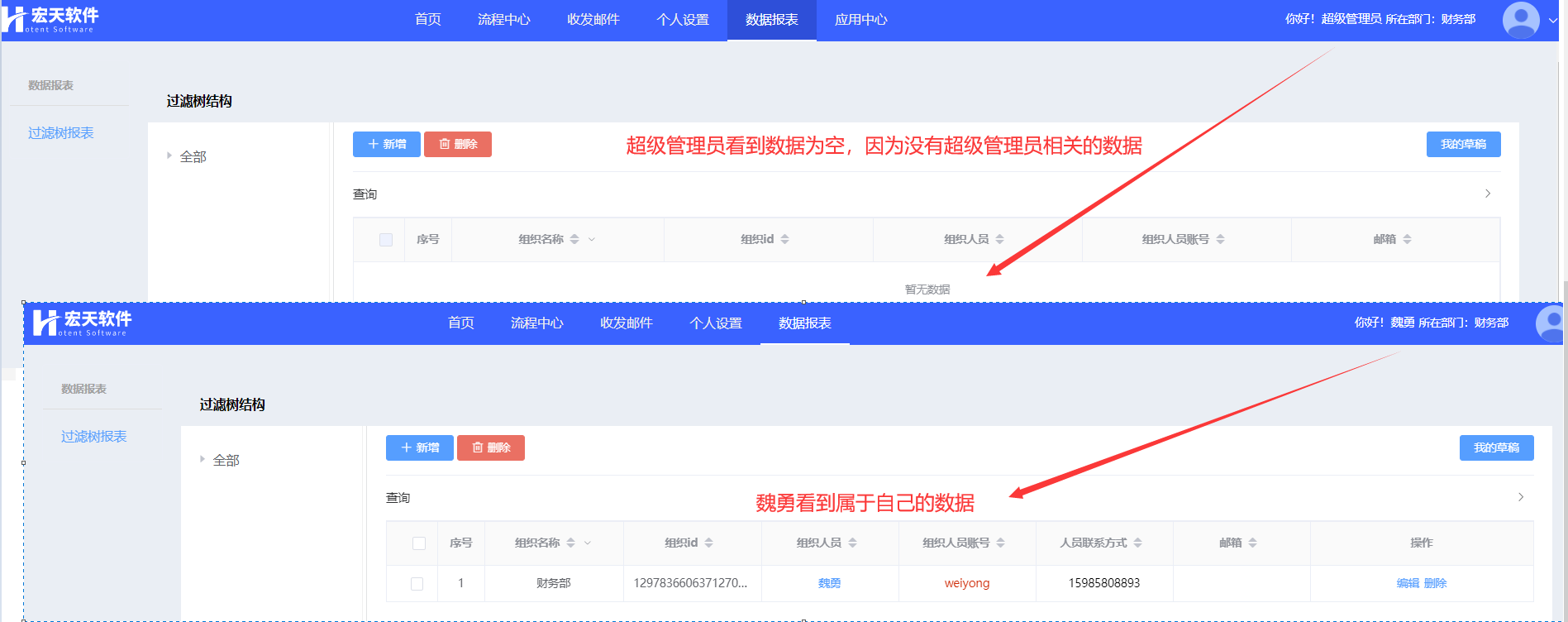
- 数据权限
实例:当前登陆用户看到组织人员是自己的数据

效果:

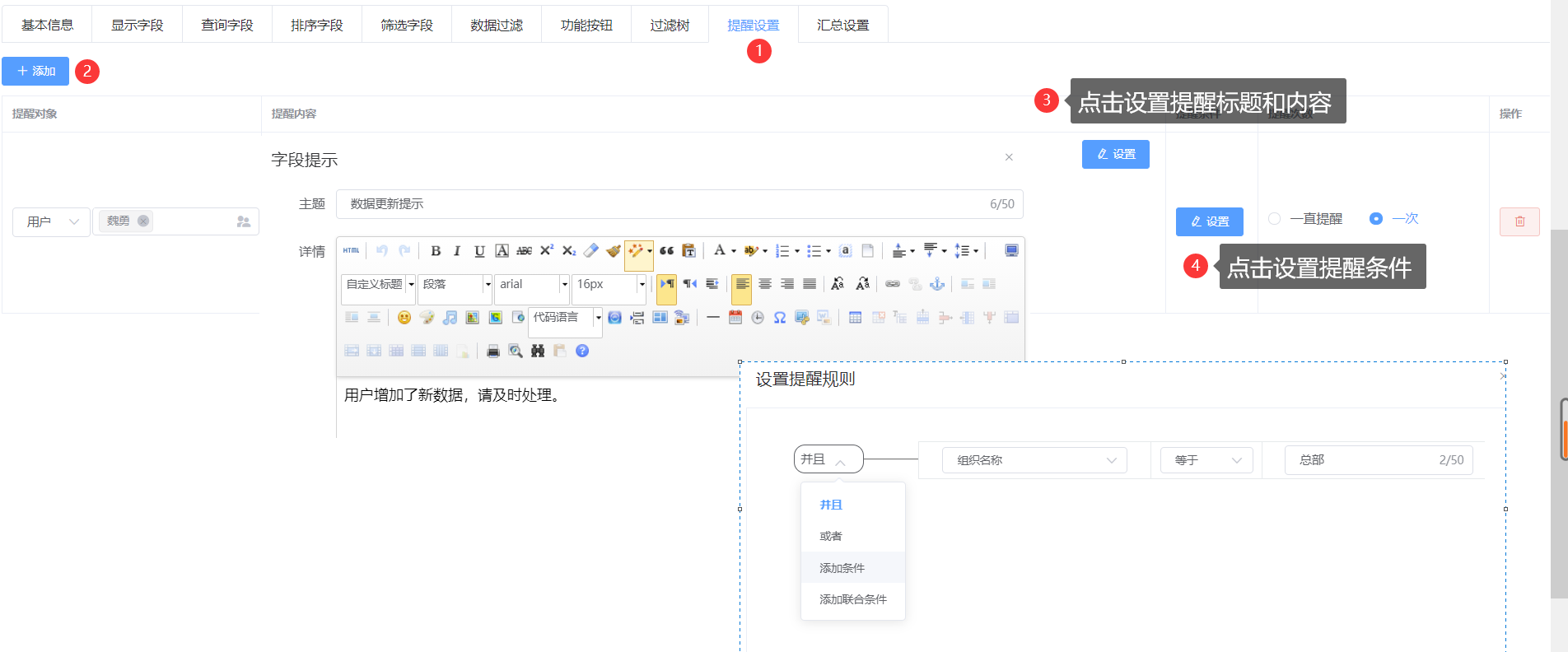
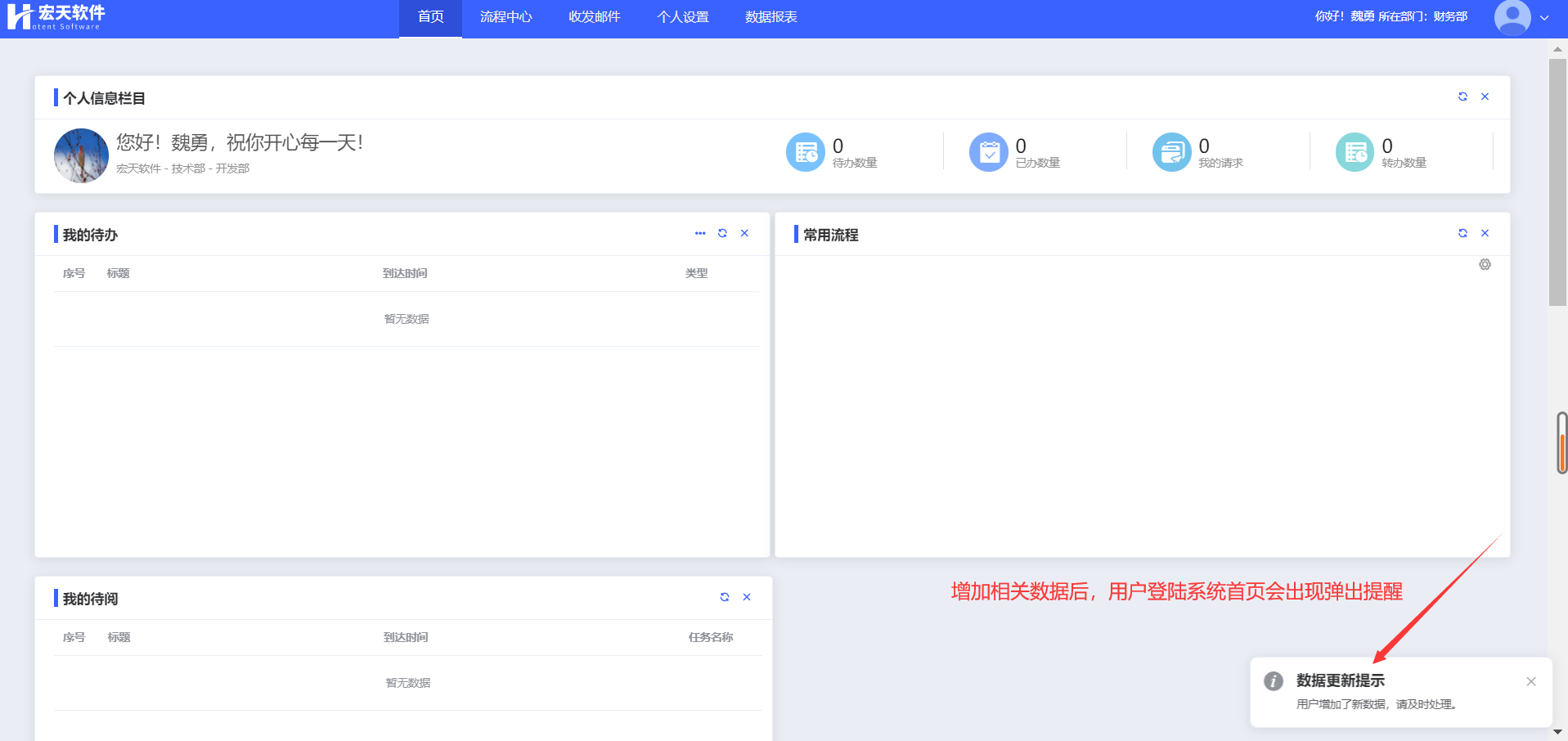
- 提醒设置
实例:当用户新增组织名称为”总部“时,提醒用户”魏勇“

效果:

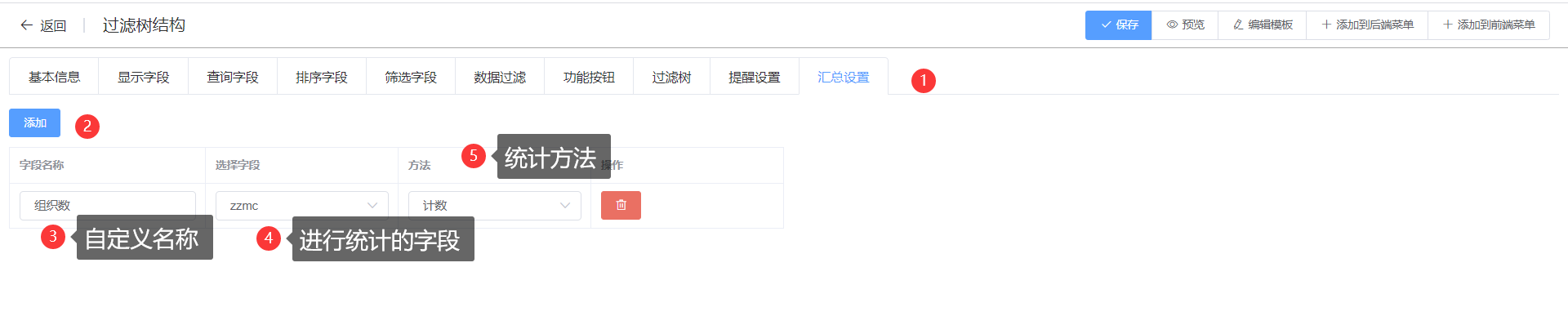
- 汇总设置
实例:统计组织记录数

效果:
