# 设计中心
设计中心模块主要用于创建数据建模、流程表单及表单中使用到的一些元件、报表设计、门户布局的设计等,下设五大模块:
表单设计:包含数据建模、pc表单(包含:表单控件说明)、手机表单;
元件管理:配置表单中使用到的流水号规则、对话框、关联查询、数据字典等控件;
报表管理:根据不同的规则设计流程报表、图表及视图等报表;
门户设计:可根据用户的不同需求,来定制个性化的个人工作台;
模板管理:用于设计各种模板,如表单用到的宏模板,报表中使用的业务数据模板等;
管理员可通过此模块:
1.快速配置数据建模及设计表单等
2.快速配置不同的门户布局
以下对该模块及其子模块的功能及操作进行介绍。
-
[流水号](#流水号) | [对话框](#对话框) | [关联查询](#关联查询) | [数据字典](#数据字典) | [数据源](#数据源)
# 表单设计
# 数据建模
数据建模是指对流程或表单各类数据的抽取组织,确定数据库需要管辖的范围,数据的组织形式等直至转化为现实的数据库表结构。
数据建模是所有设计的基础,是创建表单和设计流程的前期必须要进行的准备工作。
应用场景:
以请假申请流程为例,用户填写请假申请流程时总避免不了填写:申请人,申请日期,请假类型,请假天数。申请人填写之后,系统需要存储在数据库并供后期管理员生成报表或做数据分析。那么我们就需要对请假申请流程建模,建模时需要创建四个字段,分别是:字符串类型-申请人,日期类型-申请日期,字符串类型-请假类型,数值类型-请假天数。
这四个字段将在数据库对应的表中存储我们的请假数据。
1.设计建模分类
根据业务场景对建模进行分类,例如一个项目管理类型公司的业务分类方法:
-行政类
--采购类
--差旅类
---酒店
---交通
---其他物品
-人事类
--招聘
--人才管理
-项目管理类
-其他
- 2.添加模型
# 添加建模
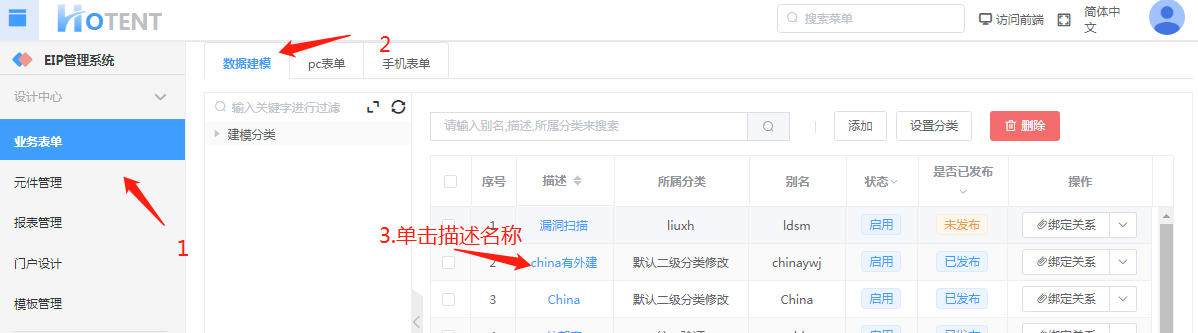
第一步:【设计中心】→【表单设计】→【数据建模】,单击“添加”,
第二步:填写业务对象、实体、字段信息
第三步:填写完毕,单击“保存”。


字段列表-名词解释
注释:用于表单中字段显示的名词(必填);
名称:字段的名称是唯一的(必填、会根据注释的拼音首字母自动生成);
必填:设置字段是否为必填(当必填按钮显示为绿色则为必填);
数据类型:设置字段的数据类型(类型包括:字符串、数字型、日期型、大文本),数据类型选择“日期”时需要设置日期的格式,默认是“yyyy-MM-dd HH:mm:ss”,可以修改为“yyyy-MM-dd”;数据类型选择“数字型”时,默认数字的整体长度是10,整数位10位,小数位0位,可以修改小数位的长度。
属性长度:设置字段的属性长度,即这个字段最多可以存储多少字(字符串类型时,默认长度为50,可修改);
默认值:设置字段的默认值;
操作: 删除字段(已生成表的字段可进行逻辑删除,删除后新增的表单不显示已删除的字段,删除前创建的表单不受影响);
新增建模页面按钮说明
保存:保存新增的建模信息;
发布:保存并发布建模;
创建表单:若建模未保存,则保存建模并跳转到新增表单页面;若建模已保存,则发布表单并跳转到新增表单页面;
取消:取消操作,并返回到建模管理列表页面;
# 编辑建模
单击【数据建模】列表操作列中的“编辑”按钮,进入『编辑维度』,可对维度名称和描述进行修改
修改未发布的建模:

注:未发布的建模除了业务对象及实体名称不能修改,其他都可修改
修改已发布的建模:


注:已发布的建模,不可修改业务对象、实体及字段属性;可对字段进行逻辑删除,可继续添加字段;
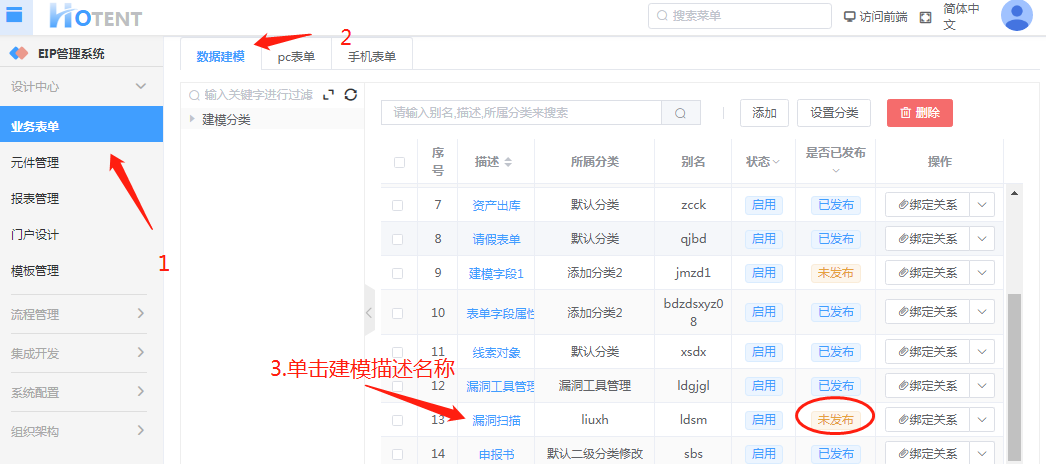
# 发布建模
发布建模的方式有两种:
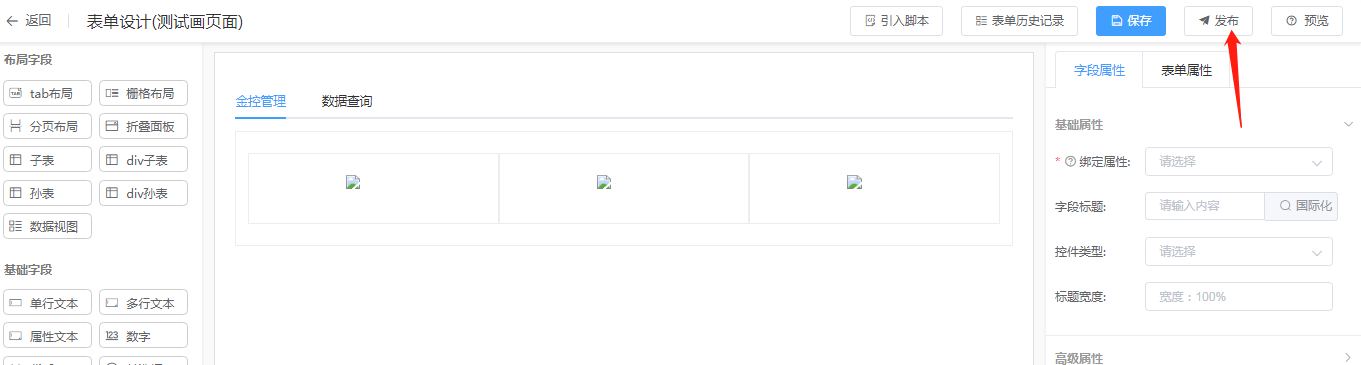
在新建建模页面,直接点击“发布”按钮,如下图

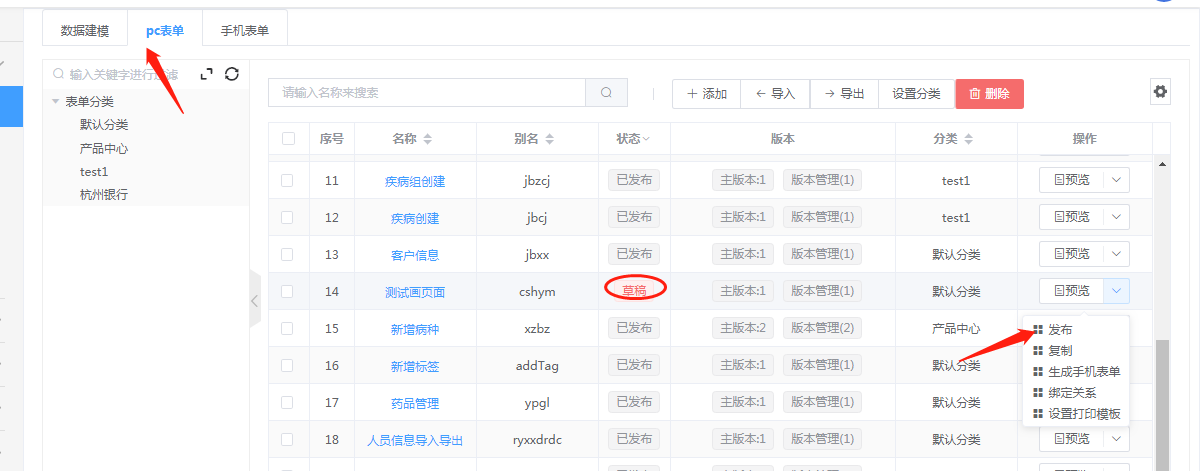
点击列表操作列的“发布”按钮,如下图所示:

# 删除建模
勾选需删除的建模(可多选),单击“删除”,可删除数据建模。如下图所示:

注:已绑定表单的建模不能删除

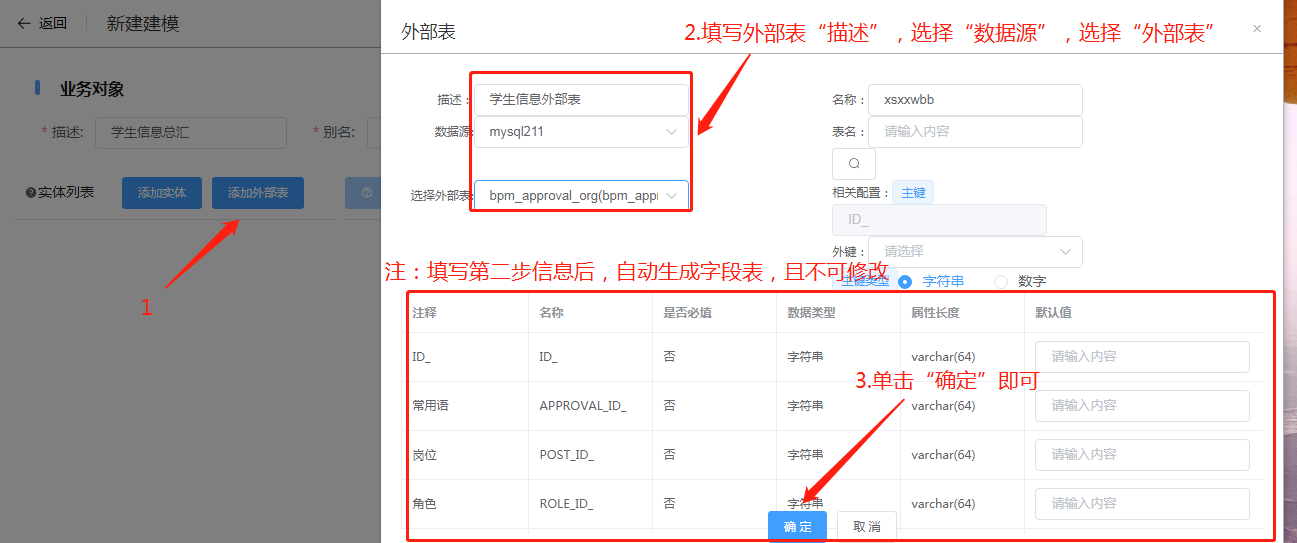
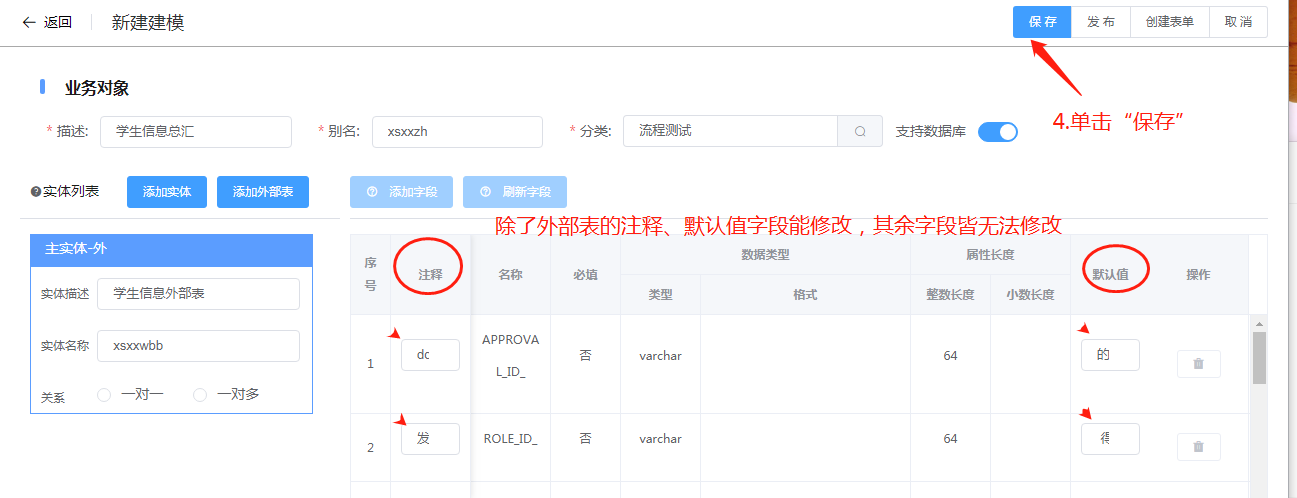
# 添加外部表
在【数据建模】中可以将外部表添加进来,用外部的表生成表单,添加外部表的操作是:
第一步:在【数据建模】页面中点击“添加”按钮,进入添加建模页面;
第二步:在新增建模页面中填写业务对象信息后,点击“添加外部表”按钮;
第三步:在添加外部表页面中填写描述和名称,选择数据源,选择外部表后,页面中会显示所选外部表的字段信息,点击“确实”按钮
第四步:外部表选择完毕后单击击“保存”

注:添加外部表时,选择的外部表一定要有主键,否则不能作为数据建模添加,因为在页面中主键是必填项,而且是自动获得外部表的主键,不用在页面中设置。外部表的主键与外键都是自动通过代码控制自动生成的;

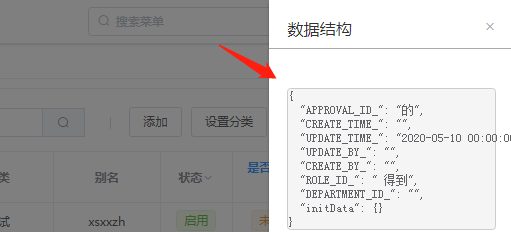
# 查看数据结构
单击数据建模列表操作列下的“数据结构”可查看该建模的数据结构


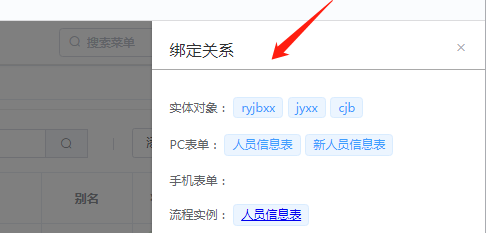
# 查看绑定关系
单击数据建模列表操作列下的“绑定关系”可查看该建模的绑定关系


# 禁用/启用建模
添加数据建模后,数据建模的状态默认是“可用”,即这个数据建模可以用来创建表单。将数据建模的状态改为“禁用”后,不可以用该数据建模创建表单。如下所示:
建模被禁用后,操作列下的“禁用”按钮变为“启用”按钮,点击可将该建模重新启用
禁用建模:

启用建模:

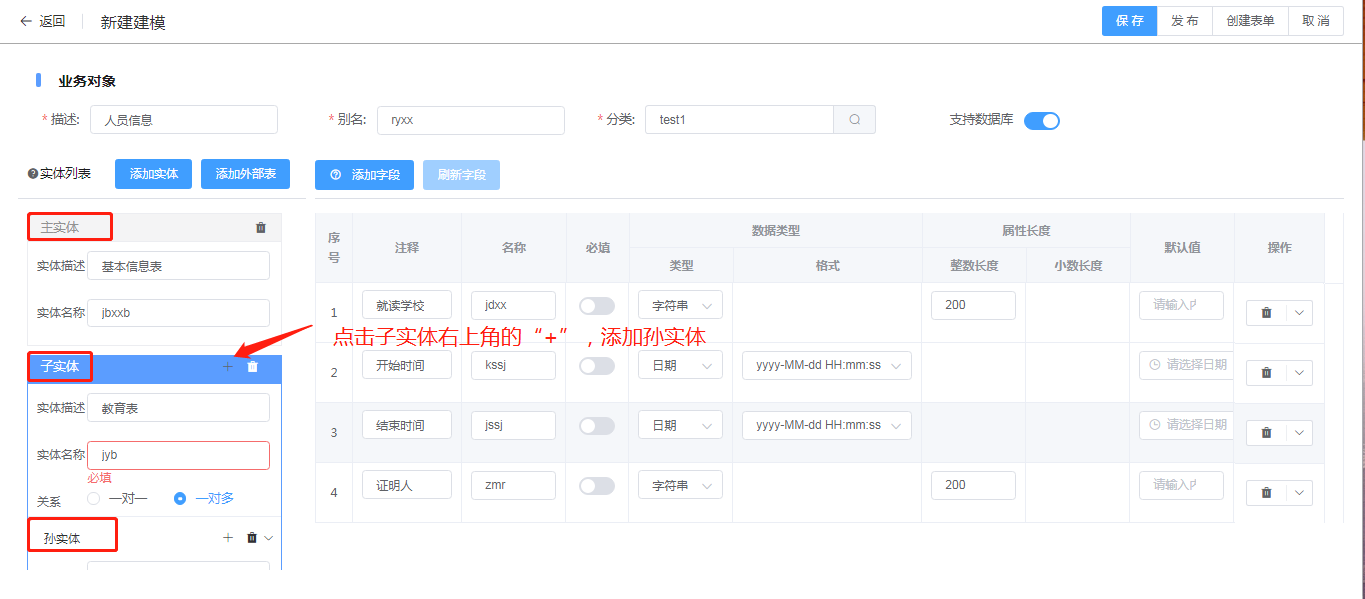
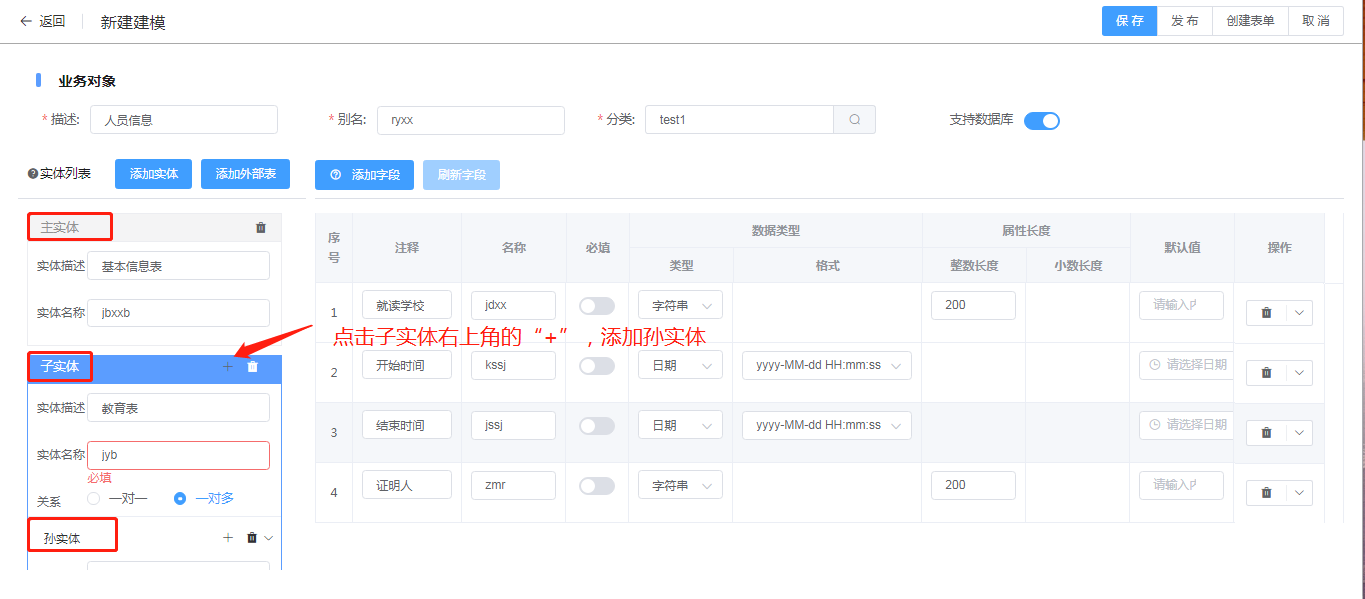
# 多级子表例子
业务场景,例:
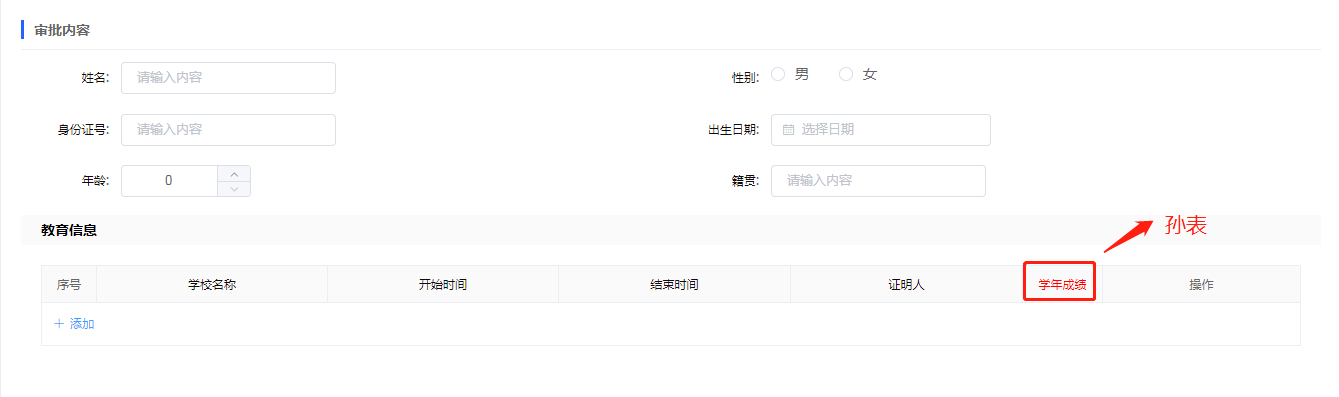
人员信息
1)基本信息:姓名、性别、年龄、户籍所在地、身份证号等;
2)教育信息:就读学校,开始时间,结束时间,证明人;
3)成绩表:科目,成绩;
根据需求需要创建三个实例:
1)主表:存放人员的基本信息字段;
2)子表:存放教育信息;
3)孙表:存放每学年的成绩信息;
以上三个实体都有对应关系,一个人(主)可以对应有多个学年的教育信息(子),每个学年可以多个科目的成绩(孙),因此,我们需要对实体表的关系进行定义,且对应关系为一对多。
如下图:

# PC表单
此处设置的表单即在流程可以使用的流程表单,在PC端流程启动和审批时展示,用户对其可以进行操作。要想在流程中使用表单,首先要将表单绑定到流程中;
- 快速访问
创建表单 | 编辑表单 |版本管理 | 复制表单 | 表单权限 | 返回 最顶部
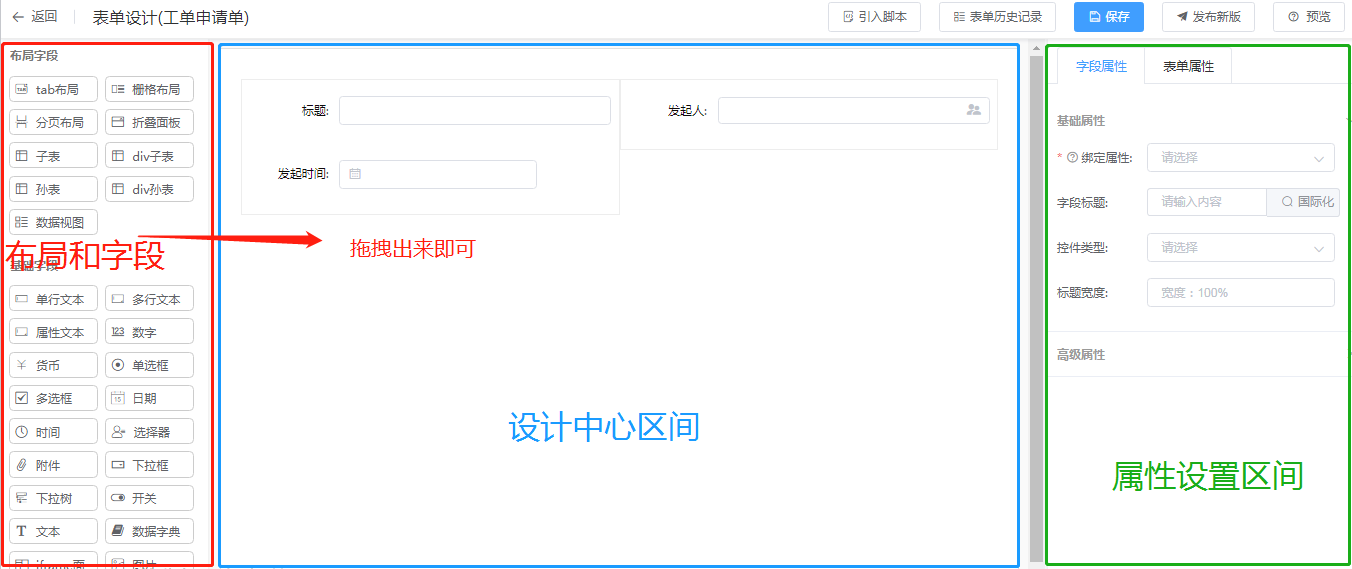
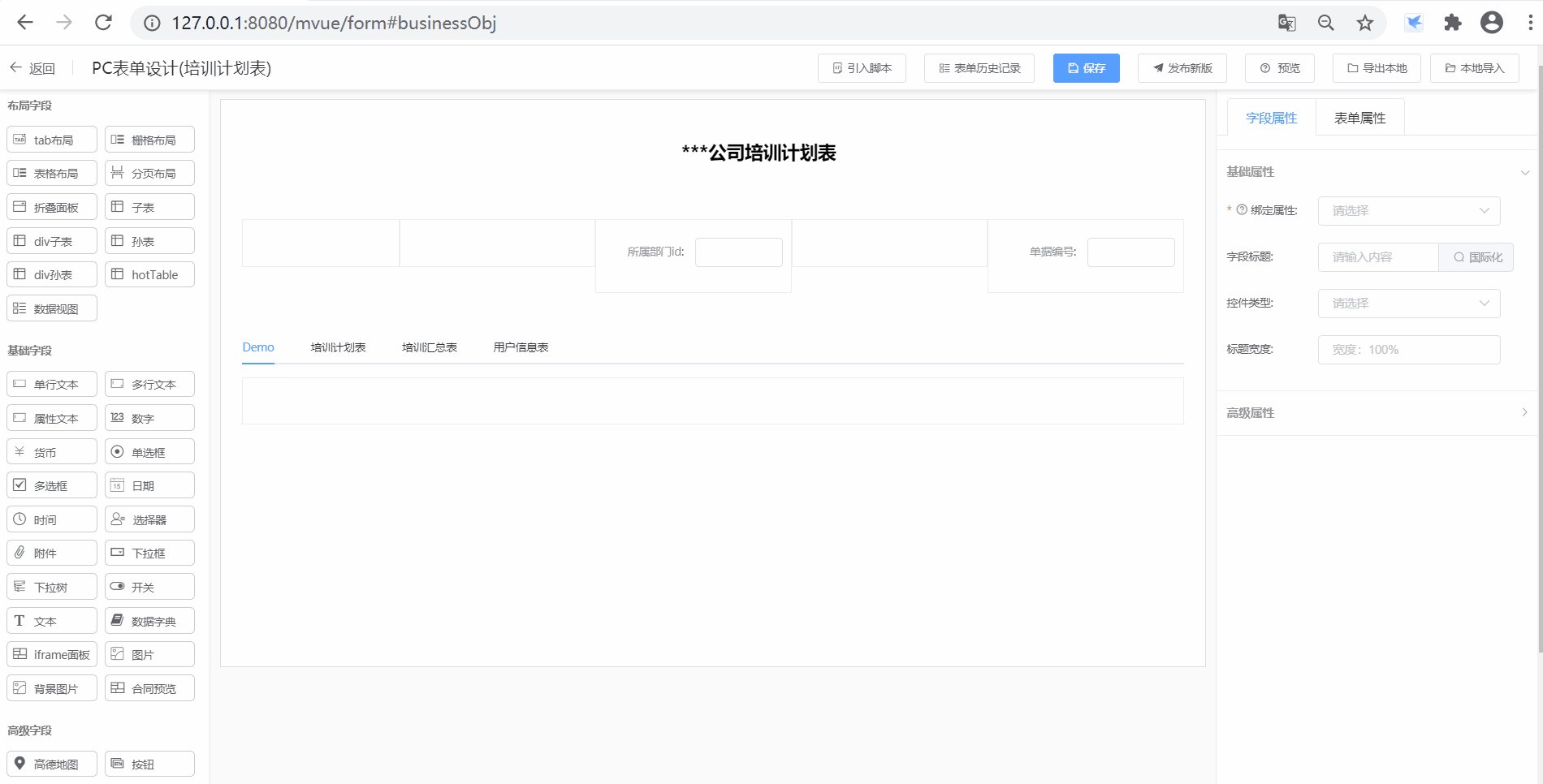
设计界面介绍
左边:布局和字段,属于拖动到面板中的基本元素
中间:设计面板,可以将左边的布局和字段拖到面板来组合成表单
右边:属性配置区间,针对每种类型的布局和字段都有不同的属性和个性和配置。
通过拖拉拽的方式设计表单即可

# 创建表单
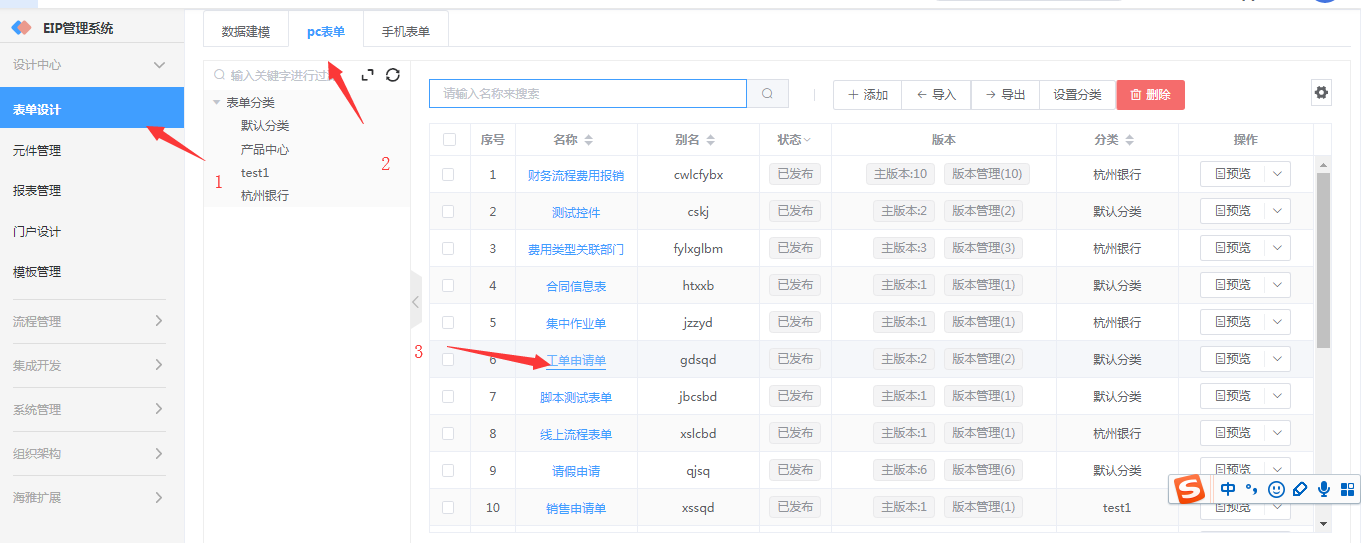
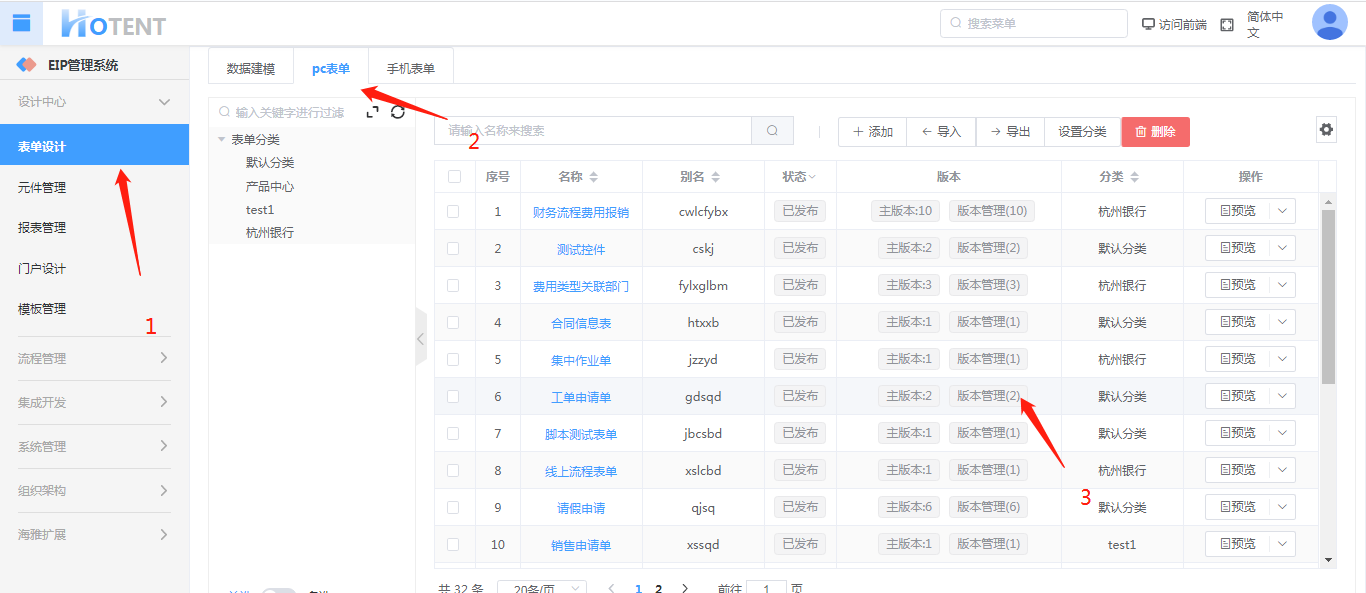
一级操作:【表单设计】→【pc表单】,单击“添加”,
如下图所示:

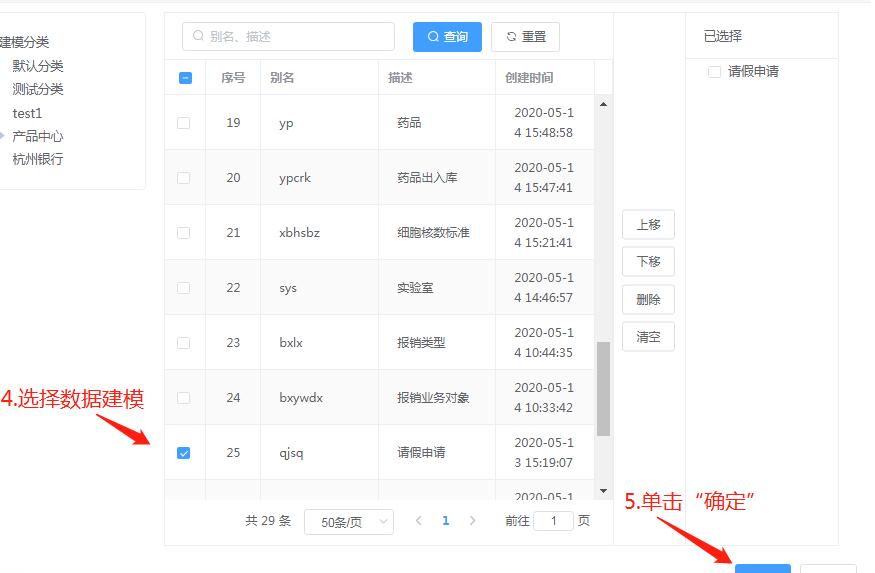
二级操作:选择数据模型,单击“确定”。

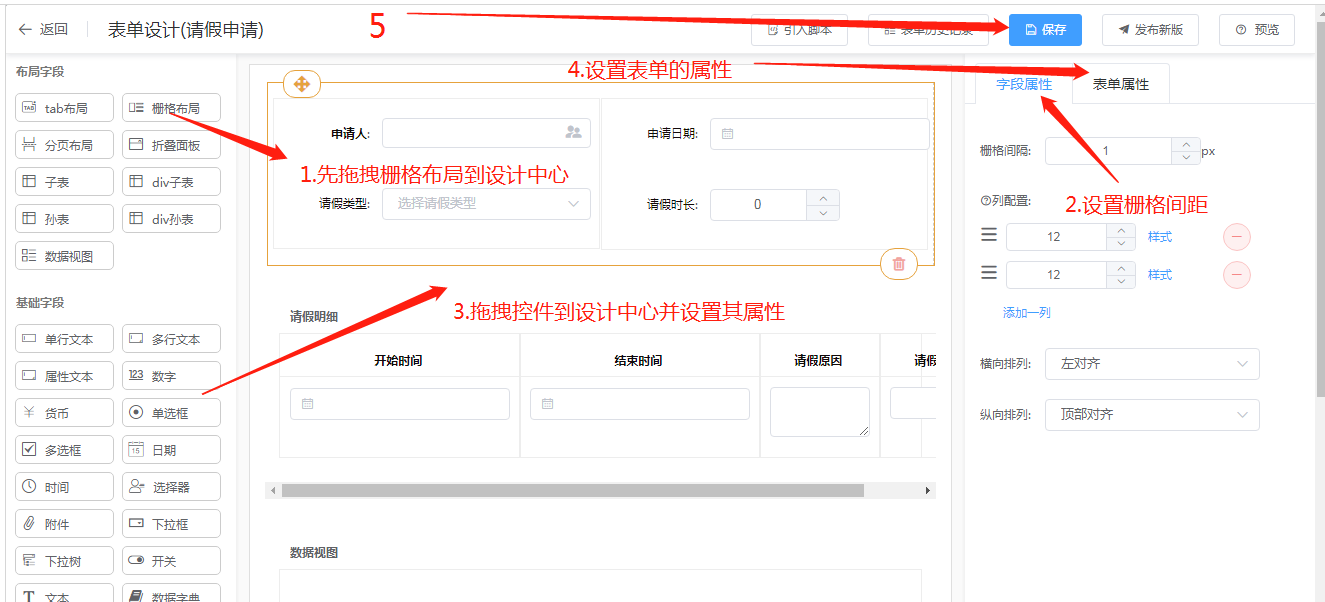
三级操作:进入表单设计器页面,拖拽栅格布局到设计区域 → 设置栅格属性→在拖拽对应得控件到设置好的栅格中,并设置控件属性 → 表单设计完毕,单击[表单属性] → 填写表单信息后,点击“保存”。

# 编辑表单
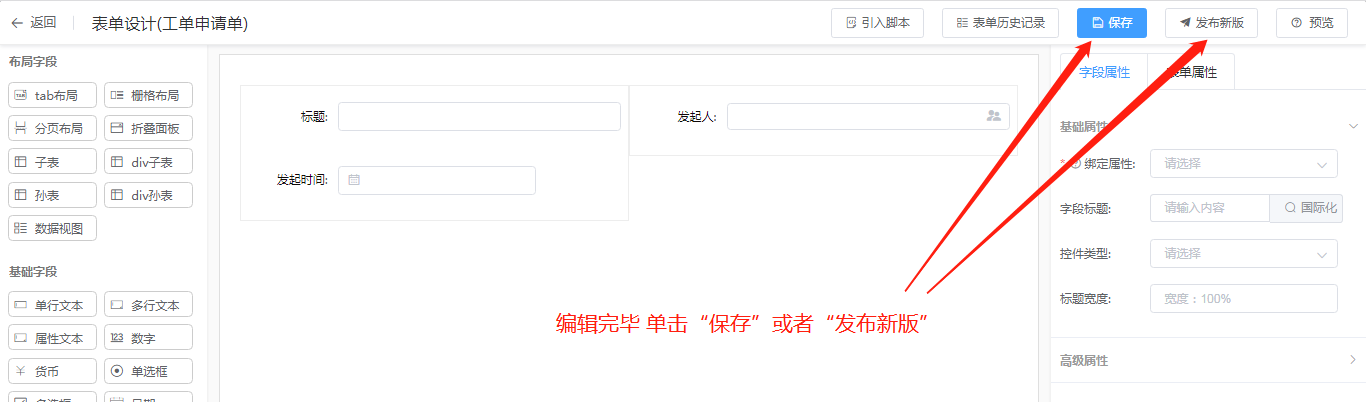
单击【pc表单】列表中表单“名称”,进入『编辑表单』页面,修改表单完毕后,单击“生成表单”或“发布新版本”如下图所示:


生成表单:保存并生成表单;发布新版本:将当前表单发布为新的版本;关闭:关闭当前页面,修改的内容不被保存
# 版本管理
# 发布版本
新增并生成表单后,业务表单的状态是“草稿”,状态是“草稿”的业务表单不能绑定到流程,只有状态是“已发布”的业务表单才能绑定到流程,如下所示:


注:状态为已发布的表单,只能在编辑表单页面点击“发布新版本”按钮,进行发布新的版本;版本发布后,版本会在原来的基础上加1;
# 表单版本管理
在【pc表单】列表中点击“版本”列的“版本管理”进入表单版本管理页面,在页面中显示表单的所有版本


# 复制表单
表单设计是比较费时的一个部分,特别是一些复杂的业务,一个流程会涉及到很多个不同样式的表单,这时候我们可以先设计一个大而全的表单,然后将这个表单复制多份,再通过删减来快速制作多个不同的业务表单。
对系统上的表单进行复制,复制表单步骤:
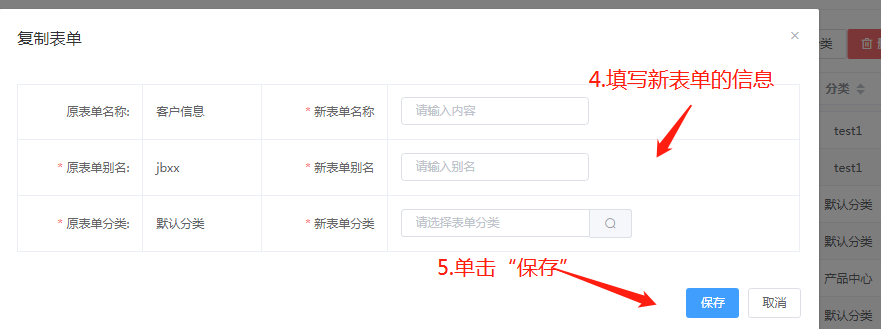
第一步:【设计中心】→【pc表单】,单击要复制的表单的操作列下的“复制”,
第二步:填写新的表单信息
第三步:填写完毕,单击“确定”。


# 表单权限
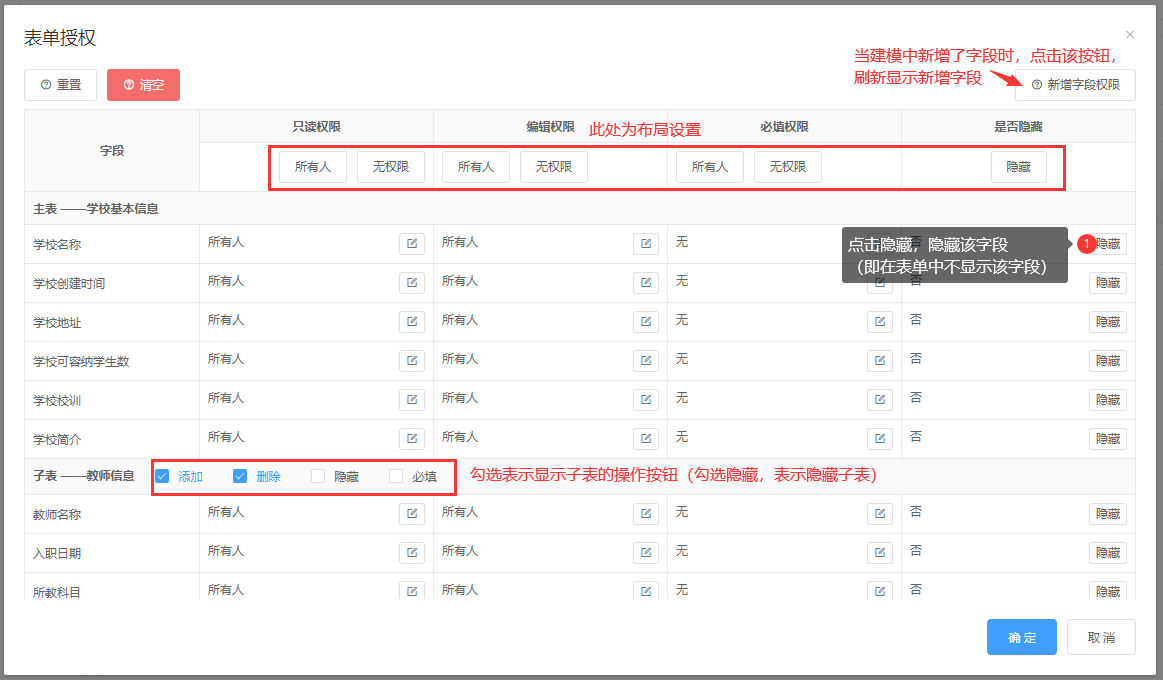
对于已发布的表单可以通过表单权限功能模块对每个字段设置 只读 编辑 必填 隐藏权限,并且可以针对不同的人设置不同的权限。
该功能用户设置表单字段的读写权限;
操作步骤如下:
第一步:【设计中心】→【pc表单】,选择数据,点击表单的操作列下的“表单权限”;
第二步:选择字段,点击“编辑”;
第三步:选择对应的用户、组织等人员;
第四步;设置完毕后,点击“确定”。


注:授权页面说明:

# 手机表单
移动端设备,例如平板或手机在使用app处理流程时,看到的表单页面需要通过手机表单功能来进行设计
将设置好的pc端表单快速生成手机端表单,可以通过生成表单按钮一键生成手机表单,手机表单生成完毕之后还可以进行个性化设计。
# 生成手机表单
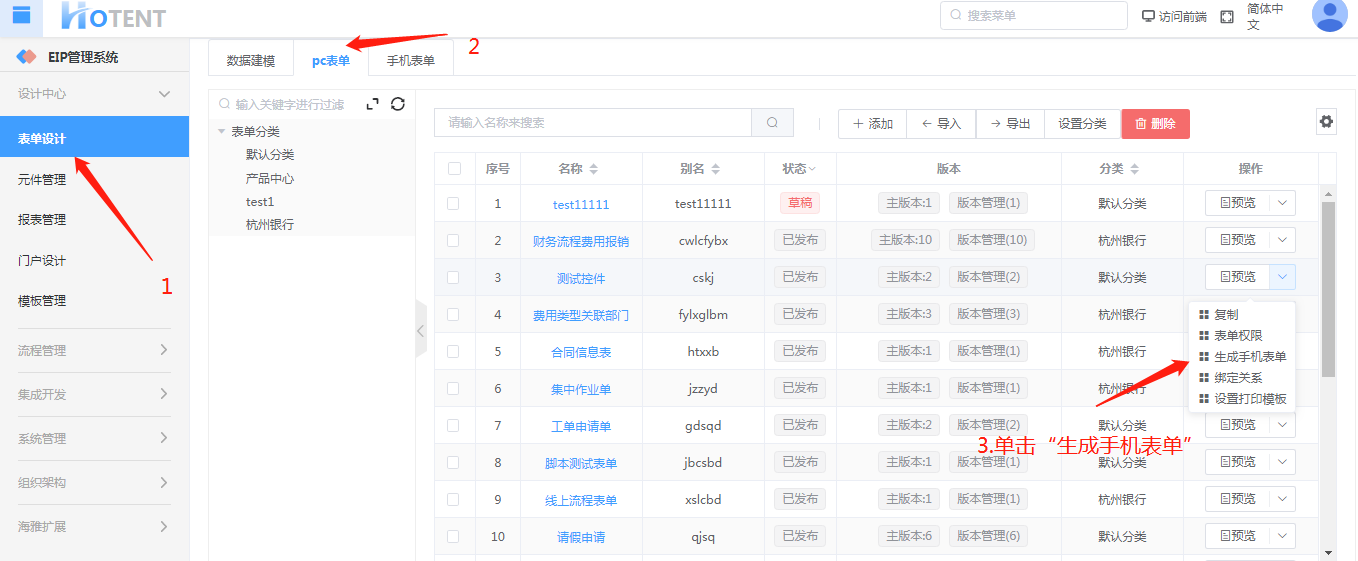
操作步骤如下:
第一步:【设计中心】→【业务表单】,选择数据,点击表单的操作列下的“生成手机表单”;
第二步:在弹出的提示窗口中,点击“确定”;
第三步:生成手机表单后,可在手机表单页面查看




# 表单控件说明
将数据建模快速构建成业务表单。
有了数据建模字段之后,还需要设计一个表单页面给用户使用。表单不仅内容要全面,设计也需要美观简洁,操作方便,提示清晰。
- 快速访问
- 布局字段
tab布局 | 栅格布局 | 分页布局 | 折叠面板 | 子表 | DIV子表 | 孙表 | div孙表 | 孙表| 数据视图 | hotTable控件
- 基础字段
单行文本 | 多行文本 | 属性文本 | 数字 | 货币 | 单选框 | 多选框 | 日期 | 时间 | 选择器 | 附件 | 下拉框 | 下拉树 | 开关 | 文本 | 数据字典 | iframe面板 | 图片 | 背景图片
- 高级字段
高德地图 | 按钮 | 对话框 | 相关流程 | 实时单行 | 实时多行 | 里程碑 | 自动完成 | 级联
# (布局字段)
- 快速访问
tab布局 | 栅格布局 | 分页布局 | 折叠面板 | 子表 | DIV子表 | 孙表 | div孙表 | 孙表| 数据视图| hotTable控件
# tab布局
功能说明
标签页布局,可以添加多个标签页,标签页之间可以互相切换。
应用场景
以项目管理为例,项目管理一般会有多个模块的内容:
基本信息角色人员信息费用信息绩效考核等,如果全部放在一起会很长且可读性不好,这时候如果用tab布局来拍版则可以将内容都放进来切可读性很好。效果展示

- 操作详解
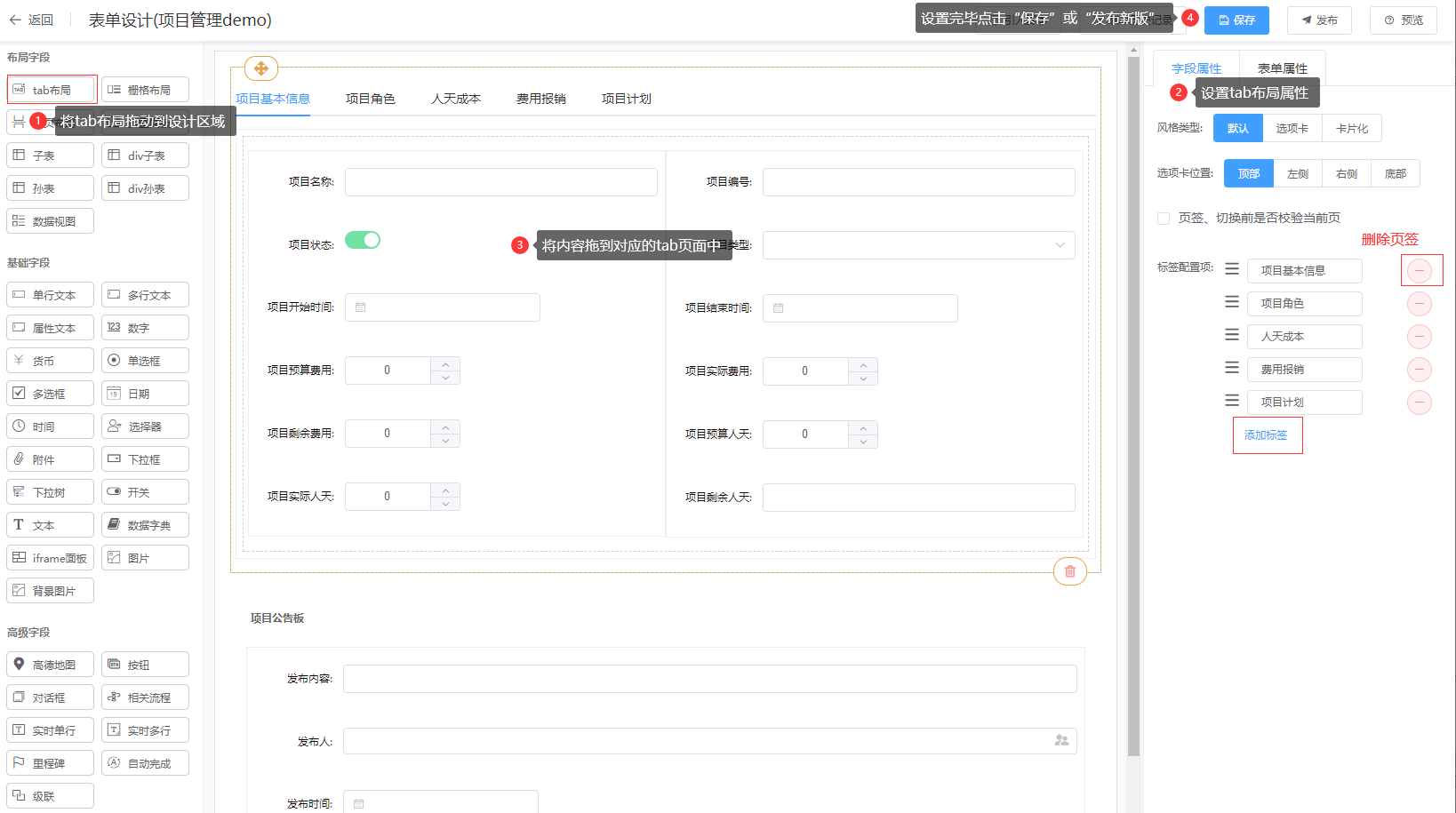
第一步:进入表单设计器页面,将tab布局拖动到设计区域;
第二步:设置tab布局属性;
第三步:将字段拖拉到对应的tab页中;
第四步: 点击“保存”或“发布新版”即可保存/发布表单;

风格类型:代表tab选项卡样式,有选项卡和卡片化两种效果;
选项卡位置:tab选项卡可以放在内容的上下左右不同位置,根据需求选择即可;
页签、切换钱是否校验当前页:如果有必填验证或其他格式验证,勾选之后,填写的内容必须要符合验证条件才可以切换页签;
标签配置项:配置每个选项卡的现实名称,可无限制添加标签。
# 栅格布局
功能说明
栅格布局,可以设置固定的列数,让字段可以整齐有序排放。
栅格布局可以自定义设置多列,一般推荐1列,2列,3列,4列每行。若设计的列数太多会导致预览页面过于拥挤,影响表单美观度和使用感受。应用场景 复杂表单有格式化要求时,一般可以通过栅格布局来协助进行整体布局设计,让页面看起来更加的整齐和美观。
效果展示

图 栅格布局1,2,3,4列效果 操作详解
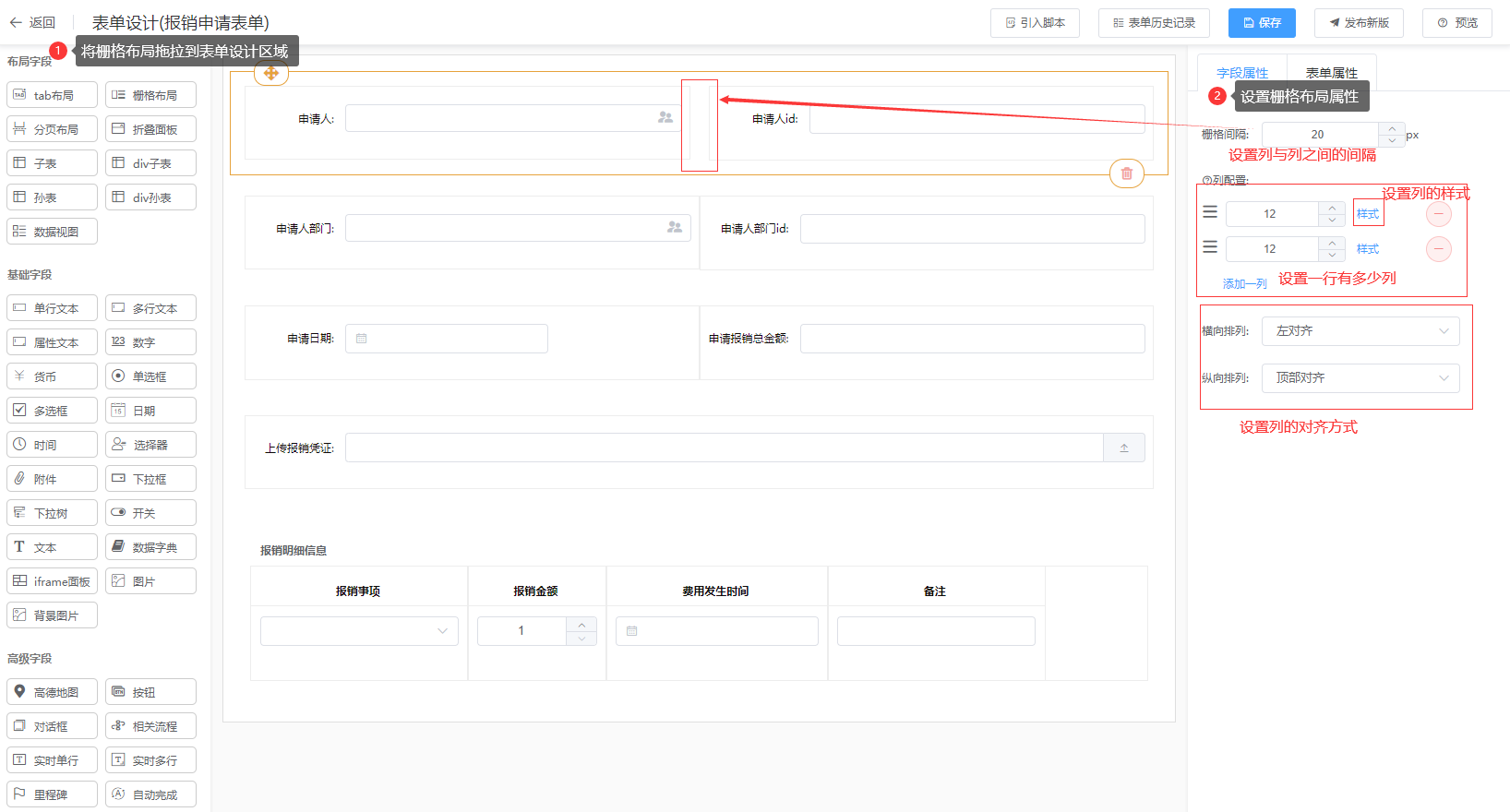
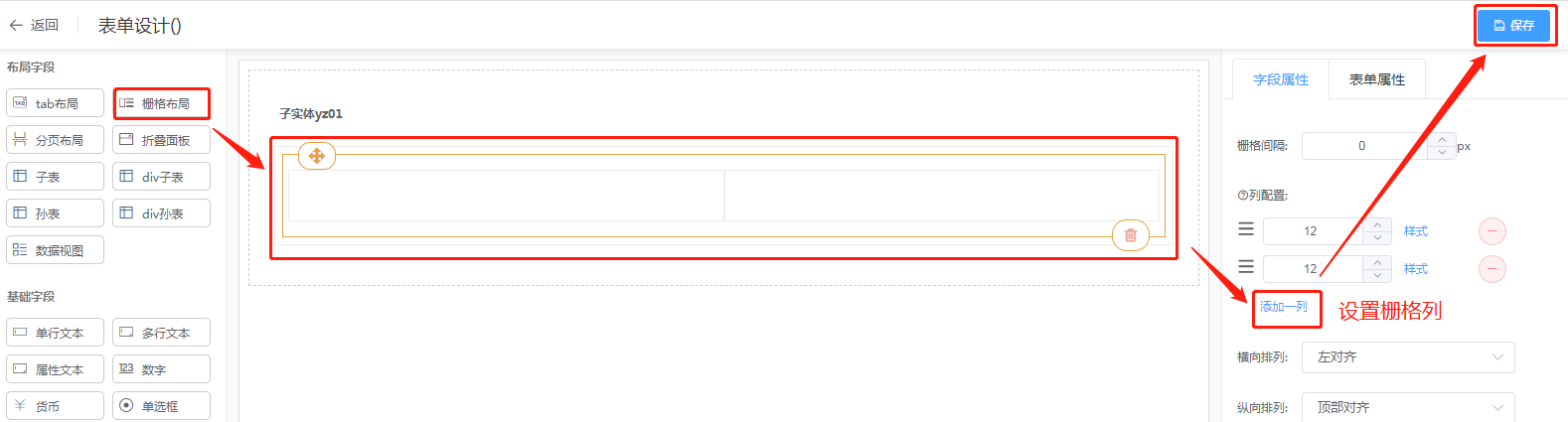
1.从左边的布局字段框中将栅格布局选中并拖入中间画板;
2.在最右侧字段属性栏目中设置属性
栅格间隔:表示每列之间的间距,默认为0;
列配置:通过该属性可以配置栅格每行有多少列,铺满是24,若一列铺满则设计一列,数值为24,若设计两列则每列12,以此类推。
样式:通过样式按钮可以设计栅格线条是否显示,以及线条颜色等属性;
横向排列:可以选择栅格里面字段的横向对齐方式;
纵向排列:可以选择栅格里面字段的纵向对齐方式;

# 分页布局
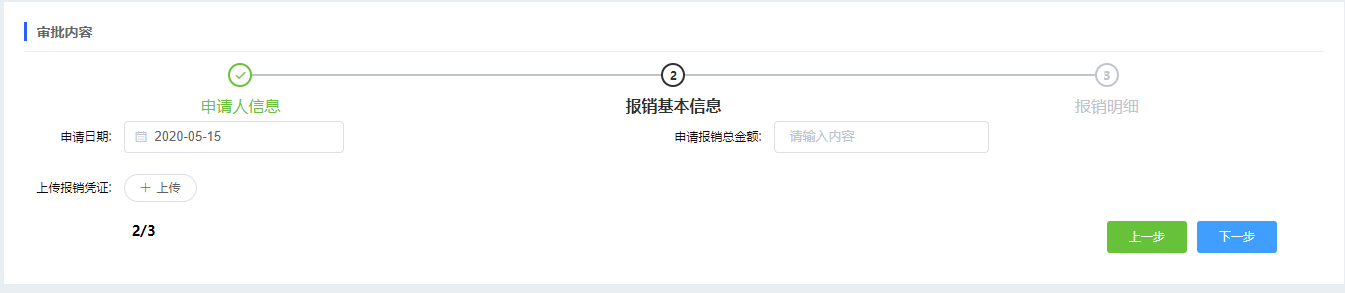
功能说明 表单可以通过下一步的方法逐步引导用户填写表单数据。
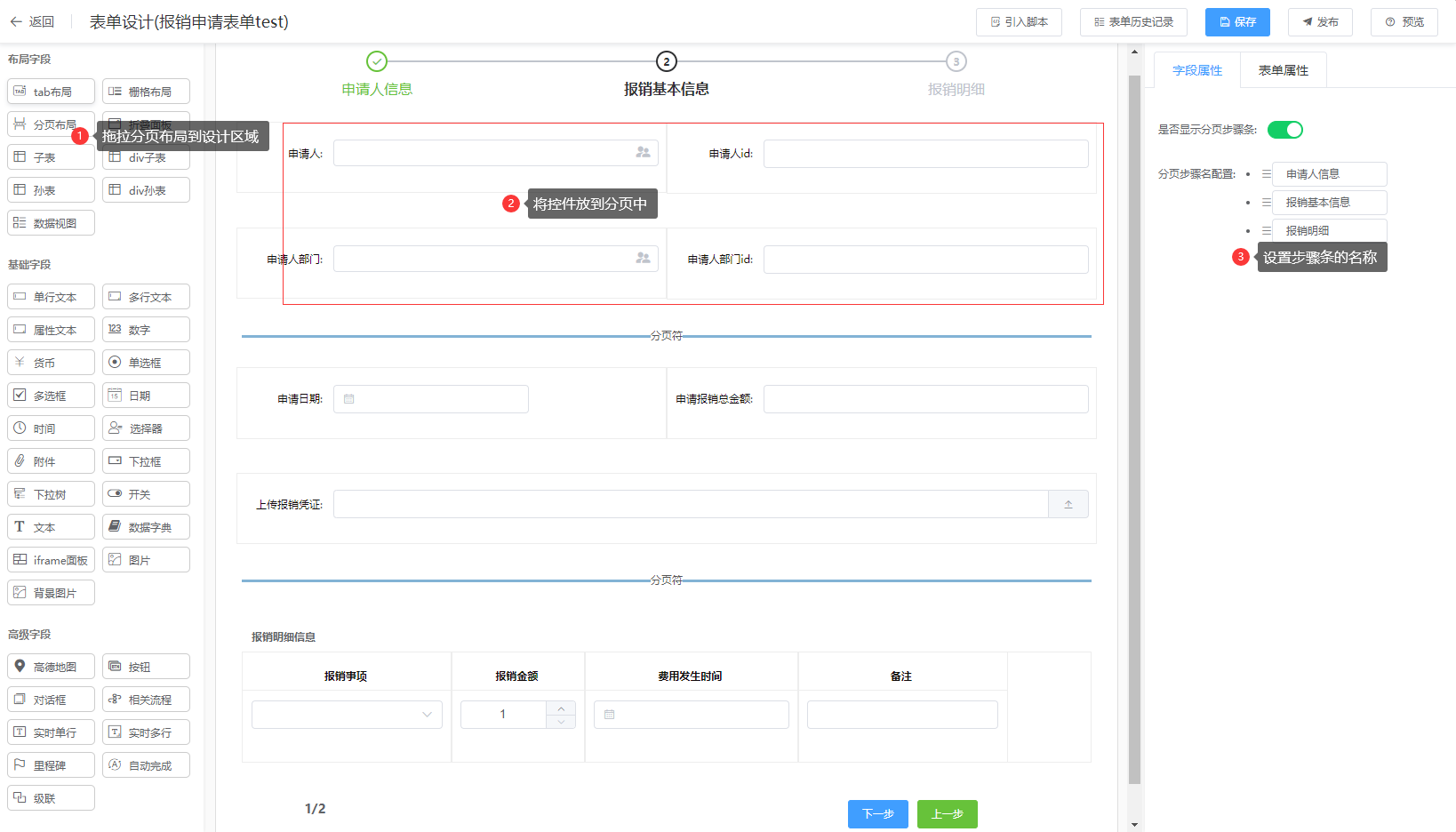
效果展示


- 操作详解
1.从左边的布局字段框中将栅格布局选中并拖入中间画板;
2.在最右侧字段属性栏目中设置属性
注:第一次拖拉分页布局时,默认有两页,后面再继续拖拉分页布局,拖拉一次增加一页;

# 折叠面板
功能说明
可将部分字段信息折叠起来,有需要的时候再点开查看
应用场景
请假申请有一系列制度说明,这些说明正常情况下是隐藏的,只有在有需要了解的时候才点开查看,于是我们可以将制度说明放到折叠面板里面。
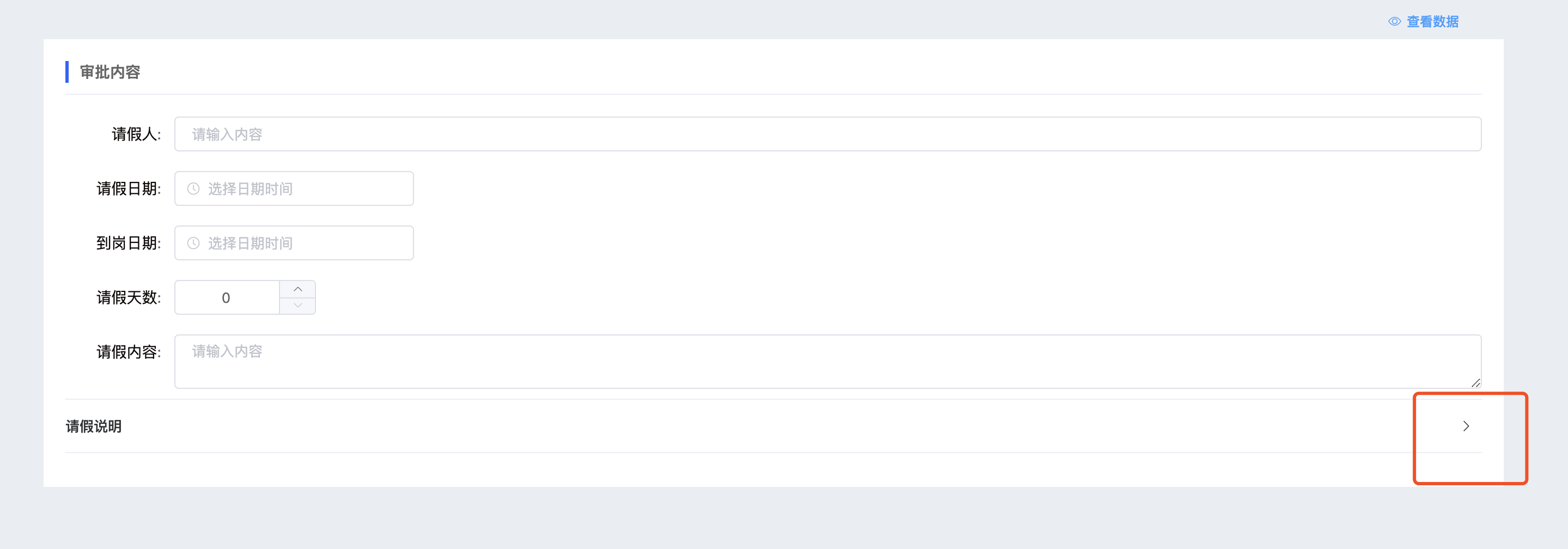
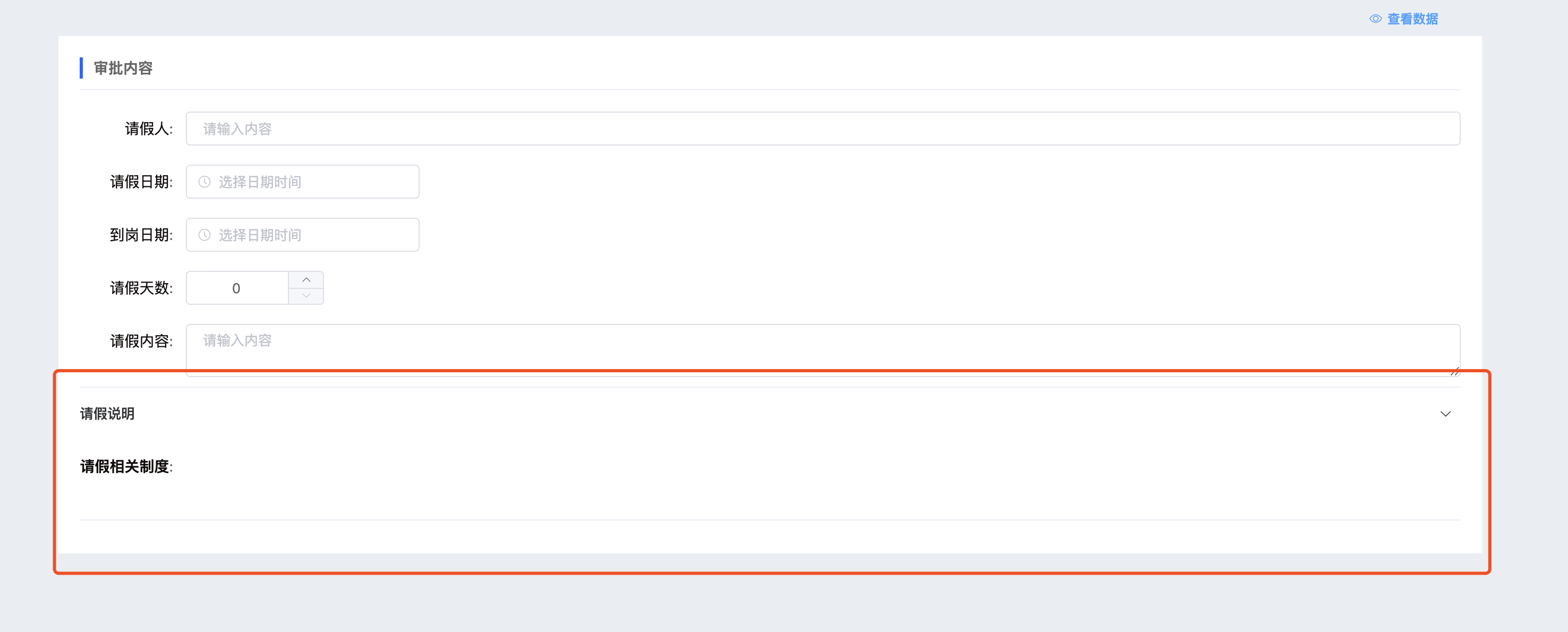
效果展示


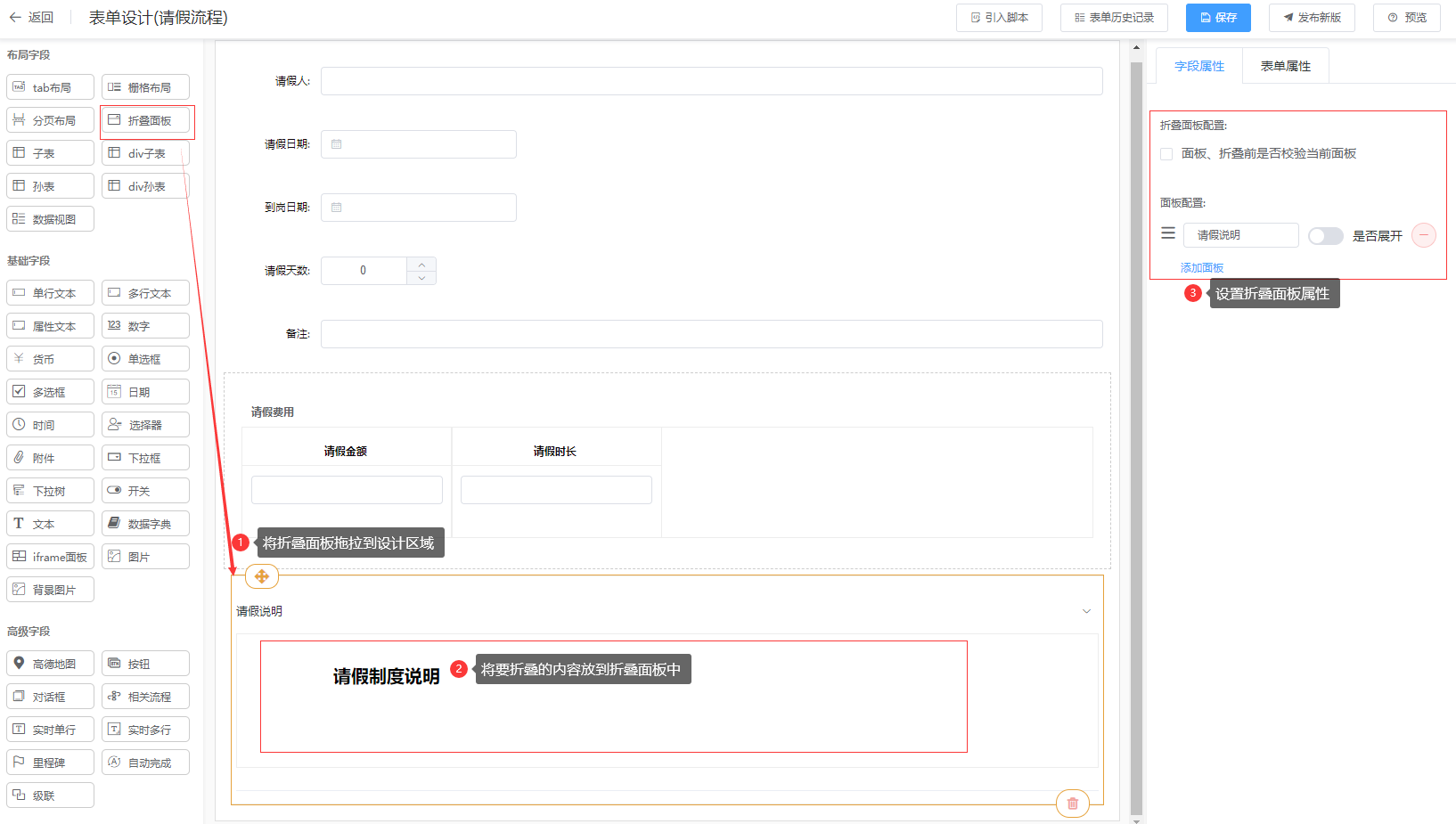
- 操作详解
1.从左边的布局字段框中将折叠面板选中并拖入中间画板;
2.在最右侧字段属性栏目中设置属性
面板、折叠前是否校验当前面板:如果折叠面板里面的字段要求必填,勾选该选项之后,若字段必填而未填则不允许折叠,其他校验也是一样,校验不通过则不允许折叠;
面板配置:可以一次性配置多个折叠面板,并可以配置默认是展开还是折叠。

# 子表/div子表
功能说明
子表按功能可分为一对多子表和一对一子表,按样式可分为列表式子表和div子表。
一对多表示在表单中,可以添加多条记录,一对一表示只能添加一行记录。
列表式子表表示每一条记录都在一行展示,每多一条记录就是多一行;
div子表表示每一条记录都是一个单独的模块,每多一条记录就是多一个模块。子表和div子表的区别是:子表控件只能一行行排列,控件内不能再放布局控件;div子表内可以放栅格控件。
应用场景
一对一子表:项目的公告板,公告板中只放一个最新的公告给大家展示;
一对多子表:项目的成本信息,每个人都可能报销很多次费用,需要记录多条来展示报销详情。效果展示

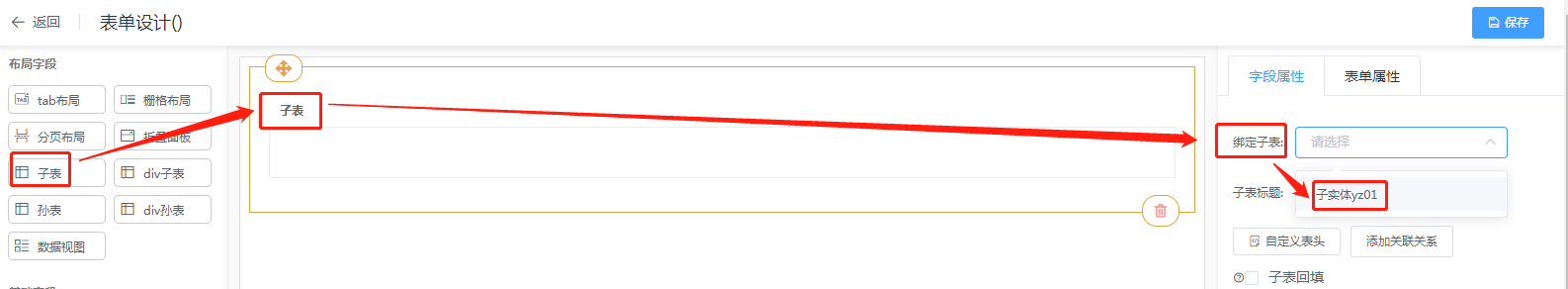
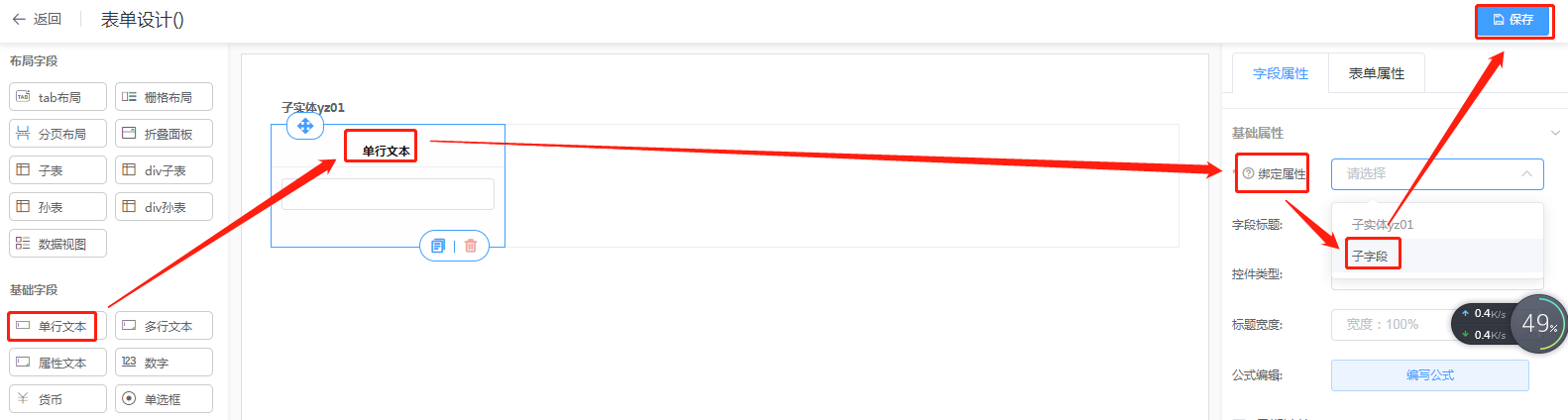
一、子表
【拖动子表控件至编辑区域】-->【绑定子表信息】-->【拖动基础字段至子表内】-->【绑定属性】-->【保存】


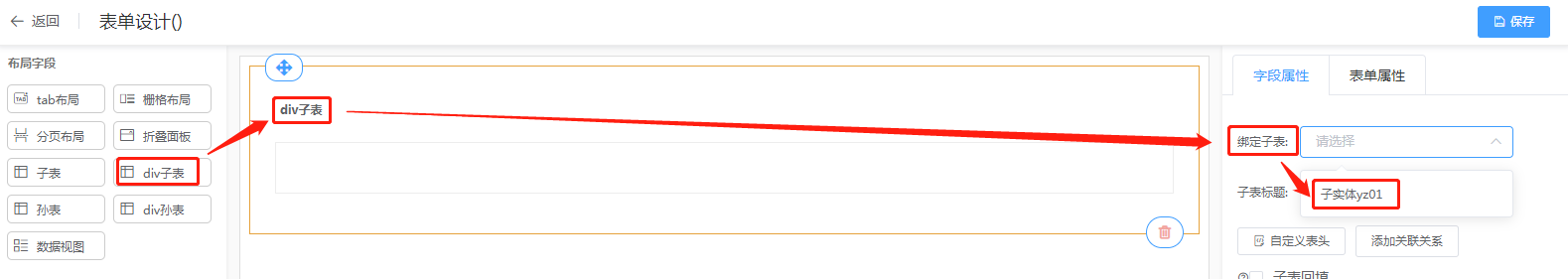
二、div子表
【拖动div子表控件至编辑区域】-->【绑定子表信息】-->【拖动栅格控件至div子表内】-->【设置栅格属性】-->【保存】


# 孙表/div孙表
功能说明
孙表可以理解为子表的子表,可以在子表中再次添加多条记录的表类型。
孙表和div孙表的区别是:孙表控件只能一行行排列,不能再添加布局字段至控件内;div孙表可以插入栅格布局控件
应用场景
子表为报销明细,每一比报销金额可能对应多张发票,于是可以将报销明细设计为子表,发票明细设计为孙表。
每一个报销申请都有多条报销明细,每一条报销明细都有多份发票记录。效果展示

图 展开效果 操作详解
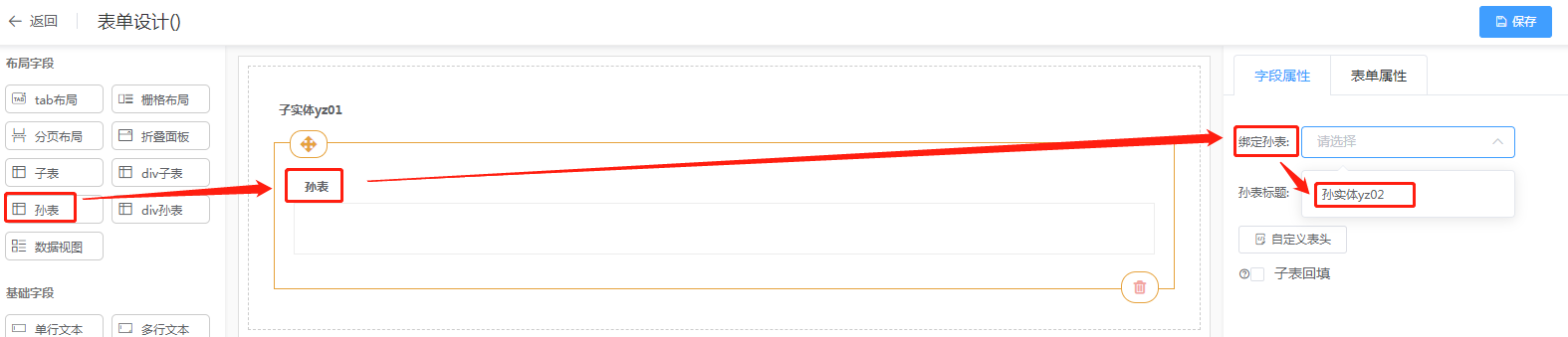
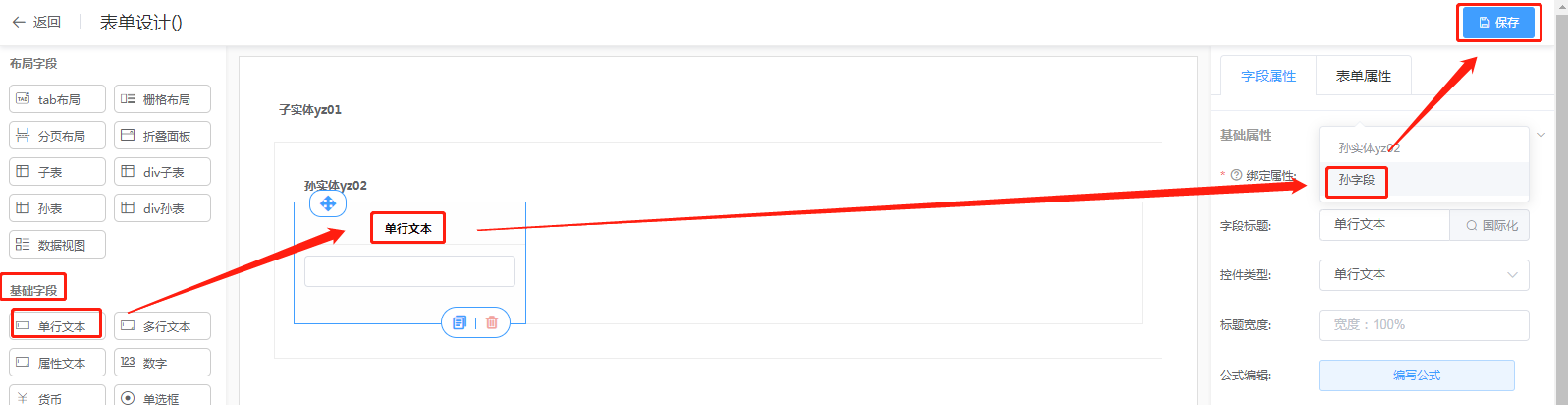
一、孙表
【拖动孙表控件至编辑区域】-->【绑定孙表信息】-->【拖动基础字段至孙表内】-->【绑定属性】-->【保存】


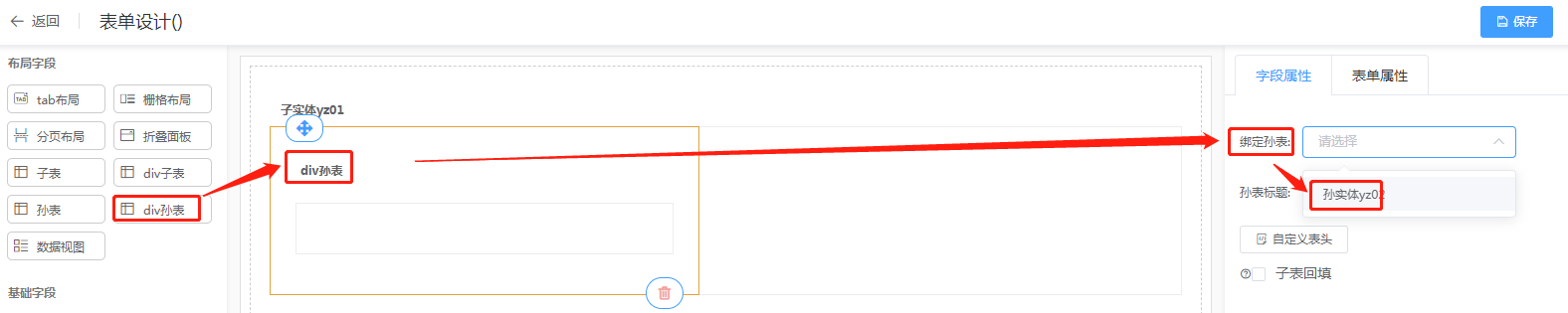
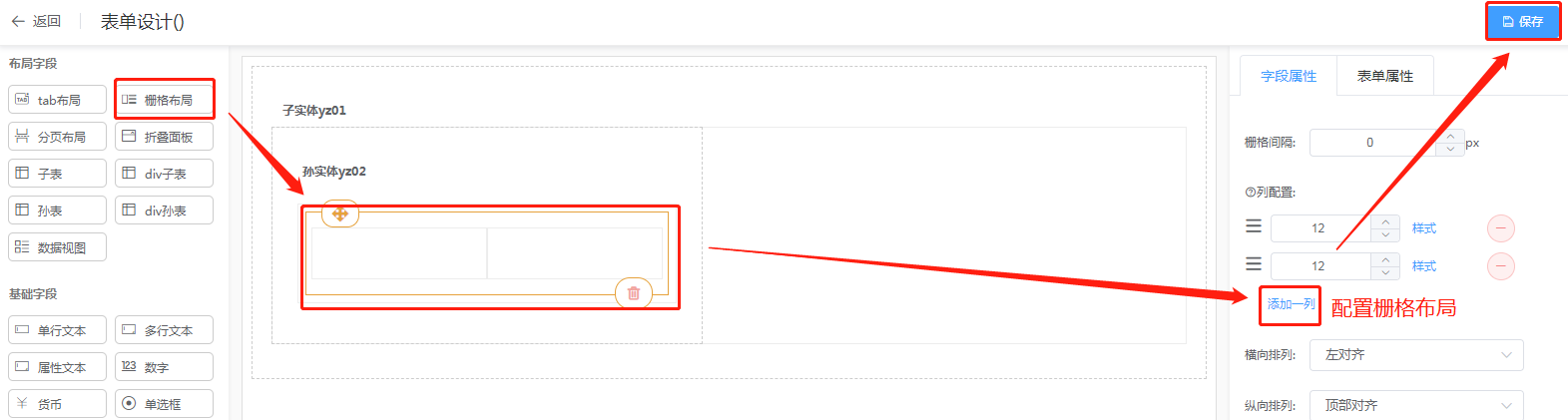
二、div孙表
【拖动div孙表控件至编辑区域】-->【绑定孙表信息】-->【拖动栅格控件至div孙表内】-->【设置栅格属性】-->【保存】


# 数据视图
功能说明
可以将数据列表在表单展示,并和主表做数据交互。
应用场景
企业做项目管理时,先设计一个项目管理功能模块,然后基于每个项目会扩展出很多业务,部分业务模块需要在表单中展示出来。 典型场景:每个项目都会涉及到费用,我们项目需要扩展一个成本列表模块,需要将成本报表展示在项目管理表单中,并且实时显示该项目的所有成本信息。 可以将费用报销流程做成报表,在设计项目管理表单中,可以拖入数据视图控件,选择报销流程,并且填写参数:项目id=报销流程.项目id
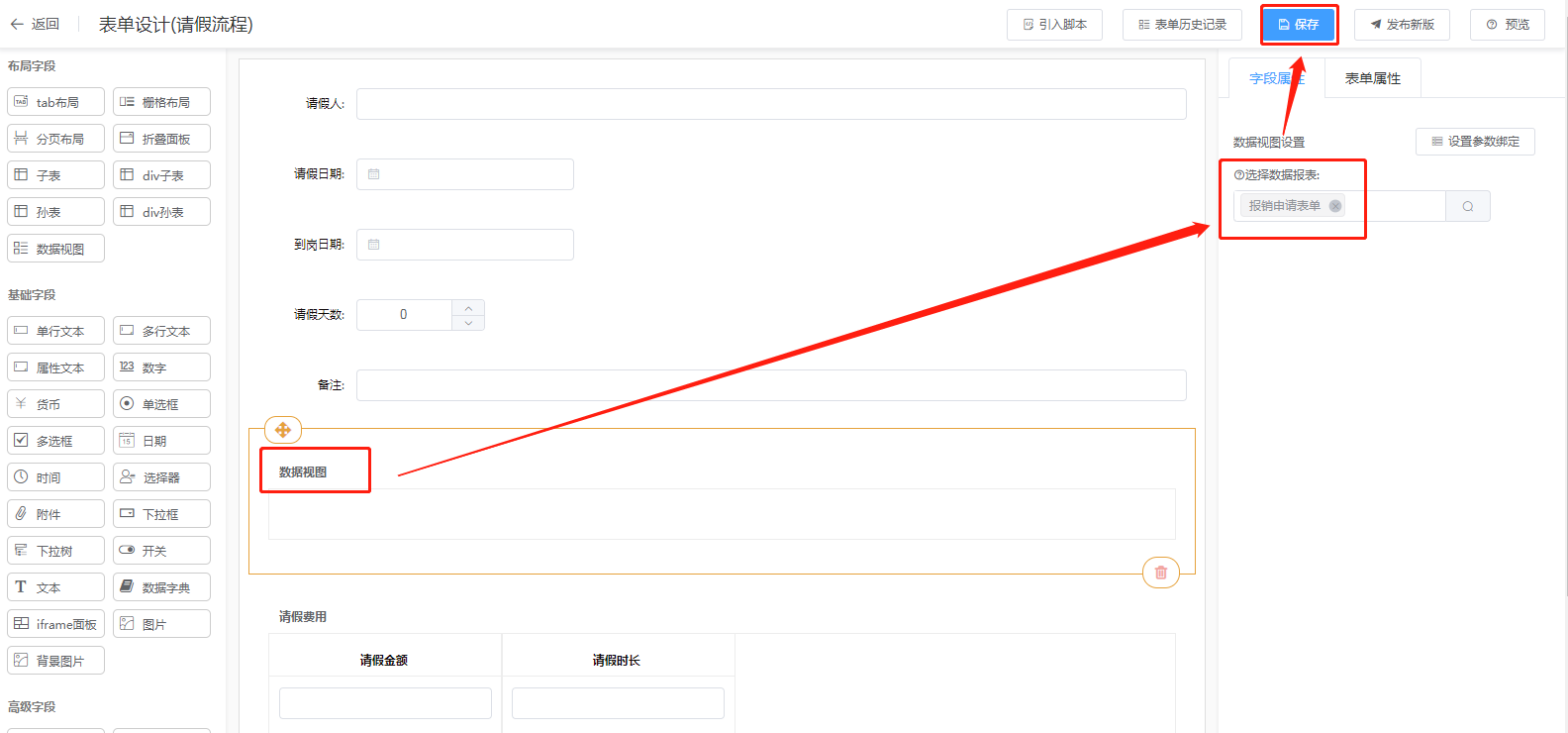
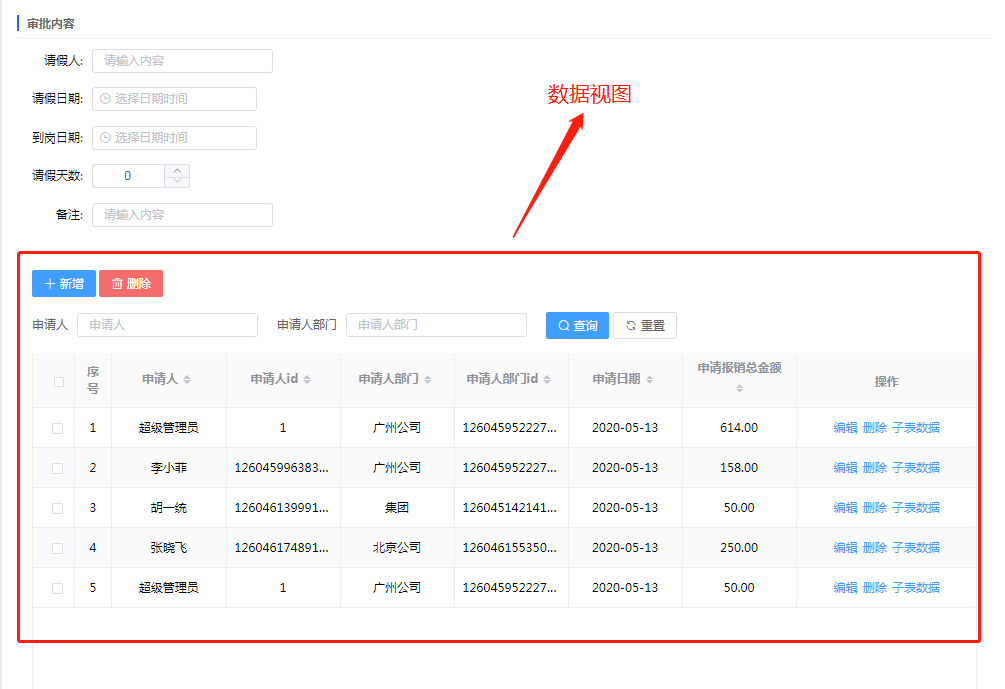
效果展示


图 数据视图 操作详解
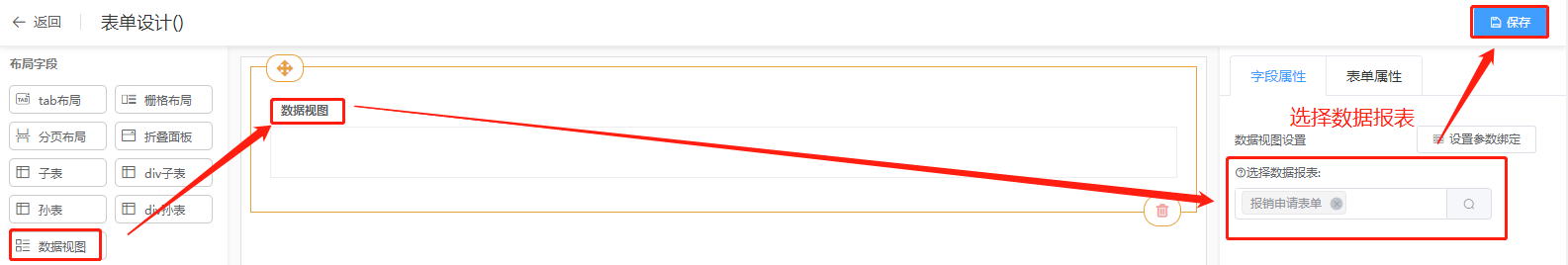
【拖动数据视图控件至编辑区域内】-->【选择数据报表】-->【如有需要可设置参数绑定】-->【保存】

# hotTable控件
# 功能说明
Hottable控件为表单设计中的一个高级控件,是一个类似Excel的表格编辑器,支持丰富的展现和交互,以及多样的单元格展现和配置。管理员通过后台配置Hottable控件后实现用户在线类Excel填写过程。
Hottable的主要配置项
- 表头设置
- 单元格属性(只读、必填、样式、宽度等)配置
- 跨表取数
- 汇总计算
- 函数配置
- 单元格计算
- 初始化数据

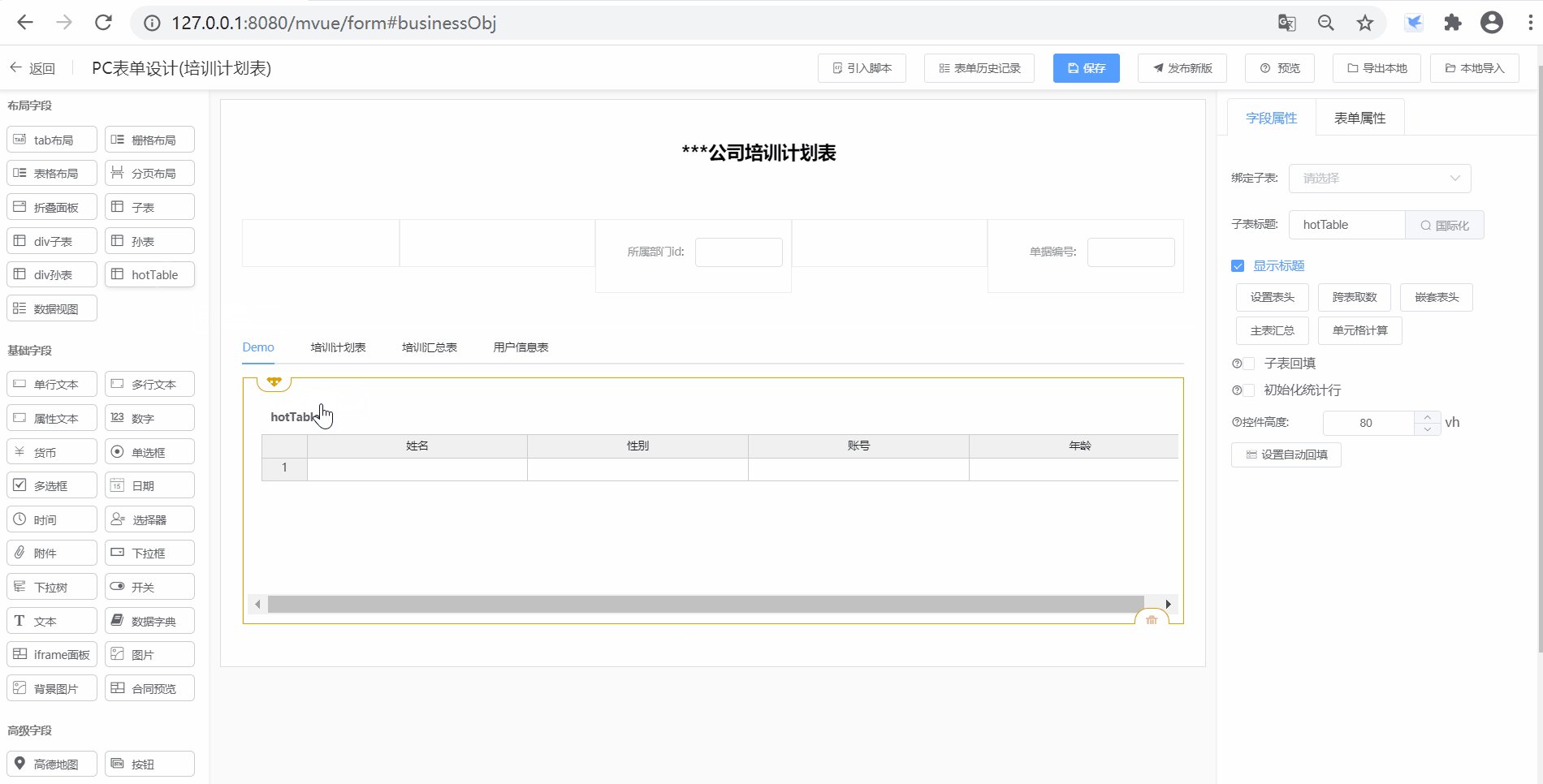
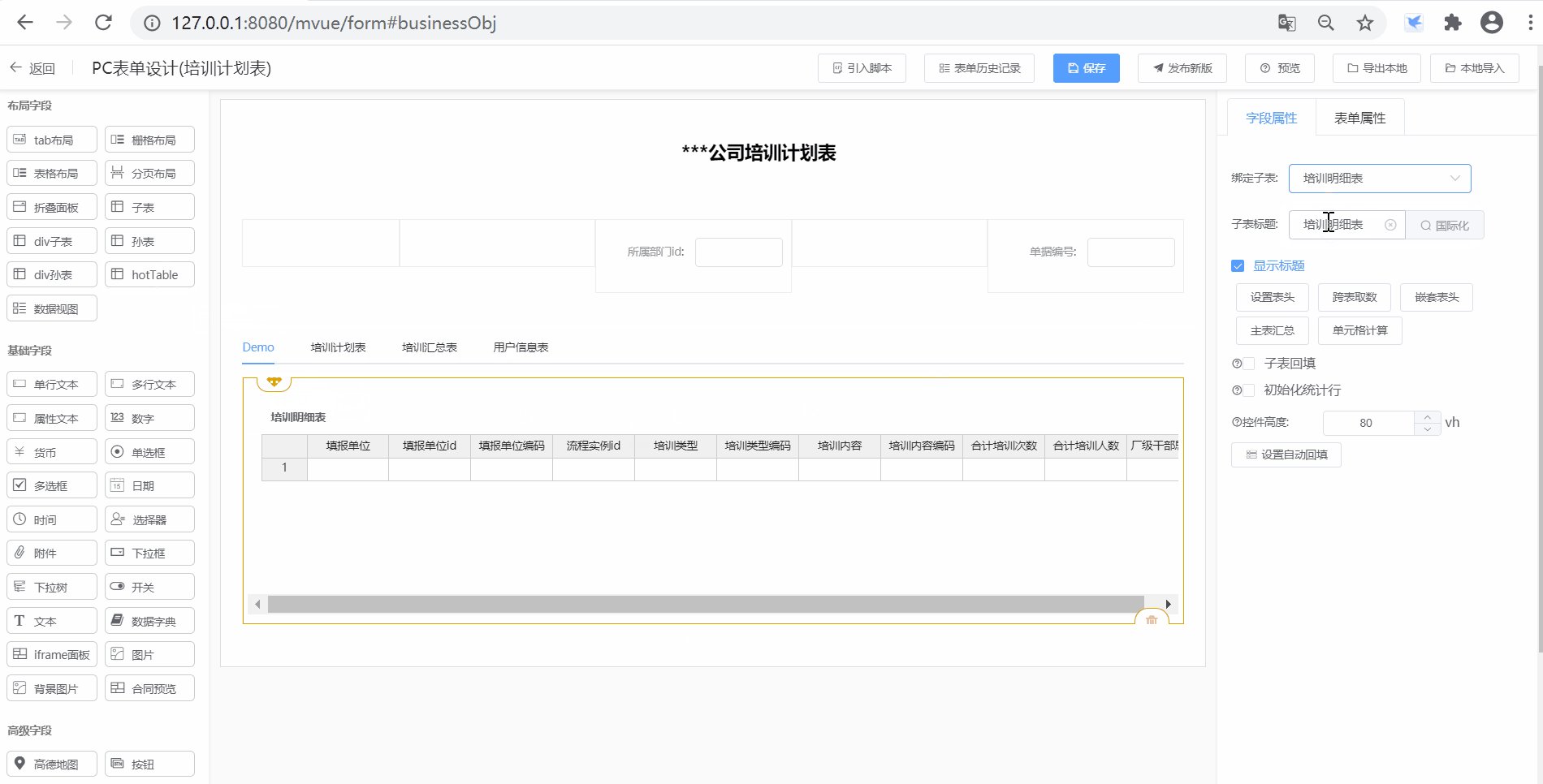
# 配置详解
- 设置表头
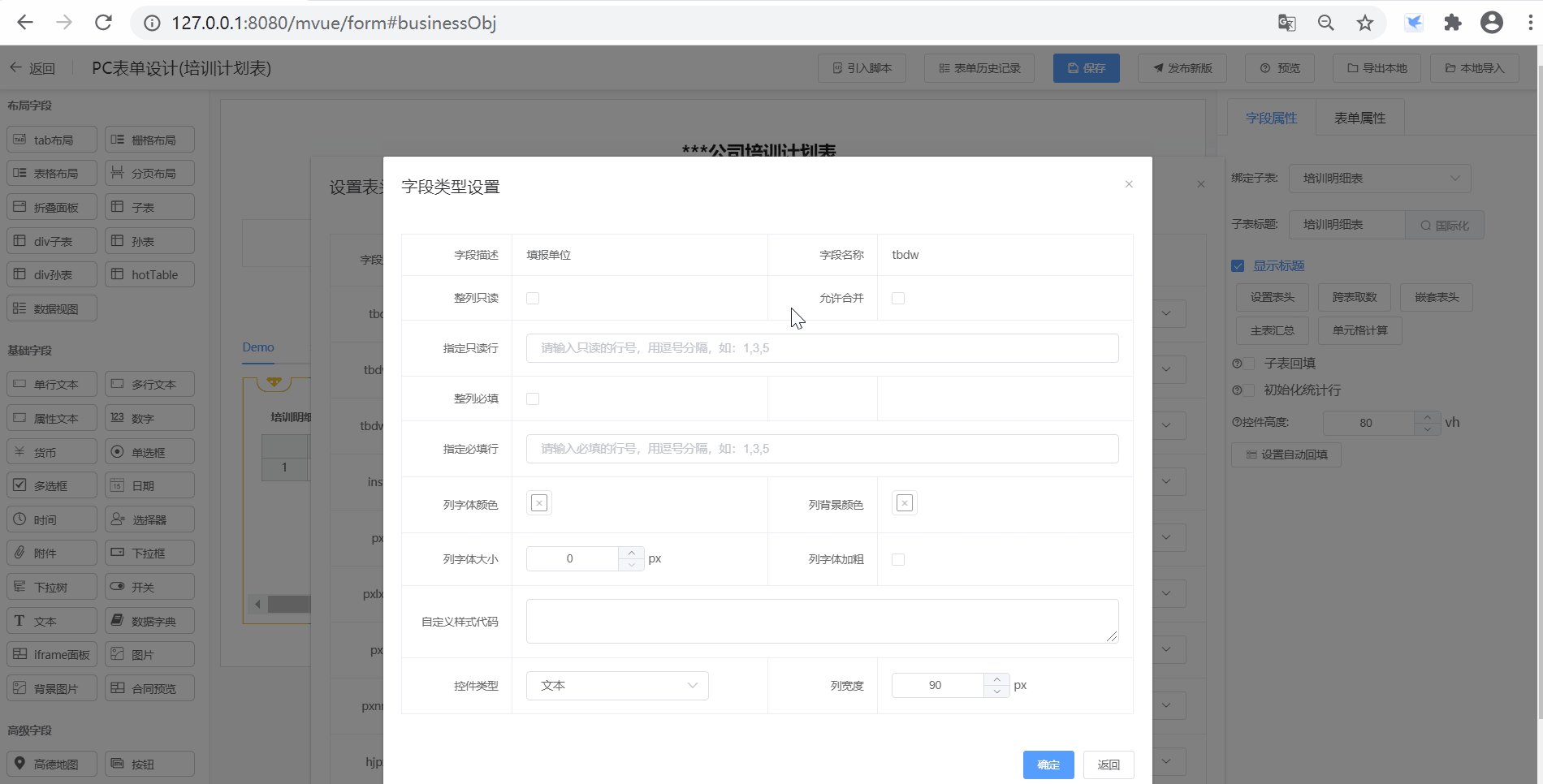
注解:可定义表头名称、字段基本属性(如:只读、必填、表格样式等)
操作:点击【hotTable】>拖拽至表单设计器>选中需配置的hotTable控件>点击【设置表头】
配置项:初始化表头、字段名称、首行汇总、控件、行内统计、跨行统计

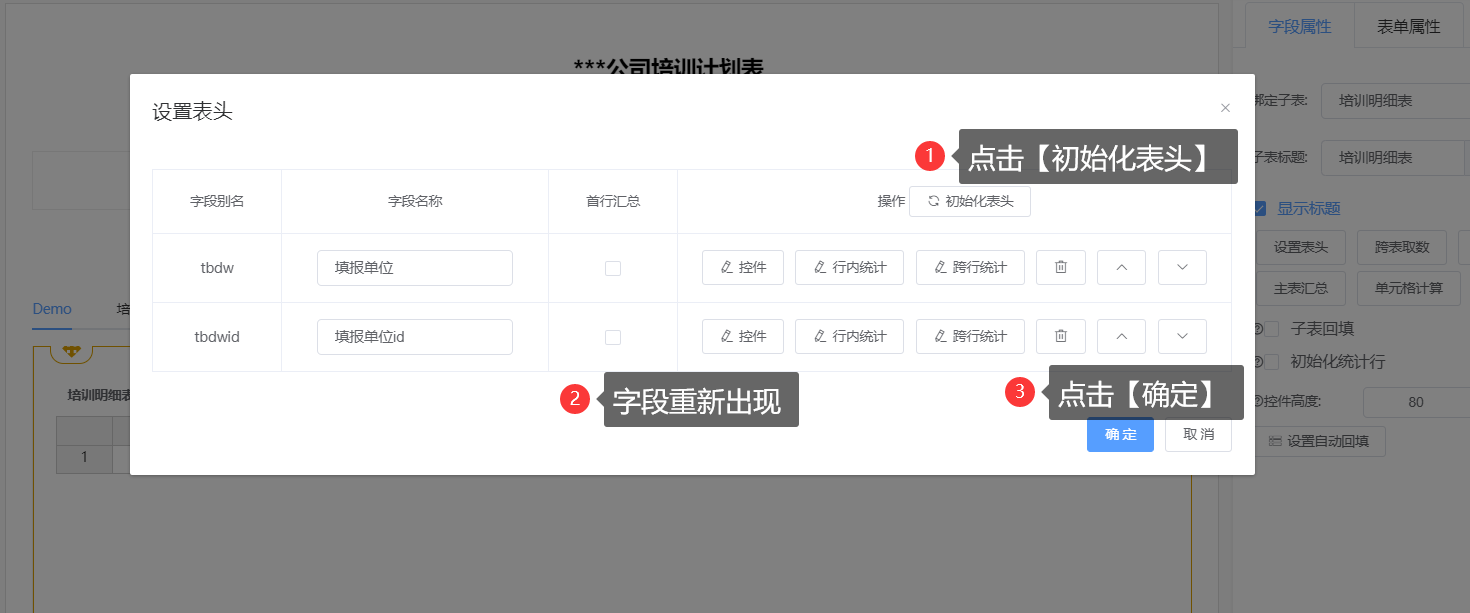
- 初始化表头
注解:当表头字段在配置中被删除,后续需重新添加时,可点击初始化表头重新添加。 操作如图所示:

- 字段名称
- 控件
- 首行汇总
- 行内统计
- 跨行统计
- 跨表取数
- 嵌套表头
- 主表汇总
- 单元格计算
- 子表回填
- 初始化数据
- 控件高度
- 设置自动回填
# 流程配置
# (基础字段)
- 快速访问
单行文本 | 多行文本 | 属性文本 | 数字 | 货币 | 单选框 | 多选框 | 日期 | 时间 | 选择器 | 附件 | 下拉框 | 下拉树 | 开关 | 文本 | 数据字典 | iframe面板 | 图片 | 背景图片
# 单行文本
功能说明
用户可以在文本框中输入文字信息,但文字只有一行,不能换行。
应用场景
可用于在表单中录入文字信息,例如:新闻公告流程中的新闻标题。
操作详解
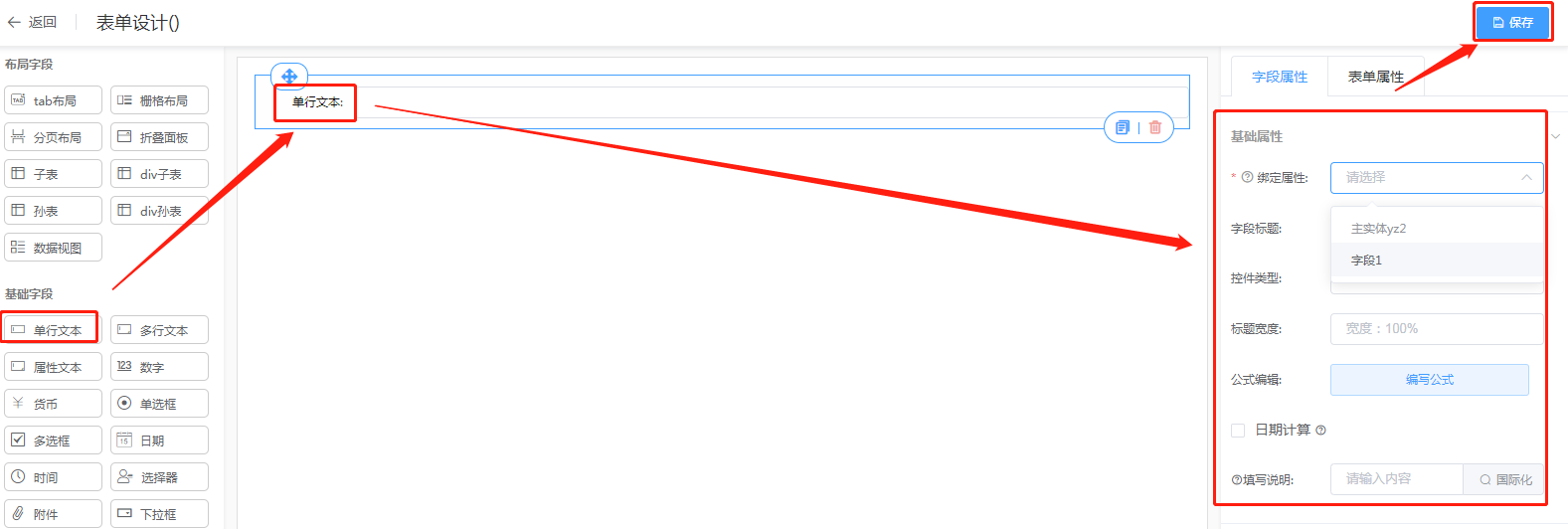
【左键点击长按左侧单行文本控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
绑定属性:选择字段所绑定的业务对象属性。
字段标题:编辑字段标题。
控制类型:单行文本。
标题宽度:编辑标题宽度。
统计函数:设置统计函数公式,业务字段对象只能是数字类型,文本框中会显示公式计算结果。
日期计算:文本框内容是否由日期计算得出。
填写说明:字段没有内容时显示的文本。
高级属性
自定义控件宽度:设置控件的宽度,例如80%.
公式编辑:编写运算公式。
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
不可编辑:文本框不可编辑。
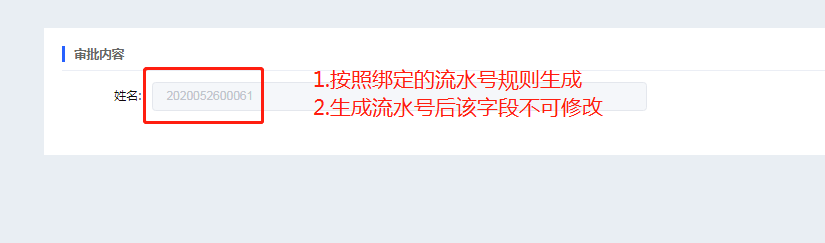
绑定流水号:填写表单时会自动生成流水号。
是否密码框:文本框内容是否以密码的形式显示。
绑定前缀、后缀:前缀文本框前部分固定的内容,后缀则后部分。
字段校验:唯一性校验、后端校验、JS方法校验等校验方法。进行校验时,按照从上到下的顺序依次校验。
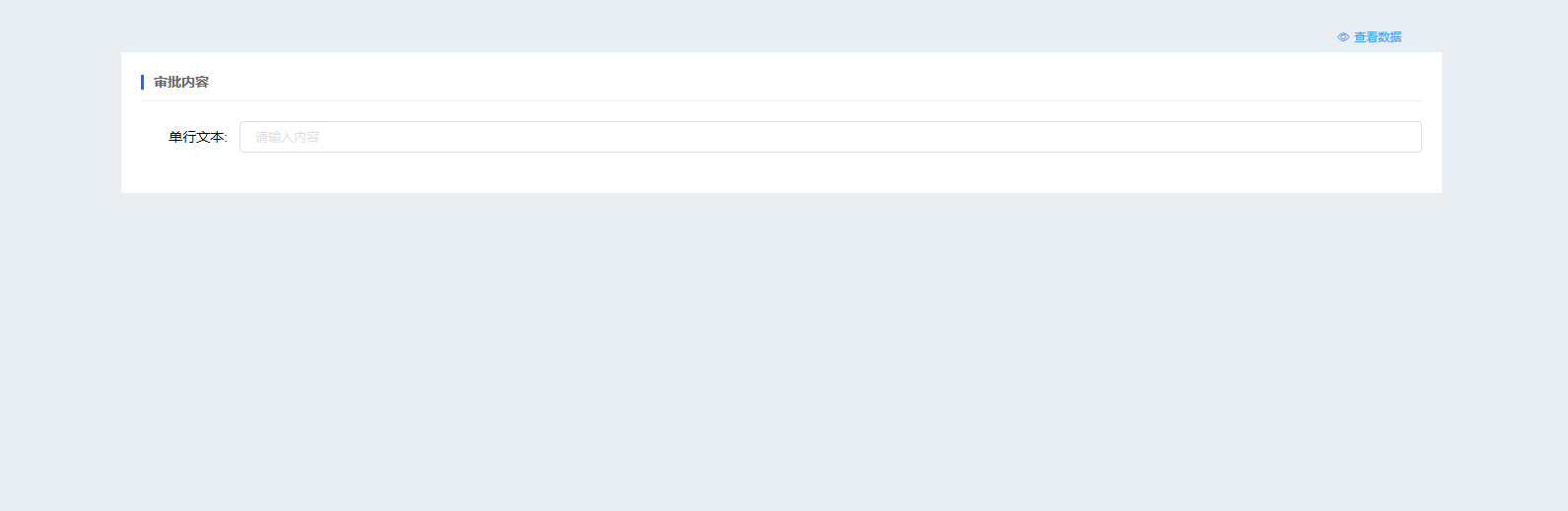
效果展示

图 单行文本 [返回顶部](#pc表单)
# 多行文本
功能说明
用户可以在文本框中输入文字信息,文本框支持多行录入。
应用场景
可用于在表单中录入文字信息,例如:新闻公告流程中的新闻内容。
操作详解
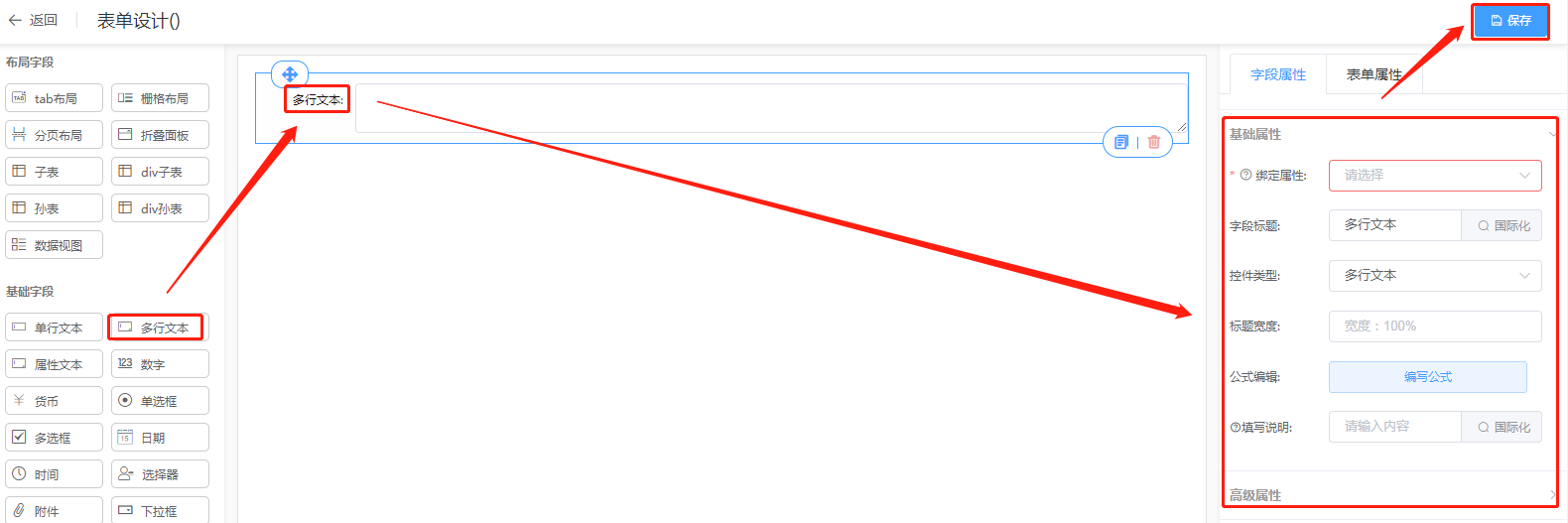
【左键点击长按左侧多行文本控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
绑定属性:选择字段所绑定的业务对象属性。
字段标题:编辑字段标题。
控制类型:多行文本。
标题宽度:编辑标题宽度。
填写说明:字段没有内容时显示的文本。
高级属性
自定义控件宽度:设置控件的宽度,例如80%。
公式编辑:编写运算公式。
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
不可编辑:文本框不可编辑。
富文本:不勾选“是否富文本”则该字段在表单预览页面中显示为多行文本,勾选“是否富文本”,设置富文本的高和宽后,该字段在表单预览页面中显示为富文本。
字段校验:唯一性校验、后端校验、JS方法校验等校验方法。进行校验时,按照从上到下的顺序依次校验。
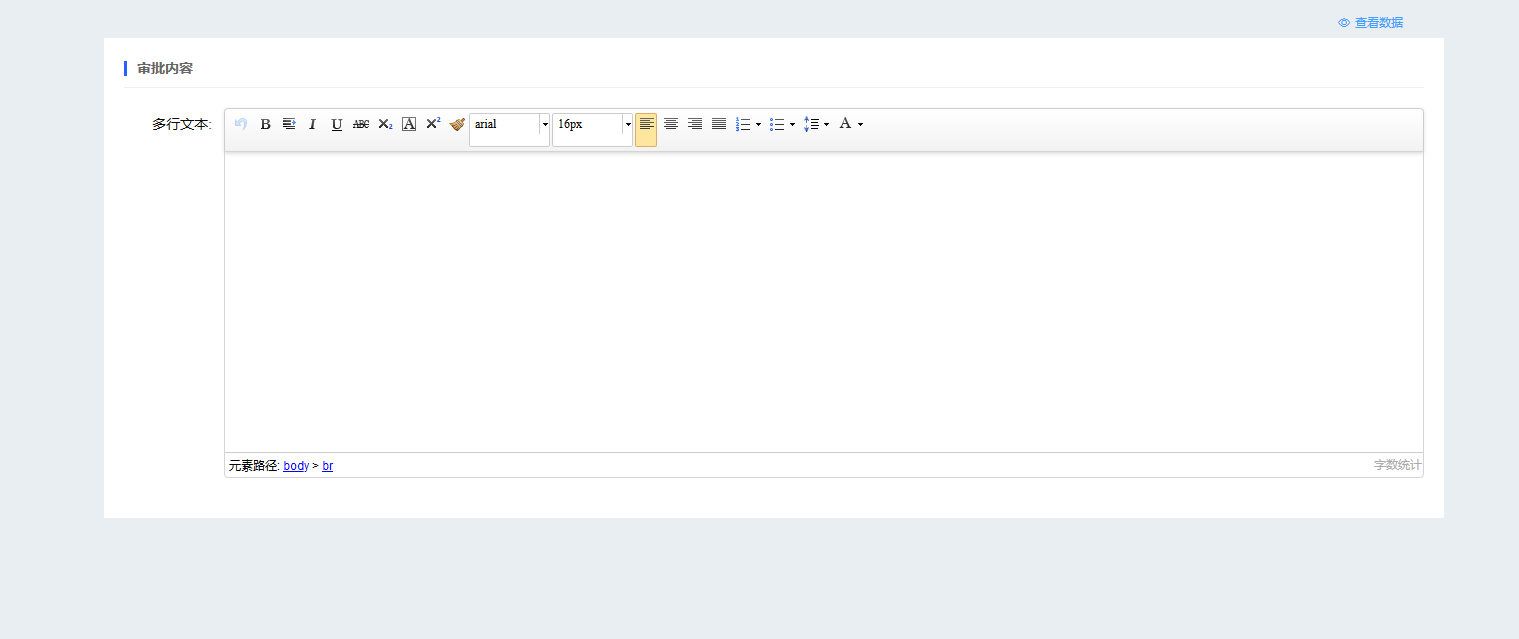
效果展示

图 多行文本

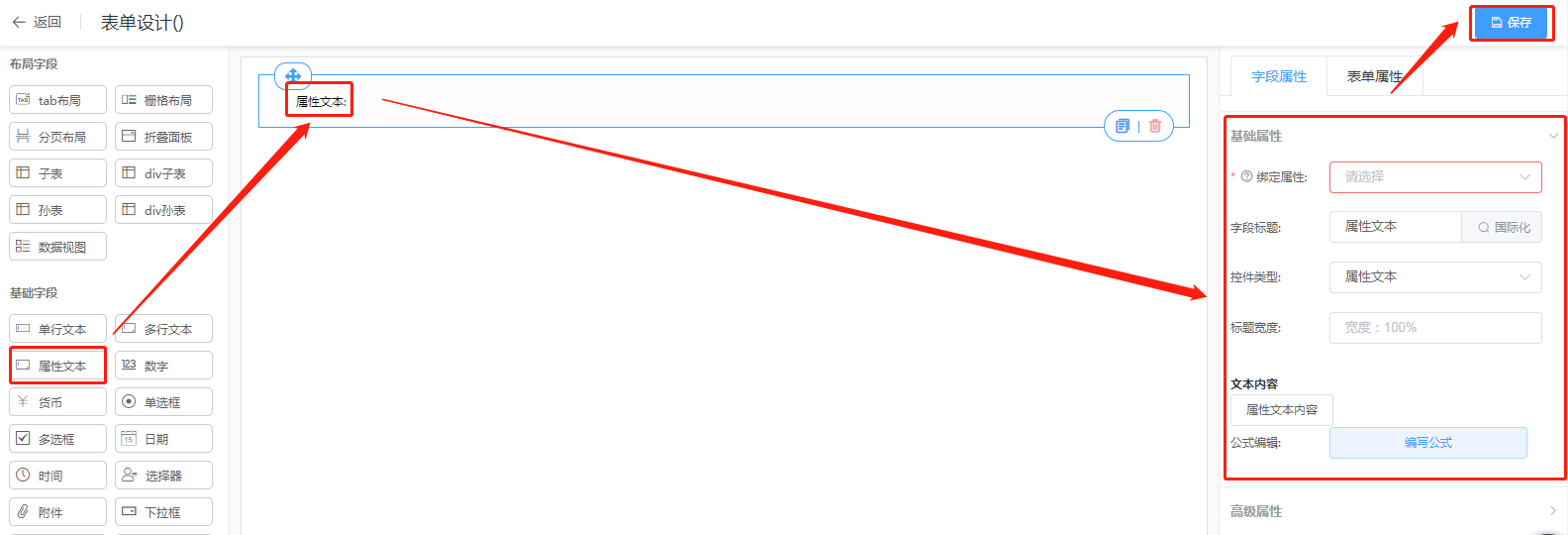
# 属性文本
功能说明
属性文本不可编辑文本框内容,在字段属性中设置文本内容。
应用场景
可用于表单中的实体属性内容,例如:在人事信息流程中的所在部门。
操作详解
【左键点击长按左侧属性文本控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
绑定属性:选择字段所绑定的业务对象属性。
字段标题:编辑字段标题。
控制类型:属性文本。
标题宽度:编辑标题宽度。
文本内容:选择文本属性成为文本内容。
高级属性
公式编辑:编写运算公式。
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
富文本:不勾选“是否富文本”则该字段在表单预览页面中显示为多行文本,勾选“是否富文本”,设置富文本的高和宽后,该字段在表单预览页面中显示为富文本。
字段校验:唯一性校验、后端校验、JS方法校验等校验方法。进行校验时,按照从上到下的顺序依次校验。
效果展示

图 属性文本

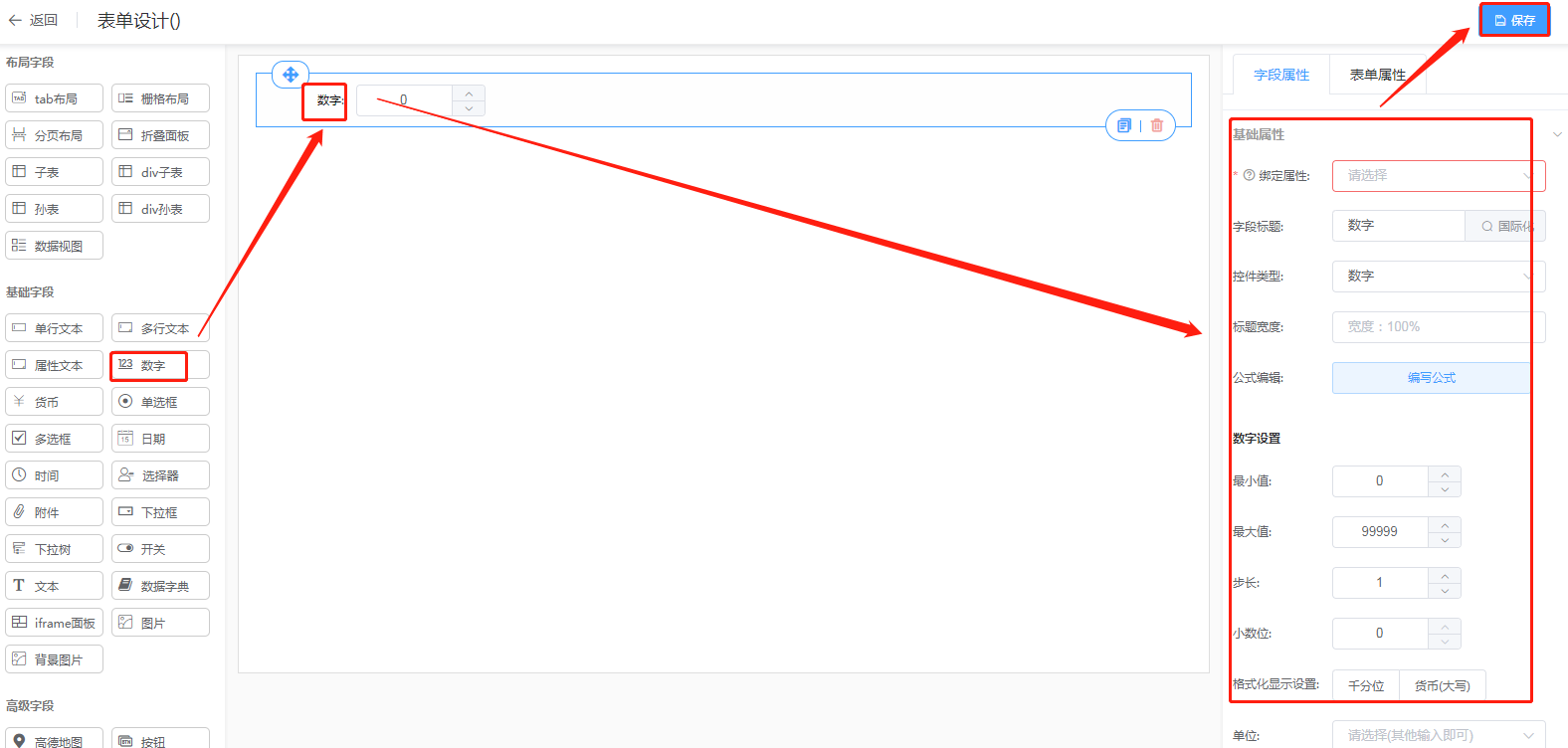
# 数字
功能说明
用户可以点击按钮加、减改变数字大小。
应用场景
可用于需要数字加减的表单中,例如:年会申请流程中的经费。
操作详解
【左键点击长按左侧数字控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
绑定属性:选择字段所绑定的业务对象属性。
字段标题:编辑字段标题。
控制类型:数字。
标题宽度:编辑标题宽度。
统计函数:设置统计函数公式,业务字段对象只能是数字类型,文本框中会显示公式计算结果。
数字设置:最大值、最小值、小数位等对数字格式等属性进行设置。
填写说明:字段没有内容时显示的文本。
高级属性
自定义控件宽度:设置控件的宽度,例如80%.
公式编辑:编写运算公式。
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
字段校验:唯一性校验、后端校验、JS方法校验等校验方法。进行校验时,按照从上到下的顺序依次校验。
效果展示

图 数字控件
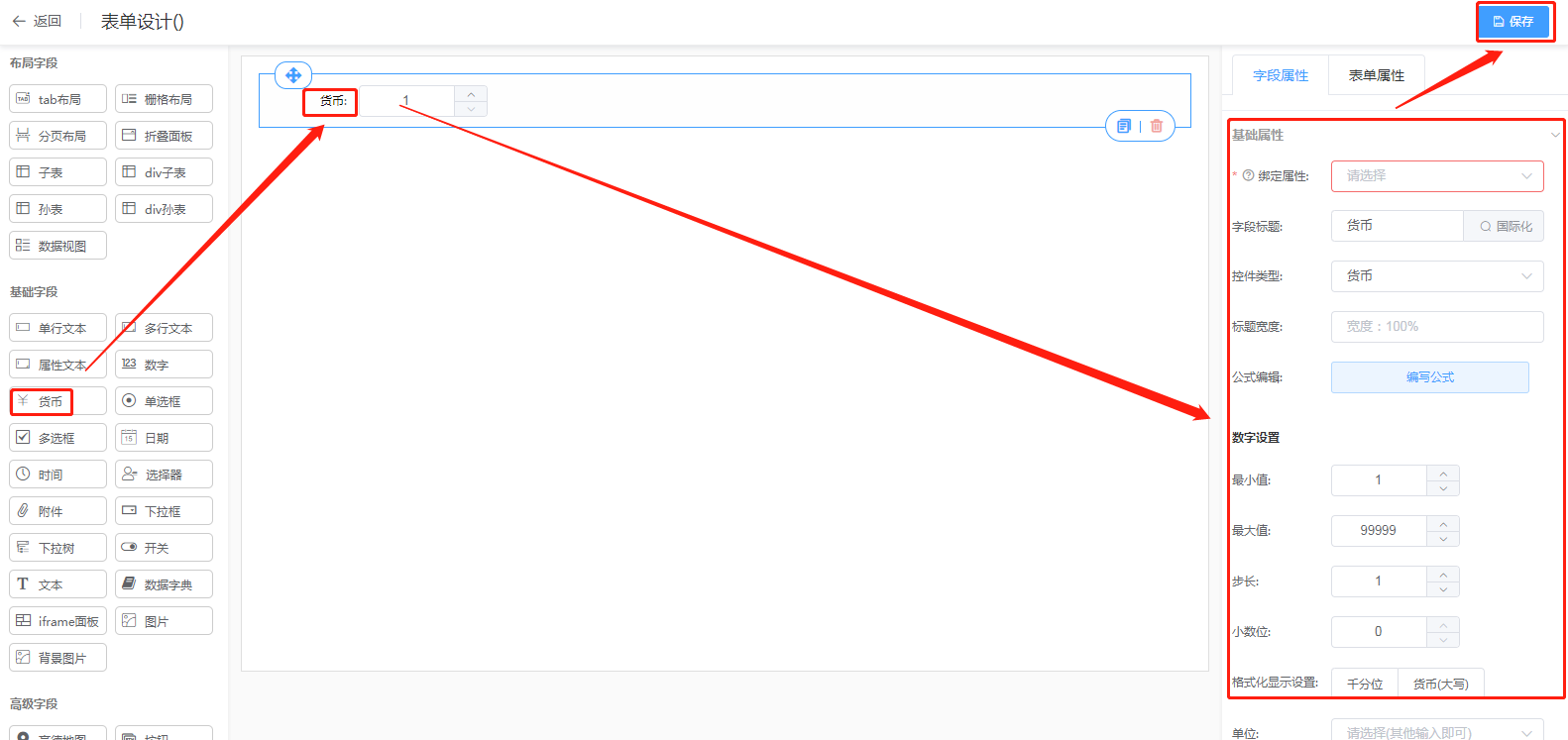
# 货币
功能说明
用户可以点击按钮加、减改变数字大小。
应用场景
可用于需要数字加减的表单中,例如:年会申请流程中的经费。
操作详解
【左键点击长按左侧货币控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
绑定属性:选择字段所绑定的业务对象属性。
字段标题:编辑字段标题。
控制类型:货币。
标题宽度:编辑标题宽度。
统计函数:设置统计函数公式,业务字段对象只能是数字类型,文本框中会显示公式计算结果。
数字设置:最大值、最小值、小数位等对数字格式等属性进行设置。
填写说明:字段没有内容时显示的文本。
高级属性
自定义控件宽度:设置控件的宽度,例如80%.
公式编辑:编写运算公式。
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
效果展示

图 货币控件
# 单选框
功能说明
用户在多个选项当中选择一个。
应用场景
可用于选择选项中,例如:在人事信息流程中的性别。
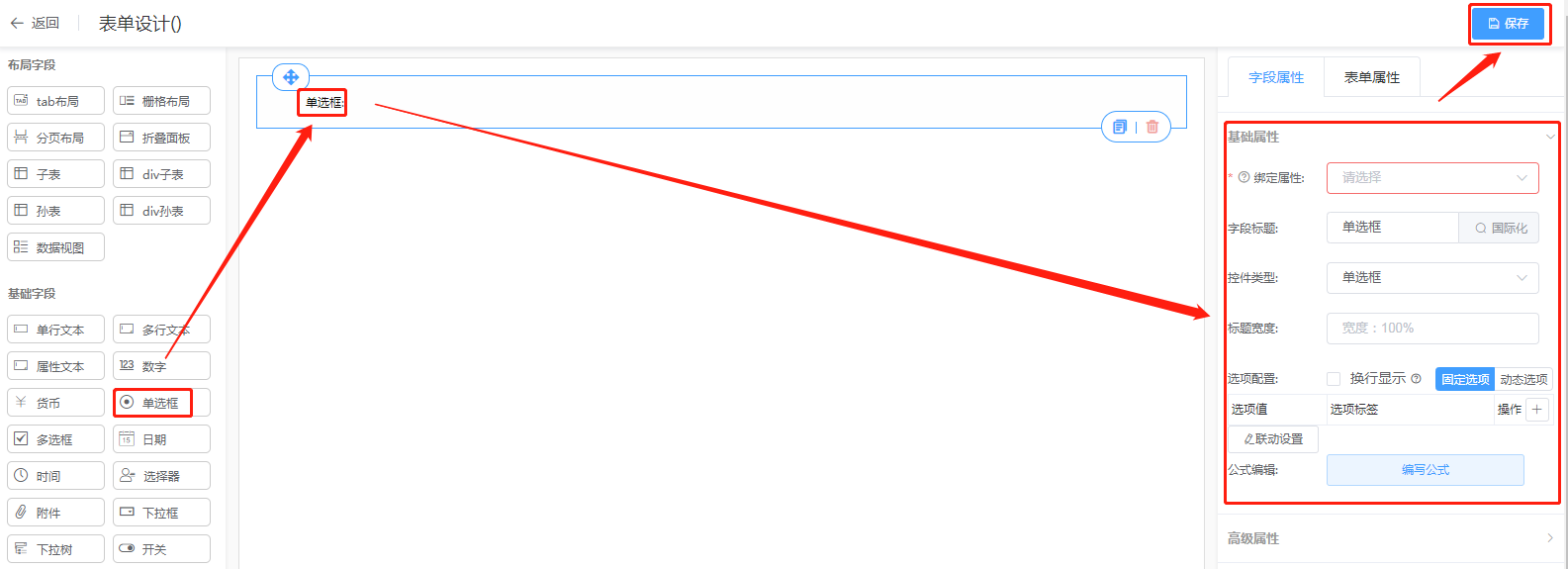
操作详解
【左键点击长按左侧单选框控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
绑定属性:选择字段所绑定的业务对象属性。
字段标题:编辑字段标题。
控制类型:单选框。
标题宽度:编辑标题宽度。
选项配置:设置选项的内容、个数,是否换行显示。
高级属性
公式编辑:编写运算公式。
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
字段校验:唯一性校验、后端校验、JS方法校验等校验方法。进行校验时,按照从上到下的顺序依次校验。
效果展示

图 单选框
# 多选框
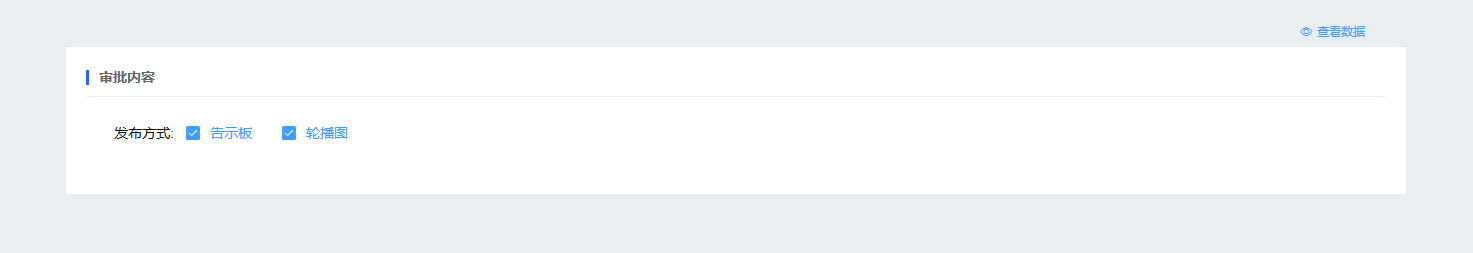
功能说明
用户在多个选项中选择多个(选择少于等于选项)。
应用场景
可用于选择选项中,例如:在新闻发布流程中的发布方式。
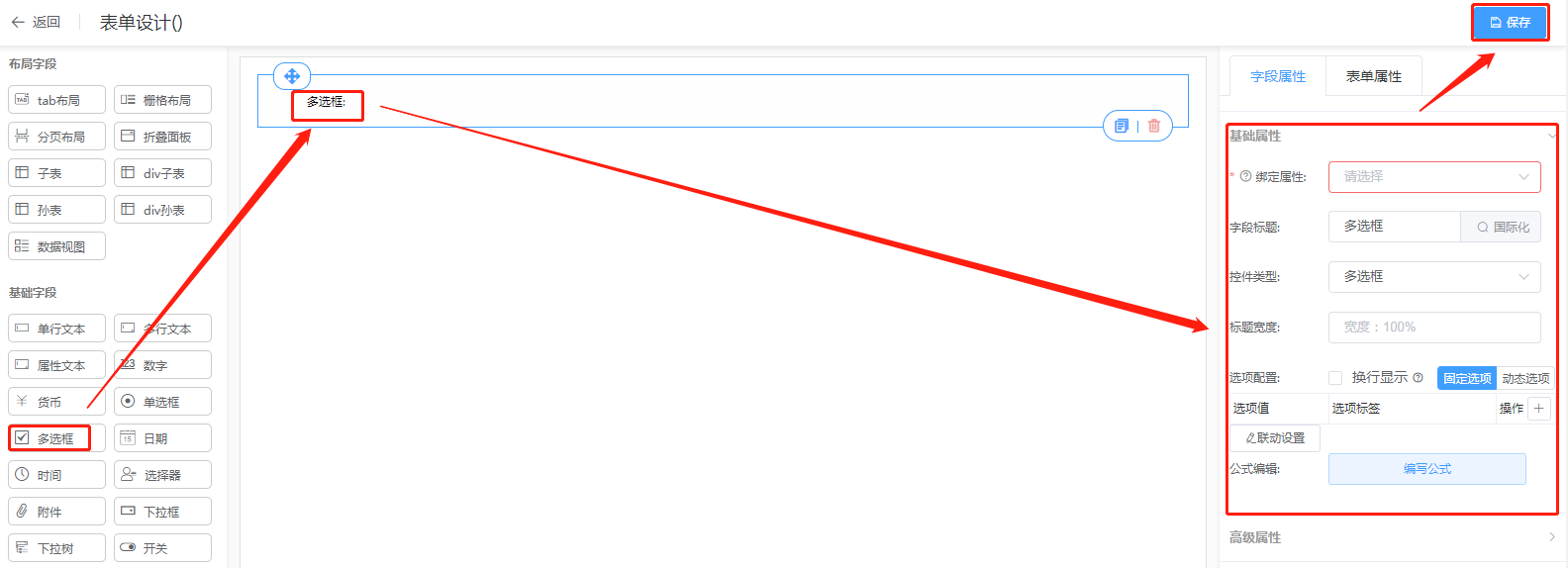
操作详解
【左键点击长按左侧多选框控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
绑定属性:选择字段所绑定的业务对象属性。
字段标题:编辑字段标题。
控制类型:多选框。
标题宽度:编辑标题宽度。
选项配置:设置选项的内容、个数,是否换行显示。
高级属性
公式编辑:编写运算公式。
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
字段校验:唯一性校验、后端校验、JS方法校验等校验方法。进行校验时,按照从上到下的顺序依次校验。
效果展示

图 多选框
# 日期
功能说明
用户可以选择日期及时间。
应用场景
可用于填写时间的表中,例如:在申请流程中的申请日期。
操作详解
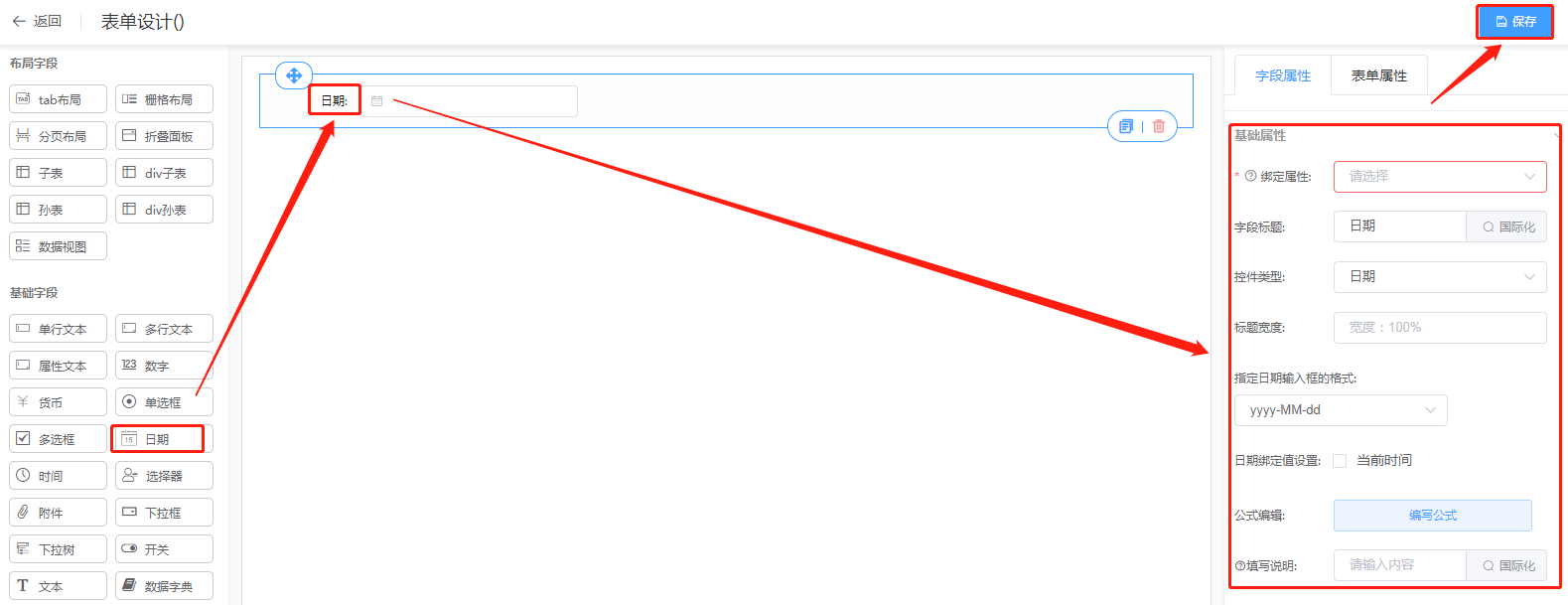
【左键点击长按左侧日期控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
绑定属性:选择字段所绑定的业务对象属性。
字段标题:编辑字段标题。
控制类型:日期。
标题宽度:编辑标题宽度。
指定日期输入框的格式:日期显示的格式,例如:年月日 时分秒,年月日,时分秒等时间格式。
填写说明:字段没有内容时显示的文本。
高级属性
公式编辑:编写运算公式。
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
字段校验:唯一性校验、后端校验、JS方法校验等校验方法。进行校验时,按照从上到下的顺序依次校验。
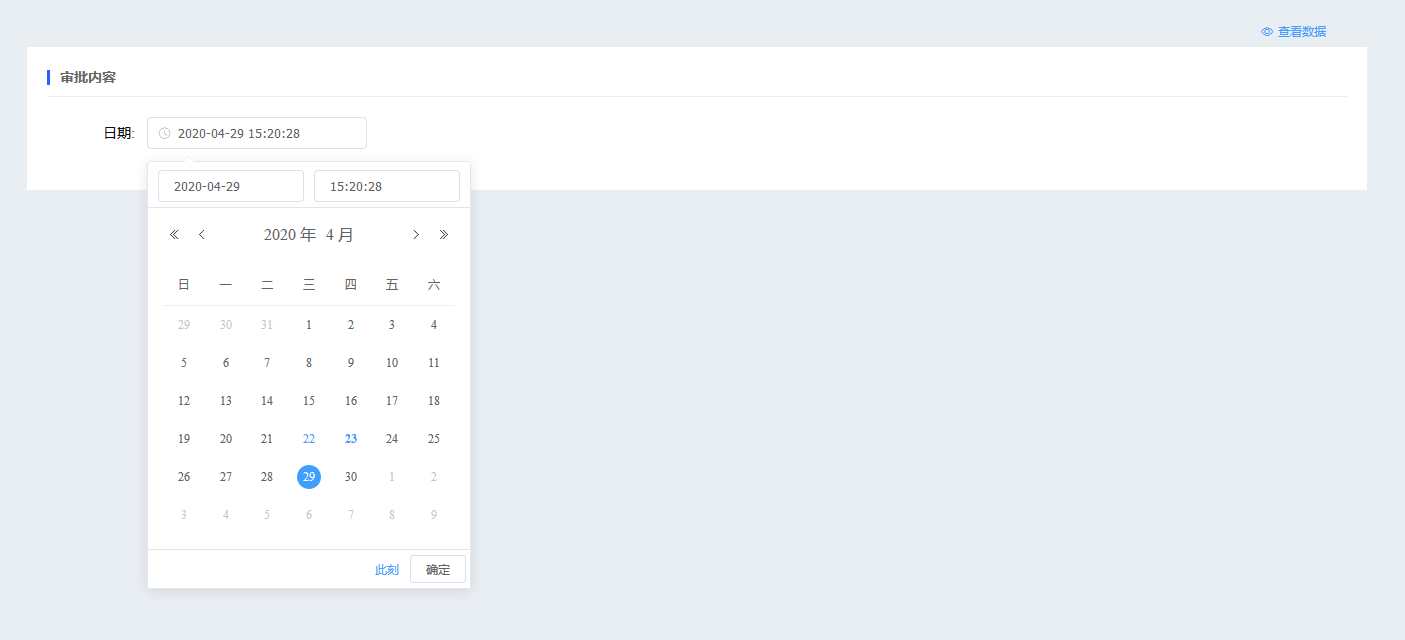
效果展示

图 日期控件
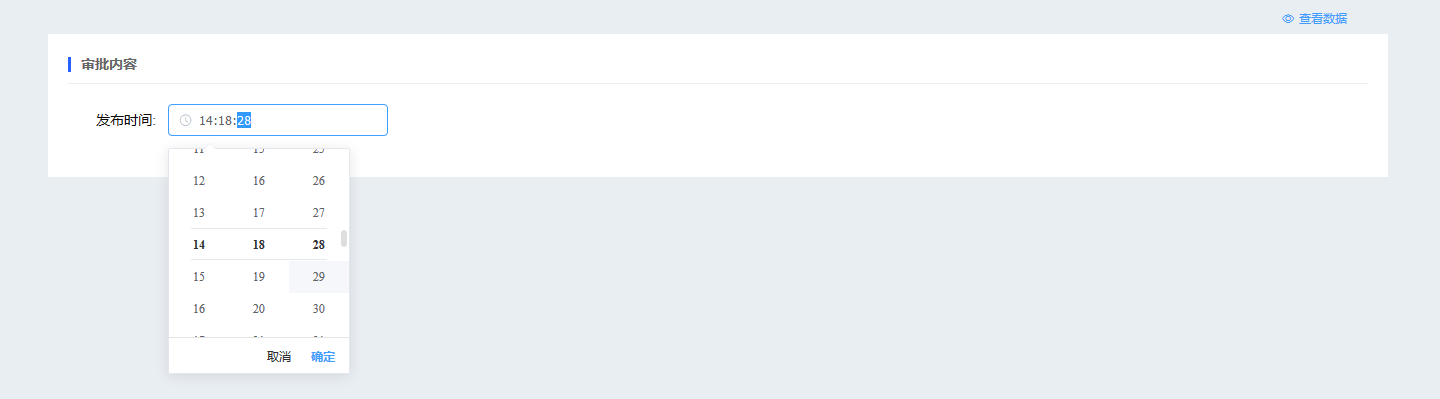
# 时间
功能说明
用户可以选择时间。
应用场景
可用于填写时间的表中,例如:在新闻发布流程中的发布时间。
操作详解
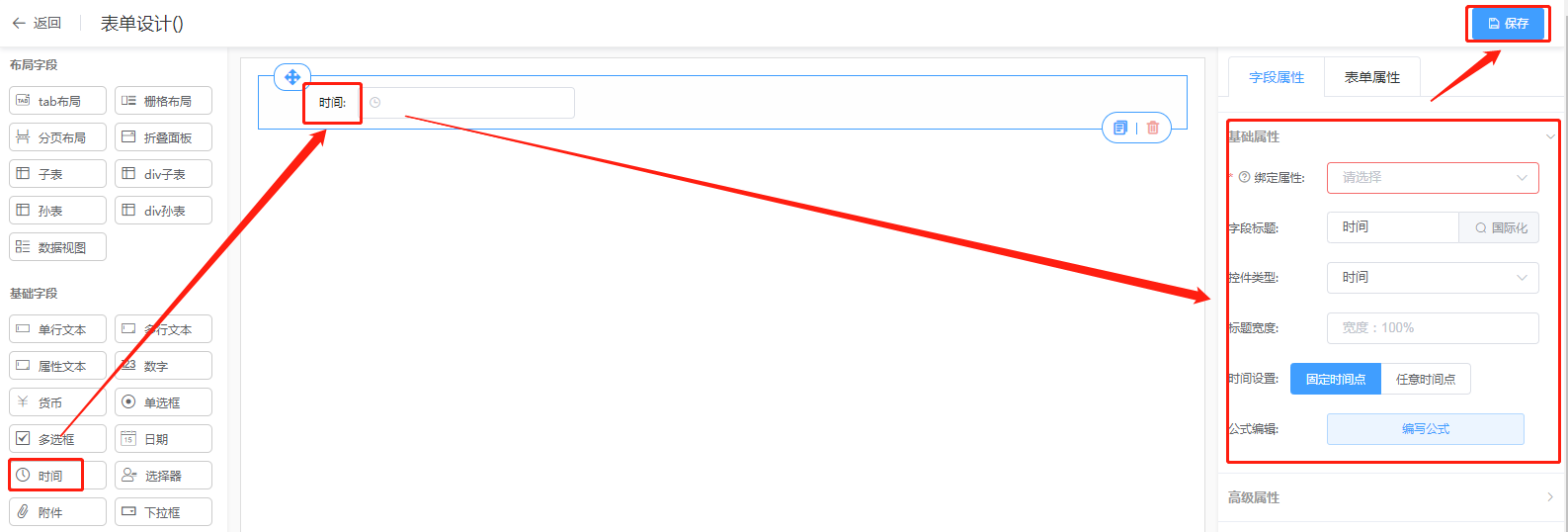
【左键点击长按左侧时间控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
绑定属性:选择字段所绑定的业务对象属性。
字段标题:编辑字段标题。
控制类型:时间。
标题宽度:编辑标题宽度。
时间设置:固定时间点或者任意时间点。
高级属性
公式编辑:编写运算公式。
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
效果展示

图 时间控件
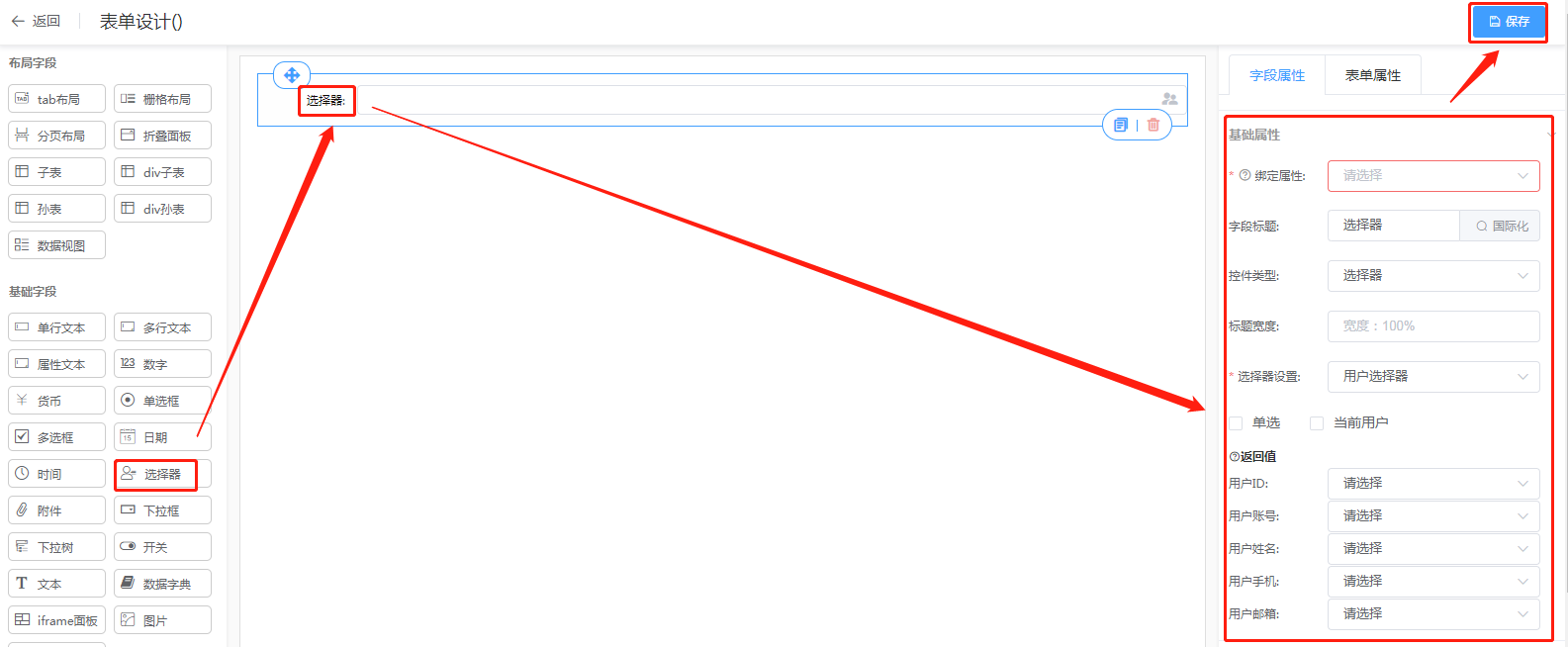
# 选择器
功能说明
用户可以选择一个或者多个用户、角色、组织等实体。
应用场景
可用于发送信息里面,例如:在请假流程中的审批人将流程抄送给其他人。
操作详解
【左键点击长按左侧选择器控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
绑定属性:选择字段所绑定的业务对象属性。
字段标题:编辑字段标题。
控制类型:选择器。
标题宽度:编辑标题宽度。
选择器设置:选择器选择的内容,例如:角色选择器、用户选择器、组织选择器等。
返回值: 选择器的返回值绑定的属性,选择器控件绑定的属性不能作为返回值绑定
高级属性
公式编辑:编写运算公式。
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
字段校验:唯一性校验、后端校验、JS方法校验等校验方法。进行校验时,按照从上到下的顺序依次校验。
效果展示

图 选择器控件
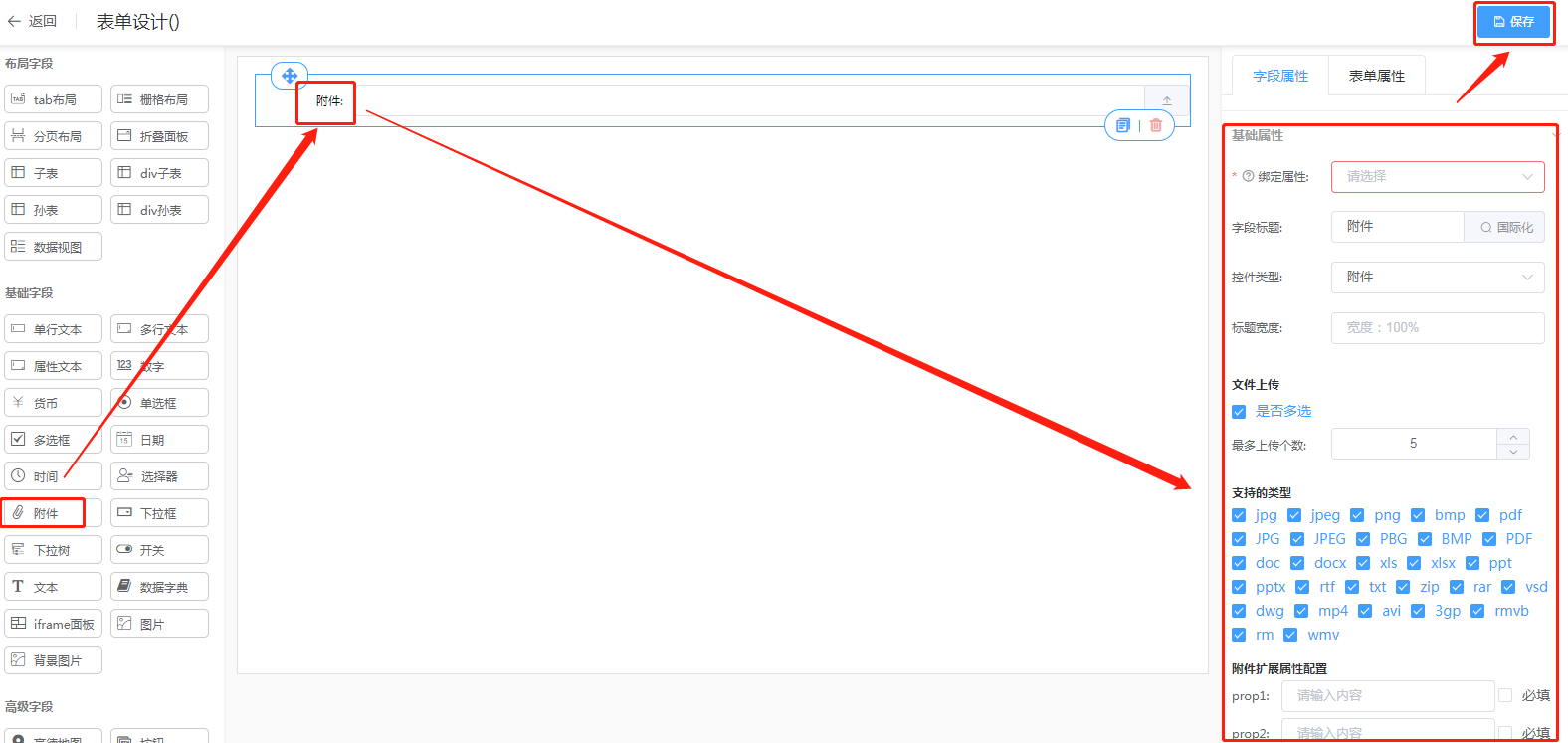
# 附件
功能说明
用户可以上传附件,支持图片、文档、视频等多种格式。
应用场景
可用于个人信息表当中,例如:在上传个人信息流程中的证件照。
操作详解
【左键点击长按左侧附件控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
绑定属性:选择字段所绑定的业务对象属性。
字段标题:编辑字段标题。
控制类型:附件。
标题宽度:编辑标题宽度。
文件上传:设置文件是否多选、上传个数、支持类型、附件扩展属性配置。
高级属性
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
字段校验:唯一性校验、后端校验、JS方法校验等校验方法。进行校验时,按照从上到下的顺序依次校验。
效果展示

图 附件控件
# 下拉框
功能说明
用户可以通过下拉框选择一个或多个内容。
应用场景
可用于选择分类信息里面,例如:在新闻发布流程中的轮播图分类。
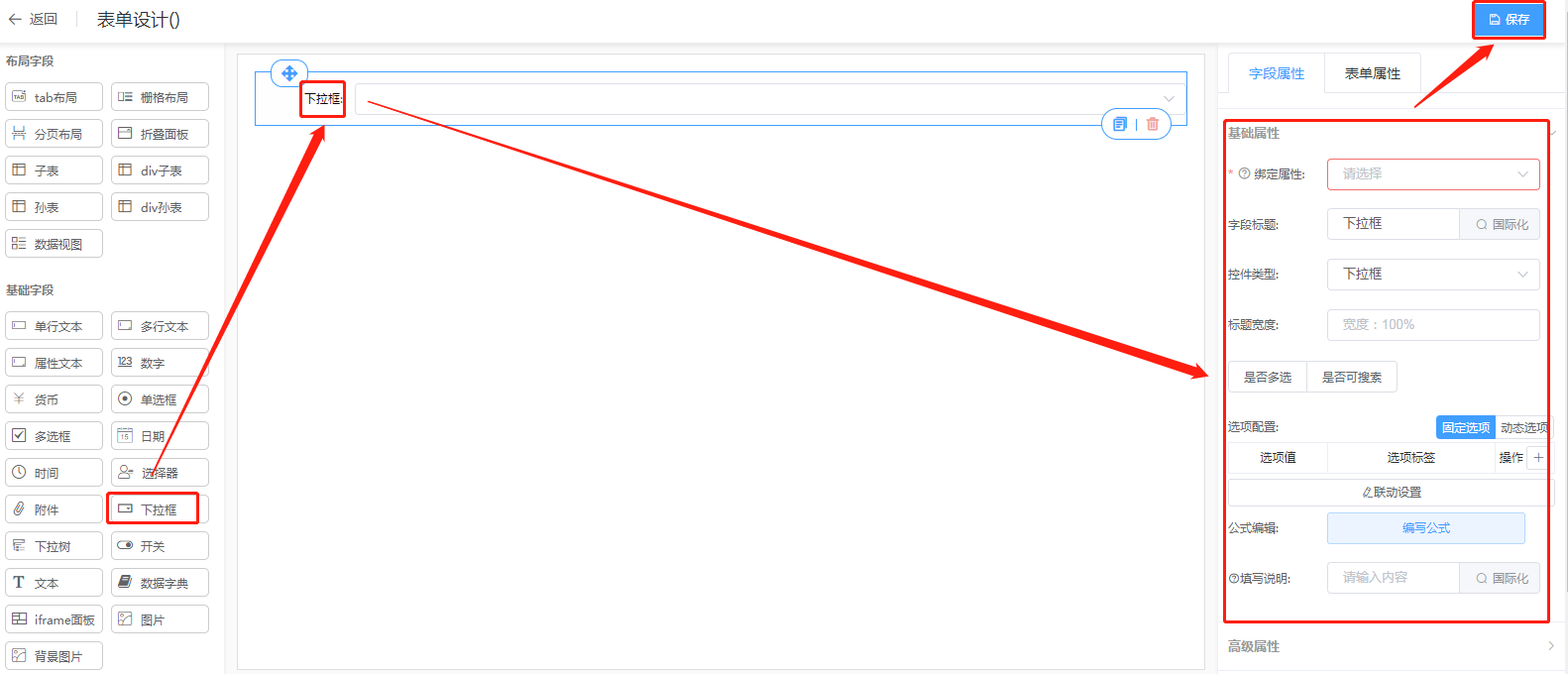
操作详解
【左键点击长按左侧下拉框控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
绑定属性:选择字段所绑定的业务对象属性。
字段标题:编辑字段标题。
控制类型:下拉框。
标题宽度:编辑标题宽度。
选项配置:添加下拉框选项内容。
填写说明:字段没有内容时显示的文本。
高级属性
自定义控件宽度:设置控件的宽度,例如80%。
公式编辑:编写运算公式。
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
字段校验:唯一性校验、后端校验、JS方法校验等校验方法。进行校验时,按照从上到下的顺序依次校验。
效果展示

图 下拉框控件
# 下拉树
# 开关
功能说明
用户可以选择是否开启某一功能。
应用场景
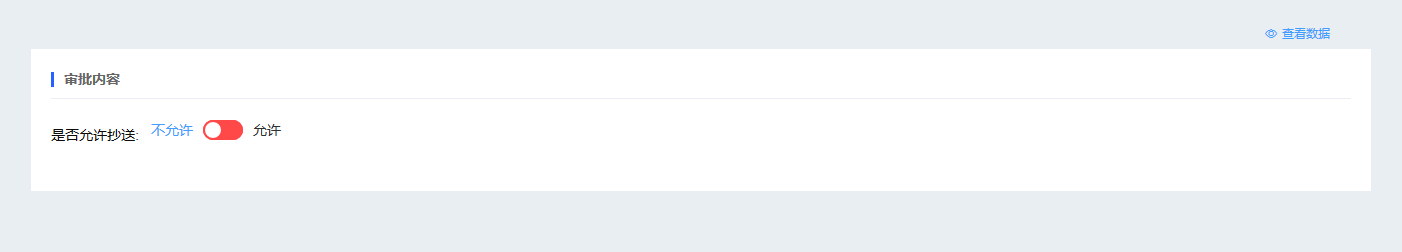
可用于是否选择开启某一功能里面,例如:在请假流程中是否允许审批人抄送。
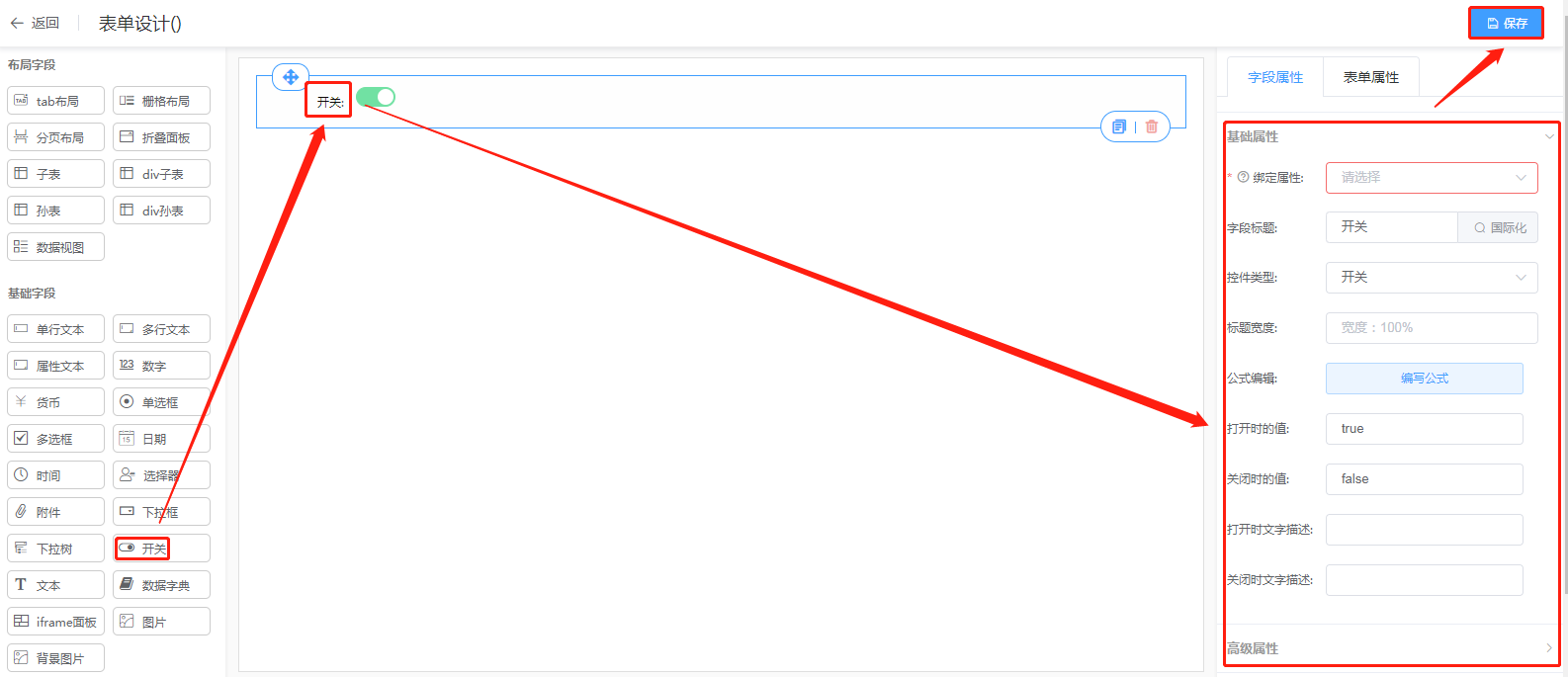
操作详解
【左键点击长按左侧开关控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
绑定属性:选择字段所绑定的业务对象属性。
字段标题:编辑字段标题。
控制类型:开关。
标题宽度:编辑标题宽度。
打开、关闭时的值:turn、false。
打开、关闭时文字描述:允许、不允许。
高级属性
公式编辑:编写运算公式。
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
字段校验:唯一性校验、后端校验、JS方法校验等校验方法。进行校验时,按照从上到下的顺序依次校验。
效果展示

图 开关控件
# 文本
功能说明
文本内容不可编辑,只能阅读。
应用场景
可用于不可更改的信息内容里面,例如:在新闻发布流程中的新闻内容。
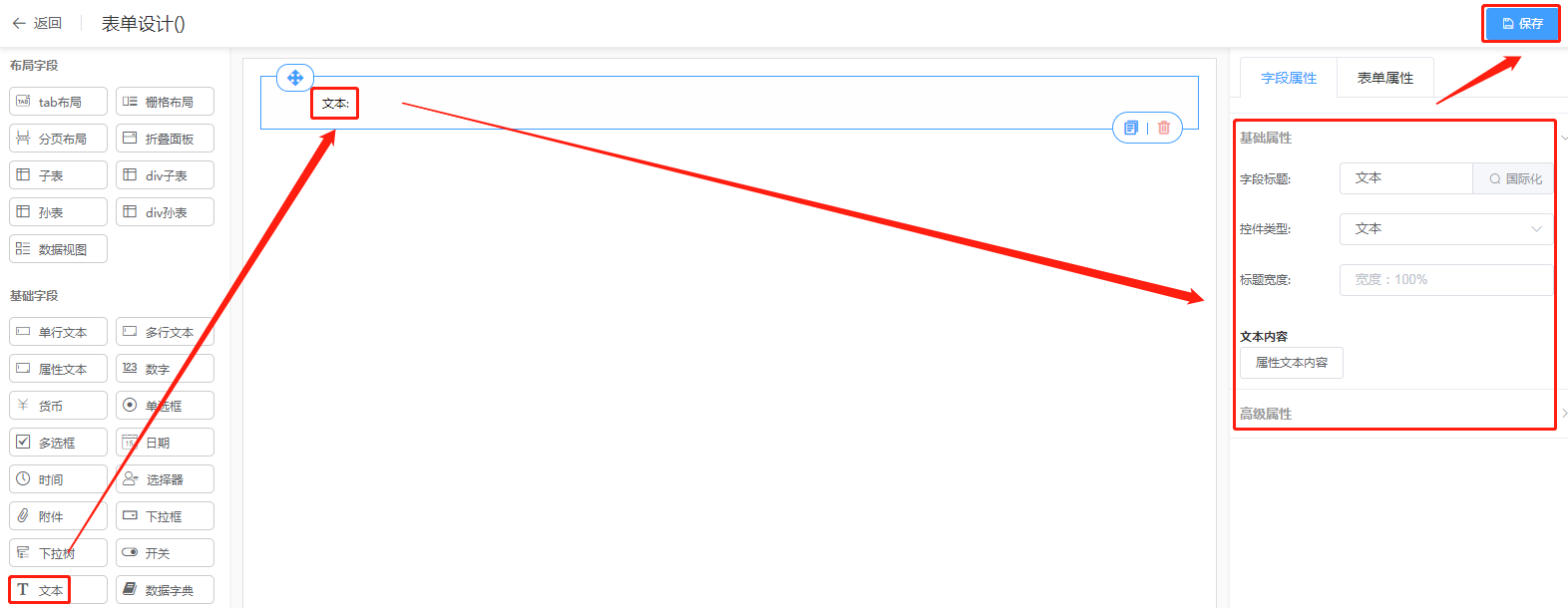
操作详解
【左键点击长按左侧文本控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
字段标题:编辑字段标题。
控制类型:文本。
文本内容:编辑文本内容。
高级属性
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
效果展示

图 文本控件
# 数据字典
功能说明
当以供选择的数据量很大时,可以使用数据字典来快速选择。
应用场景
可用于信息内容选择面很大的时候,例如:在个人信息流程中的兴趣爱好。
操作详解
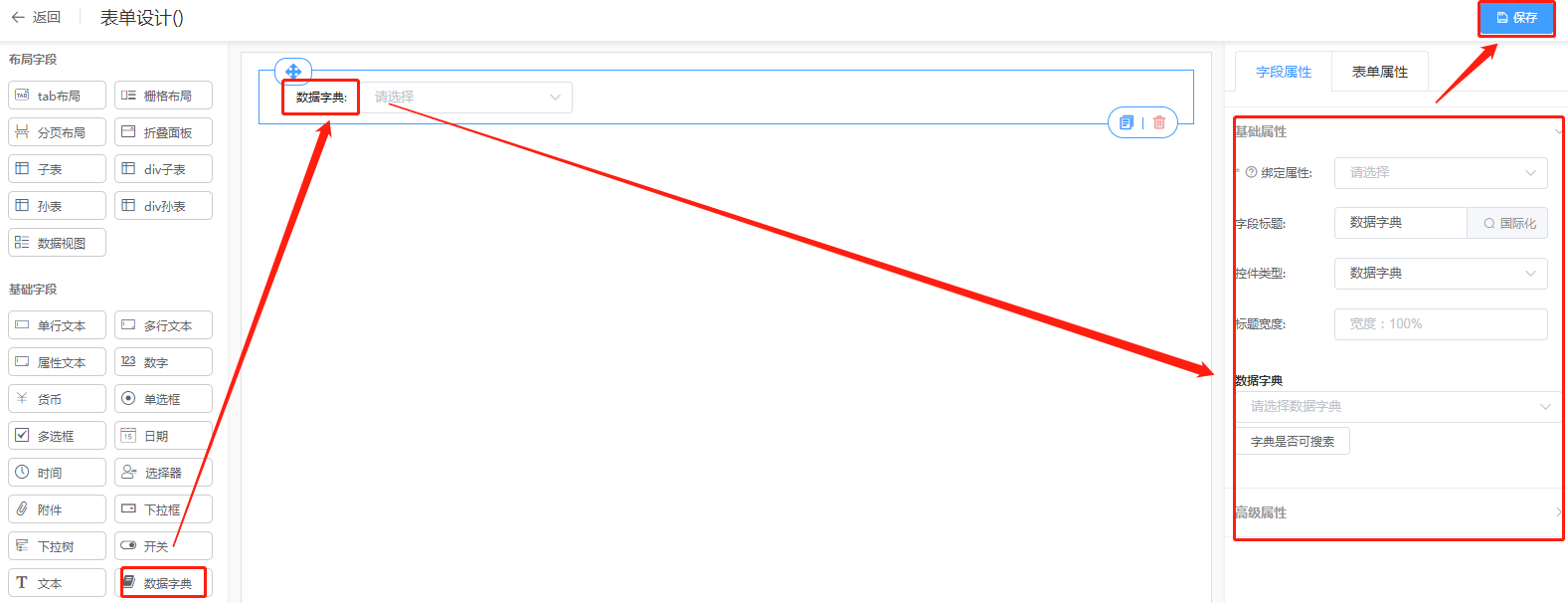
【左键点击长按左侧数据字典控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
绑定属性:选择字段所绑定的业务对象属性。
字段标题:编辑字段标题。
控制类型:数据字典。
标题宽度:编辑标题宽度。
数据字典:绑定数据字典。
高级属性
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
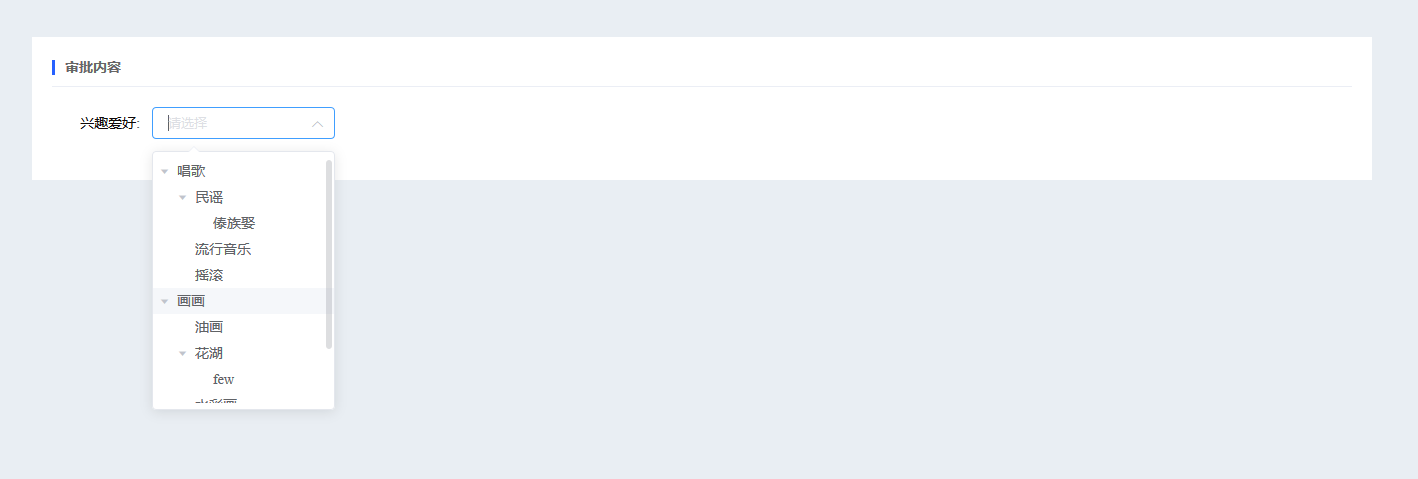
效果展示

图 数据字典控件
# iframe面板
功能说明
用户使用iframe面板时,可以直接应用其他网址的链接。
应用场景
当需要引用别人的网页时,用户可以直接使用其他的网址链接,例如:在新闻发布流程中,嵌入广告链接。
操作详解
【左键点击长按左侧iframe面板控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
iframe标签链接地址:将需要引用的标签地址填写进去。
iframe宽高:设置iframe面板的大小。
iframe样式:设置iframe有、无边框以及边框颜色。
高级属性
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
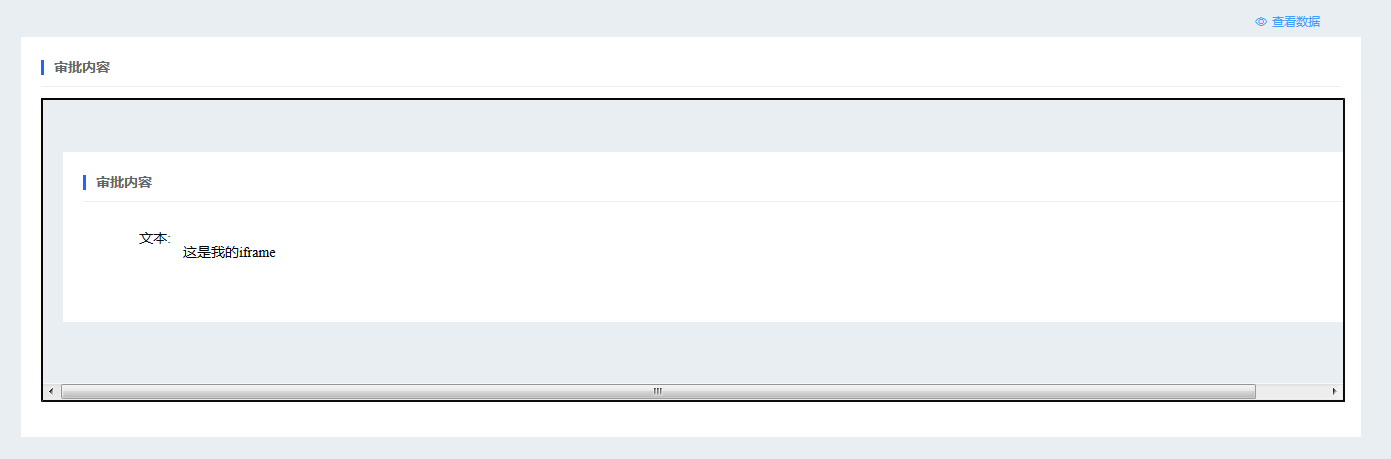
效果展示

图 iframe面板控件
# 图片
功能说明
用户可以上传想要上传的图片。
应用场景
可用于上传图片的时候,例如:在个人信息流程中的证件照。
操作详解
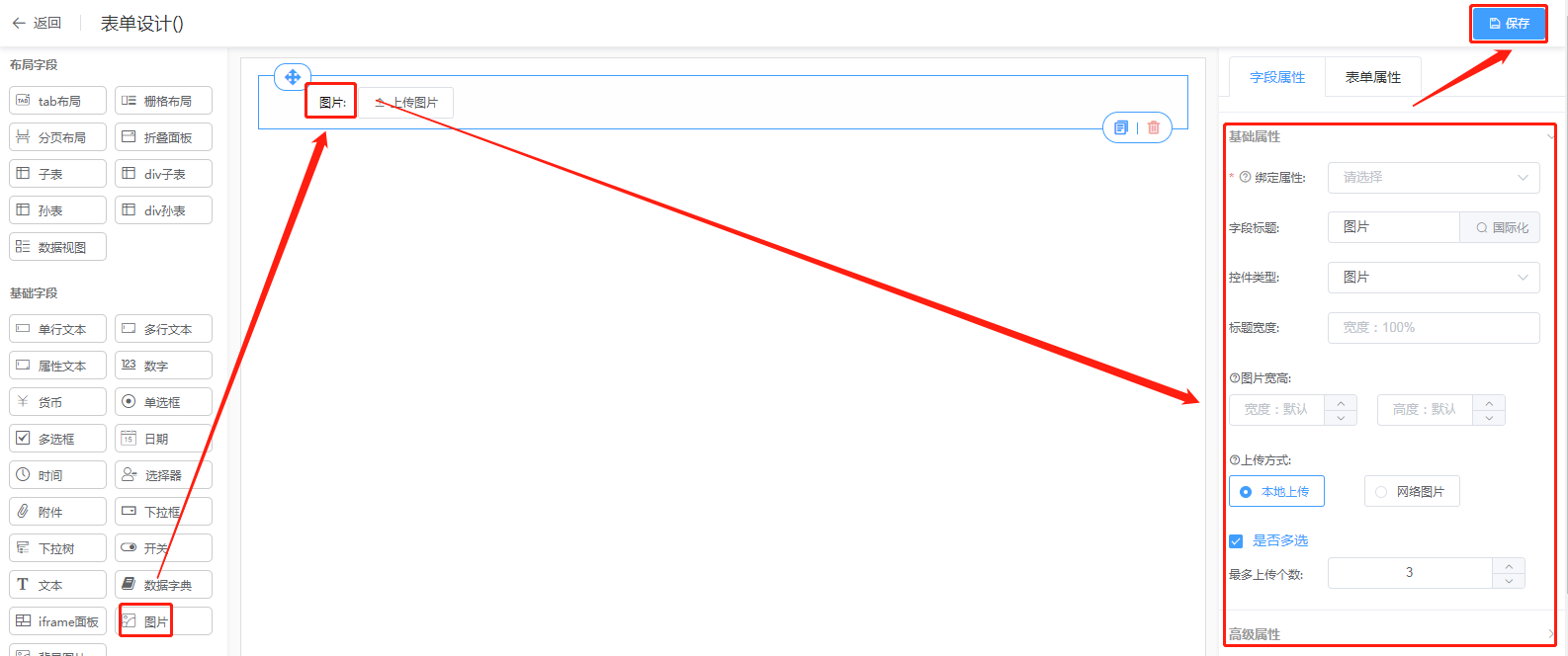
【左键点击长按图片控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
绑定属性:选择字段所绑定的业务对象属性。
字段标题:编辑字段标题。
控制类型:图片。
标题宽度:编辑标题宽度。
图片宽高:设置图片大小
上传方式:选择本地上传或者网络图片
高级属性
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
效果展示

图 图片控件
# 背景图片
功能说明
用户可以上传想要上传的图片作为背景图片。
应用场景
可用于上传图片为背景图片的时候,例如:在个人信息流程中添加图片成为背景。
操作详解
【左键点击长按左侧背景图片控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

属性配置
基础属性
字段标题:编辑字段标题。
控制类型:背景图片。
标题宽度:编辑标题宽度。
图片配置:选择网络图片或者本地上传,若是网络图片,填写地址,加载图片。
高级属性
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
效果展示

图 背景图片控件
# (高级字段)
- 快速访问
高德地图 | 按钮 | 对话框 | 相关流程 | 实时单行 | 实时多行 | 里程碑 | 自动完成 | 级联
# 高德地图
功能说明
用户可在编辑区域调用高德地图。
应用场景
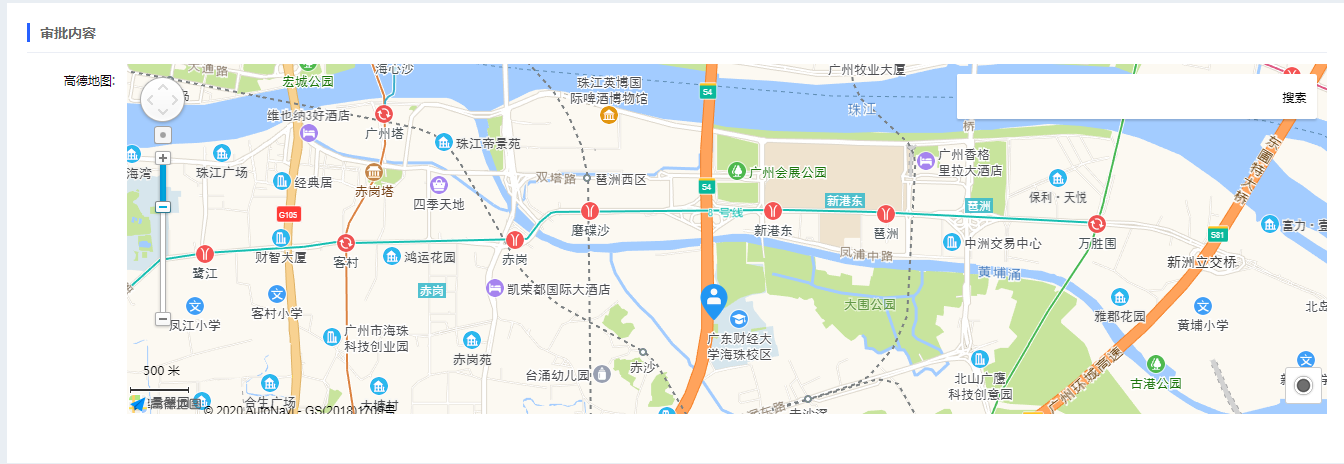
在审批内容中显示高德地图。
操作详解

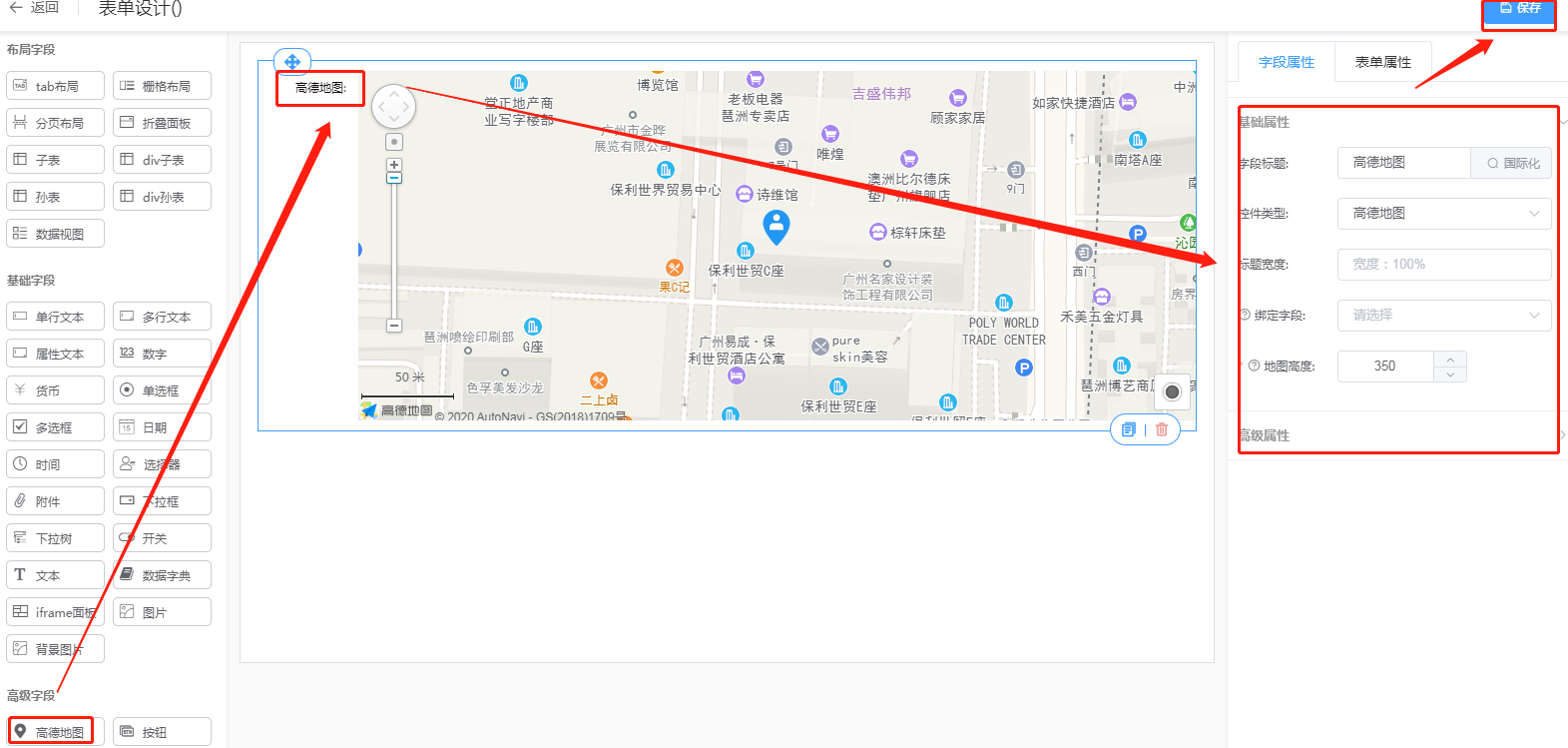
【左键点击长按左侧高德地图控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】
属性配置
字段标题:编写字段标题。
控件类型:高德地图
标题宽度:设置标题宽度
绑定字段:选择地图返回的地址要绑定的字段
地图高度:设置地图控件显示的高度
高级属性
标题字体样式:设置标题的加粗、隐藏、字体颜色。
提示信息:字段的提示信息。
效果展示

图 高德地图控件
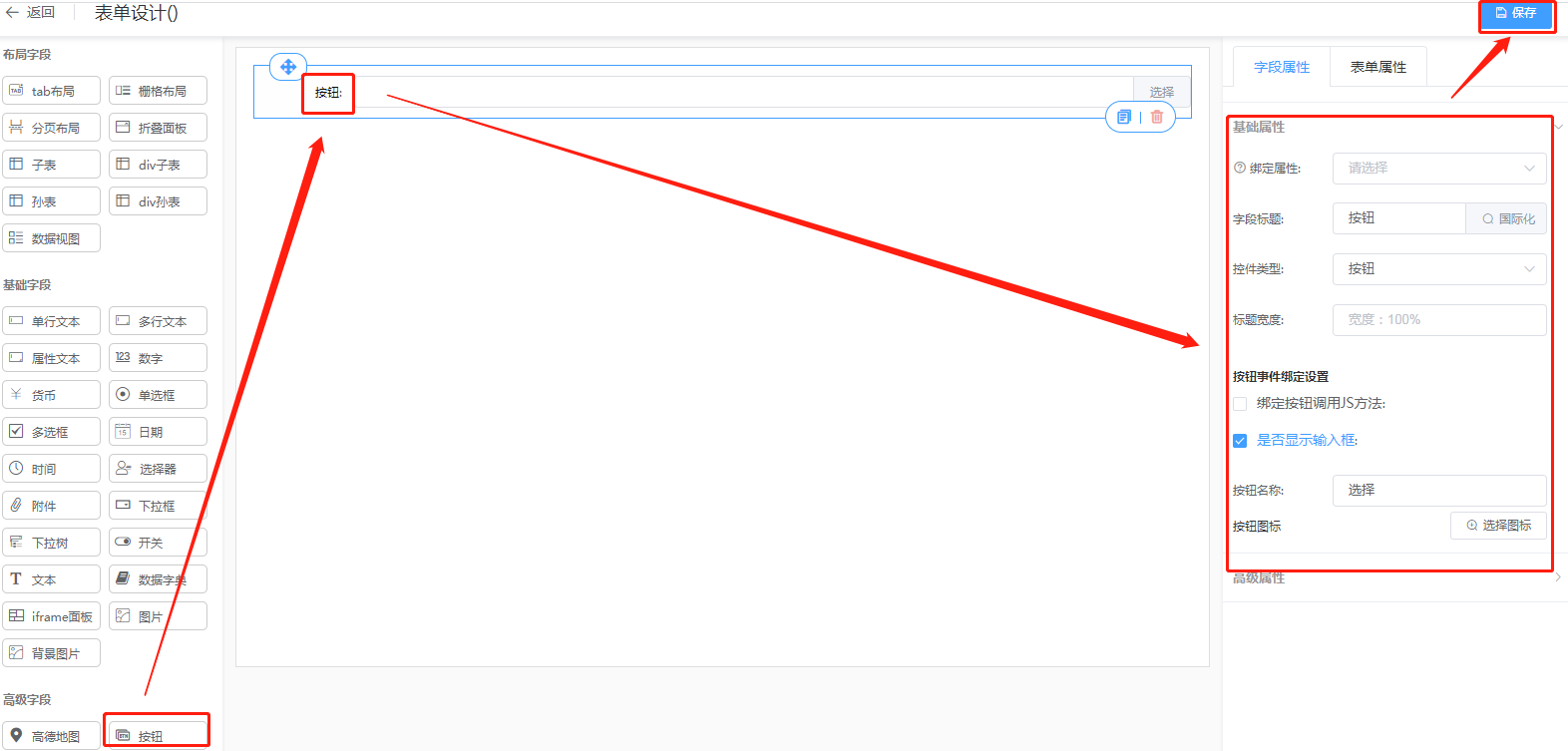
# 按钮
功能说明 按钮可调用js方法
应用场景 审批内容中点击按钮,可调用设置好的事件
属性配置 绑定属性:选择字段所绑定的业务对象属性 字段标题:编写字段标题 控件类型:可选择其他控件类型 标题宽度:设置标题宽度 绑定按钮调用JS方法:可设置自定义脚本 按钮名称:修改按钮名称 按钮图标:可选择合适的图标 高级属性 标题字体样式:设置标题的加粗、隐藏、字体颜色。 提示信息:字段的提示信息。
操作详解 【左键点击长按左侧按钮控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

效果展示

图 按钮控件
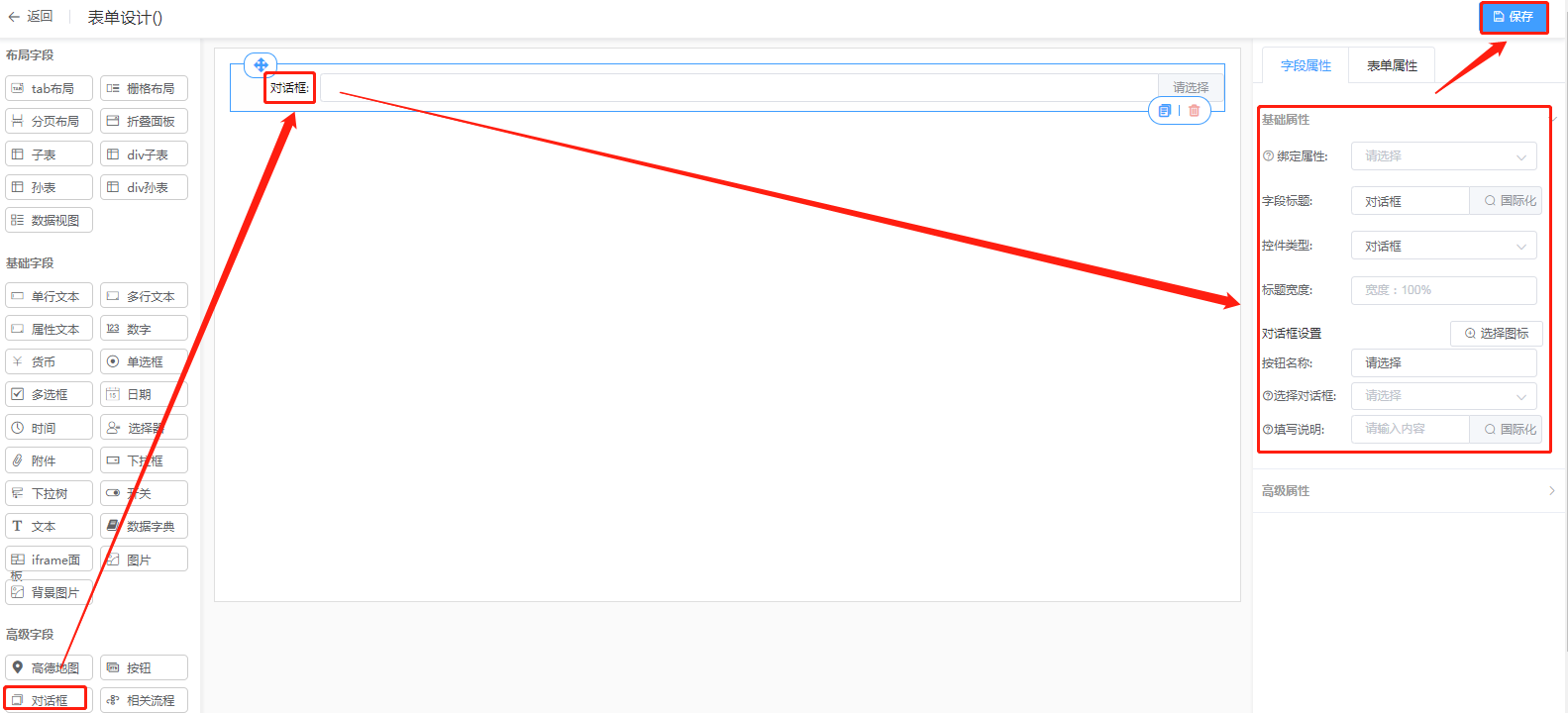
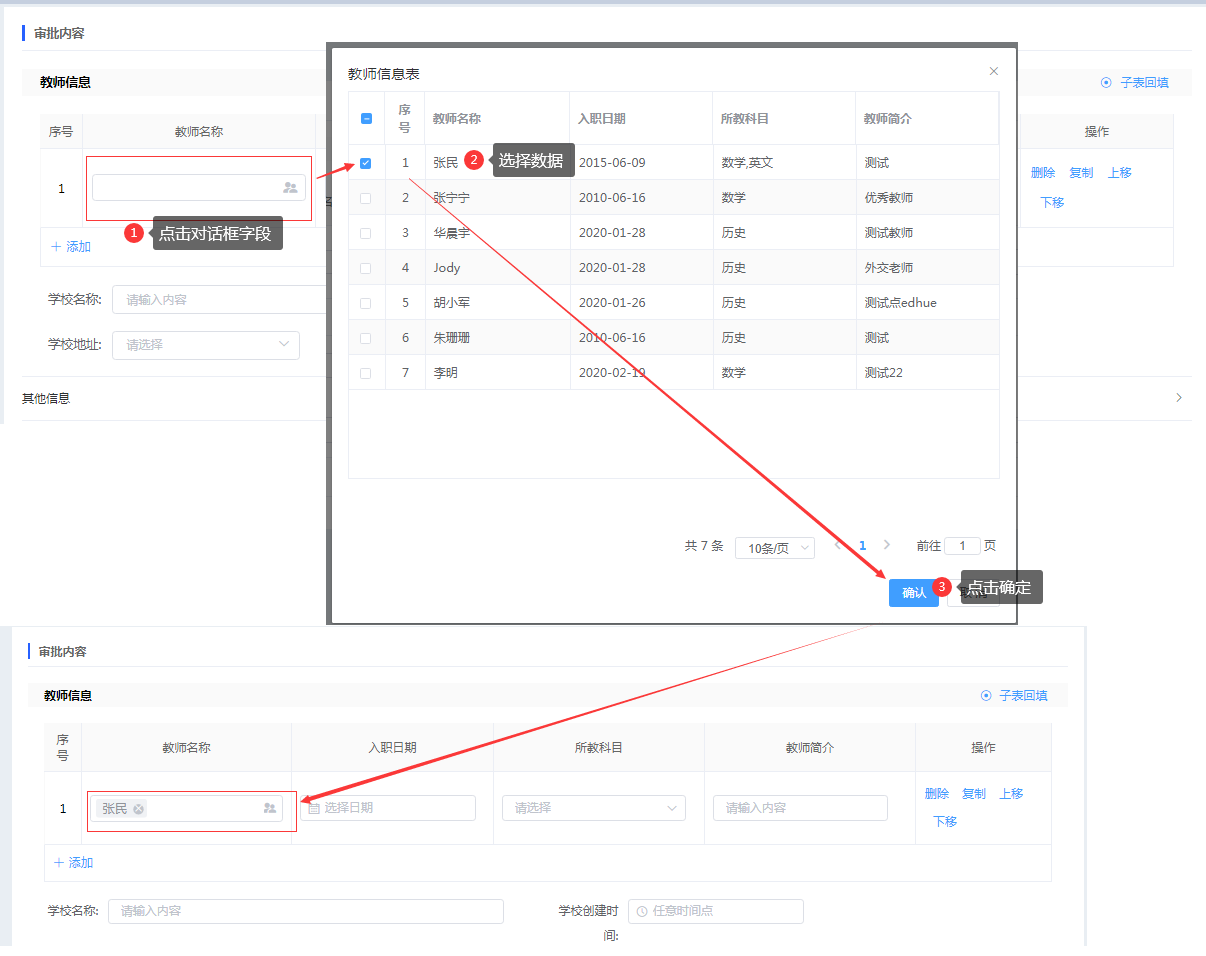
# 对话框
功能说明 对话框可绑定关联查询以及设置返回值
应用场景 用户选择对话框中绑定好的属性
属性配置 绑定属性:选择字段所绑定的业务对象属性 字段标题:编写字段标题 控件类型:可选择其他控件类型 标题宽度:设置标题宽度 选择图标:可选择合适的图标 按钮名称:修改按钮名称 选择对话框:选择自定义查询作为选项时的绑定 填写说明:字段没有内容时显示的文本 高级属性 标题字体样式:设置标题的加粗、隐藏、字体颜色。 提示信息:字段的提示信息。
操作详解 【左键点击长按左侧对话框控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

效果展示

图 对话框控件
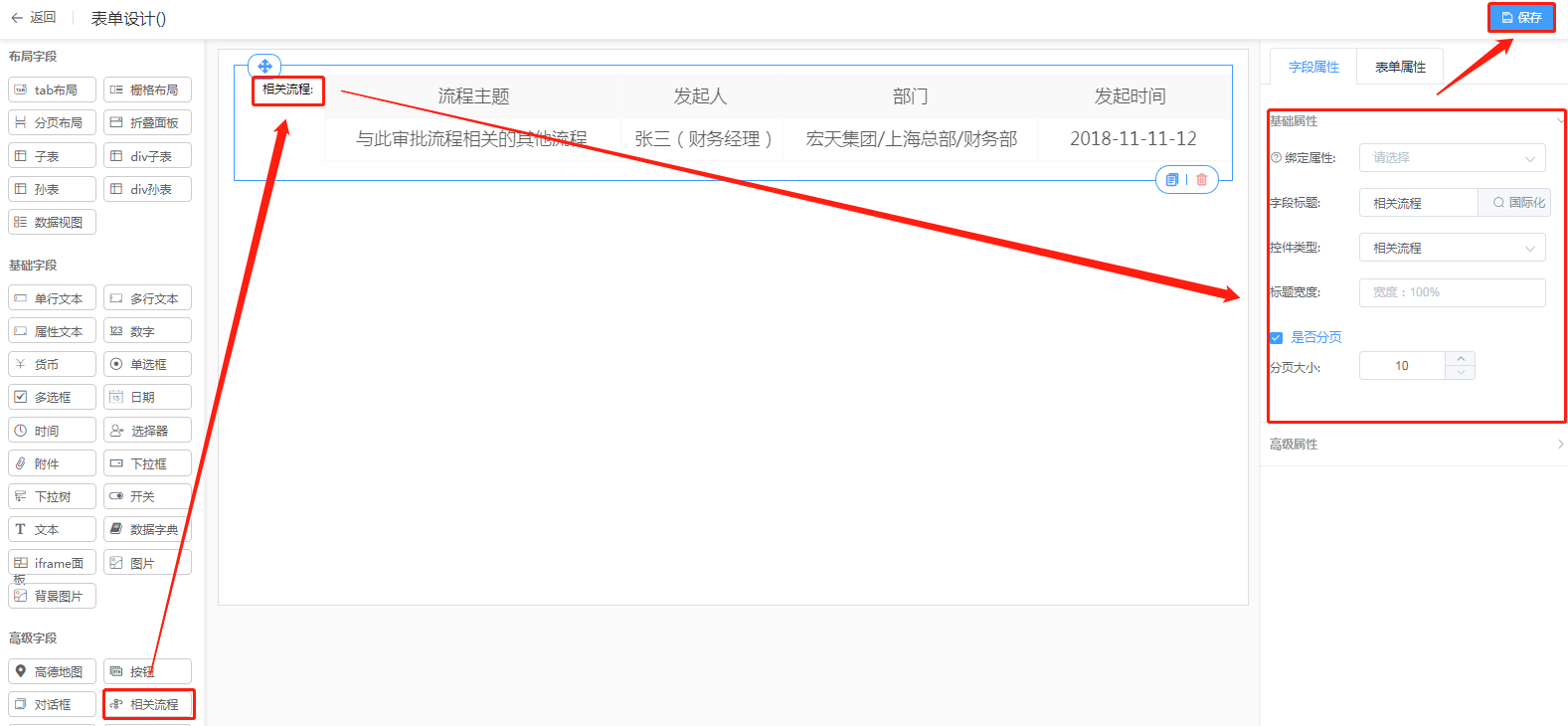
# 相关流程
功能说明 可选择已结束的流程显示在审批内容中
应用场景 用户选择与此审批相关的流程
属性配置 绑定属性:选择字段所绑定的业务对象属性 字段标题:编写字段标题 控件类型:可选择其他控件类型 标题宽度:设置标题宽度 是否分页:流程多于多少条时,进行分页 高级属性 标题字体样式:设置标题的加粗、隐藏、字体颜色。 提示信息:字段的提示信息。
操作详解 【左键点击长按左侧相关流程控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

效果展示

图 相关流程控件
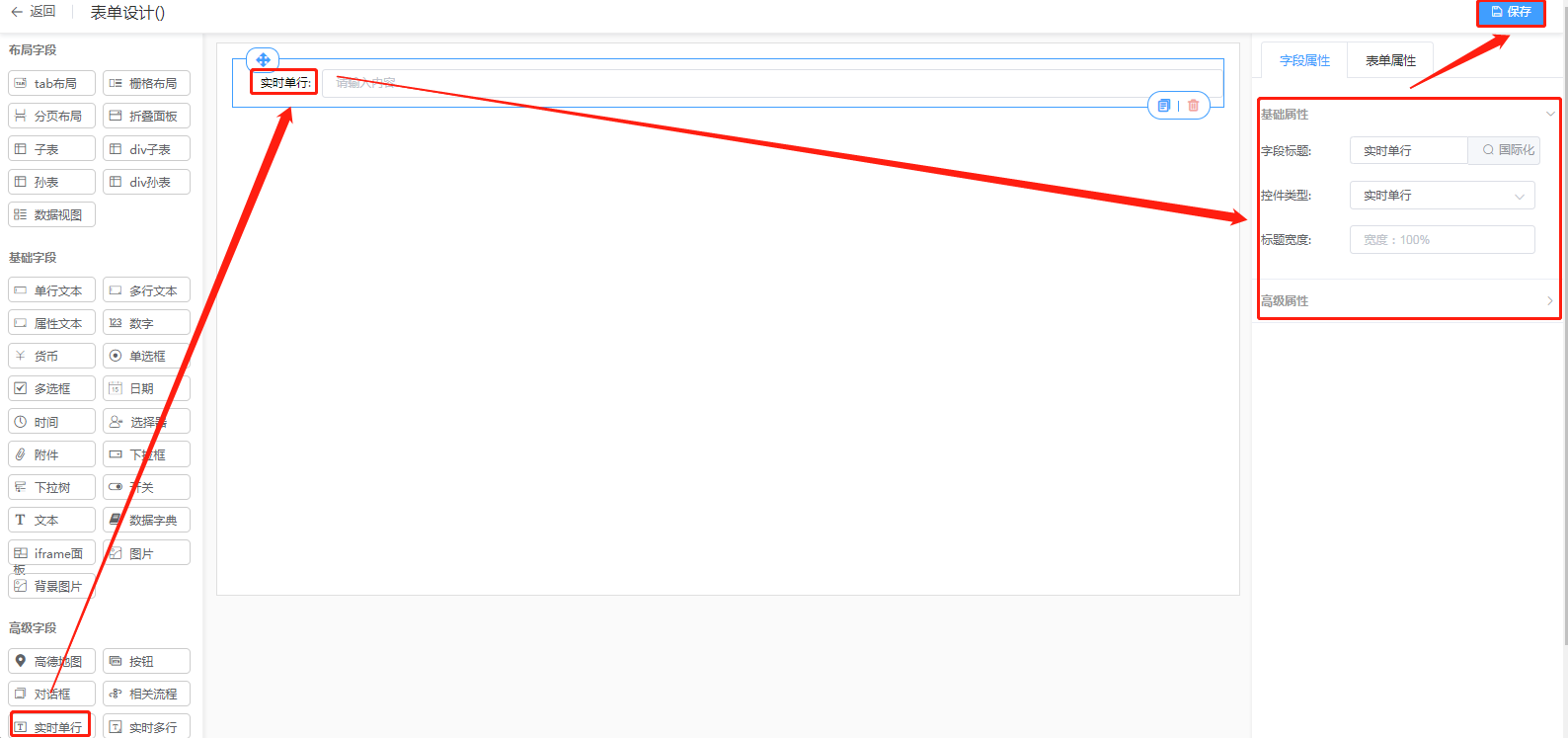
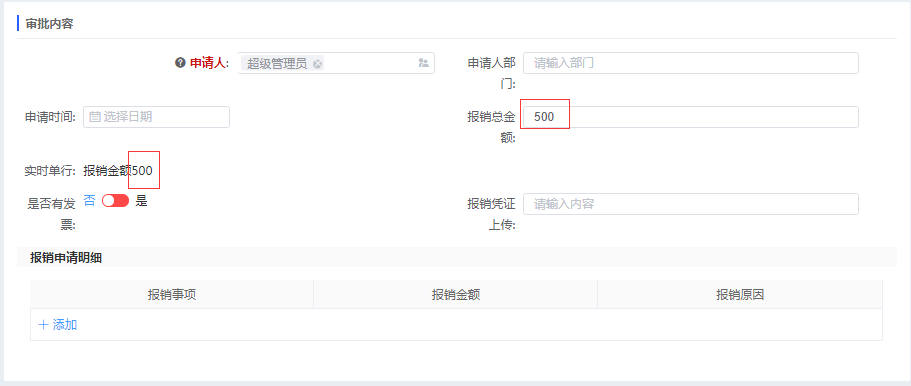
# 实时单行
功能说明 实时显示某个表单变量的值
应用场景 自动获取报销总金额的值
属性配置 字段标题:编写字段标题 控件类型:可选择其他控件类型 标题宽度:设置标题宽度 高级属性 标题字体样式:设置标题的加粗、隐藏、字体颜色。 提示信息:字段的提示信息。 设置自定义脚本:设置控件执行的方法
操作详解 【左键点击长按左侧实时单行控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

效果展示

图 实时单行控件
# 实时多行
功能说明 控件与实时单行控件功能相似,使用可参考实时单行,此处不再赘述。
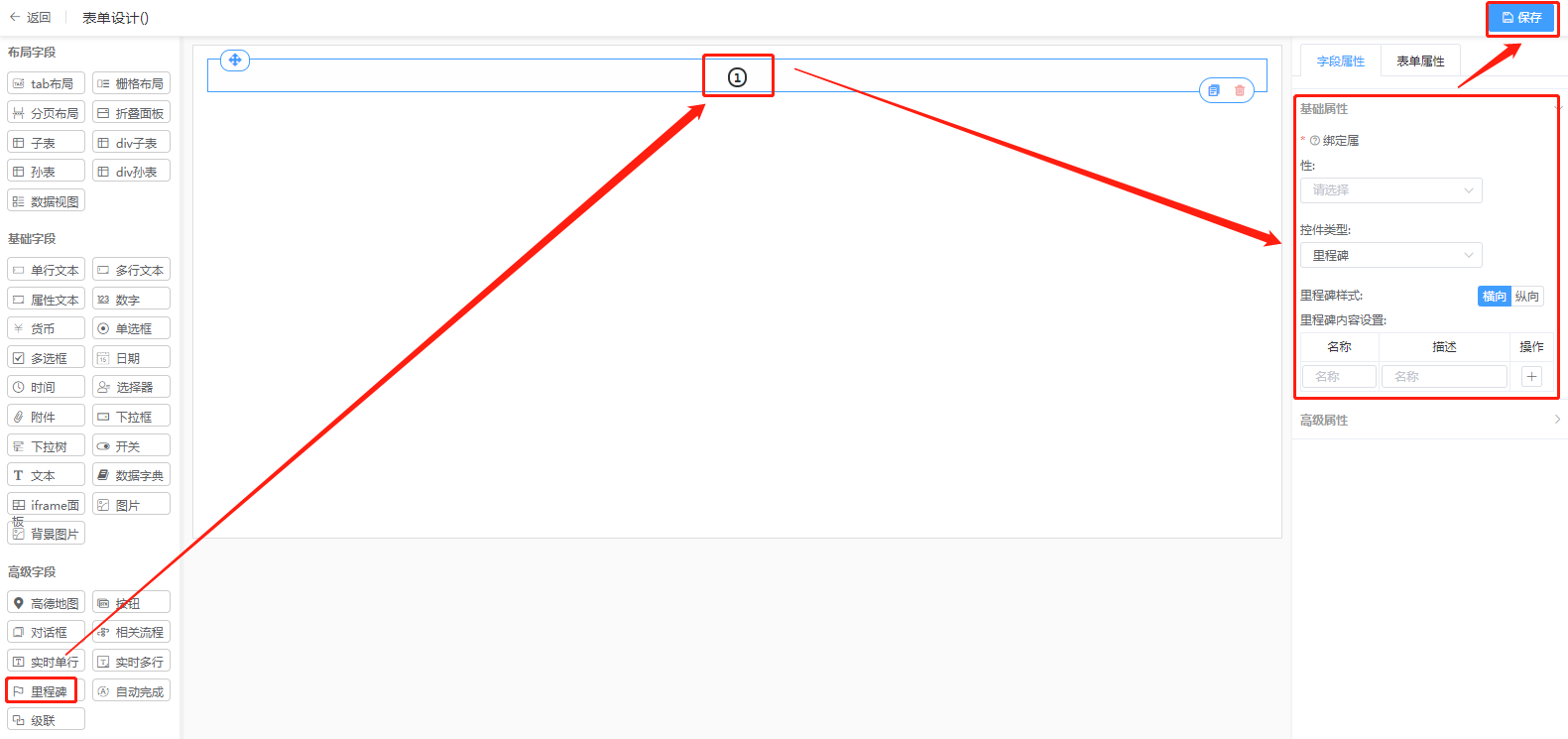
# 里程碑
功能说明 可在审批内容中显示流程的进度
应用场景 可用于提醒用户流程的进度
属性配置 字段标题:编写字段标题 控件类型:可选择其他控件类型 里程碑样式:用于设置里程碑的排列样式,有横向和纵向可选
操作详解 【左键点击长按左侧里程碑控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

效果展示

图 里程碑控件
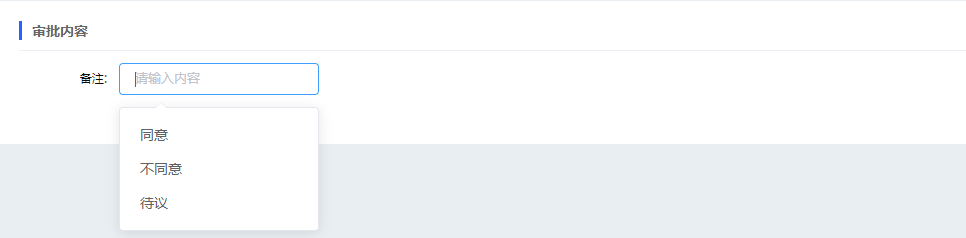
# 自动完成
功能说明 设置好选项配置,用户在文本框选择选项后可继续进行编辑
应用场景 在审批内容中,用户点击文本框,文本框会出现预设好的文本内容,后续还能进行编辑
属性配置 绑定属性:选择字段所绑定的业务对象属性 字段标题:编写字段标题 控件类型:可选择其他控件类型 标题宽度:设置标题宽度 选项配置:对选项进行设置,有固定选项和动态选项选择 高级属性 标题字体样式:设置标题的加粗、隐藏、字体颜色。 提示信息:字段的提示信息。 字段校验: 给字段设置常用的验证
操作详解 【左键点击长按左侧自动完成控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

效果展示

图 自动完成控件
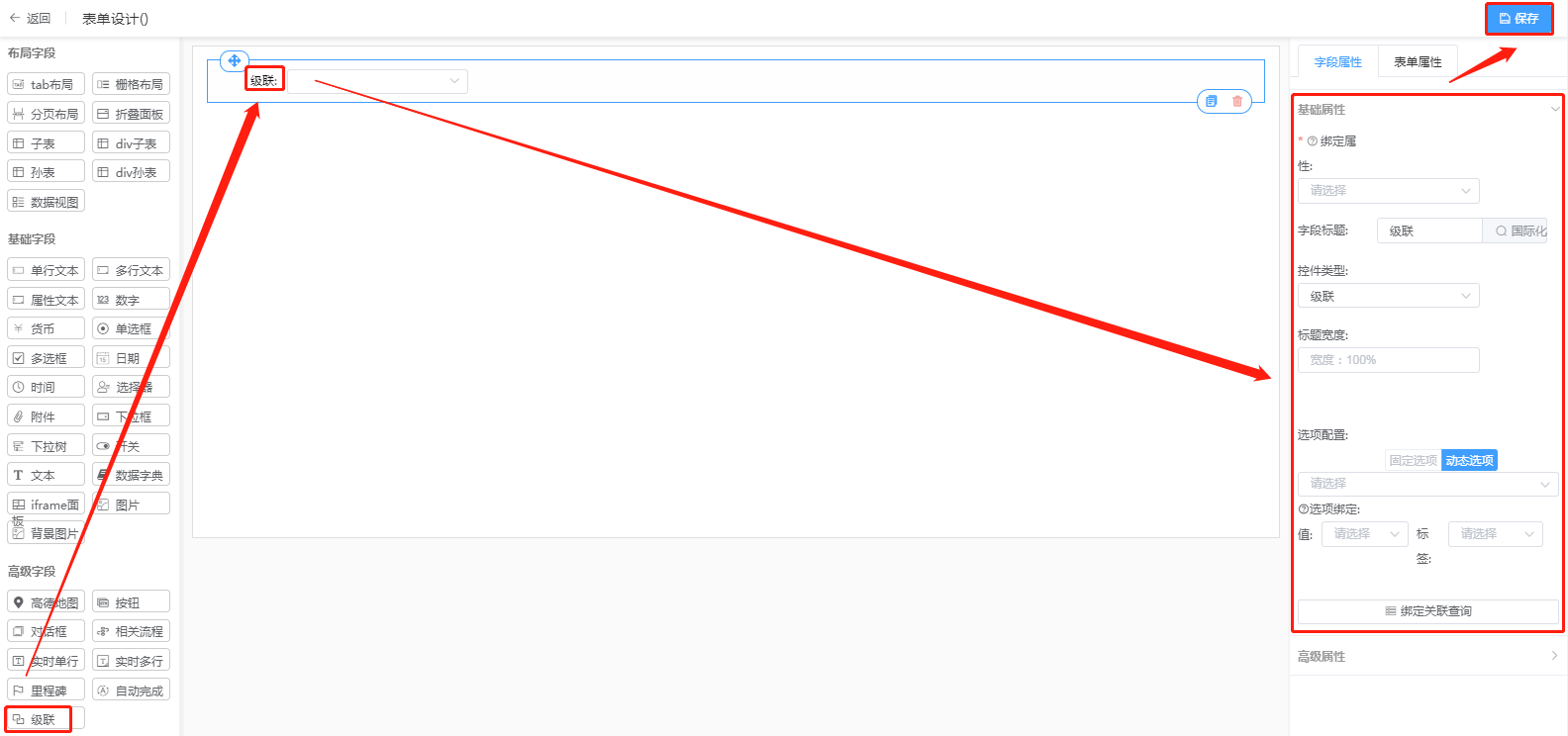
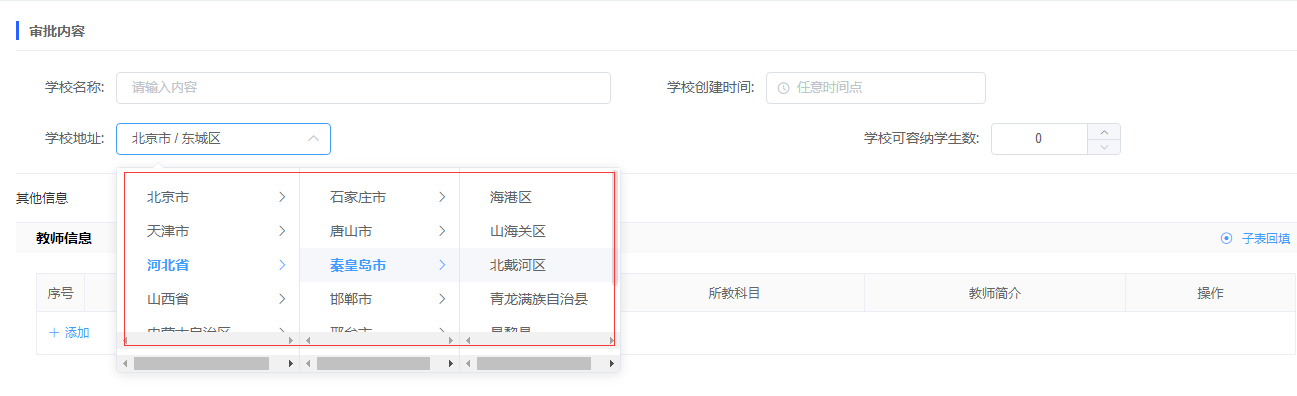
# 级联
功能说明 调用自定义SQL配置动态选项
应用场景 用户选择省份,控件右移显示市,选择市后显示区
属性配置 绑定属性:选择字段所绑定的业务对象属性 字段标题:编写字段标题 控件类型:可选择其他控件类型 标题宽度:设置标题宽度 选项配置:对选项进行设置,只能选择动态选项,级联使用的关联查询需要设置自定义sql 高级属性 标题字体样式:设置标题的加粗、隐藏、字体颜色。 提示信息:字段的提示信息。 字段校验: 给字段设置常用的验证
操作详解 【左键点击长按左侧级联控件】-->【拖动至编辑区域】-->【页面右侧填写相关属性】-->【保存】

效果展示

图 级联控件
# 元件管理
快速访问
流水号 | 对话框 | 关联查询 | 数据字典 | 数据源 | 返回最顶部
表单中有很多字段都是需要调用其他模块的数据和功能的,比如对话框需要调用查询用的对话框,需要绑定流水号等,这些元素均可以在元件管理中先行定义好,便于我们表单设计时进行调用。
# 流水号
# 功能介绍
流水号可以自动根据一定规则生成一串字符串,用于做单据的特定标记。
# 应用场景
项目管理需要有项目编号,项目编号不能让用户手动输入,否则可能会规则不统一且编号重复,这时候我们可以设计一个流水号,以一定的规则来生成项目编号。比如pm-20190323-0001
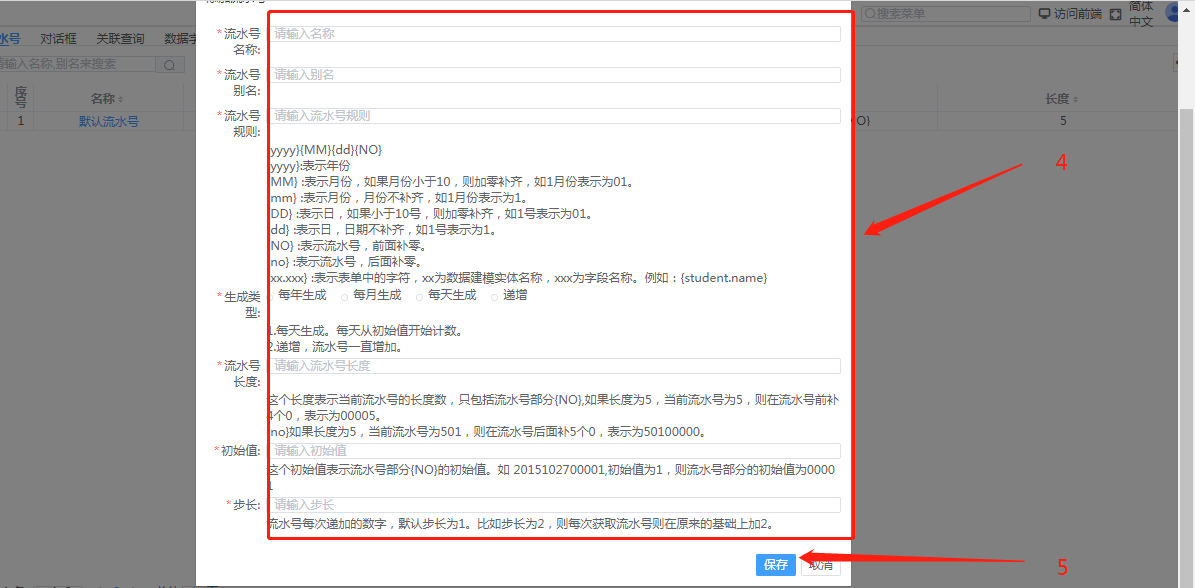
【流水号名称】:对流水号进行命名,后期根据名称进行流水号绑定;
【流水号规则】:可以输入字符加上年月日和流水号以及表单中的字符等信息来组合流水号生成规则;
【生成类型】:以每天生成为例 每天都会从001开始计数,如果选择递增,则流水号会不停的变大,直到把流水号长度撑满。
【流水号长度】:5 则表示 流水号会以00001的形式展示。
【初始值】:如果初始值为2,则流水号会从00002开始计数。
【步长】:表示流水号递增时,每次增加的数值,如果步长为2,则00002的下一个数为00004.
# 新增流水号
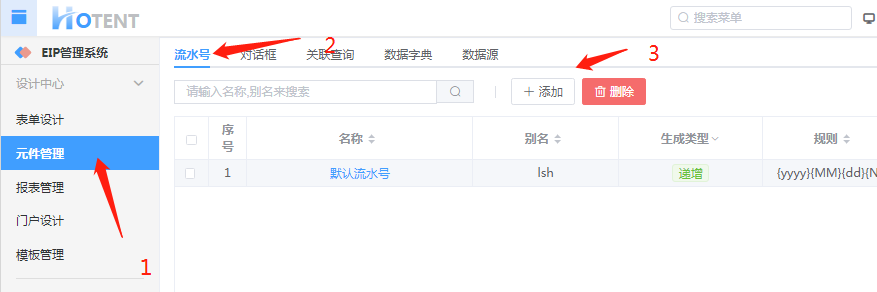
第一步:【设计中心】→【元件管理】→【流水号】,单击“添加”;
第二步:填写流水号名称、别名、规则等内容;
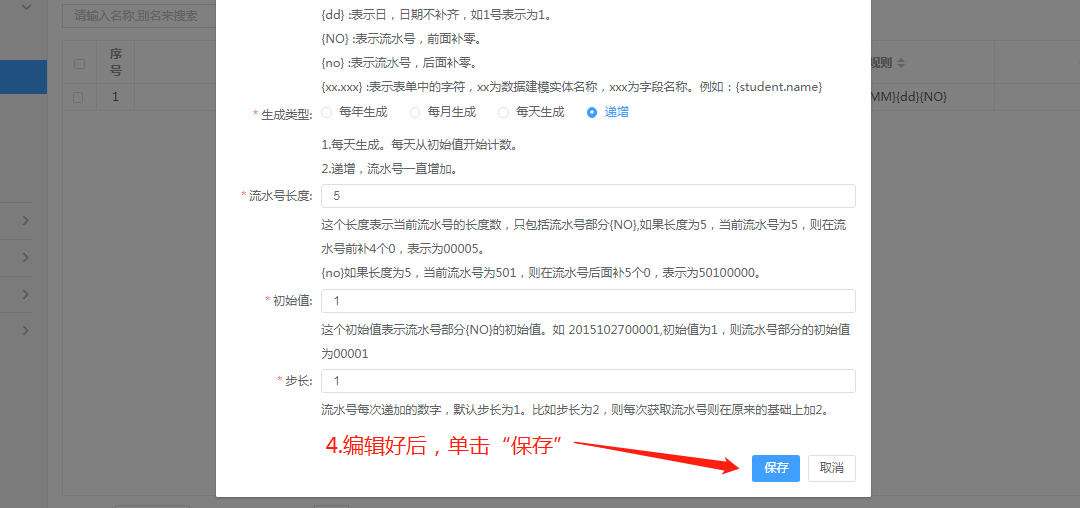
第三步:填写完毕,点击保存;


注:别名必须是唯一
# 编辑流水号
第一步:【设计中心】→【元件管理】→【流水号】,点击流水号名称;
第二步:修改流水号内容;
第三步:修改完毕后点击保存;


注:1.流水号别名不能修改
2. 流水号绑定表单的步骤在【业务表单】中的控件说明有详细介绍;
# 删除流水号
操作:【设计中心】→【元件管理】→【流水号】,勾选需删除的流水号 → 单击“删除”

注:删除流水号时请确认该对话框没有在表单中绑定使用,否则在表单中会中提示该流水号不存在
# 流水号的使用
在流水号列表中设置的流水号规则,可在表单中绑定使用,操作步骤如下:
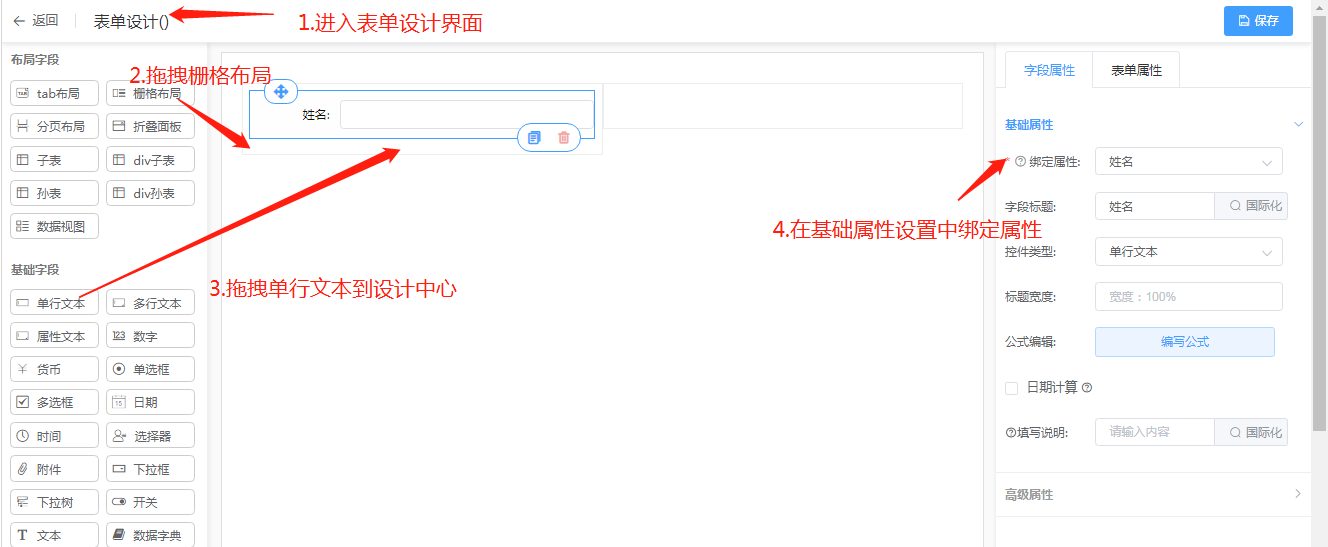
第一步:进入表单设计器页面,将单行文本拖拉到对应的栅格布局中;
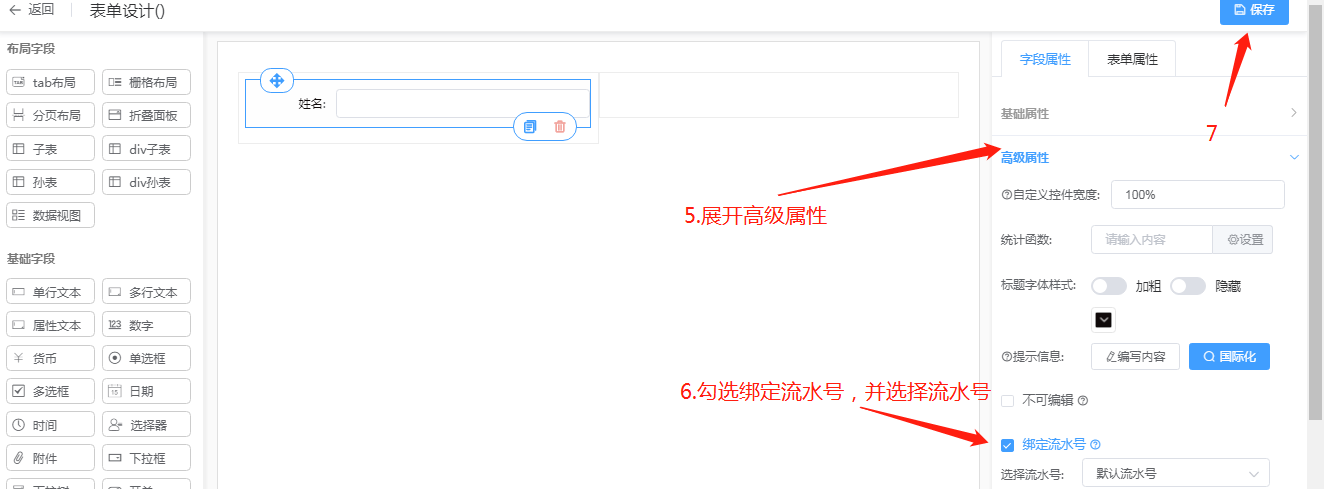
第二步:绑定属性、可根据需求设置控件的字段标题、字段校验、填写说明等字段属性;
第三步:点击高级属性,勾选绑定流水号,选择流水号;
第四步:点击{保存};


流水号规则在表单中的预览效果:

# 对话框
# 功能介绍
实现对表单对话框功能扩展,可根据实际的需求进行自定义对话框的编辑与管理
# 操作指引
设置一个对话框员工列表对话框,让用户使用对话框时直接选择所需要的员工
# 新增列表对话框
第一步:【设计中心】→【元件管理】→【对话框】,单击“添加”;
第二步:填写对话框信息、设置对话框属性、选择表;

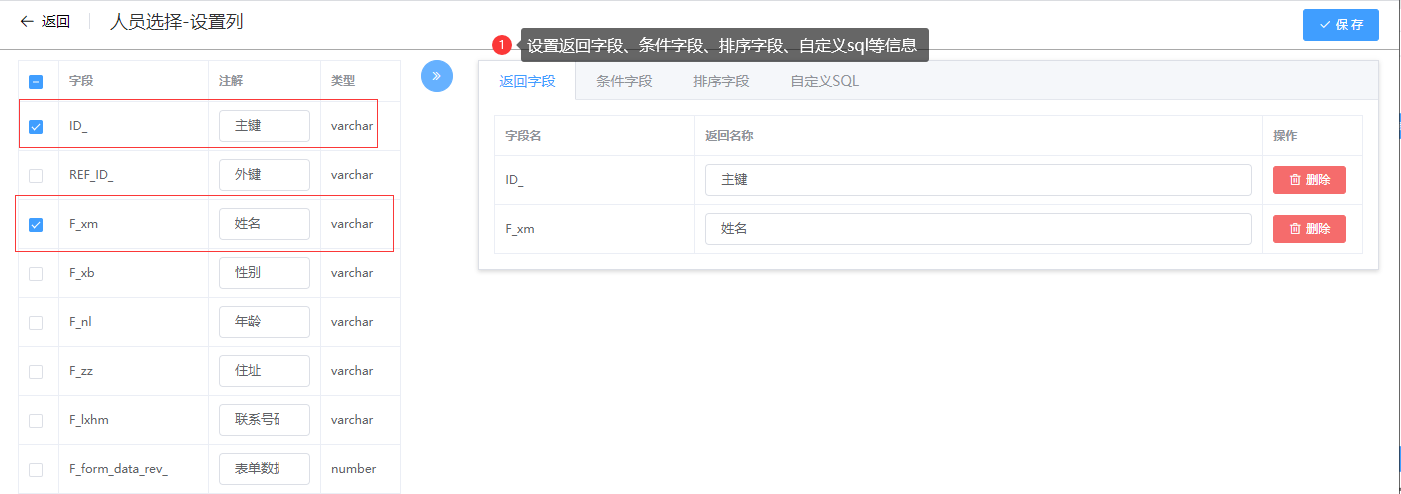
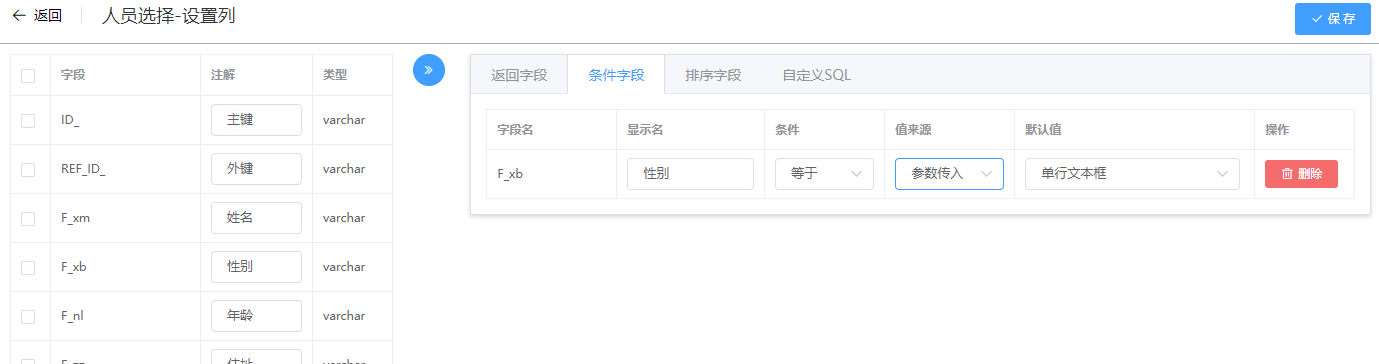
第三步:点击设置列-进入设置列页面,设置对话框的显示字段及条件字段等,设置完毕后点击保存;

第四步:设置完毕,点击保存;
预览效果:

添加对话框页面说明:
1.名称、别名为必填项,且别名必须是唯一的;
2.对话框展示的样式可以分为列表、树形两种(图中举例的为列表样式);
3.列表样式的对话框才可以设置是否分页
4.数据源的配置在【元件管理】-->【数据源】模块,可设置外部数据作为对话框;
5.选择数据源后,需要先点击查询表或视图后面的“查询”按钮;
6.查询表或视图:在输入框中输入表名,可查询对应的表(查询结果在选择表或视图中显示),不输入表明,点击查询,查询该数据库中的全部表
设置列页面说明:
1.在左侧选择字段点击新增,便可添加在右侧列表;
2.显示字段:设置对话框列表显示的字段;

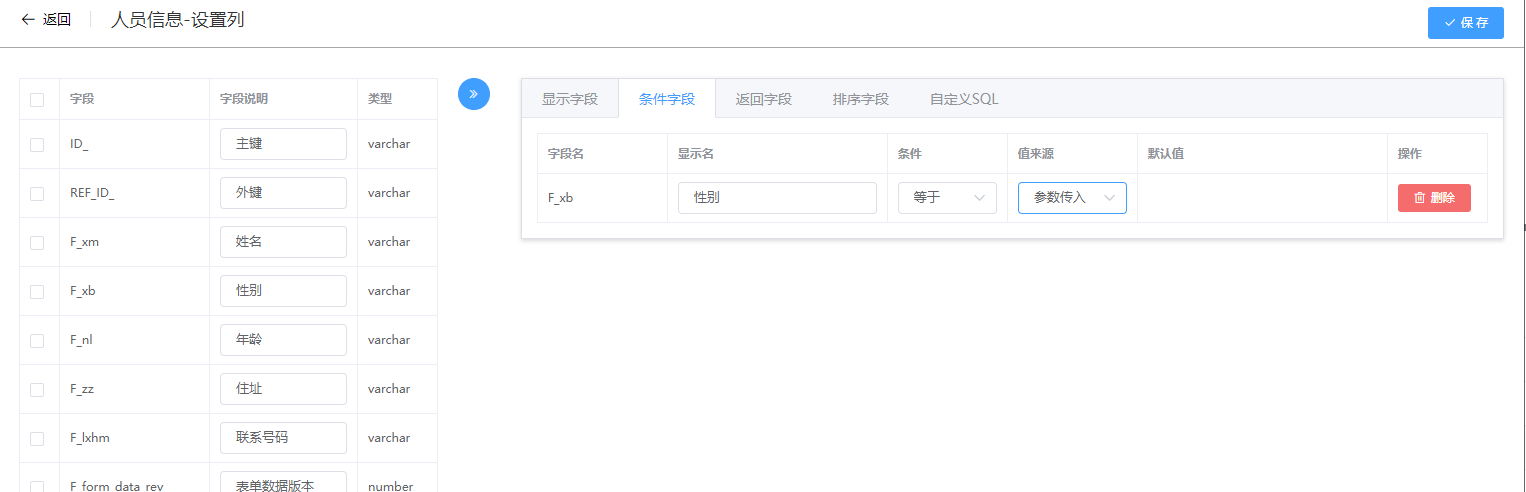
3.条件字段:设置要筛选出特定信息的要输入的条件;
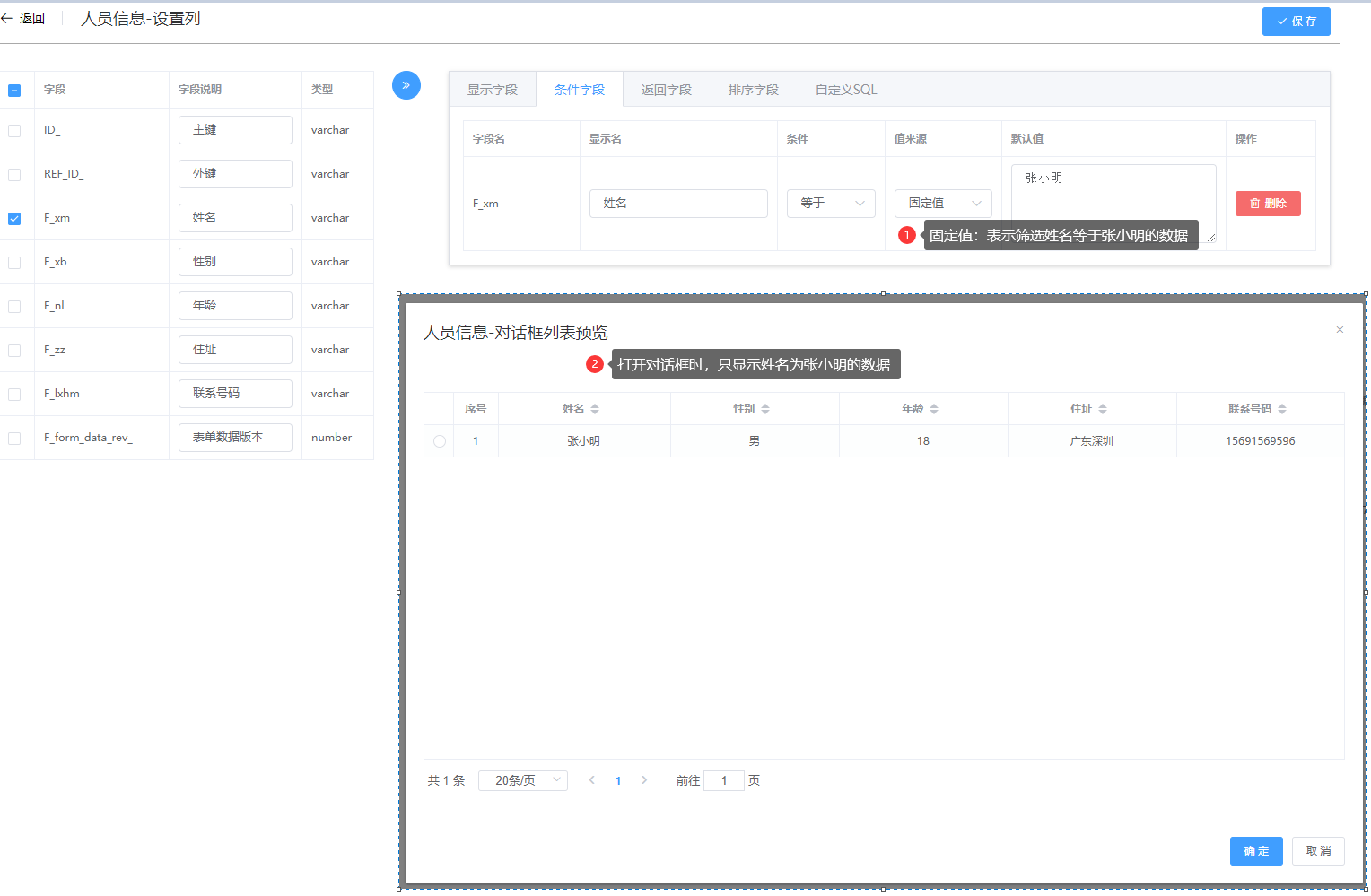
值来源:固定值,即根据设置的默认值筛选对话数据;

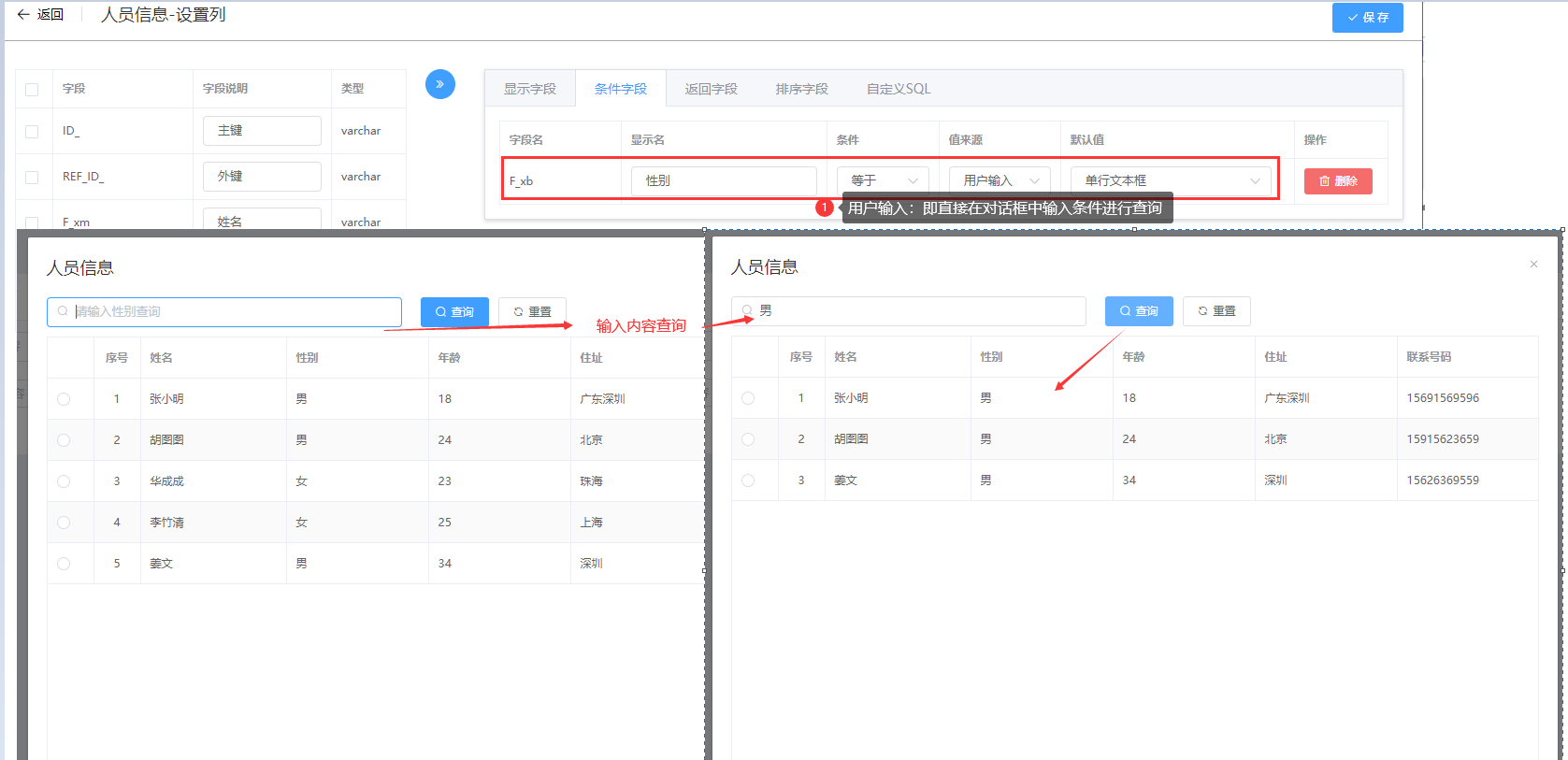
值来源:用户输入,即根据变量来筛选对话框列表数据;

值来源:参数值,即根据变量来筛选对话框列表数据;

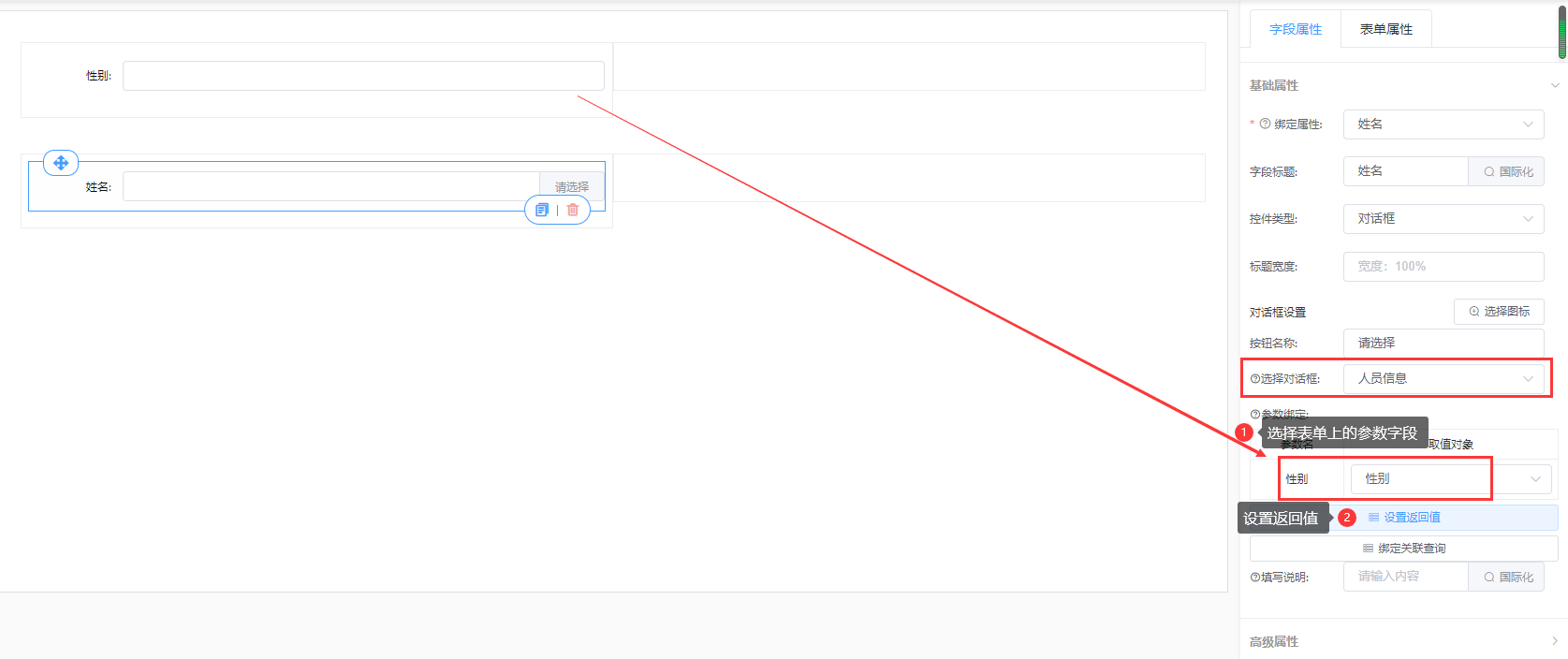
使用方法:
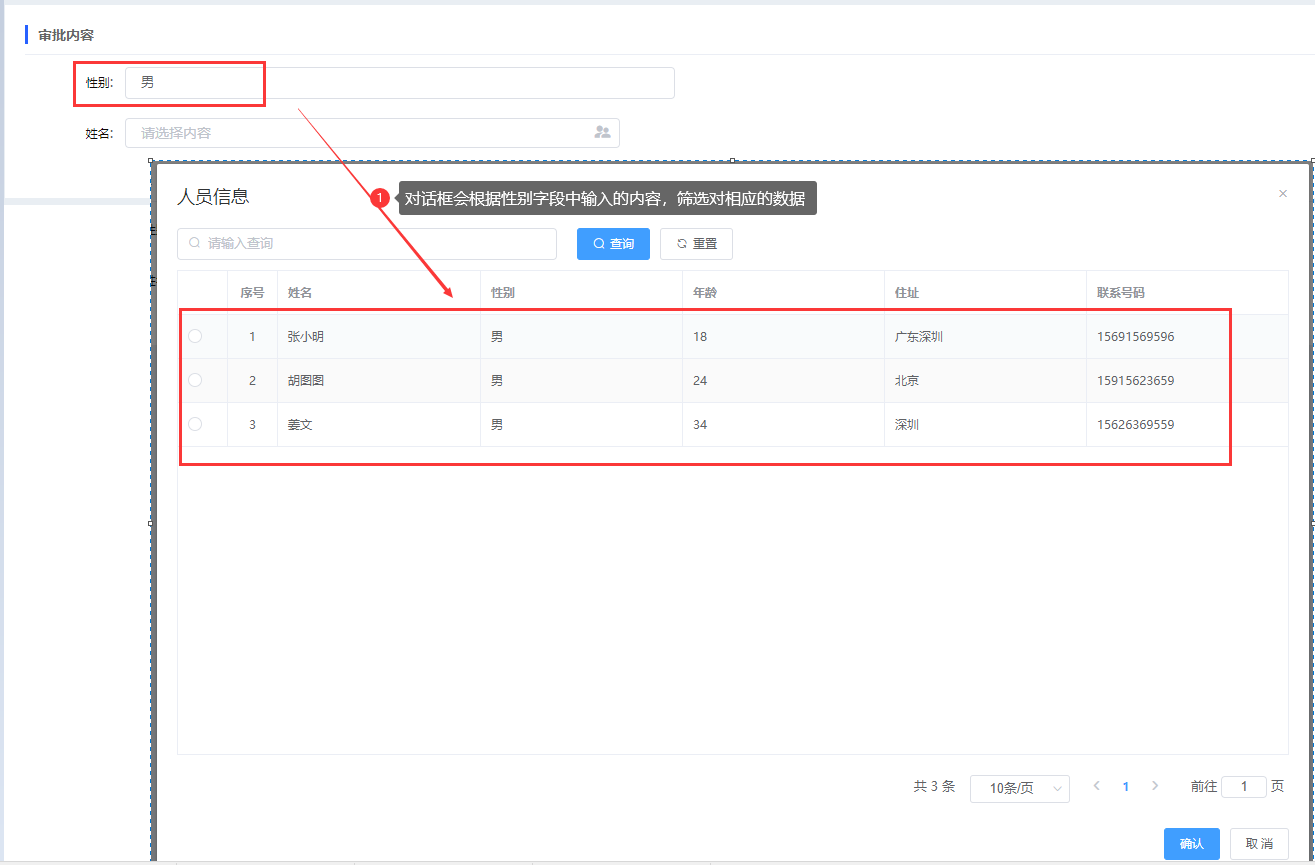
在表单中绑定对话框,选择要传入的参数。设置返回值,如下图:

预览效果:

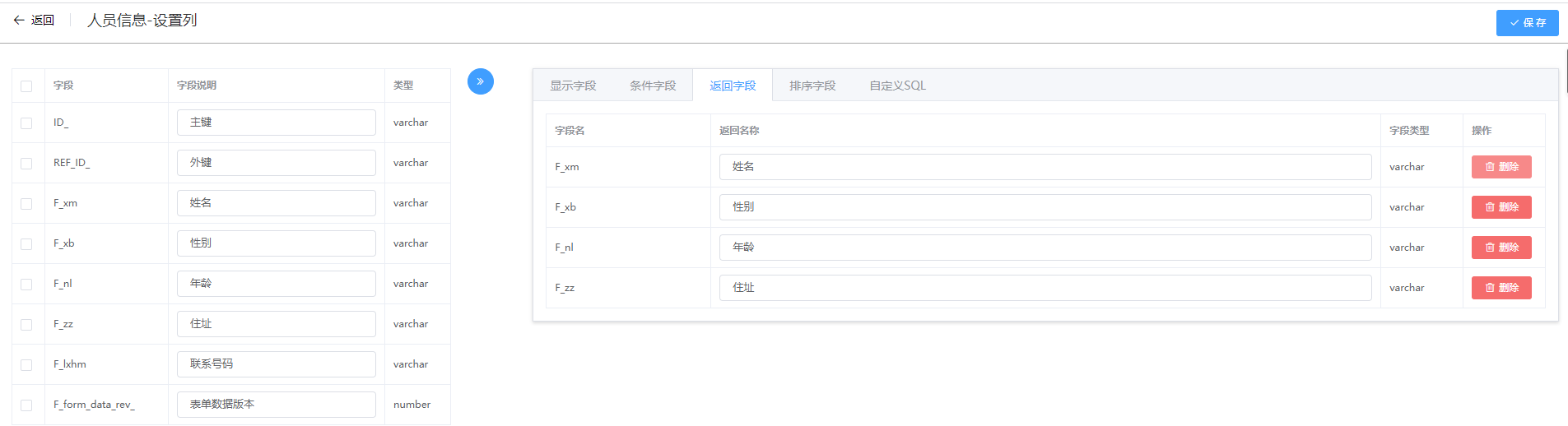
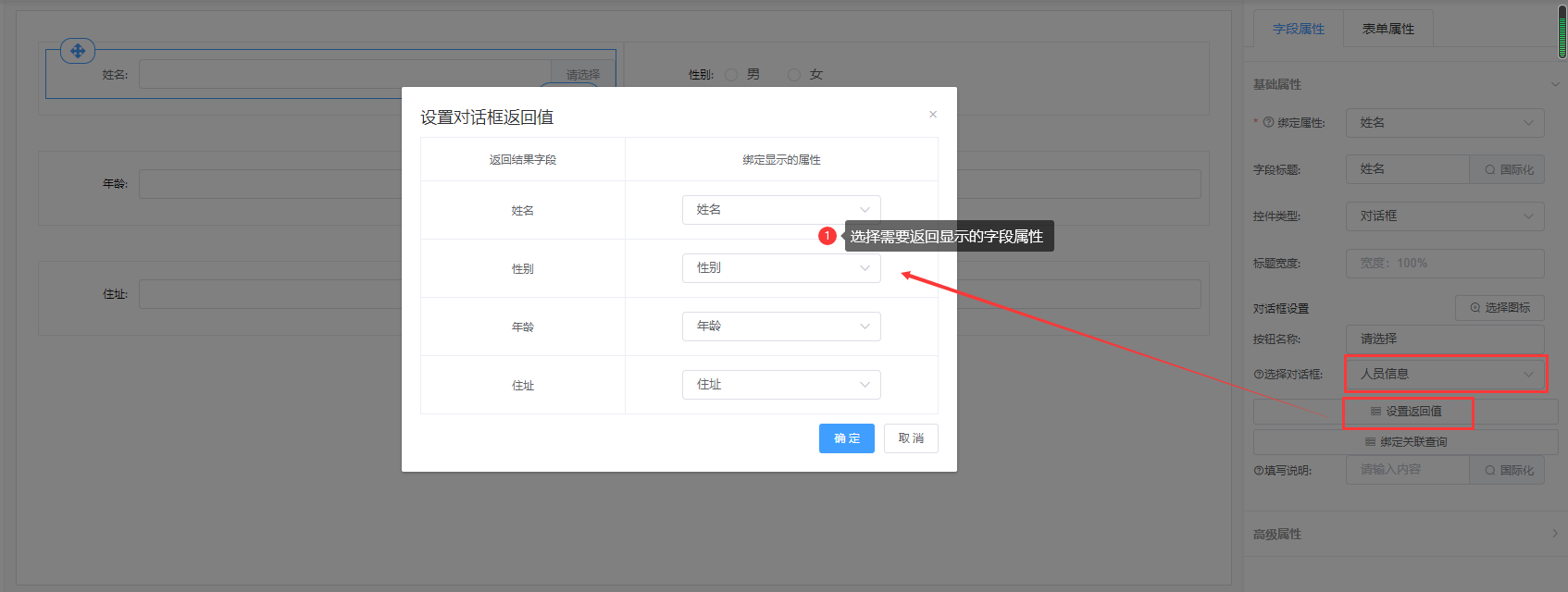
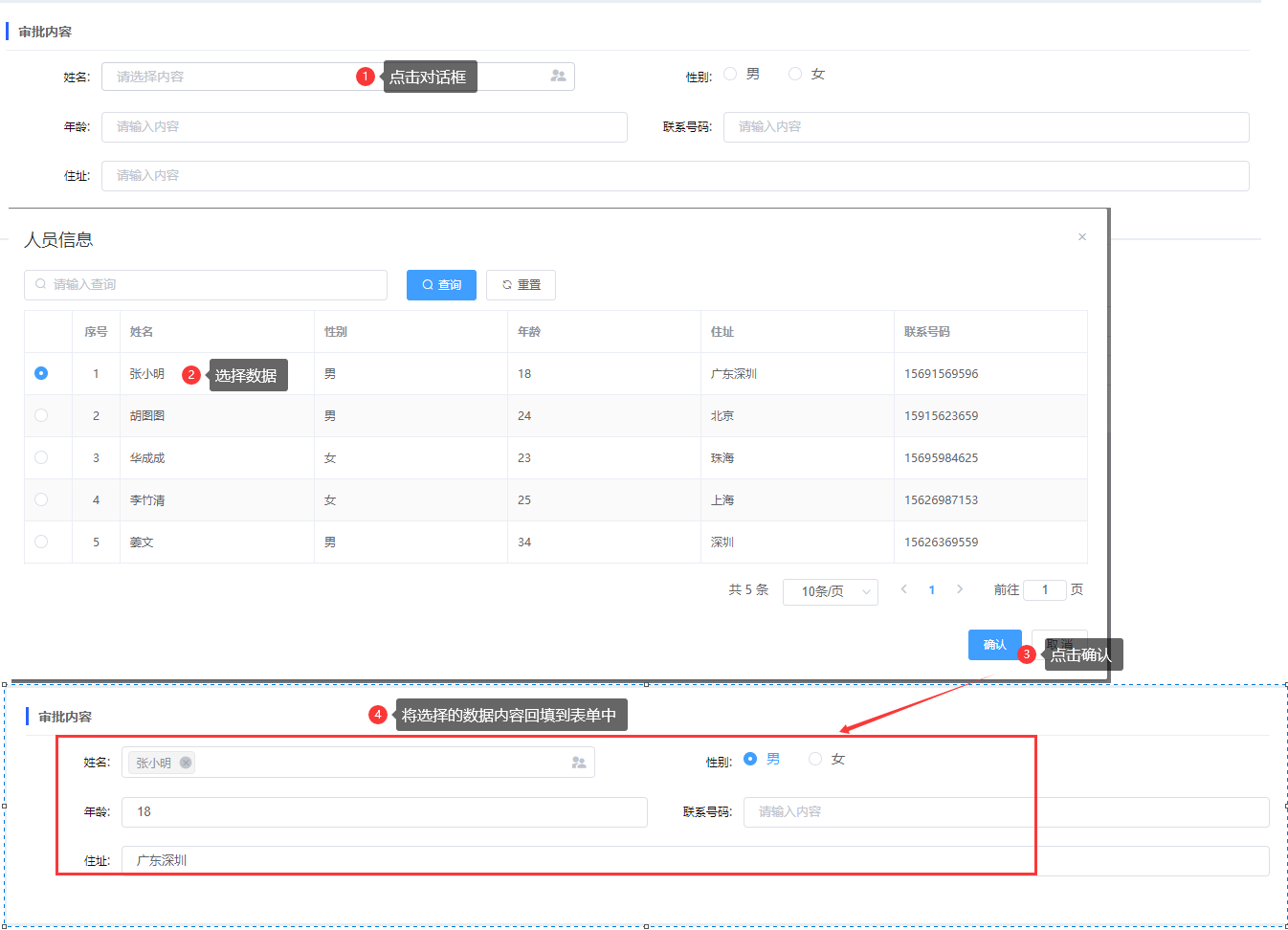
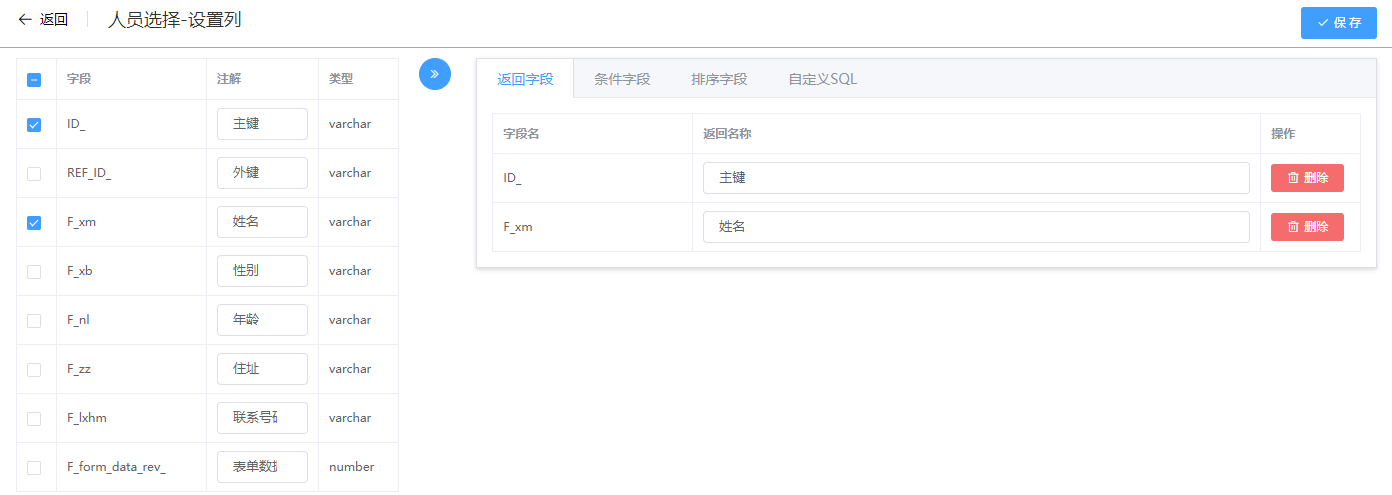
4.返回字段:即选择对话框的数据后,返回该数据中的哪些字段内容;

使用方法:
在表单中绑定对话框,选择要返回显示的字段属性。如下图:

预览效果:

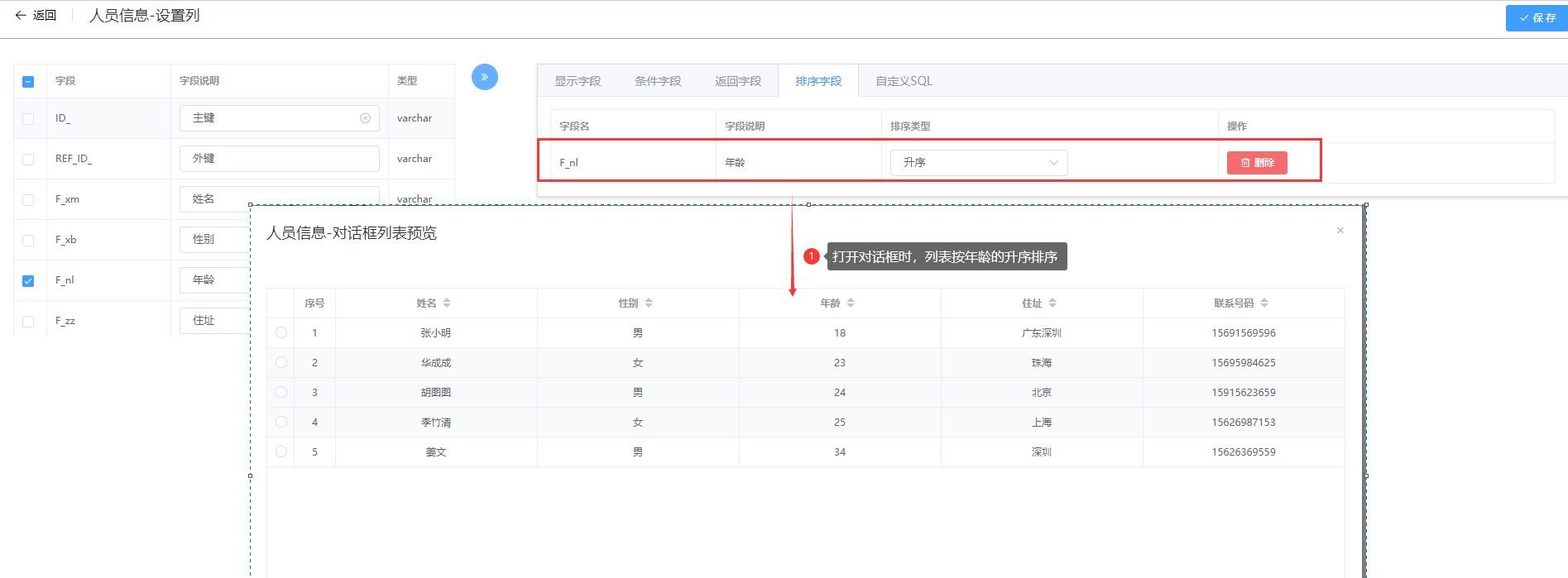
5.排序字段:设置对话框列表中的排序,可选择是升序还是降序;

6.自定义SQL:可根据自己的需求来写SQL进行查询操作;
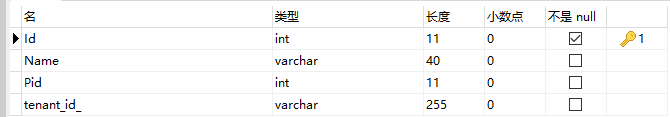
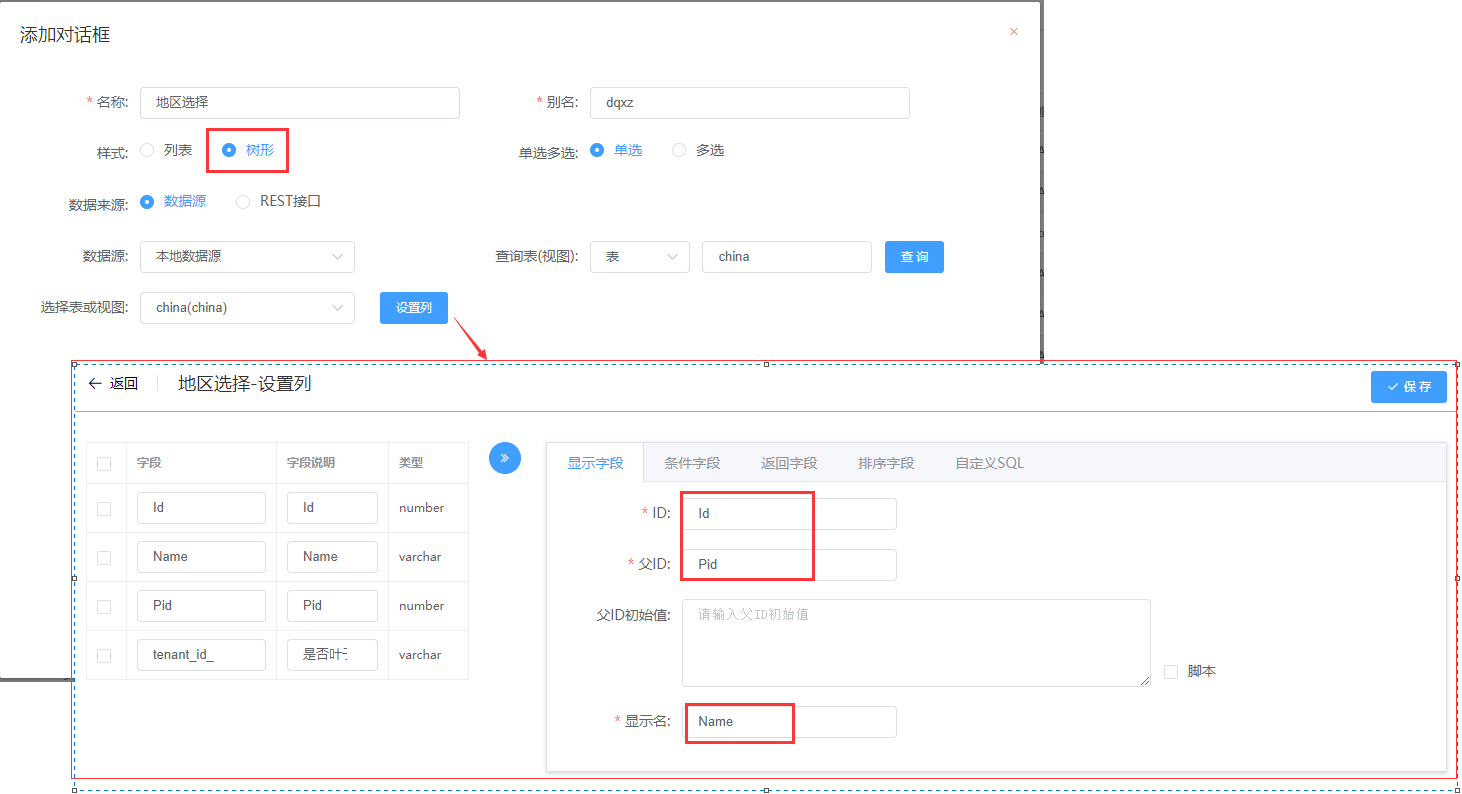
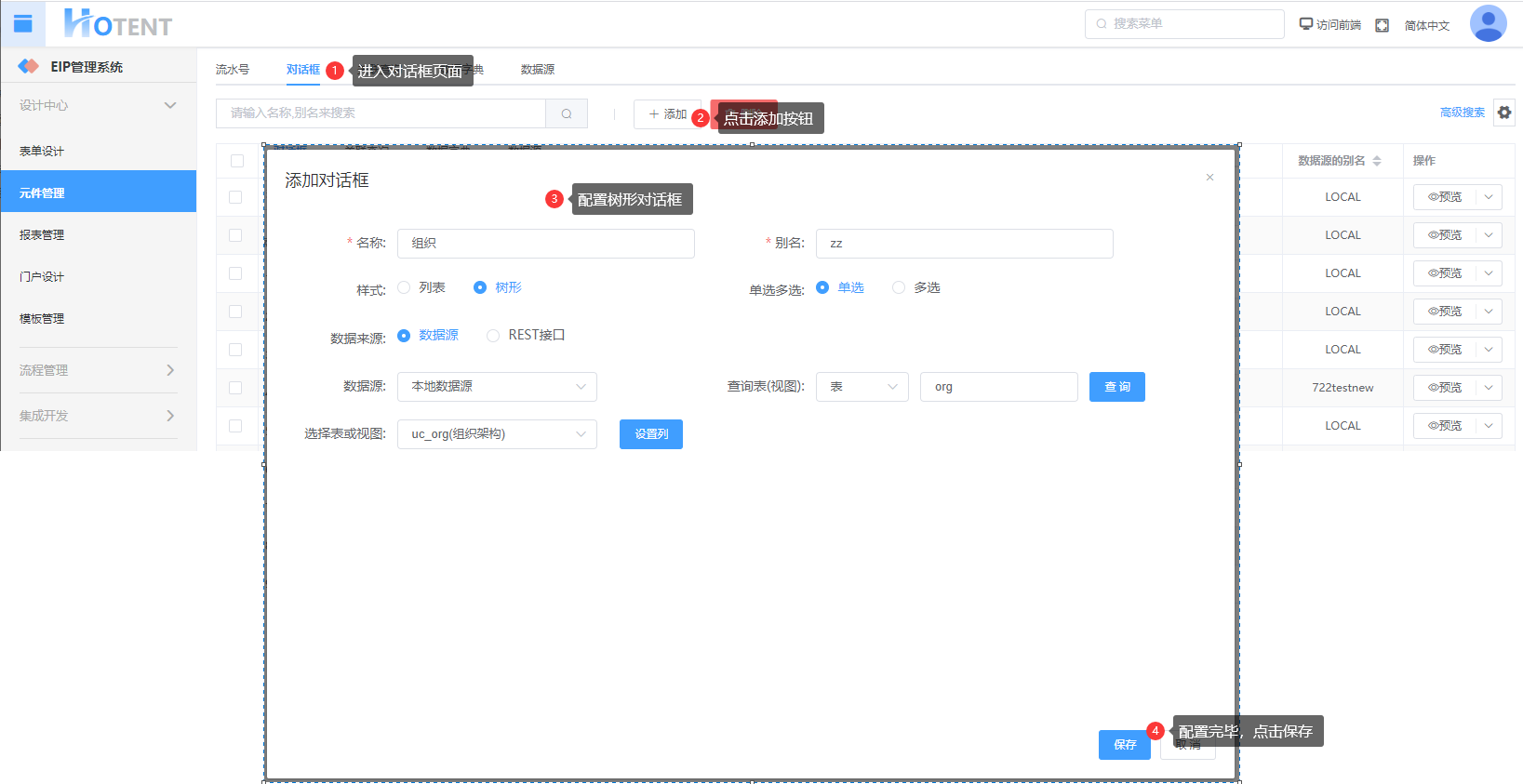
# 新增树形对话框
新增树形对话框,选择的表结构需要有id、与父id,如下图:

第一步:【设计中心】→【元件管理】→【对话框】,单击“添加”;
第二步:填写对话框信息、对话框样式选择“树形”。设置对话框属性、选择表;
第三步:选择后后,点击设置列,设置显示字段、返回值等信息;如下图
注:条件字段、返回字段、排序字段的设置方法与设置列表对话框的一样;

预览效果:

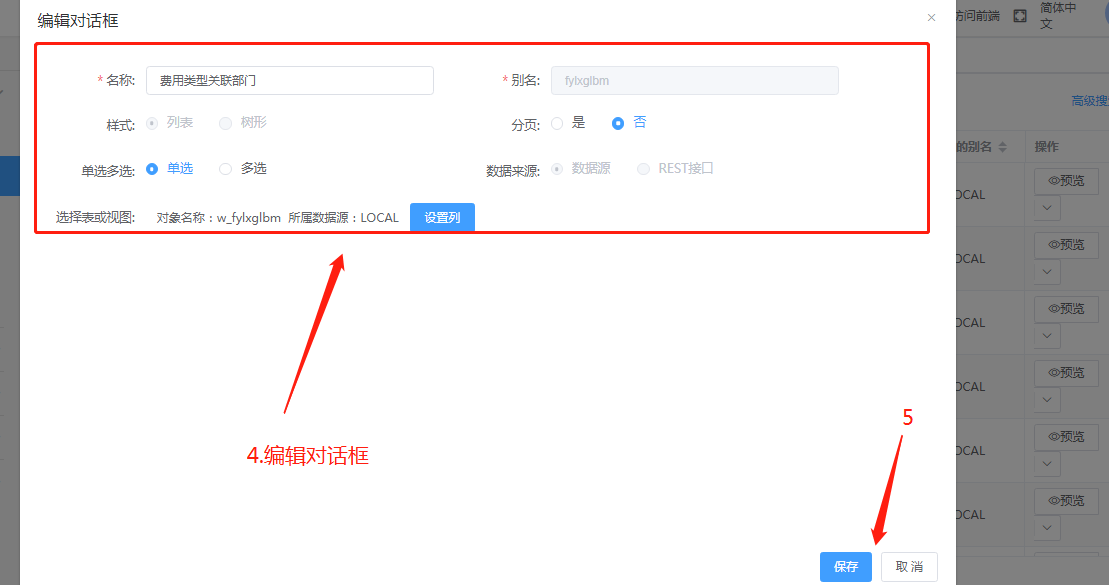
# 编辑对话框
【设计中心】-->【元件管理】-->【对话框】-->【点击对话框名称】-->【修改对话框内容】-->【保存】


注:1.对话框的样式、数据源及选择的表不可修改; 2.点击设置列,可修改显示字段、条件字段等属性; 3.对话框绑定表单的步骤在【业务表单】中的控件说明有详细介绍;
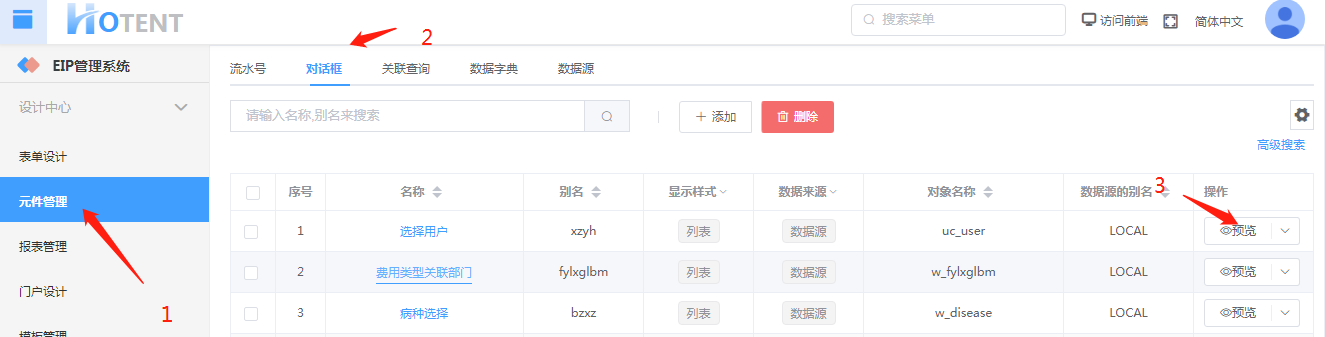
# 预览对话框
【设计中心】-->【元件管理】-->【对话框】-->【点击操作列"预览"】


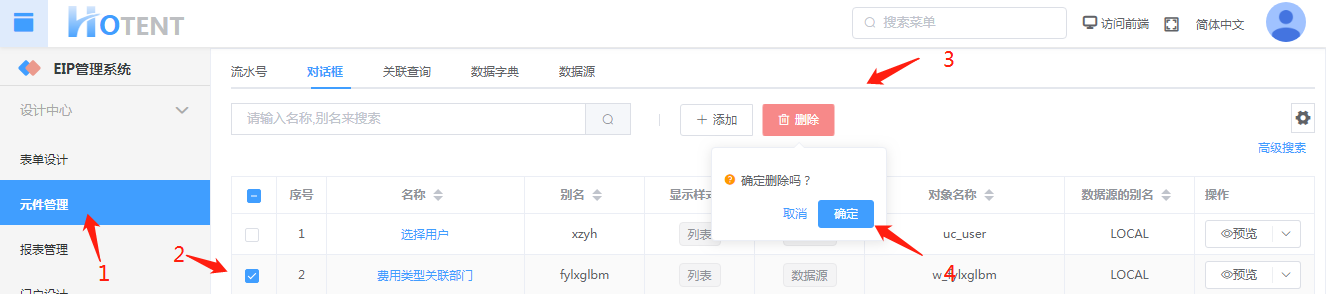
# 删除对话框
【设计中心】-->【元件管理】-->【对话框】-->【勾选对话框】-->【点击“删除”按钮】

注:删除对话框时请确认该对话框没有在表单中绑定使用,否则在打开表单中会中提示该对话框不存在;
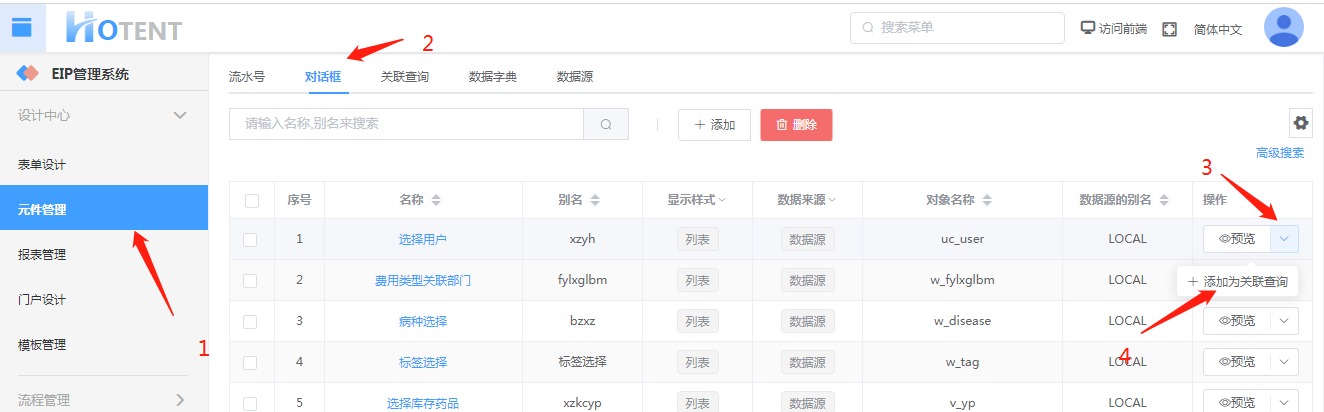
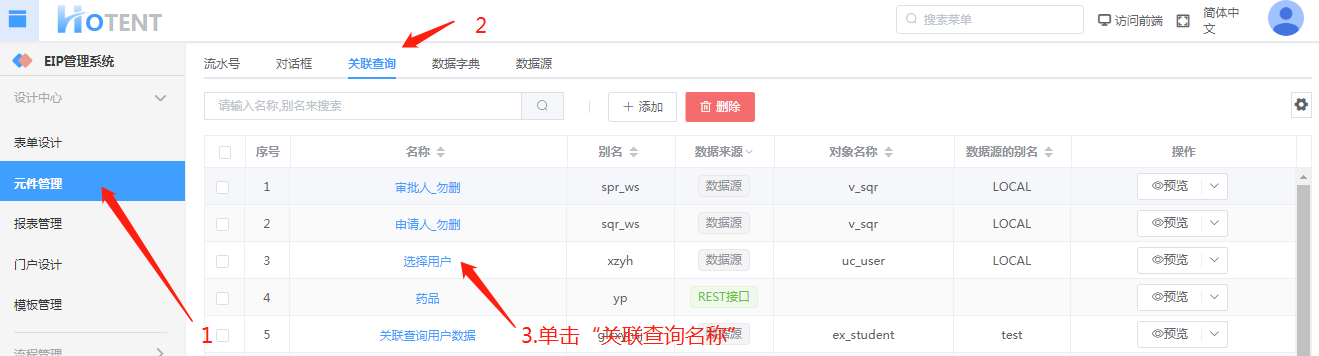
# 添加为关联查询
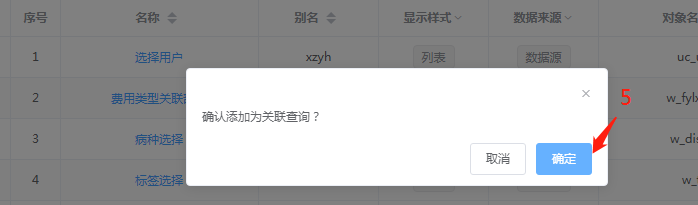
【设计中心】-->【元件管理】-->【对话框】-->【点击操作列"添加为关联查询"】


注:添加为关联查询后,可在关联查询列表中查看该数据
# 注意事项
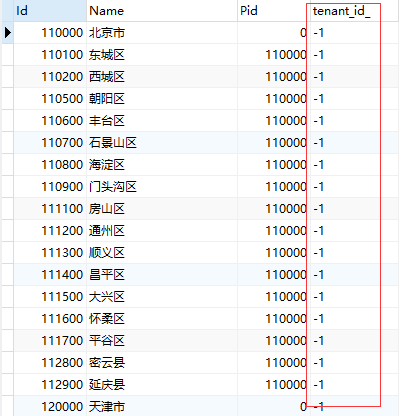
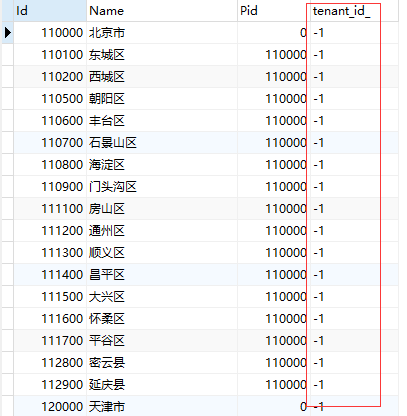
1、 如果是在本系统中的数据库中直接添加的数据表或视图,表或视图中都需要加上tenant_id_ ,里面放租户id(平台租户是 -1);如下图:

2、 如果是使用建模新增的表,则不需要添加tenant_id_,建模时会自动添加该字段;
3、 使用外部数据源的表,也不需要添加tenant_id_;
# 关联查询
# 功能说明
实现对其他表单的关联查询,主要用于下拉框、单选框等控件的动态选项中。设置好关联查询后,可直接设为对话框。
# 操作指引
# 新增关联查询
第一步:【设计中心】→【元件管理】→【关联查询】,单击“添加”;
第二步:填写关联查询信息、设置关联查询属性、选择表;

第三步:点击设置列-进入设置列页面,设置关联查询的条件字段、返回字段等,设置完毕后点击保存;

第四步:设置完毕,点击保存;
添加对话框页面说明:
1.名称、别名为必填项,且别名必须是唯一的;
2.数据源的配置在【元件管理-->【数据源】模块,可设置外部数据表查询;
3.选择数据源后,需要先点击查询表或视图后面的“查询”按钮;
4.查询表或视图:在输入框中输入表名,可查询对应的表(查询结果在选择表或视图中显示),不输入表明,点击查询,查询该数据库中的全部表;
设置列页面说明:
1.在左侧选择字段点击新增,便可添加在右侧列表;
2.返回字段:即选择对话框的数据后,返回该数据中的哪些字段内容;

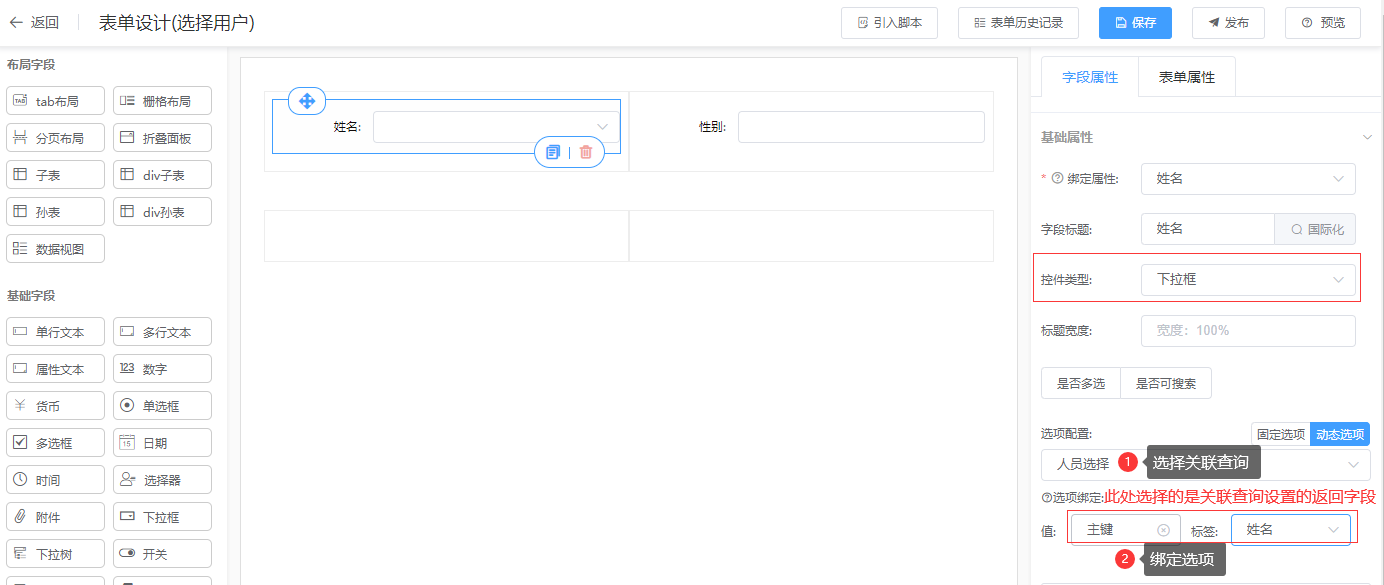
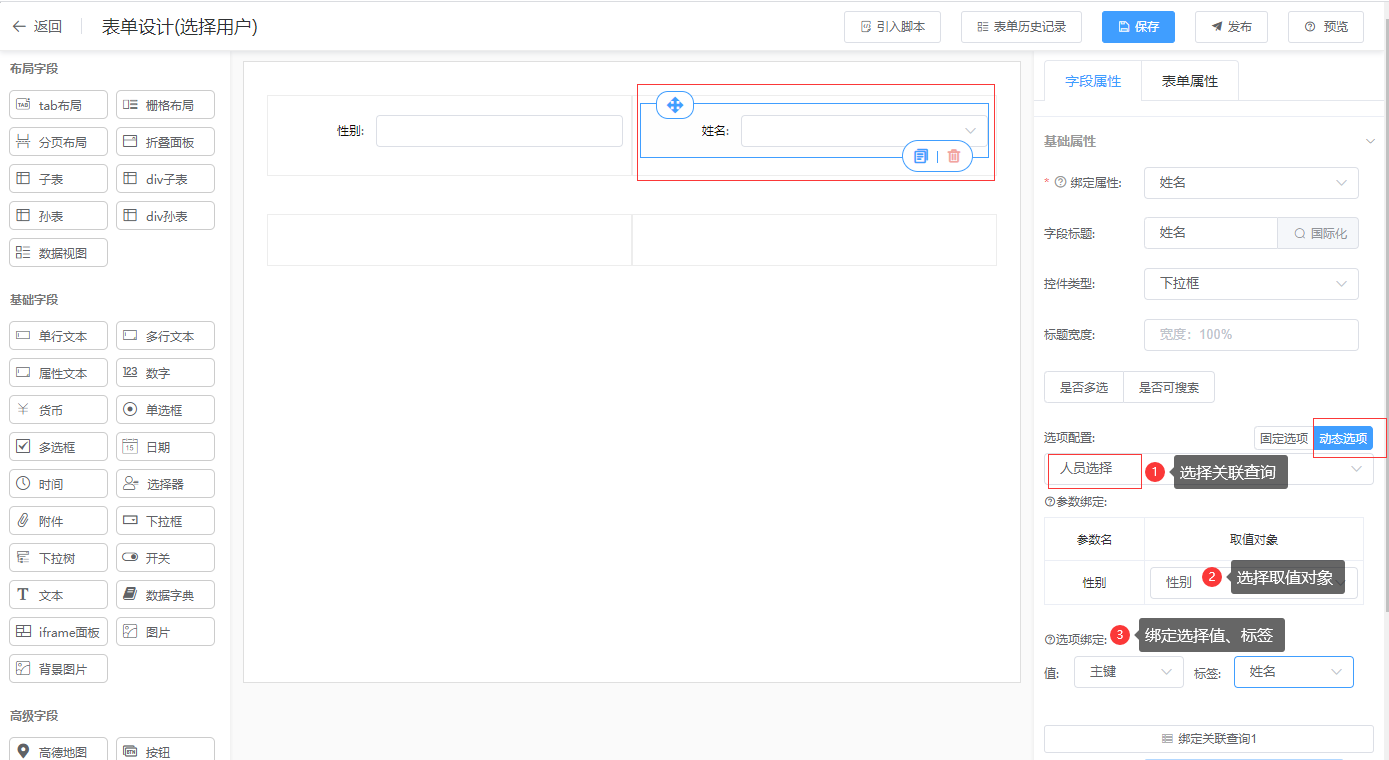
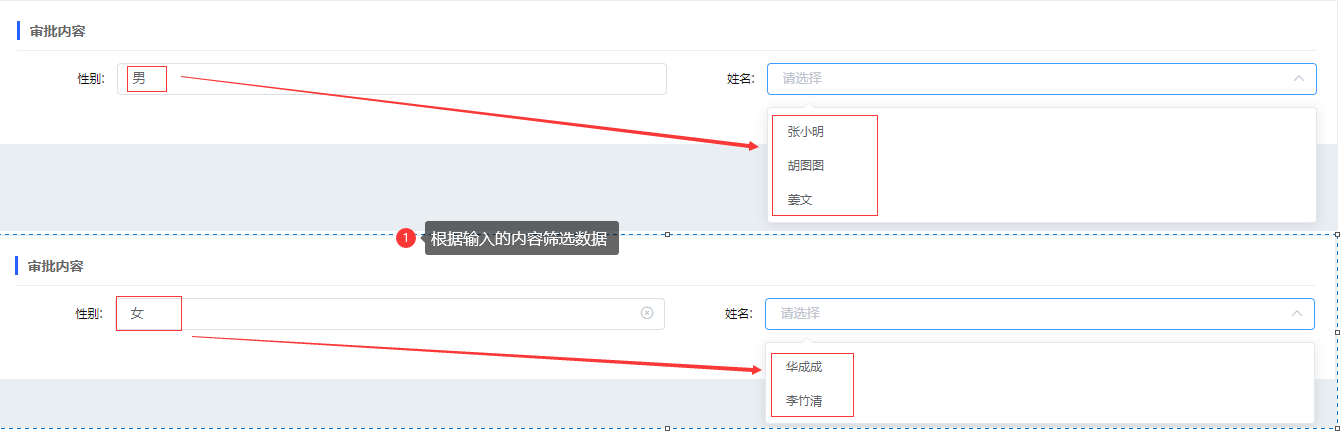
在表单中下拉框、单选按钮、复选框中的动态选项中使用该关联查询,设置方式如下图:

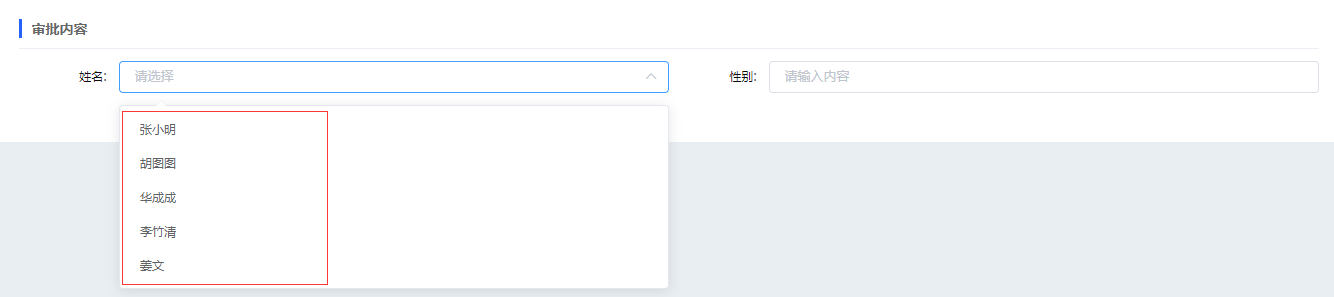
预览效果:

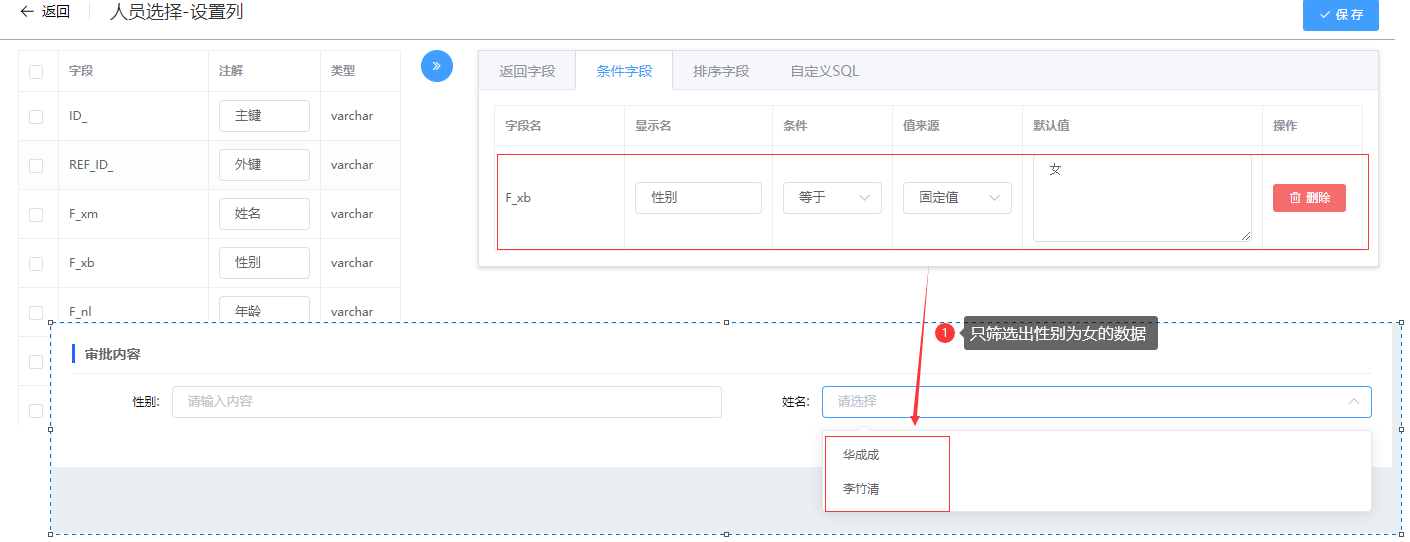
3.条件字段:设置要筛选出特定信息的要输入的条件;
值来源:固定值,即根据设置的默认值筛选对话数据;

值来源:参数值,即根据变量来筛选对话框列表数据;

使用方法:
在表单中绑定关联查询,选择要传入的参数。设置返回值,如下图:

预览效果:

4.排序字段:设置可排序字段,可选择是升序还是降序;
5.自定义SQL:可根据自己的需求来写SQL进行查询操作;
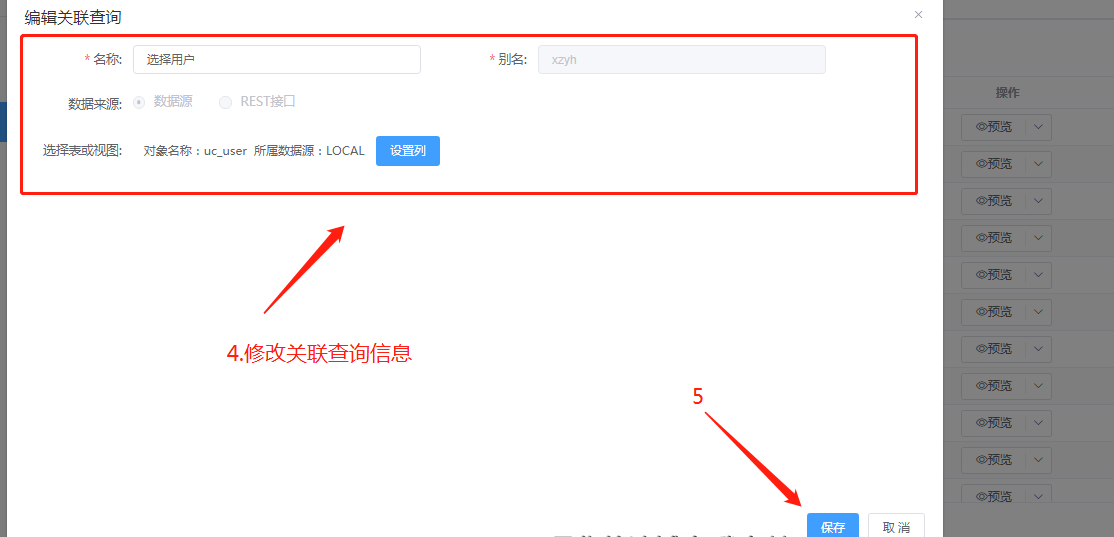
# 编辑关联查询
第一步:【设计中心】→【元件管理】→【关联查询】,点击关联查询名称;
第二步:修改关联查询内容;
第三步:修改完毕后点击保存;


1.关联查询绑定的数据源及选择的表不可修改;
2.点击设置列,可修改条件字段、返回字段等属性;
3.关联查询绑定表单的步骤在【业务表单】中的控件说明有详细介绍;
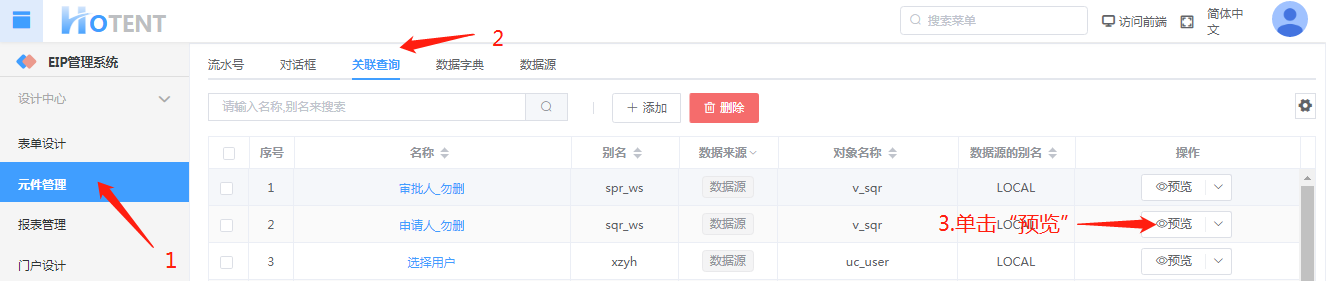
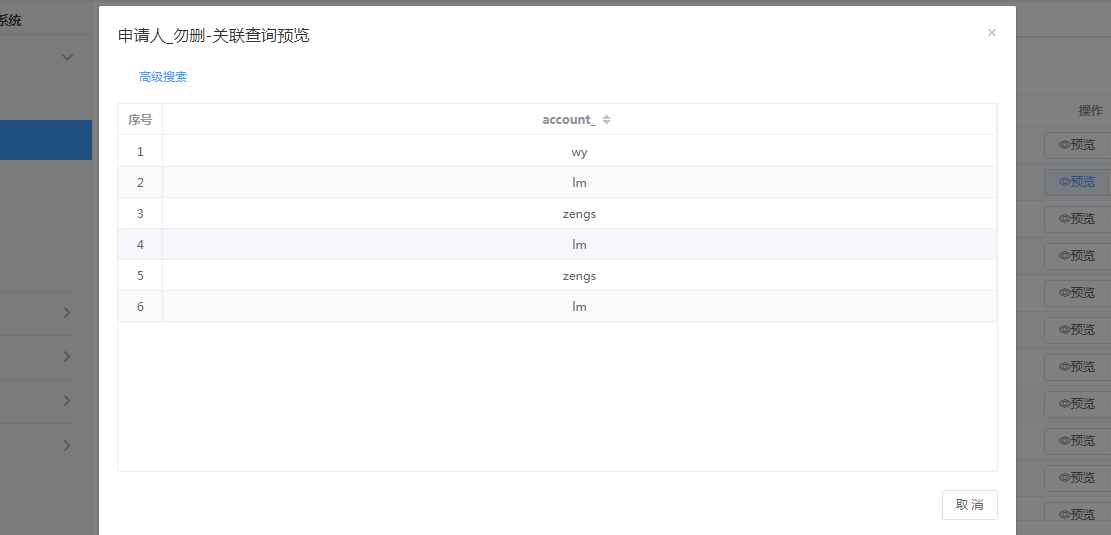
# 预览关联查询
第一步:【设计中心】→【元件管理】→【关联查询】,点击列表操作列的“预览”按钮,即可预览关联查询中查询出来的结果;


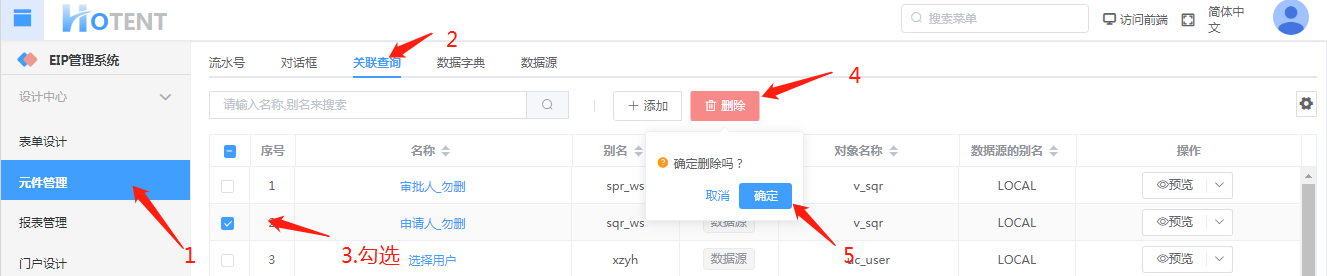
# 删除关联查询
【设计中心】-->【元件管理】-->【关联查询】-->【勾选关联查询】-->【点击“删除”按钮】

注:删除关联查询时请确认该关联查询没有在表单中绑定使用,否则在打开表单中会中提示该关联查询不存在;
# 添加为对话框
将中的关联查询配置同步添加为对话框:
第一步:【设计中心】→【元件管理】→【关联查询】,点击列表操作列的“添加为对话框”;
第二步:在弹出的“确认添加为对话框?”提示框中,点击“确定”;


注:添加为对话框后,可在对话框列表中查看该数据;
# 注意事项
1、 如果是在本系统中的数据库中直接添加的数据表或视图,表或视图中都需要加上tenant_id_ ,里面放租户id(平台租户是 -1);如下图:

2、 如果是使用建模新增的表,则不需要添加tenant_id_,建模时会自动添加该字段;
3、 使用外部数据源的表,也不需要添加tenant_id_;
# 数据字典
# 功能说明
用于配置表单中使用到的数据字典项
# 操作指引
# 新增数据字典
# 新增数据字典分类
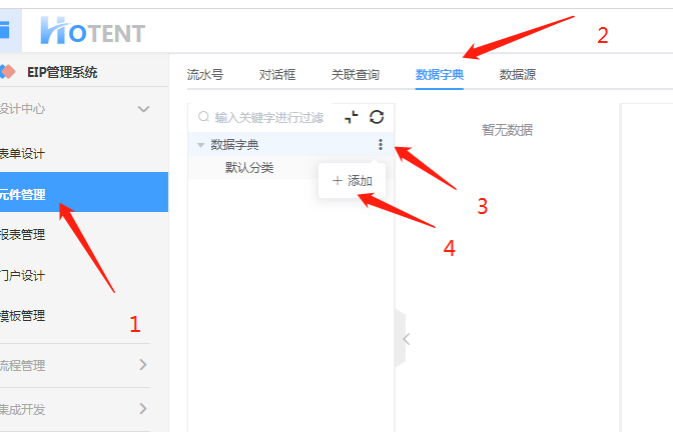
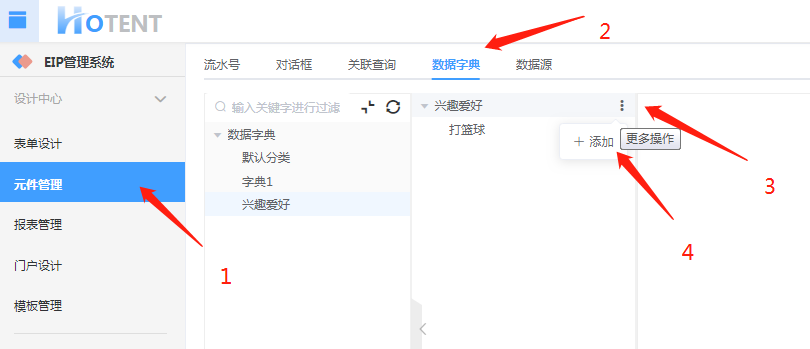
第一步:【设计中心】→【元件管理】→【数据字典】,单击“添加”;
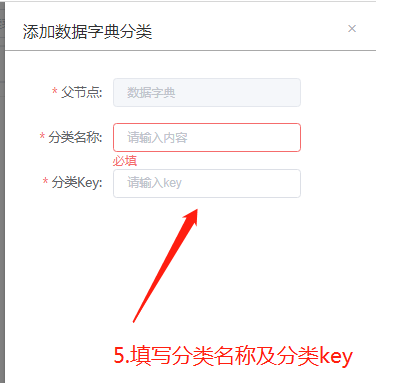
第二步:添加数据字典分类页面:填写分类名称、分类key;
第三步:填写完毕,点击保存;


注:1.分类key必须是唯一;2.此处添加的是数据字典的分类,可以在添加下级分类,方便用户查找数据;
# 新增数据字典项
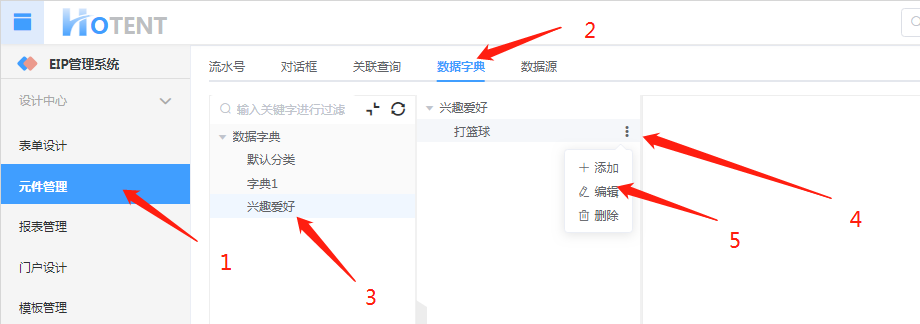
第四步:点击新增的数据字典分类;
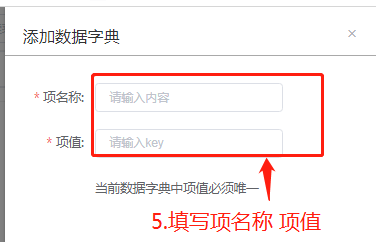
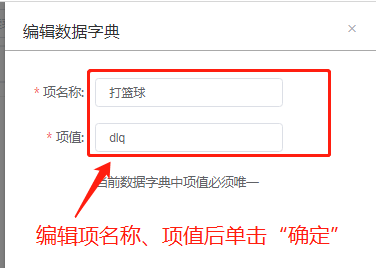
第五步:在右侧点击“添加”,填写“项名称”, “项值”;
第六步:填写完毕,点击“保存”;


注:此处添加的是数据字典项,即表单中可选择的数据;
# 编辑数据字典
# 编辑数据字典分类
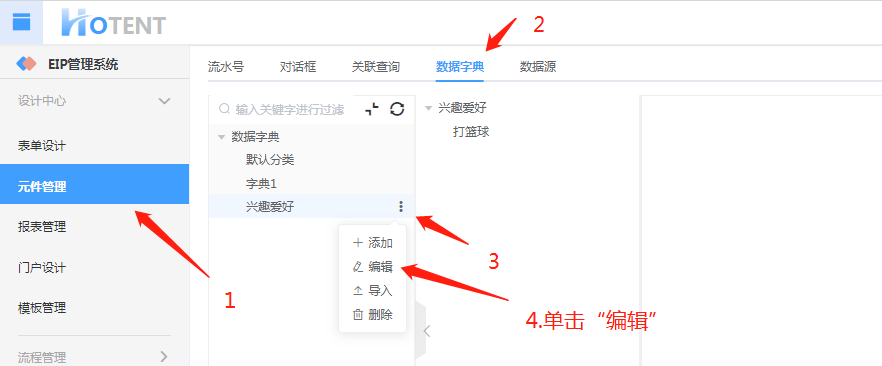
第一步:【设计中心】→【元件管理】→【数据字典】,选择要修改的分类,点击“编辑”;
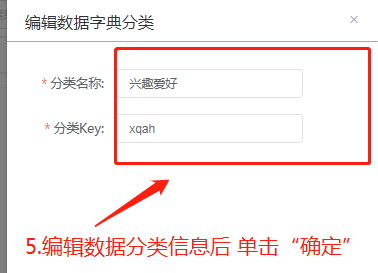
第二步:修改分类名称、分类key内容;
第三步:修改完毕后点击保存;


编辑数据字典项
第一步:【设计中心】→【元件管理】→【数据字典】,单击要修改的数据字典;
第二步:在右侧点击对应字典项的“编辑”,修改分类名称、分类key内容;
第三步:修改完毕后点击保存;


# 删除数据字典
# 删除数据字典分类
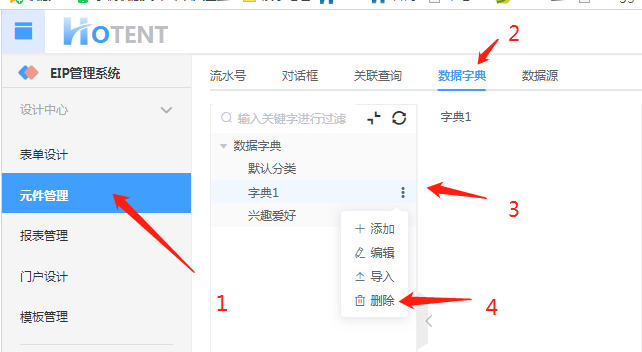
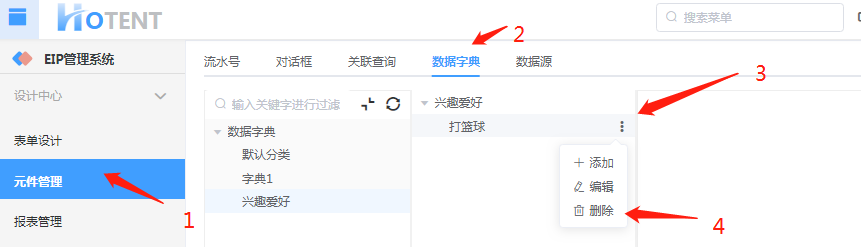
【设计中心】-->【元件管理】-->【数据字典】-->【点击分类列表竖向三点按钮】-->【点击删除】


注:删除数据字典分类时请确认该关数据字典没有在表单中绑定使用,否则在打开表单中时会没有数据选择;
# 删除数据字典项
选择要删除的字典分类,点击“删除”


# 数据源
# 功能说明
用于配置需要在本系统中使用的外部数据源
# 应用场景
引入外部数据源在本系统上使用
# 操作指引
# 新增数据源
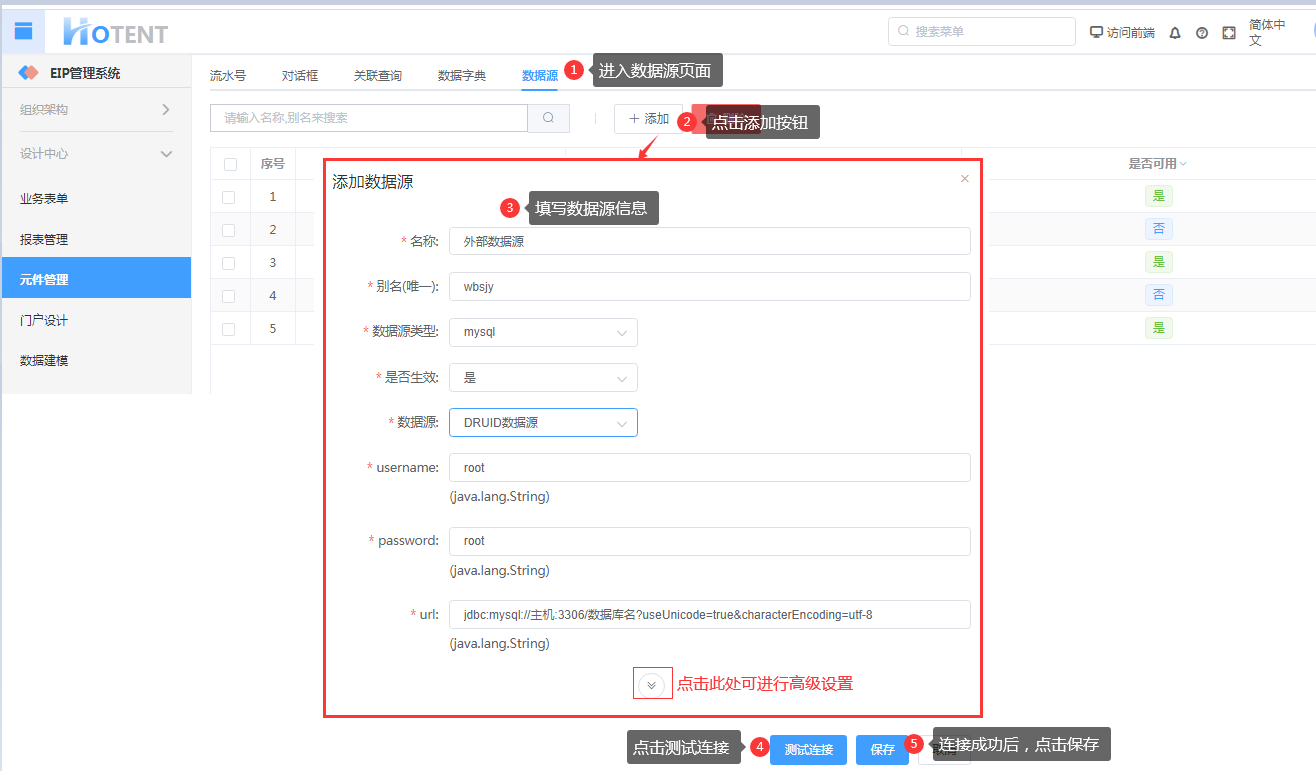
第一步:【设计中心】→【元件管理】→【数据源】,单击“添加”;
第二步:填写数据源信息;
第三步:填写完毕,点击保存;

添加数据源页面说明:1.别名必须是唯一;2.数据源类型有三种:mysql、oracle、sqlserver;3.是否生效:即是否能在本系统中使用该数据源;4.要测试连接成功后,才能查询到该数据源的数据;
# 编辑数据源
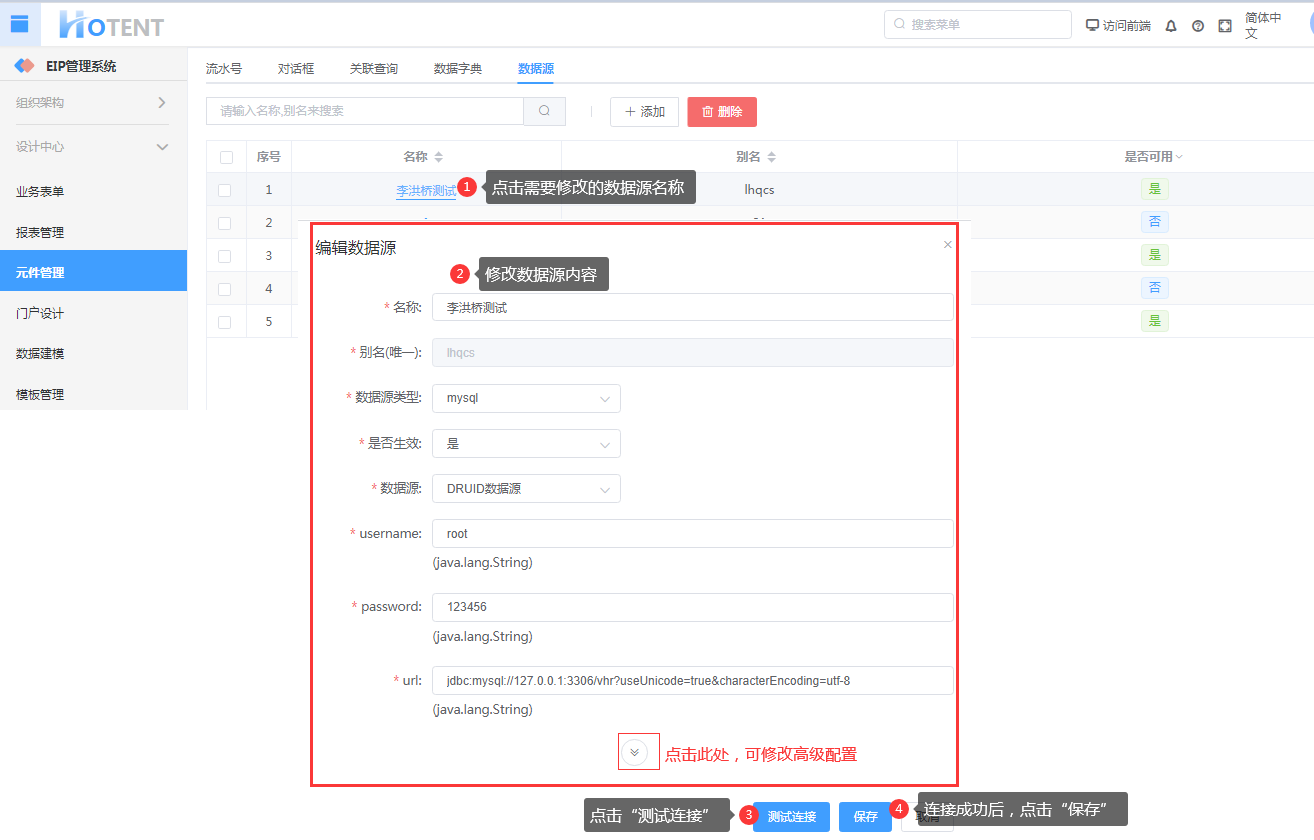
第一步:【设计中心】→【元件管理】→【数据源】,选择要修改的数据源,点击“名称”;
第二步:修改数据源内容;
第三步:修改完毕后点击保存;

注:别名不能修改;
# 删除数据源
勾选需删除的数据源(可多选),单击“删除”,可删除数据源。如下图所示:

注:删除数据源时请确认该数据源没有在本系统上使用;
# 数据源配置
数据源类型:mysql,oracle,sqlserver
是否生效:即是否能在本系统中使用该数据库
要测试连接成功后,才能查询到该数据源的数据

# 报表管理
用于设置相关报表或视图供流程使用
# 数据报表
# 功能说明
将表单添加为数据报表
- 快速访问
新增报表 | 编辑报表 | 预览报表 | 删除报表 | 添加到菜单 | 返回顶部
# 数据报表配置
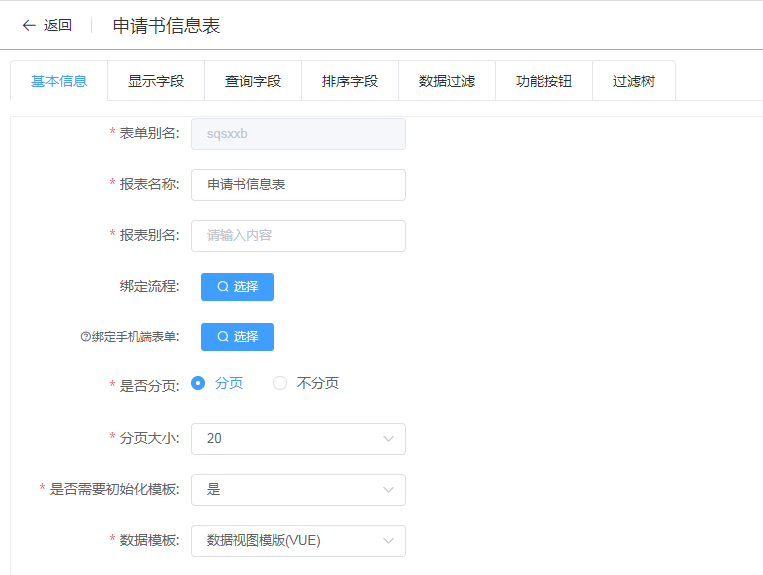
一、基本信息
- 表单别名:获取所选表单的别名
- 绑定流程:选择流程绑定(只能选择该表单绑定的流程)
- 是否分页:设置报表是否分页及分页大小
- 是否初始化模版:第一次新增报表及修改报表设置后,都需要初始化模板
- 数据模版:选择该报表使用的模板
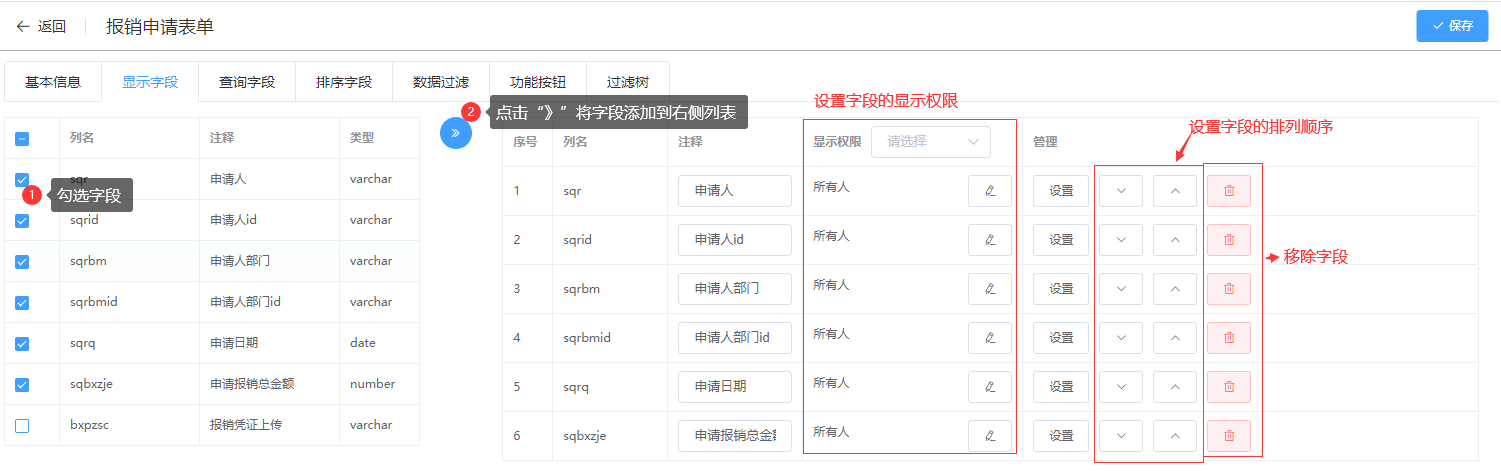
二、显示字段
设报表列表的显示字段
三、查询字段
设置报表的查询字段
四、排序字段
设置报表中字段的排序字段及默认排序方式
五、数据过滤
设置脚本过滤数据
六、功能按钮
添加报表的功能按钮
七、过滤树

# 操作指引
# 新增报表
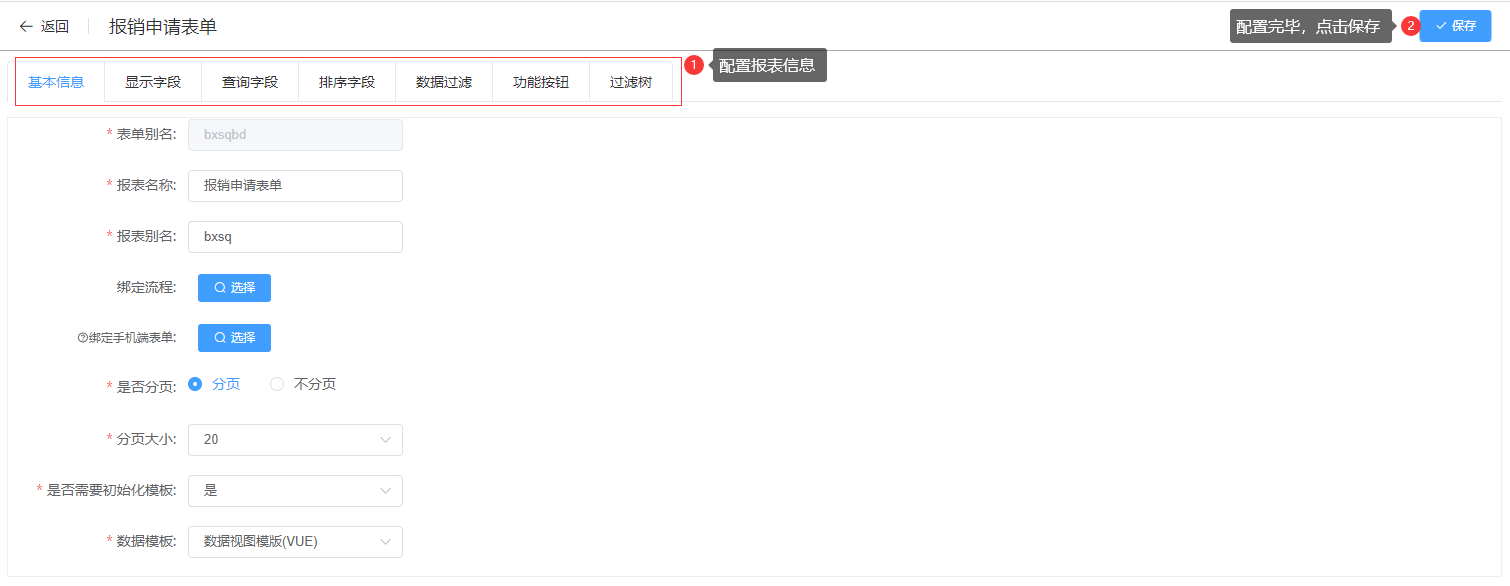
第一步:【设计中心】→【报表管理】→【数据报表】,单击“添加”;
第二步:选择表单;

第三步:设置数据报表信息;
第四步:设置完毕,点击“保存”;

配置报表页面说明:
Ø 基本信息:
1、 表单别名:获取所选表单的别名;
2、 报表别名必须是唯一;
3、 绑定流程:选择流程绑定(只能选择该表单绑定的流程)
4、 是否分页:设置报表是否分页及分页大小;
5、 是否初始化模板:第一次新增报表及修改报表设置后,都需要初始化模板;
6、 数据模板:选择该报表使用的模板(模板可在【设计中心】→【模板管理】中添加);
Ø 显示字段:即设报表列表的显示字段,如下图:

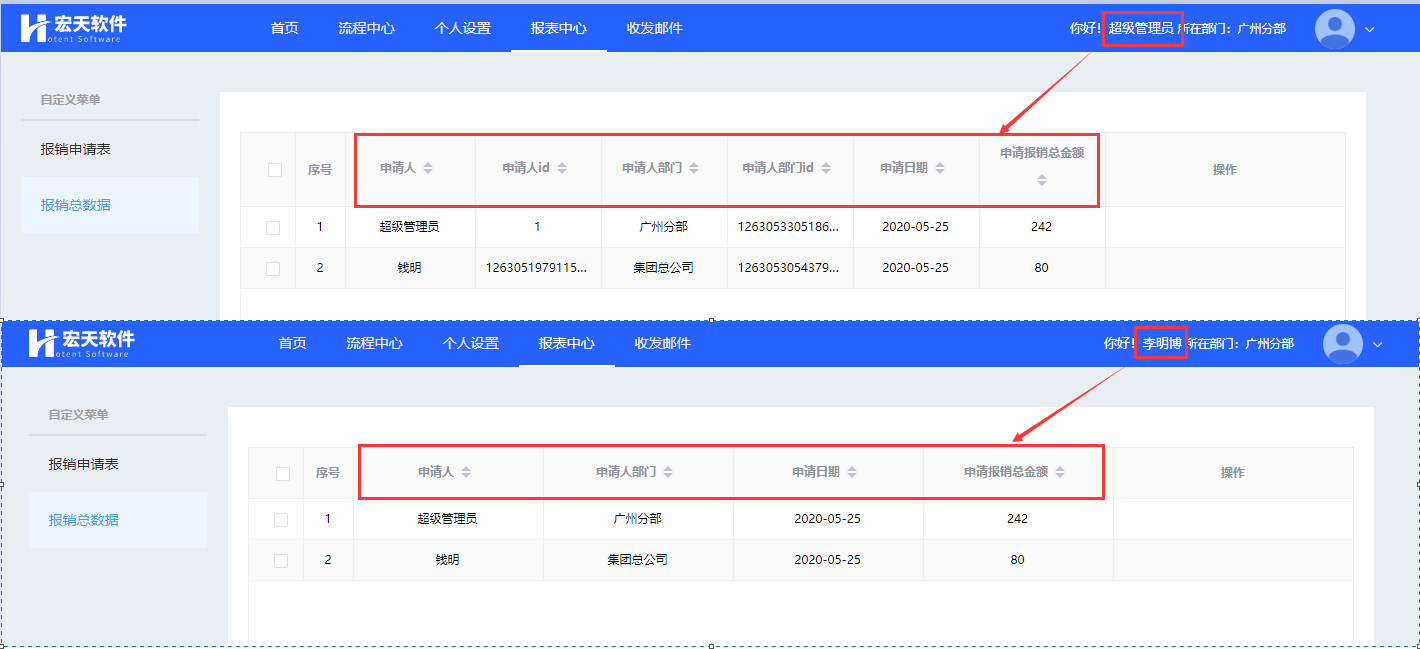
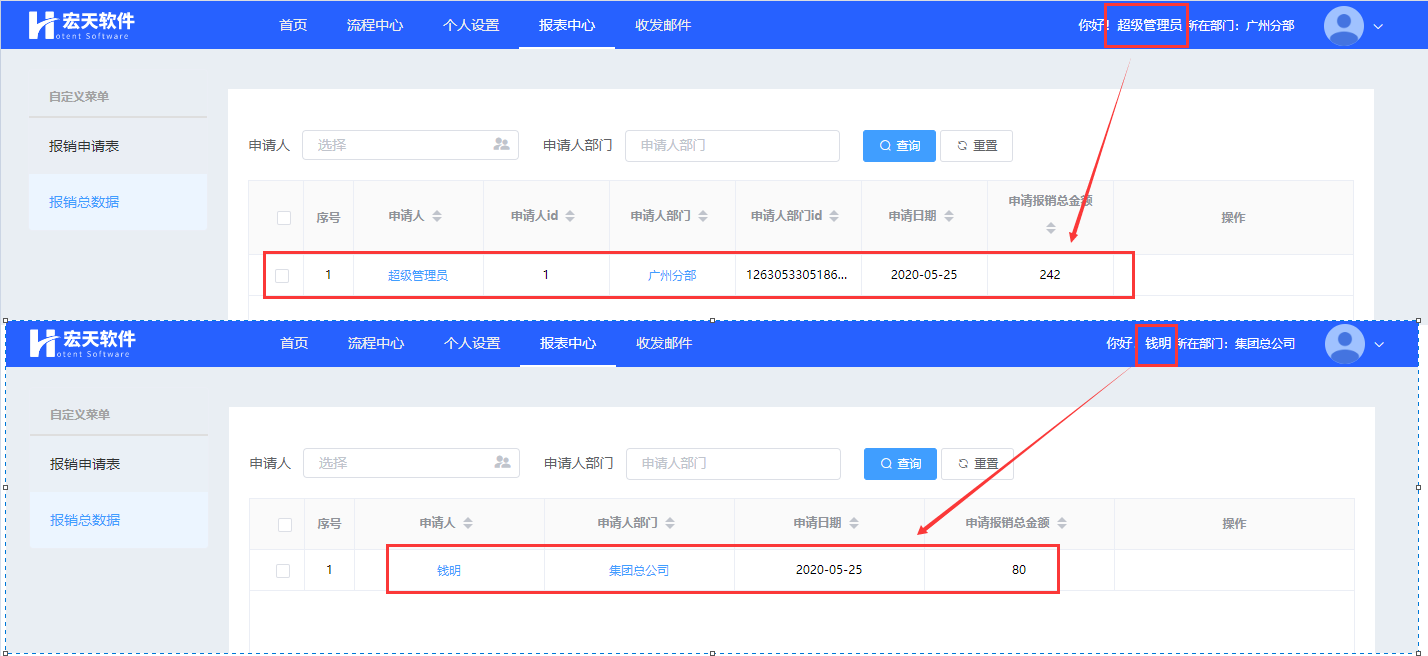
1、 显示权限:如设置申请人id、申请人部门id只有超级管理员可见;


2、 管理-设置:
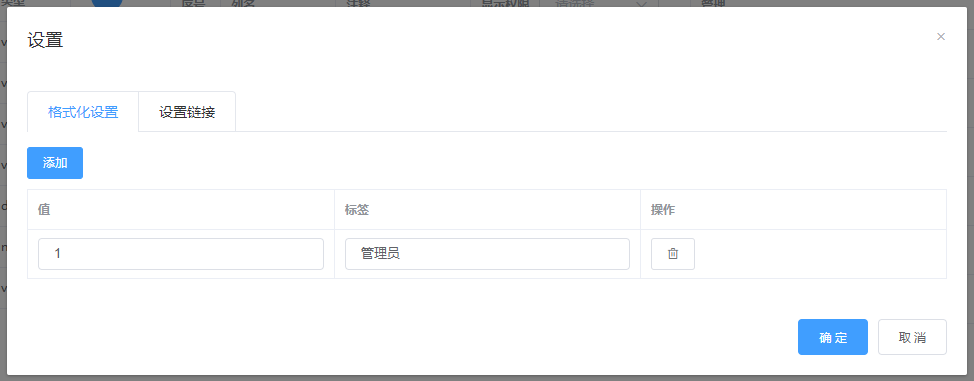
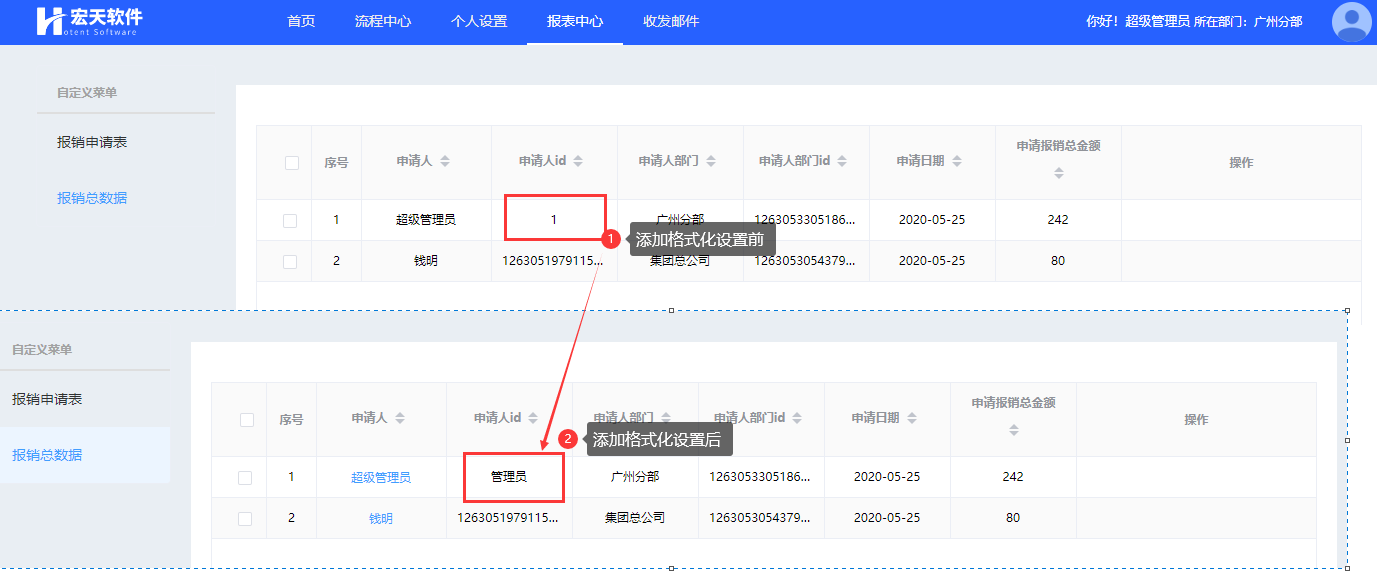
格式化设置:当表单中控件是下拉框时,报表只能显示值,不能显示标签名称。此处可设置根据判断条件显示内容:当值等于1时,显示管理员,如下图:


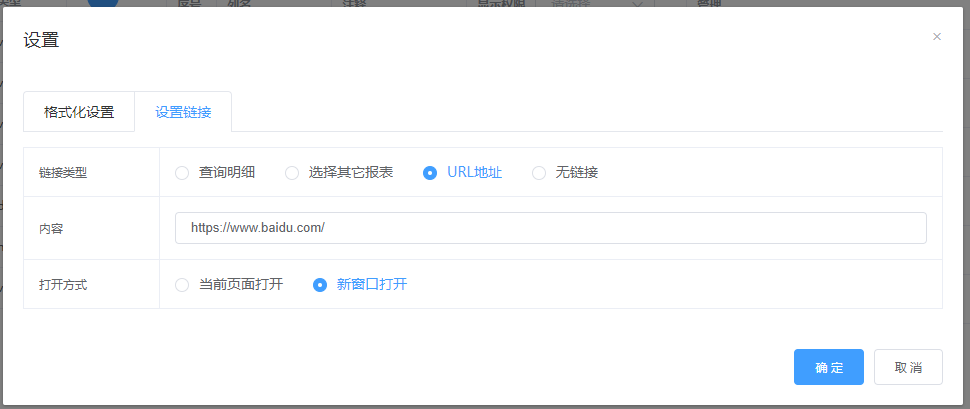
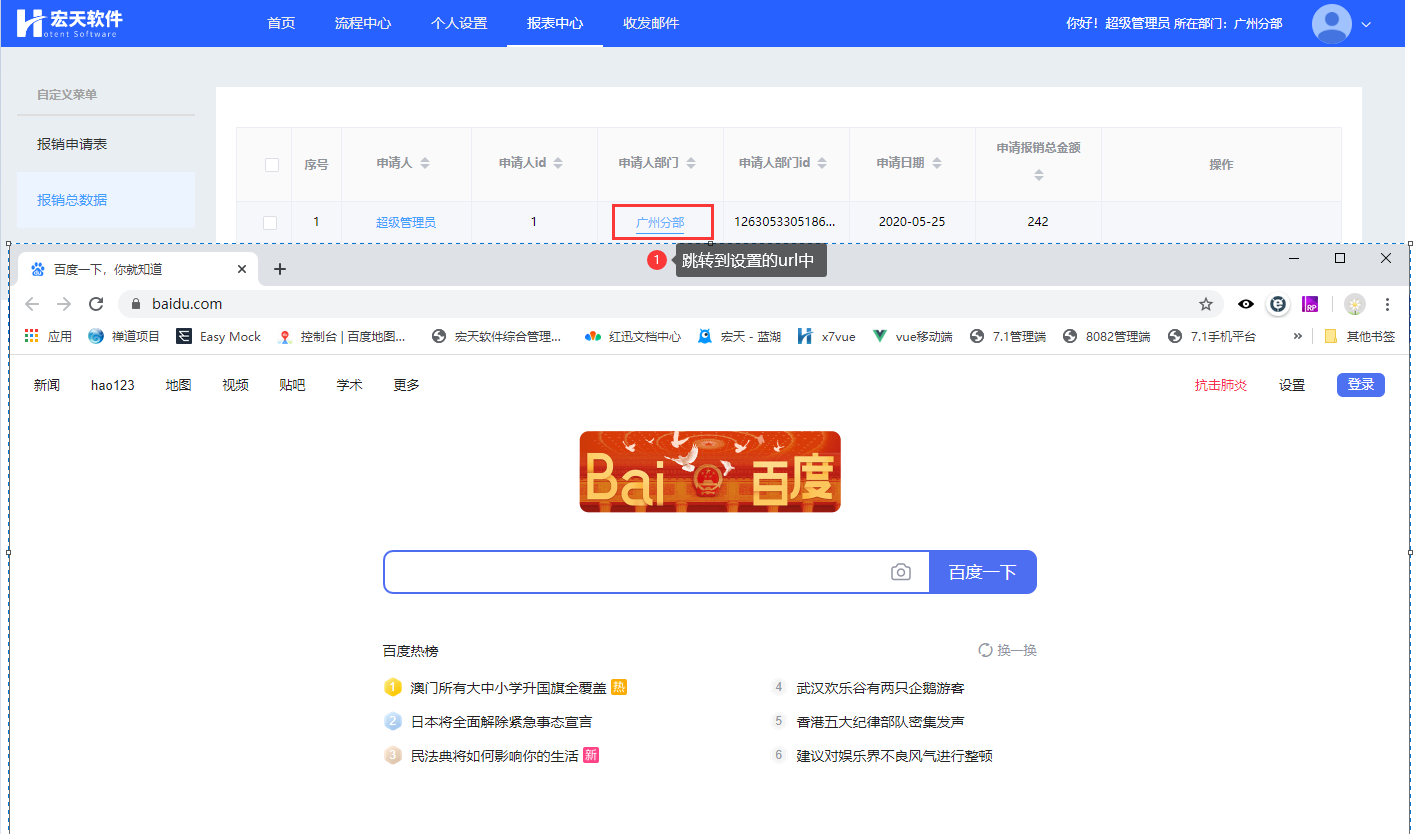
设置链接,如下图:


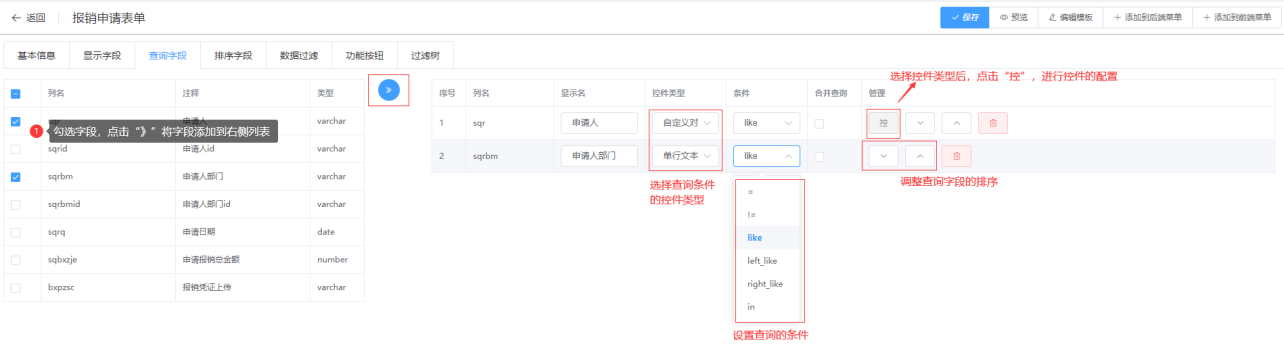
Ø 查询字段:即设置报表的查询字段:

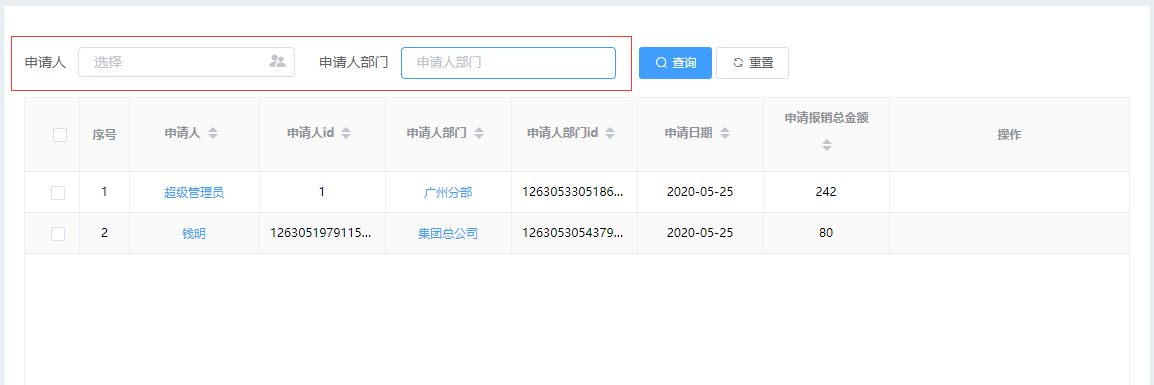
预览效果:

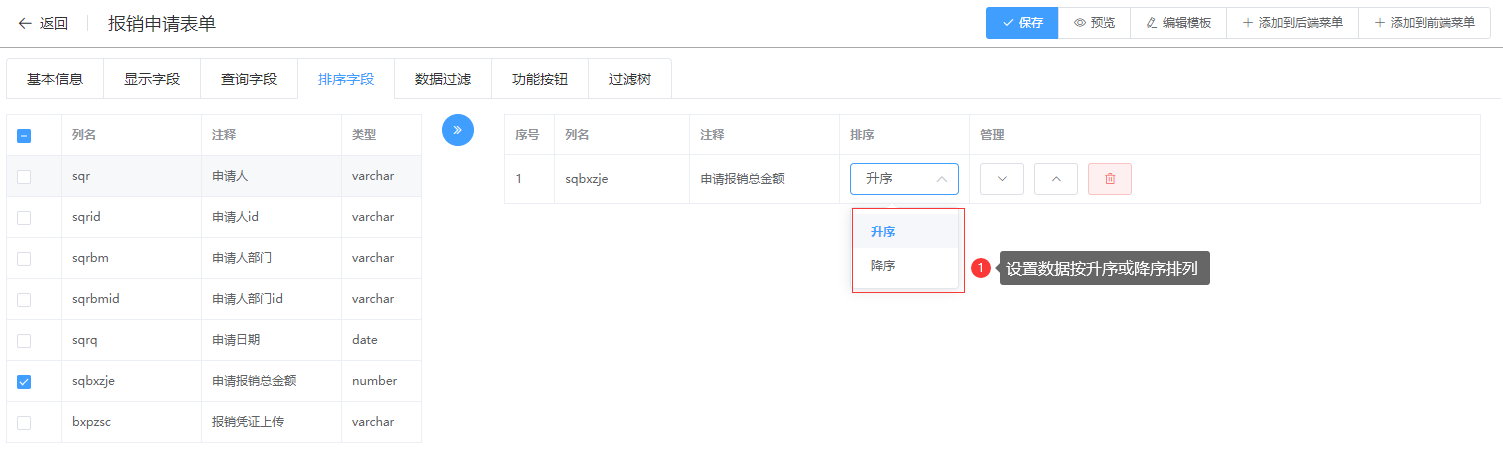
Ø 排序字段:设置报表中字段的排序字段及默认排序方式;

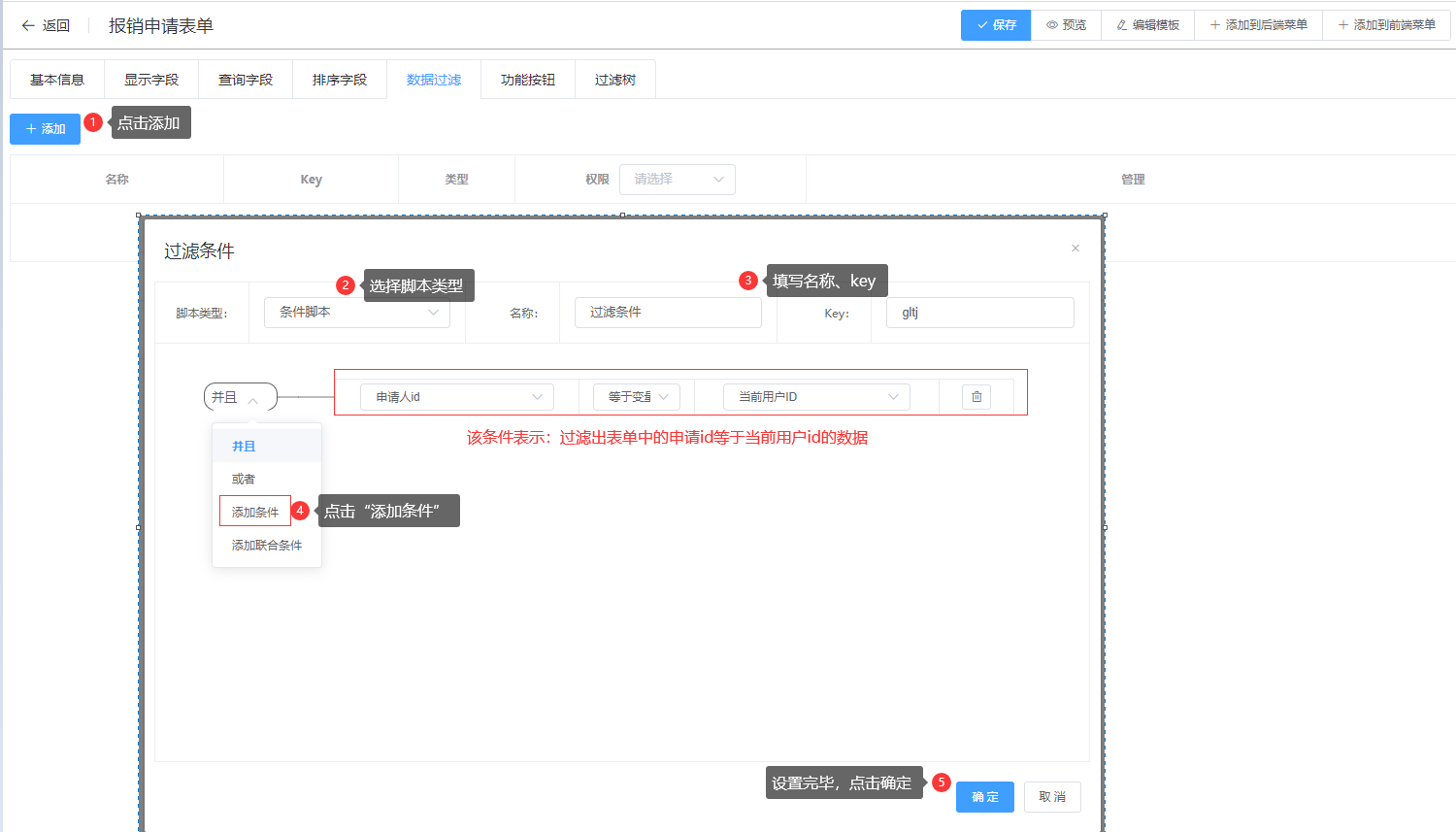
Ø 数据过滤:即可针对不同的情况展示不同的数据(如:当前用户只能查看自己添加的数据)

预览效果:

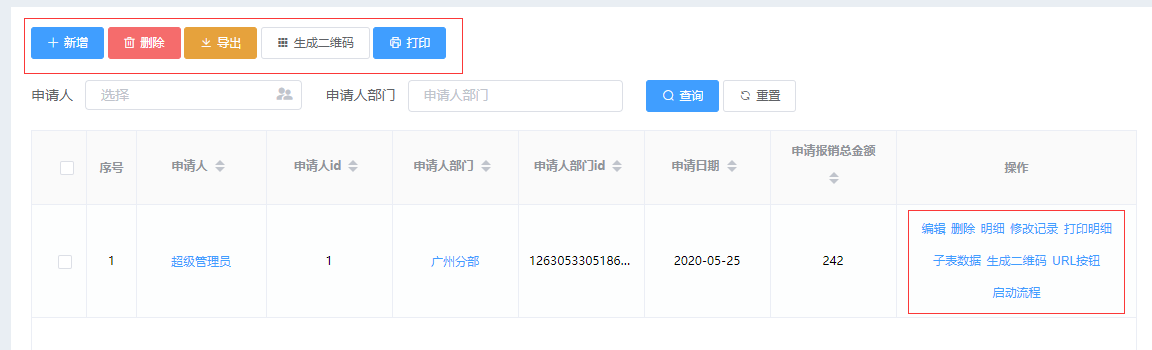
Ø 功能按钮:添加报表的功能按钮,如下图:

注:“生成二维码”按钮,需要在[基本信息]中绑定手机表单,才会显示;“启动流程”按钮,需要在[基本信息]中绑定流程,才会显示;
预览效果:

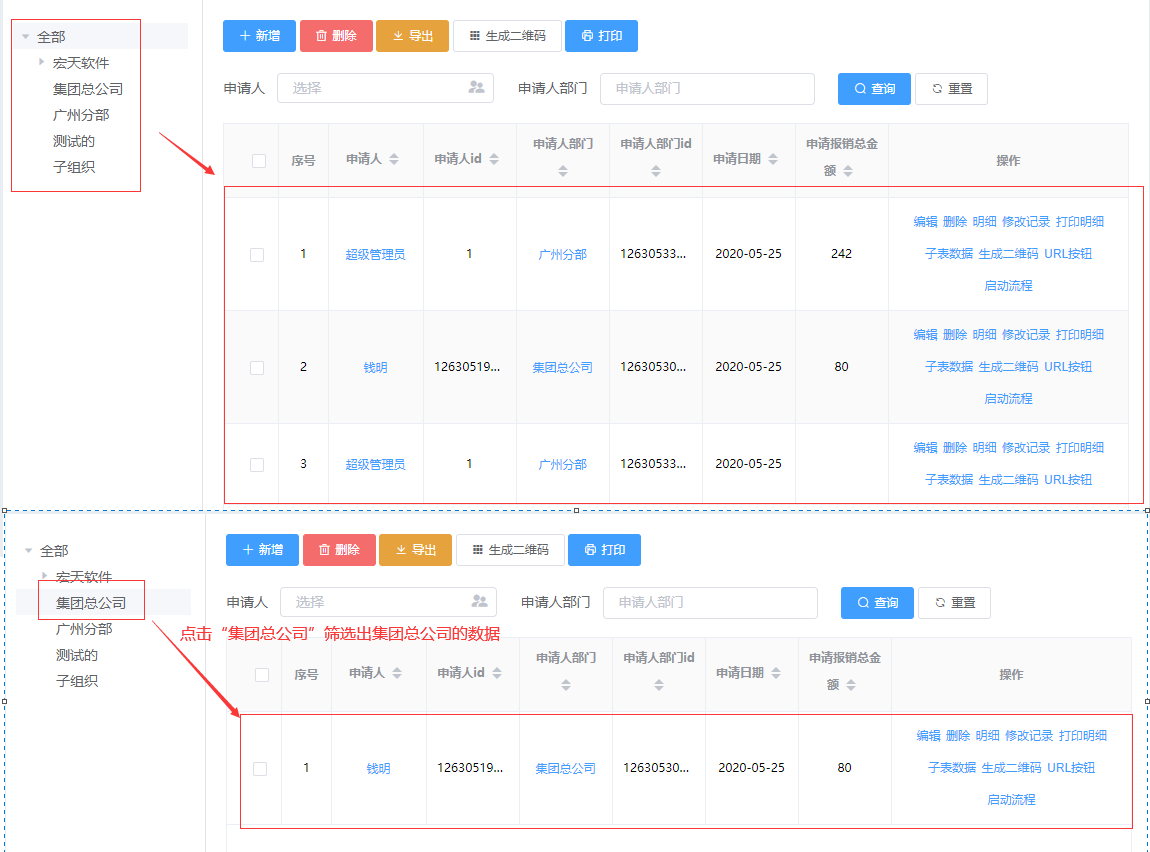
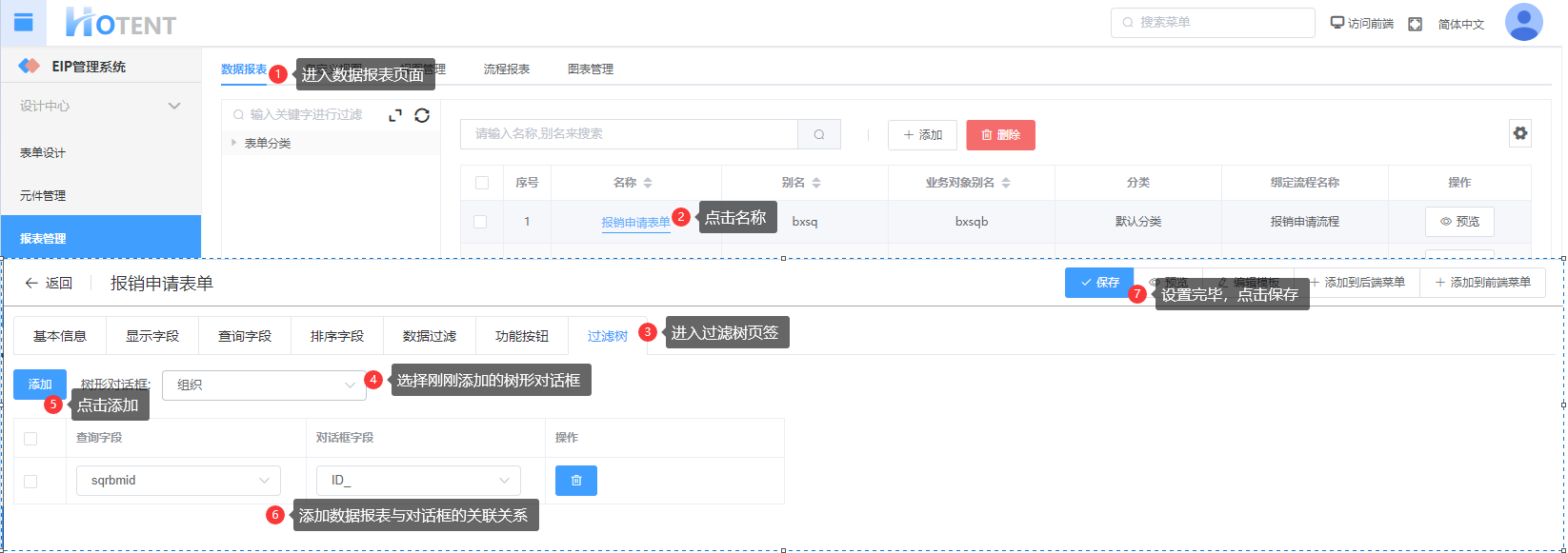
Ø 过滤树:即根据左侧树的分类过滤出列表数据;
效果如下:

配置步骤如下:
第一步:进入【元件管理】-->【对话框】页面;
第二步:添加一个组织架构的树形对话框(详情操作请参考【对话框】);

第三步:进入【报表管理】à【数据报表】à数据报表编辑页面à[过滤树];
第四步:选择树形对话框,添加查询字段;
第五步:设置完毕,点击保存;

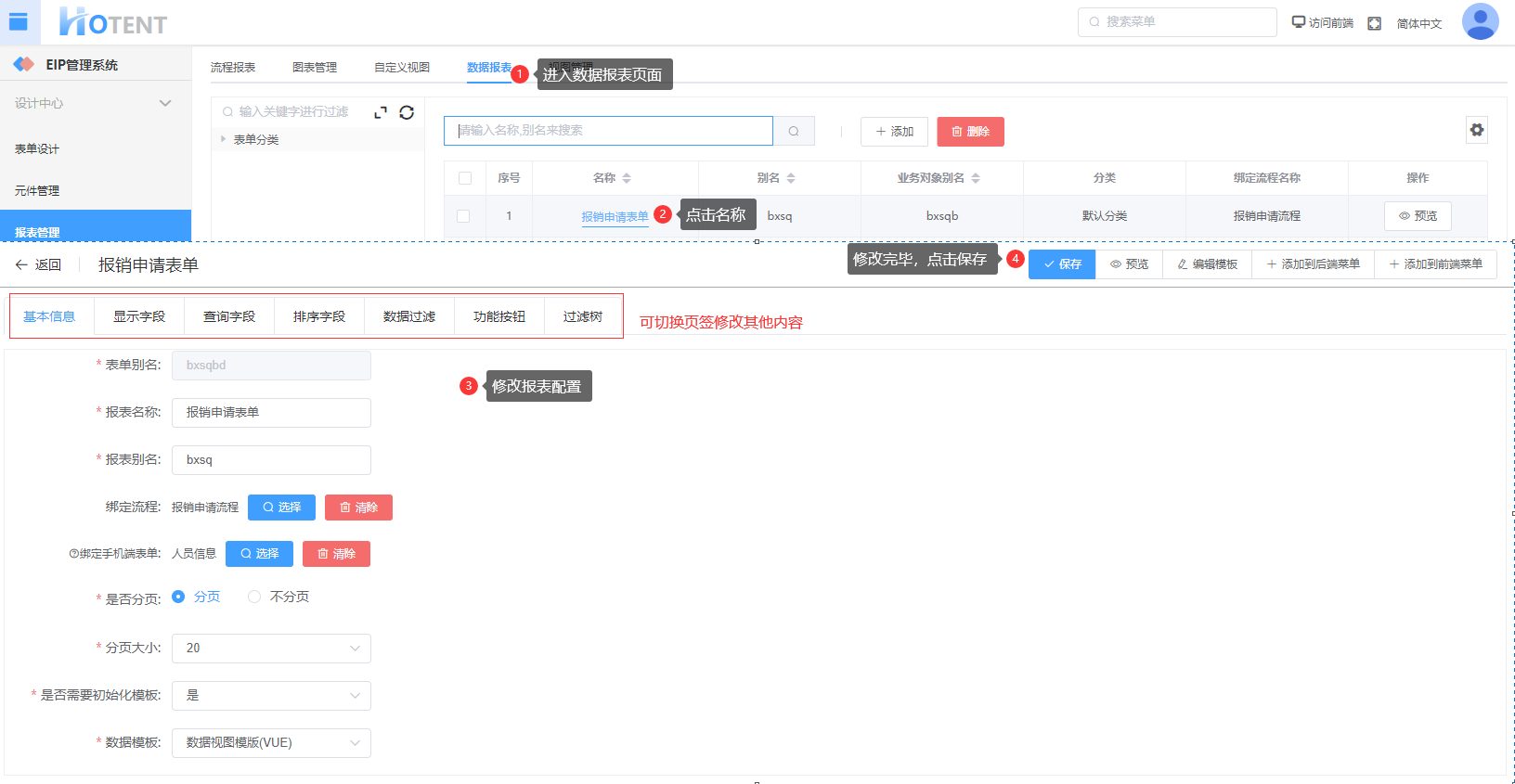
# 编辑报表
第一步:【设计中心】→【报表管理】→【数据报表】,点击报表名称;
第二步:修改报表配置;
第三步:修改完毕,点击“保存”;

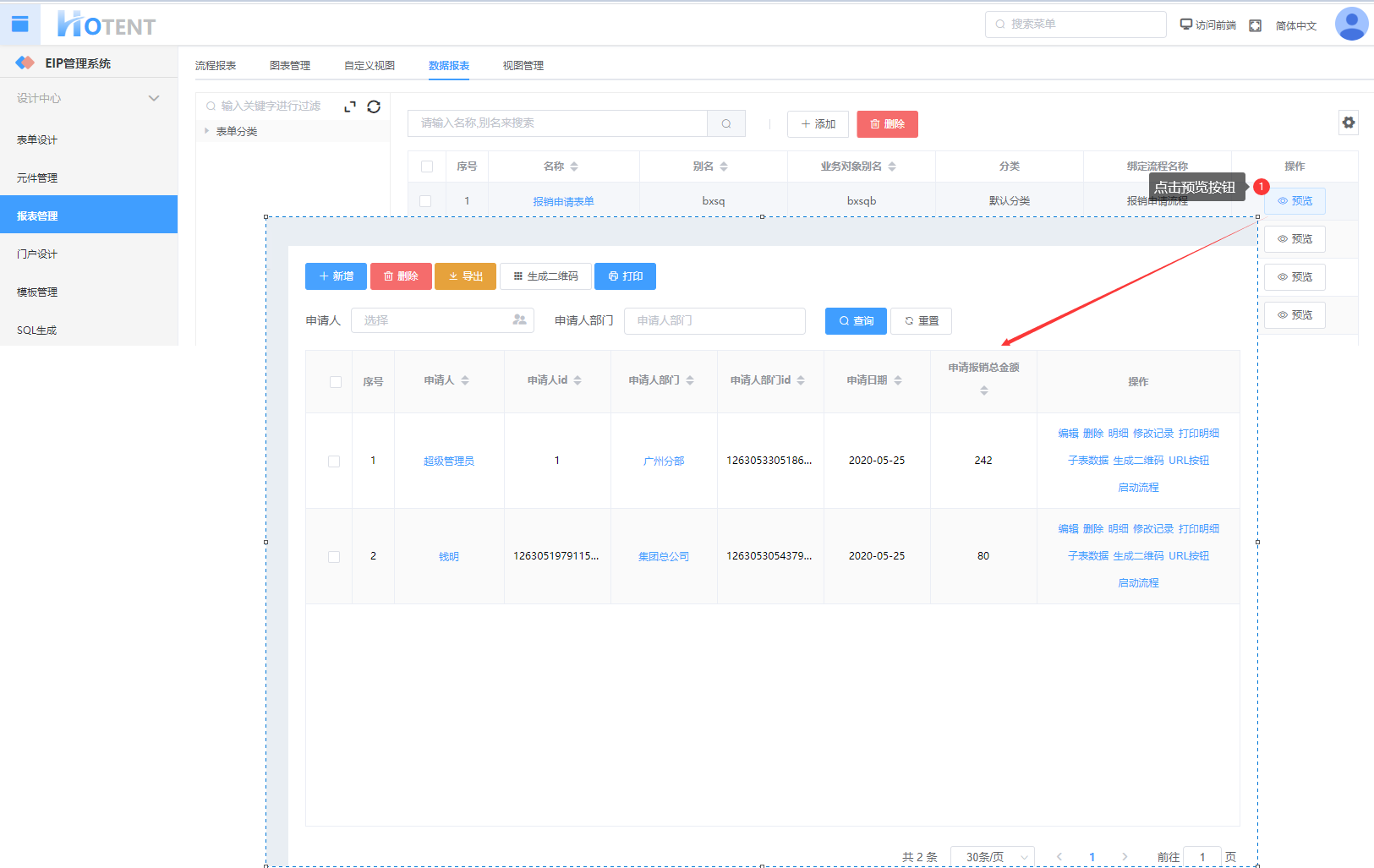
# 预览报表
点击列表操作列的“预览”按钮,即可预览报表,如下图:

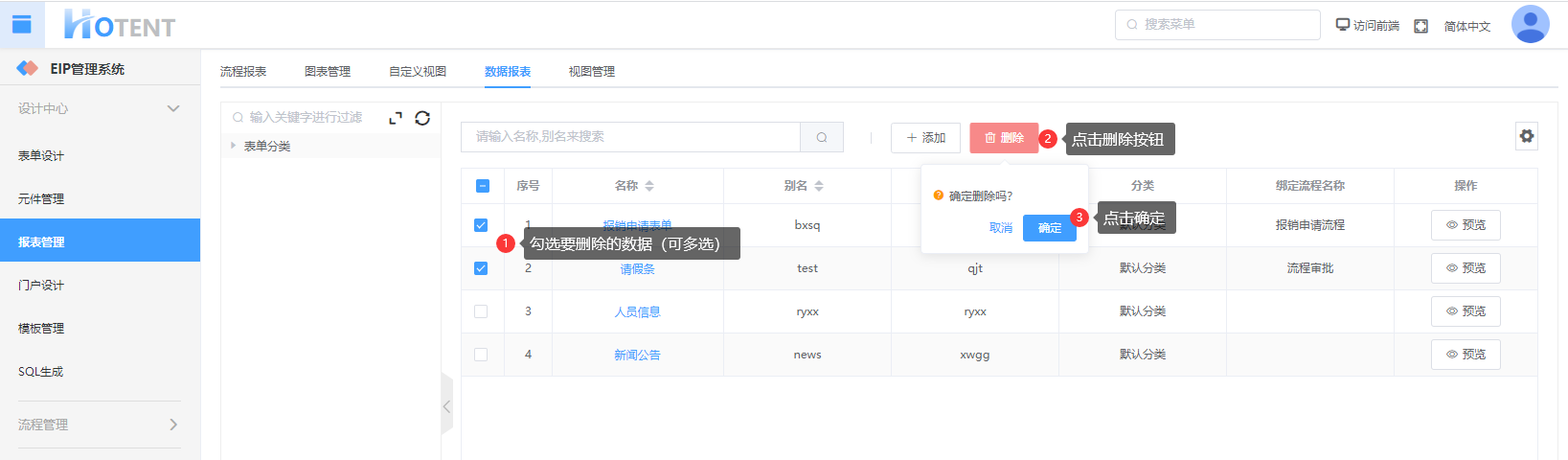
# 删除报表
在【数据报表】页面,勾选要删除的数据(可多选),点击删除,如下图:

注:删除前请确认是否有将该视图添加为菜单;
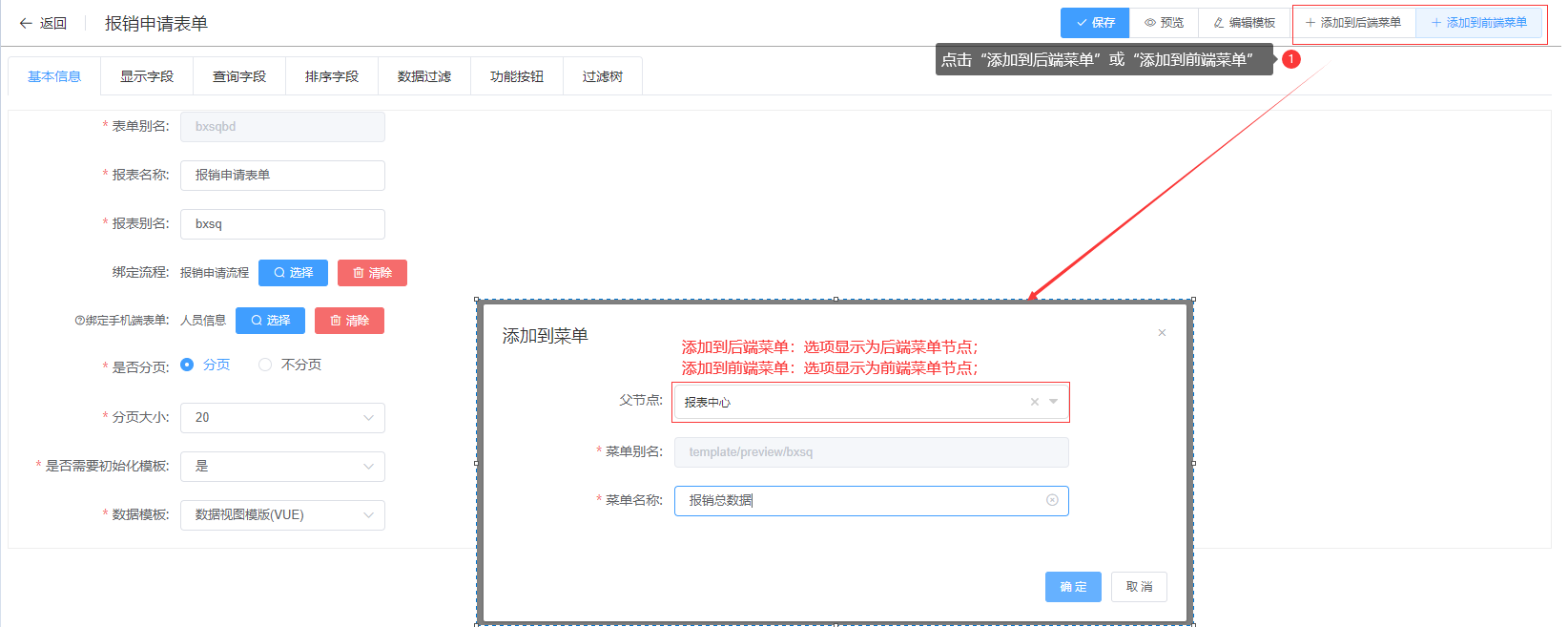
# 添加到菜单
将设置好的数据报表添加为菜单:
第一步:【设计中心】→【报表管理】→【数据报表】,点击数据报表名称;
第二步:点击“添加到后端菜单(添加到前端菜单)”;
第三步:设置菜单添加的目录、菜单名称等信息;
第四步:设置完毕,点击保存;

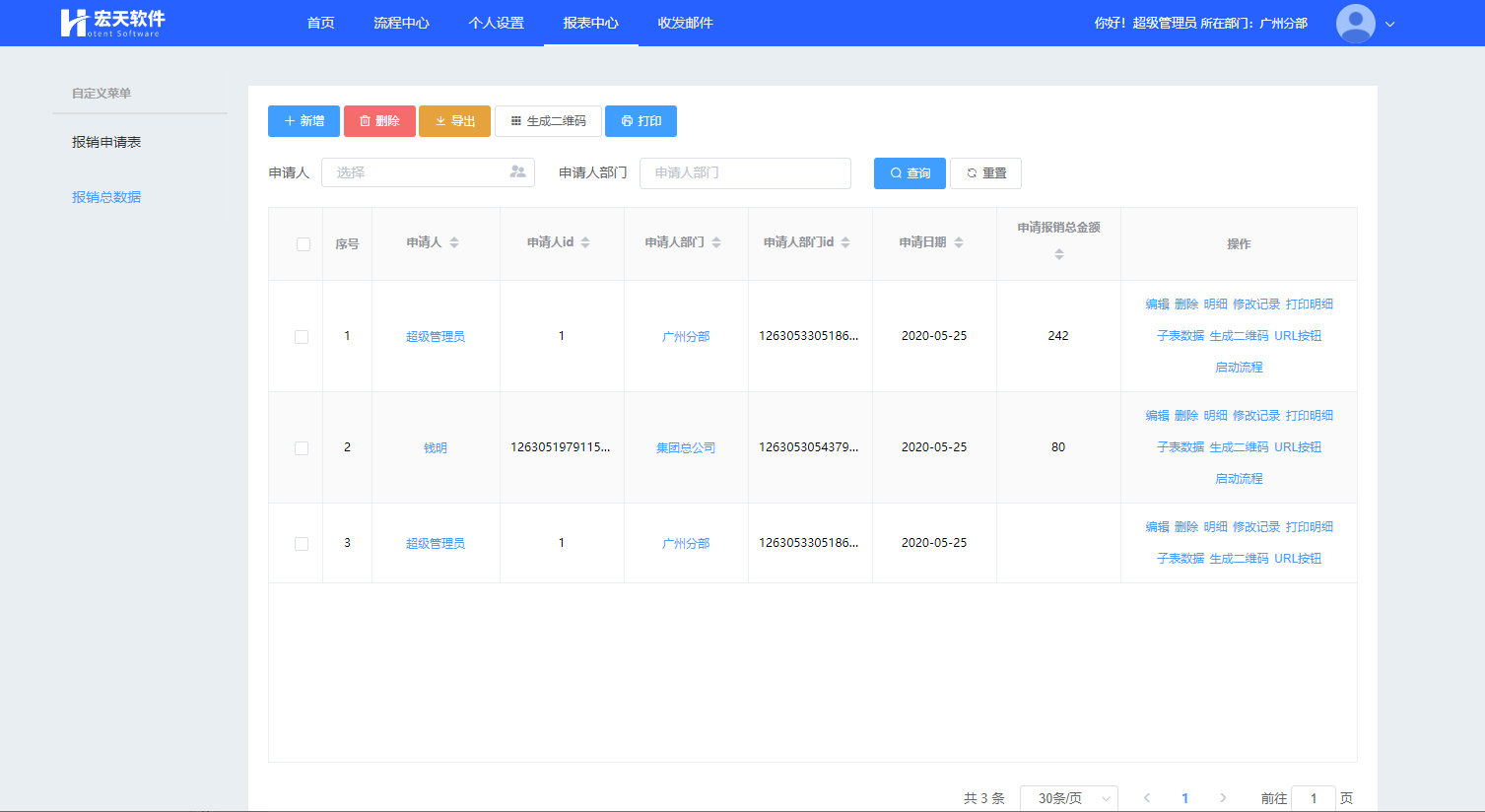
预览效果:

# 自定义视图
# 功能说明
提供自定义编写sql查询出来的数据,
# 应用场景
以视图的形式展示 ;设置好的视图可添加为菜单
# 视图列表配置
一、基本信息
是否分页
设置该视图列表是否分页及分页大小
是否初始化查询
当查询字段有进行修改时,需要初始化后,才生效
是否显示行号
在列表中显示行号
数据模版
选择视图生成的模板
重新生成模版
当修改了模板或修改了其他设置时,需要重新生成模板,修改后的配置才生效
二、显示字段
设置列表的显示字段及排序等功能
三、条件字段
设置视图列表的查询字段
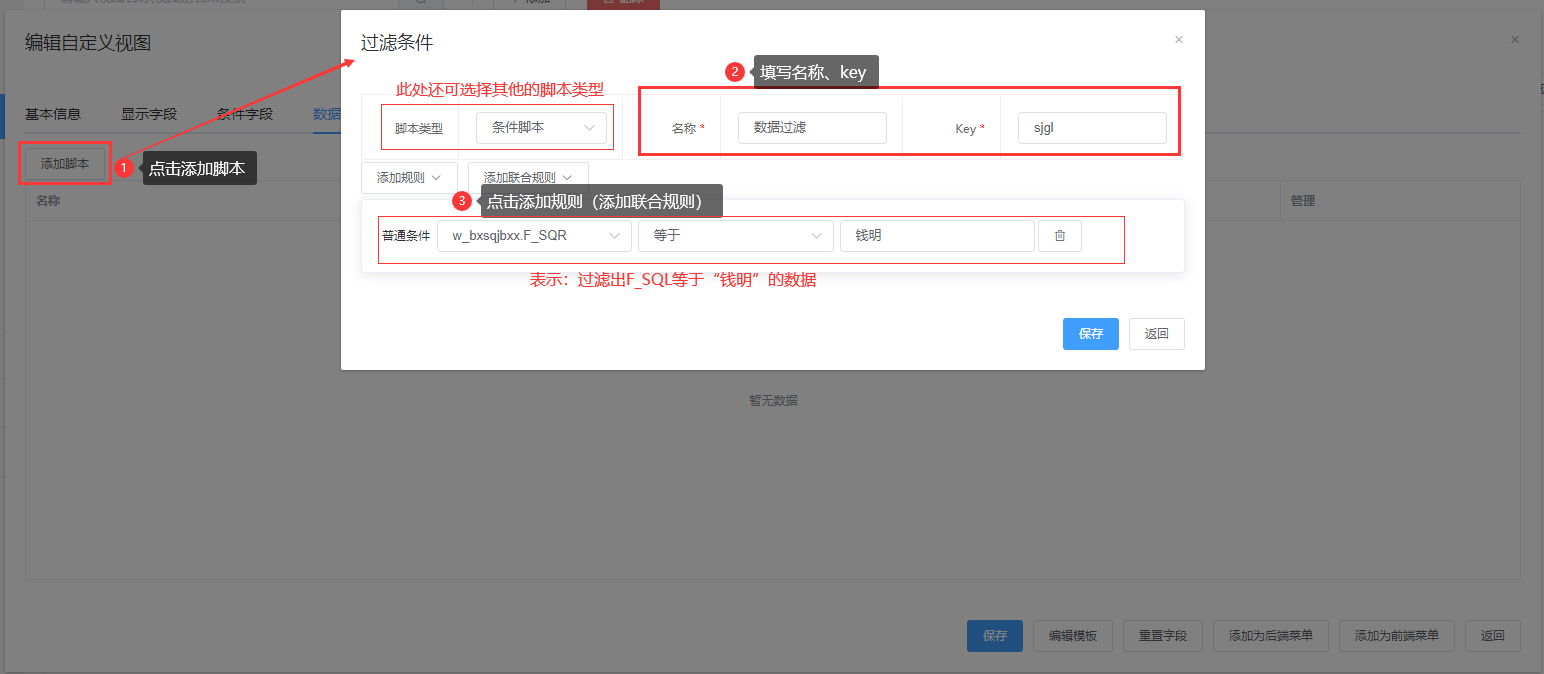
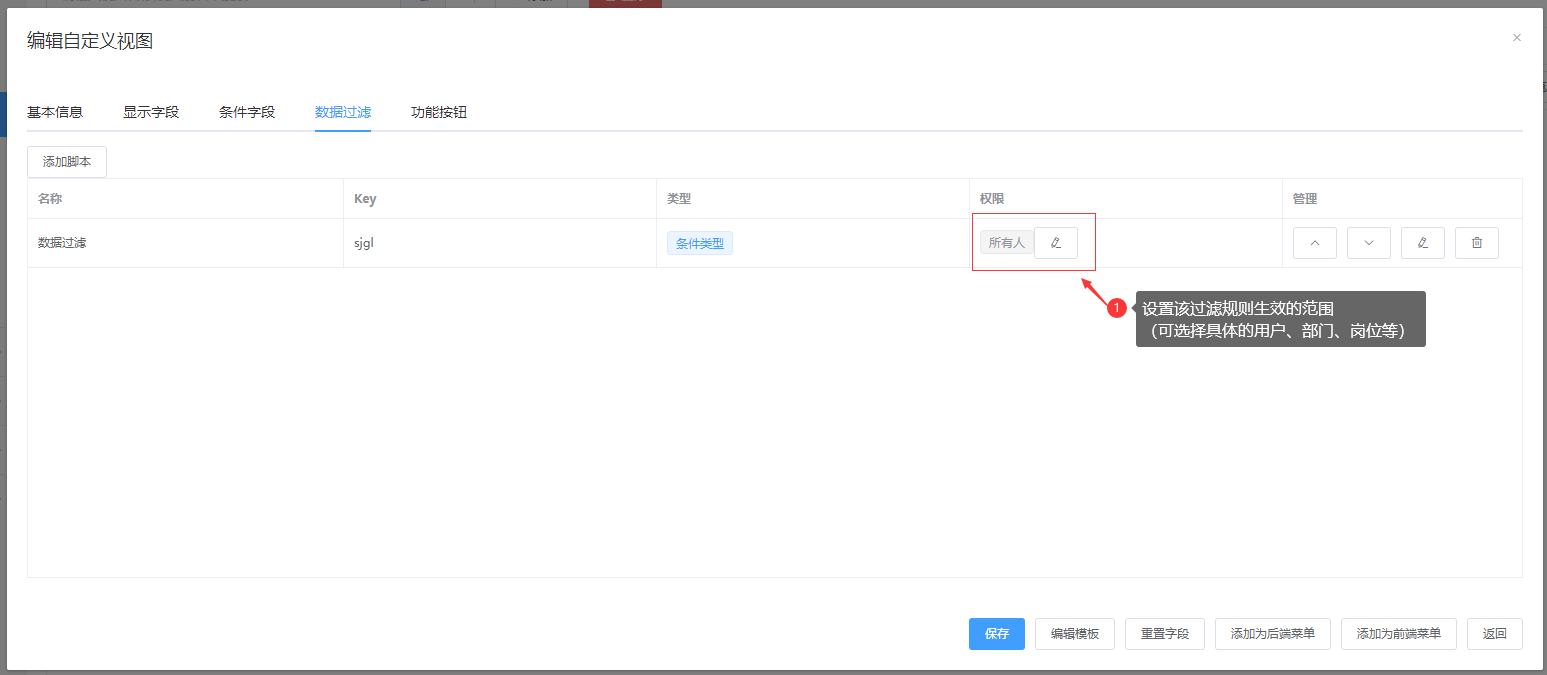
四、数据过滤
可根据不同的用户设置显示不用的数据
五、功能按钮
此处显示的是自定义sql查询中设置的按钮,可根据实际情况设置是否需要显示到列表中


# 操作指引
# 自定义sql查询
快速访问
# 添加自定义sql查询
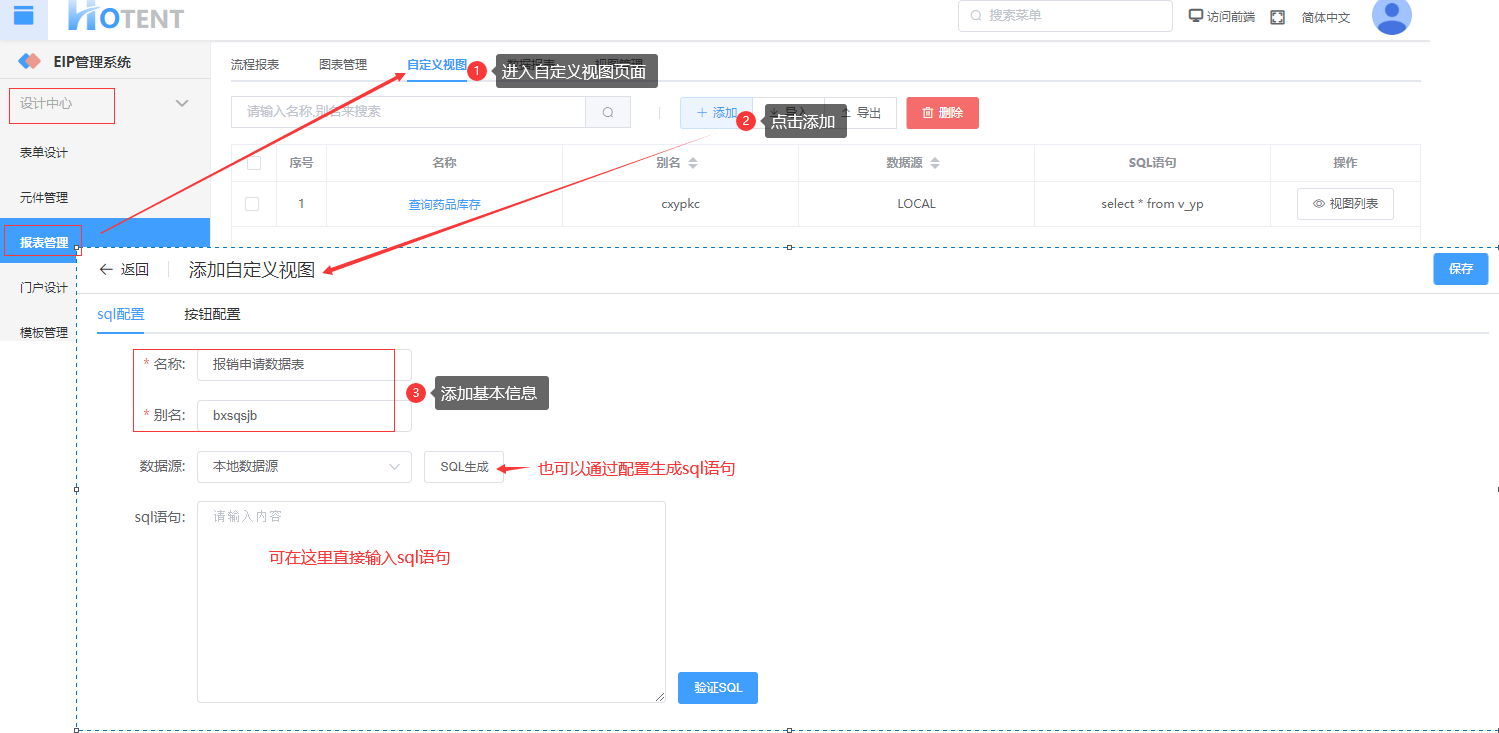
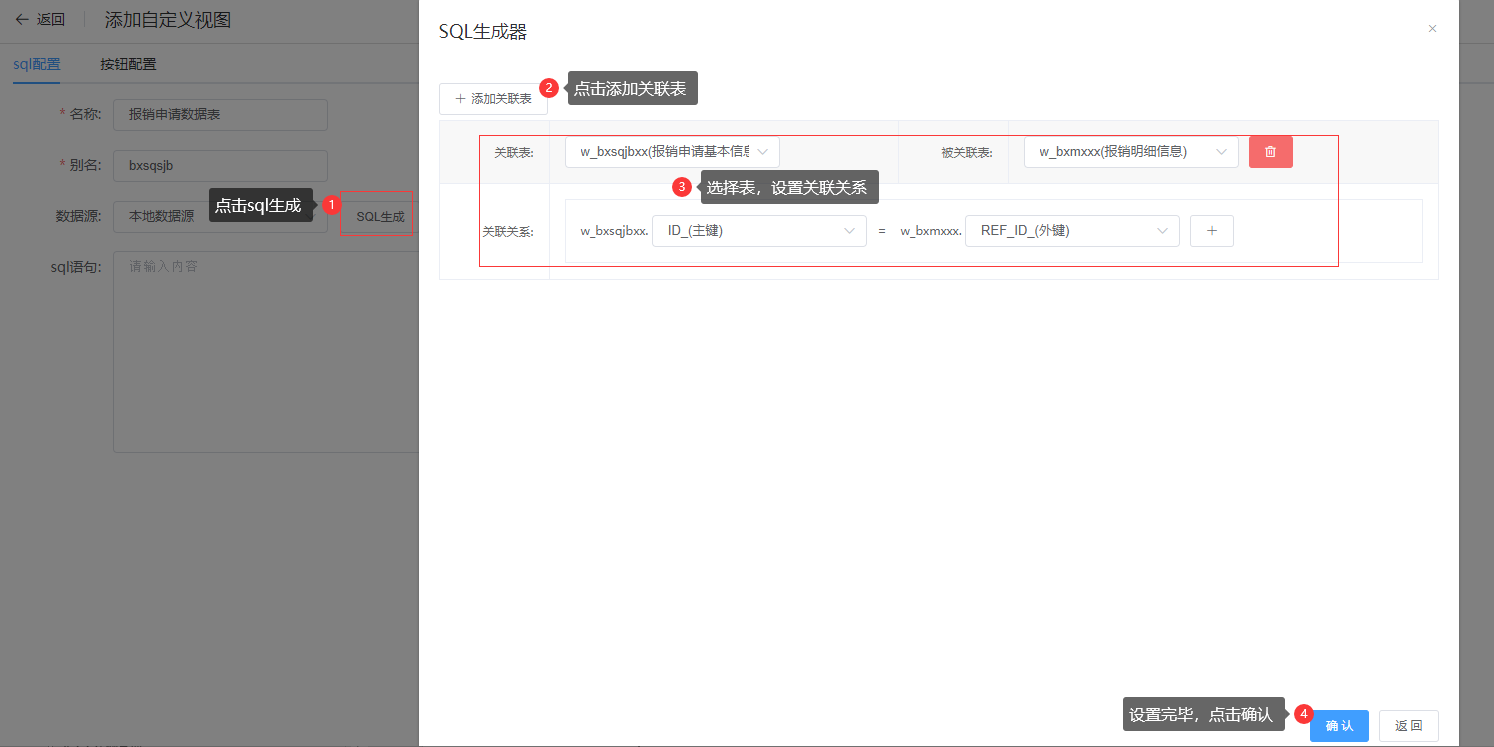
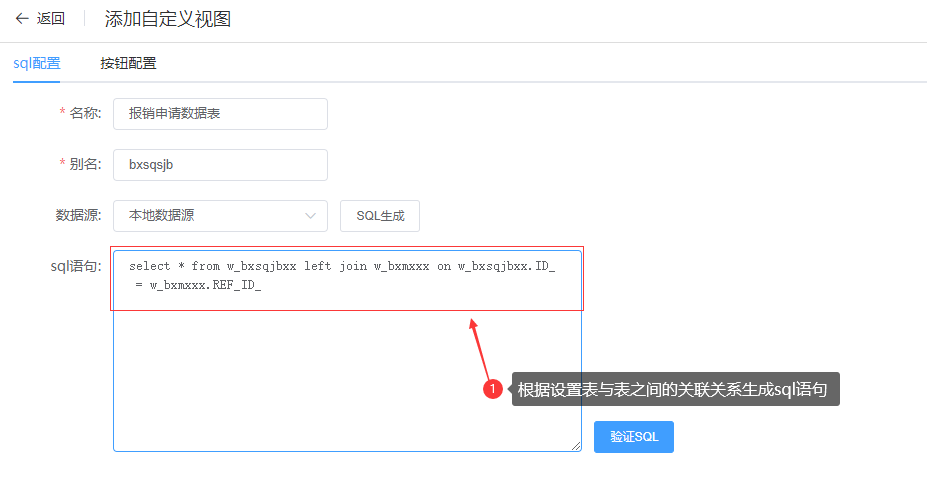
第一步:【设计中心】→【报表管理】→【自定义视图】,单击“添加”;
第二步:填写sql配置;



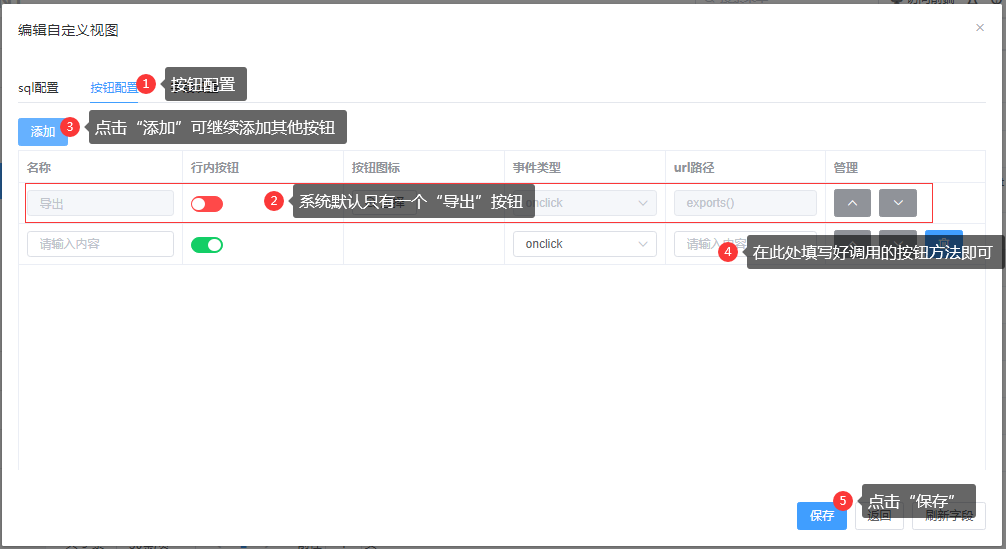
第三步:按钮配置;

第四步: 填写完毕,点击“保存”;
注:1.别名必须是唯一;2.保存时会校验sql语句是否正确,不正确则不能保存;3.保存后,在进入该页面才能设置字段;
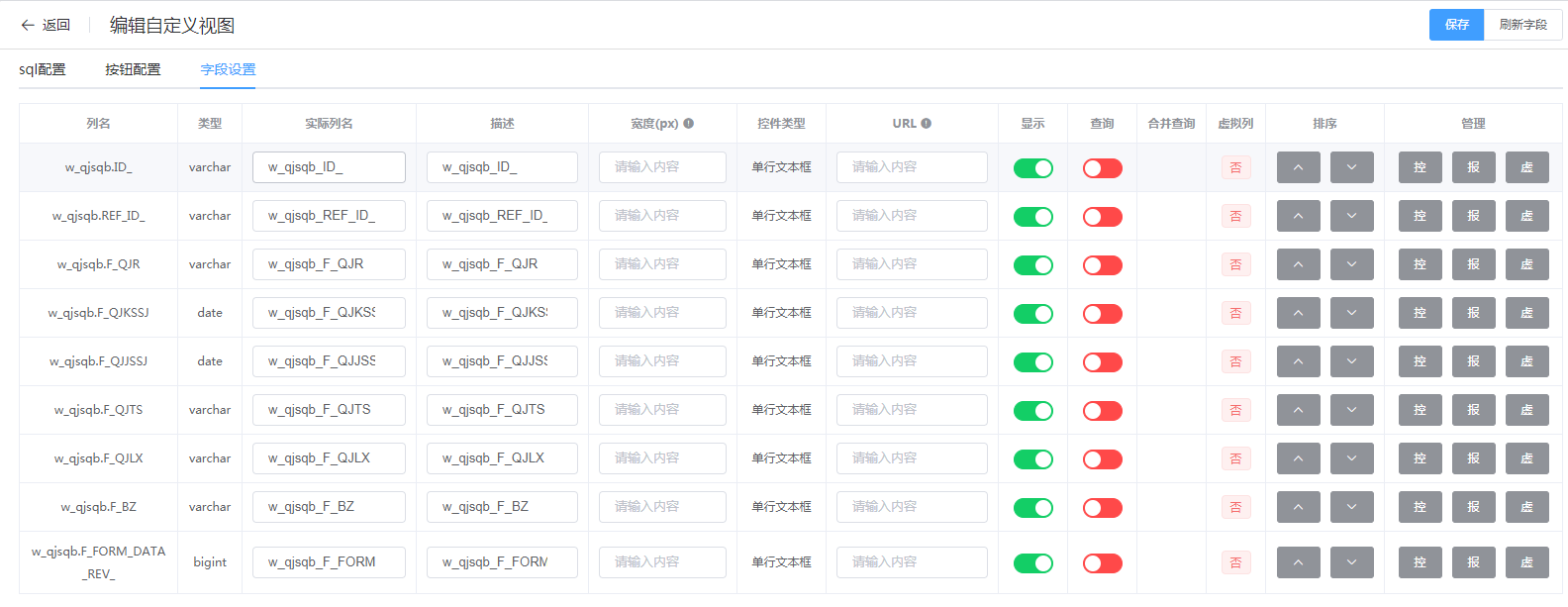
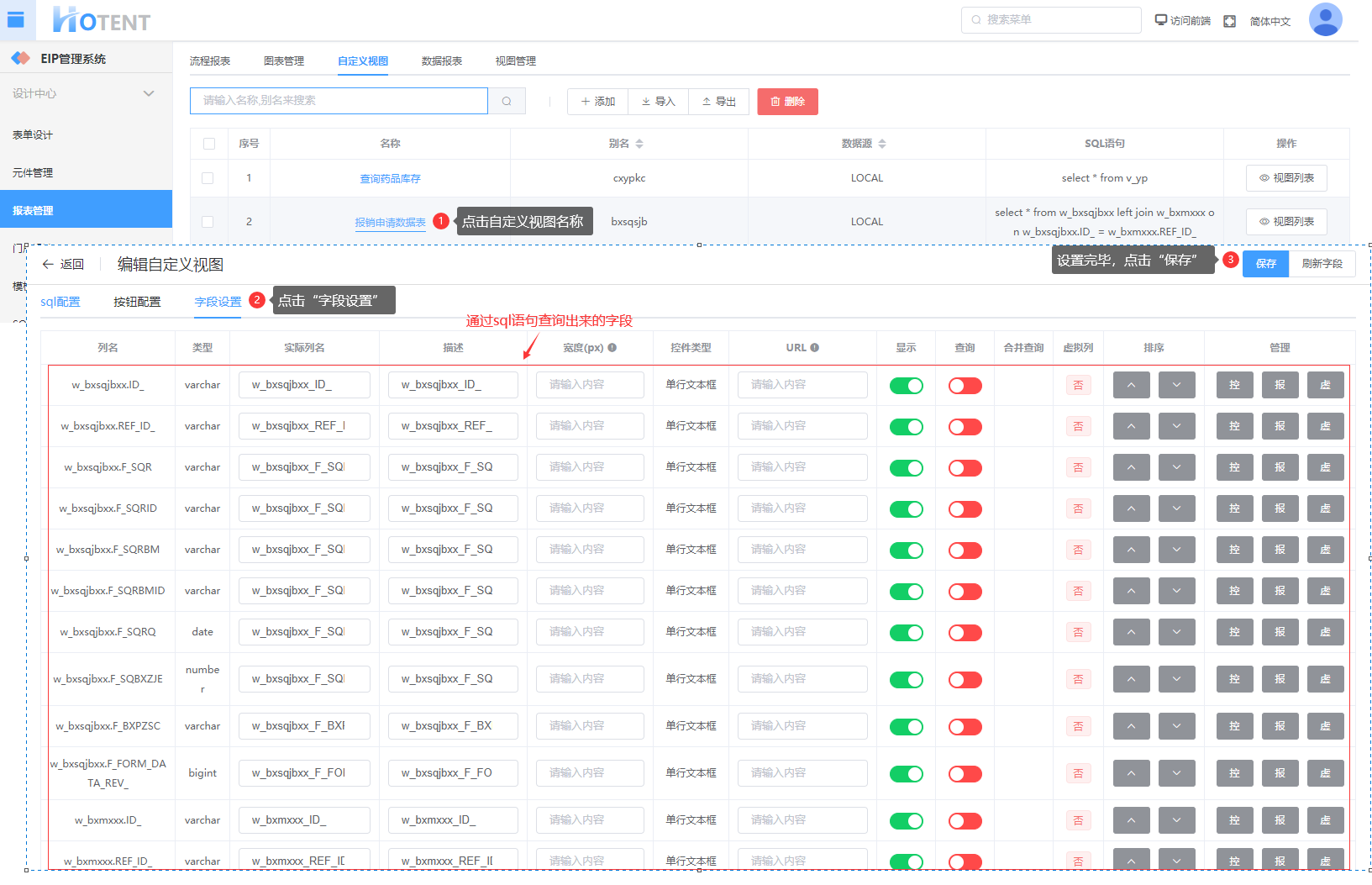
第五步:在列表界面点击刚新增的数据名称,进入编辑自定义视图,进行字段设置;

字段设置说明:
1、 描述的内容即视图列表中标题对应表头展示的名称;
2、 宽度:设置该字段在列表的宽度(0表示自适应);
3、 显示:即是否在列表中显示该字段(全局设置,可在后面的视图列表中的字段显示中选择具体要显示的字段);
4、 控件类型:该字段作为查询条件时显示的控件,在列表后面的管理列中,点击“控”可设置控件类型,(支持设置的控件类型:单行文本、下拉框、自定义对话框、日期选择)如下图:

5、 url:即点击该字段时跳转的url;
url 写法规则如下(写法遵循JS规范,使用前请自行检查语句): 1.打开新窗口:onclick="window.open('http://www.hotent.com')" 2.本页面VUE路由跳转: @click="routerPush('/home')" 3.可写自定义简易函数 4.使用行数据的方式为:scope.row.列名
6、 查询:是否作为查询条件;
7、 合并查询:即设置几个字段为快速查询条件,效果如下图:

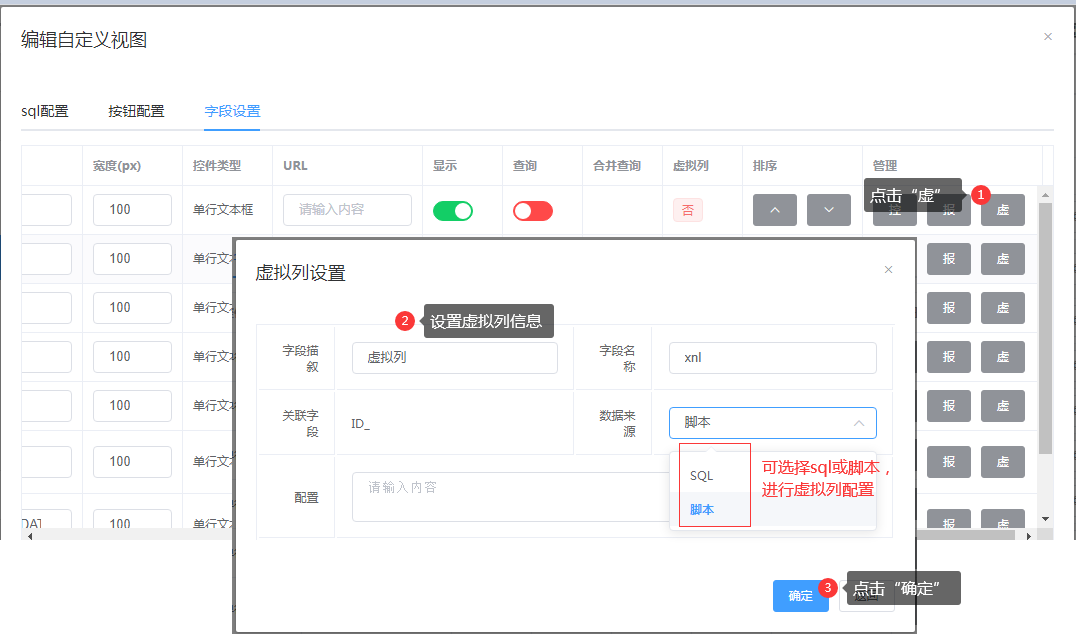
8、 虚拟列:是否为虚拟列,在列表后面的管理列中,点击“虚”可设置虚拟列,如下图:

9、 排序:设置字段在列表的排列顺序;
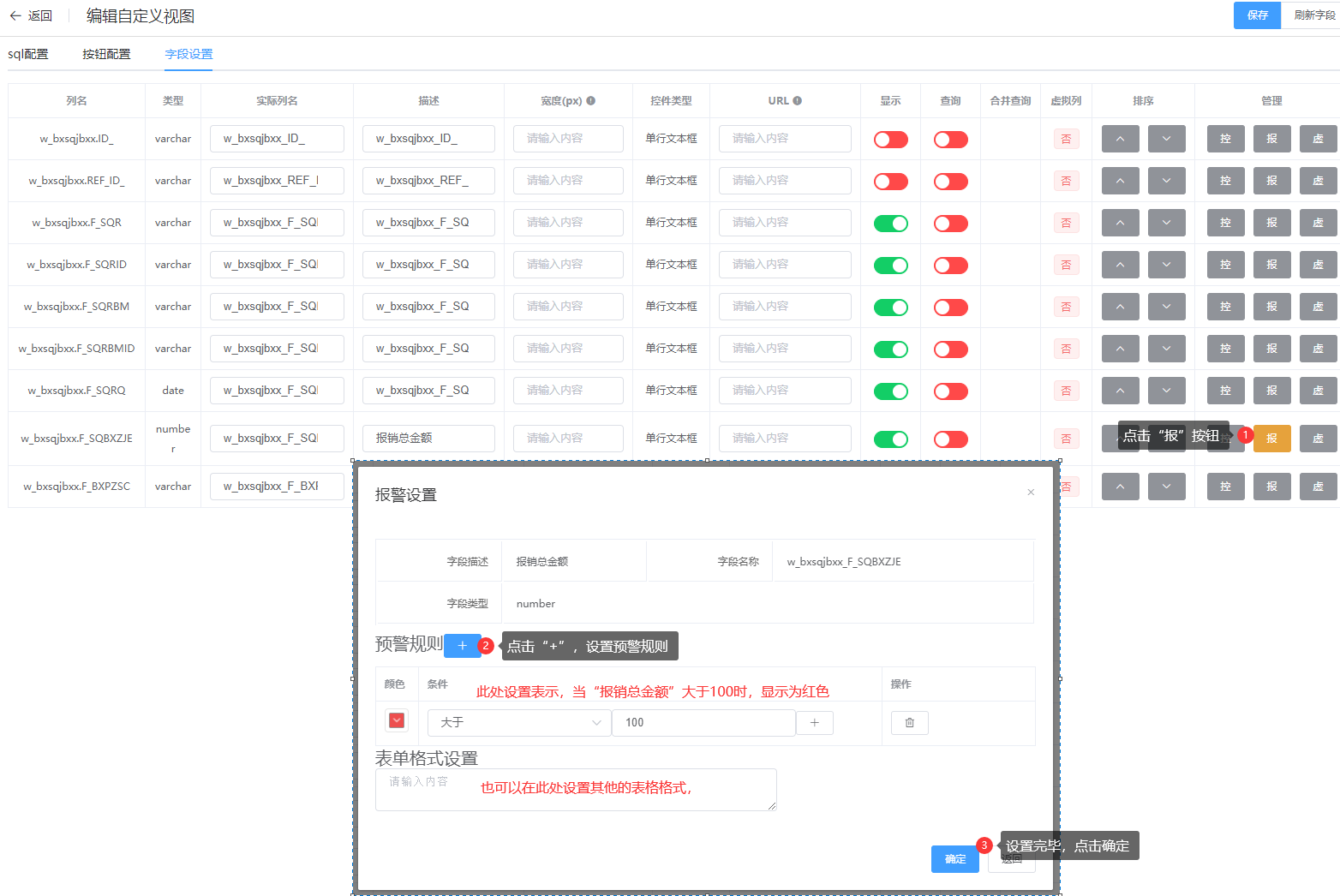
10、 报:即设置报警规则,如下图:
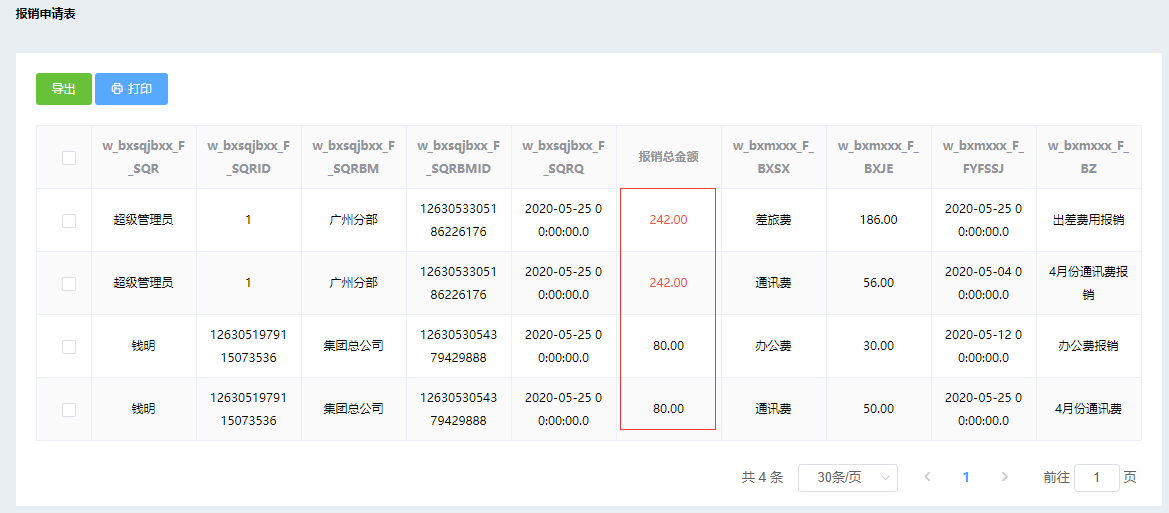
点击“报”,设置预警规则,此处设置表示,当列表数据的id大于100时,显示为红色,也可以在此处设置其他的表格格式

预览效果:

# 编辑自定义sql
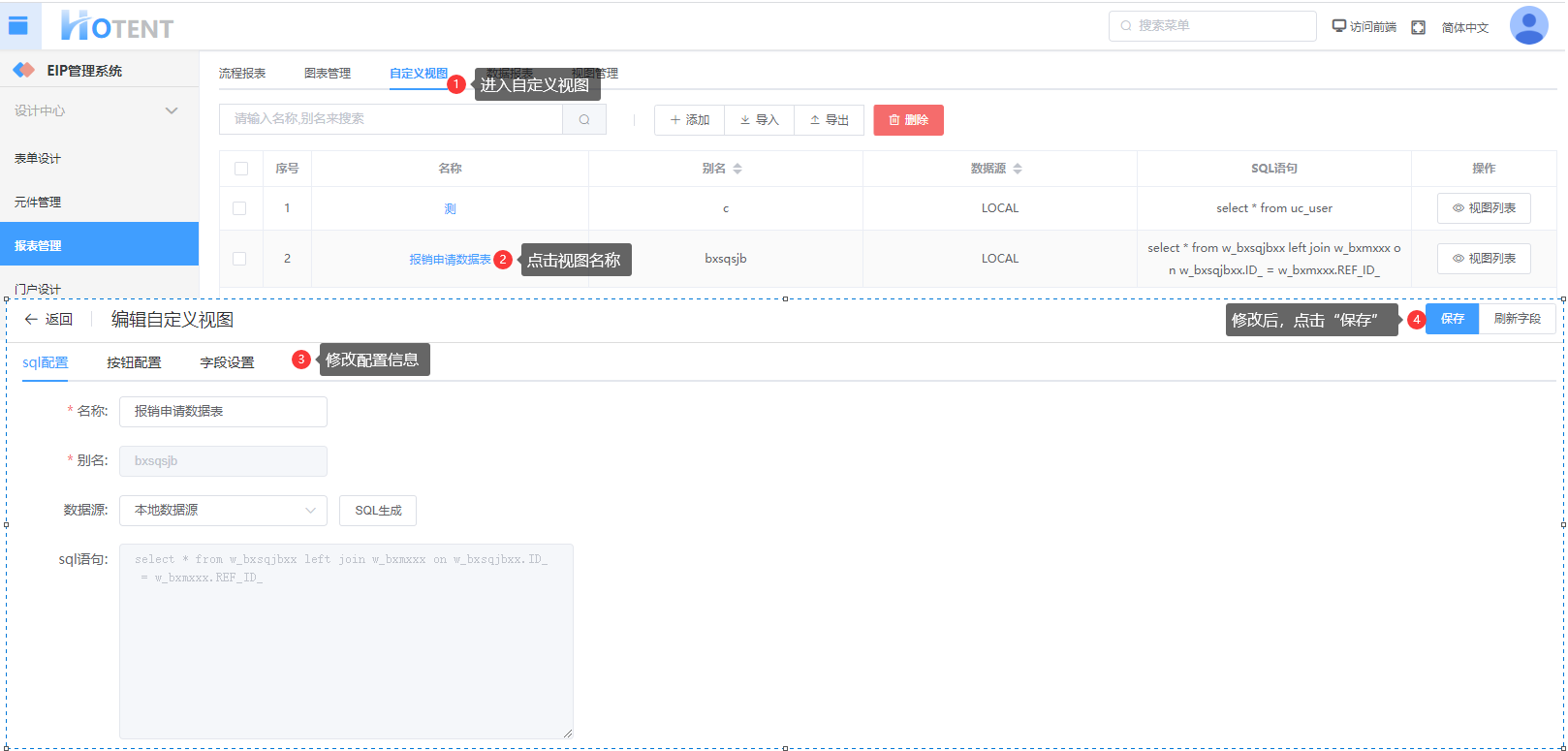
第一步:【设计中心】→【报表管理】→【自定义视图】,点击要编辑的数据名称;
第二步:修改配置;
第三步: 修改完毕,点击“保存”;

注:1.别名、sql语句不能修改;2.刷新字段:当数据表的字段有修改或添加时,点击刷新字段可更新字段信息。3.修改了字段设置中的内容后,已添加的数据视图需要点击“重置字段”按钮,才能生效;
操作如下图:

# 导入/导出
将文件进行导入导出的操作
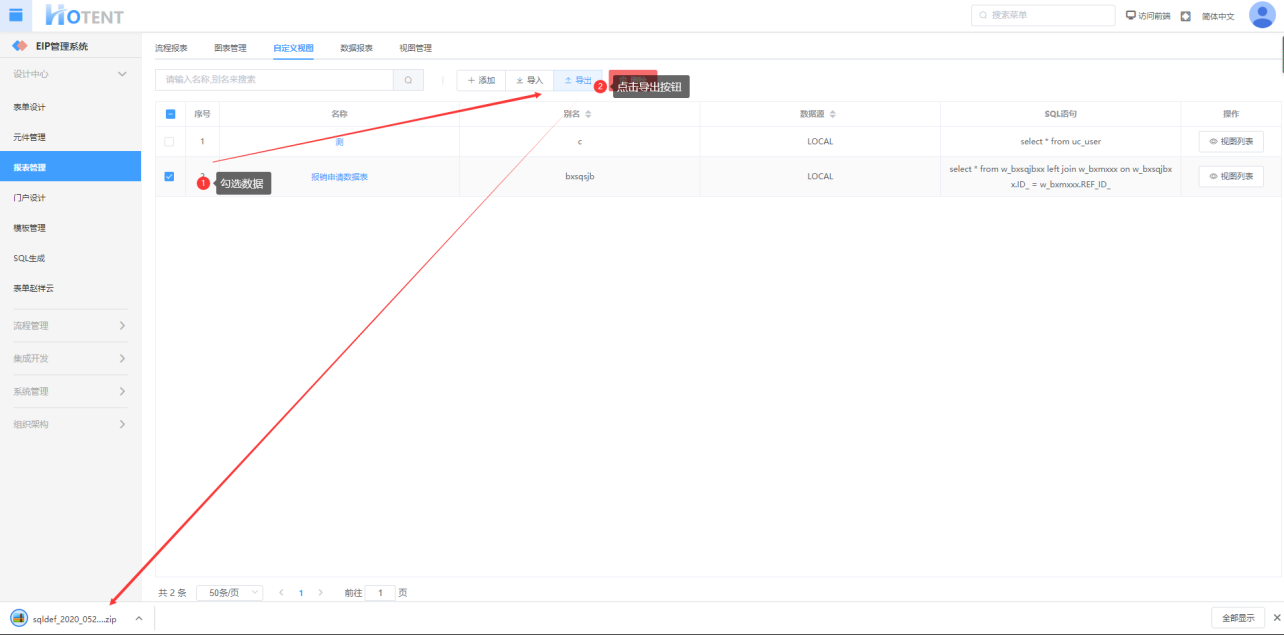
导出操作如下:
第一步:【设计中心】→【报表管理】→【自定义视图】;
第二步:勾选数据,点击“导出”按钮;

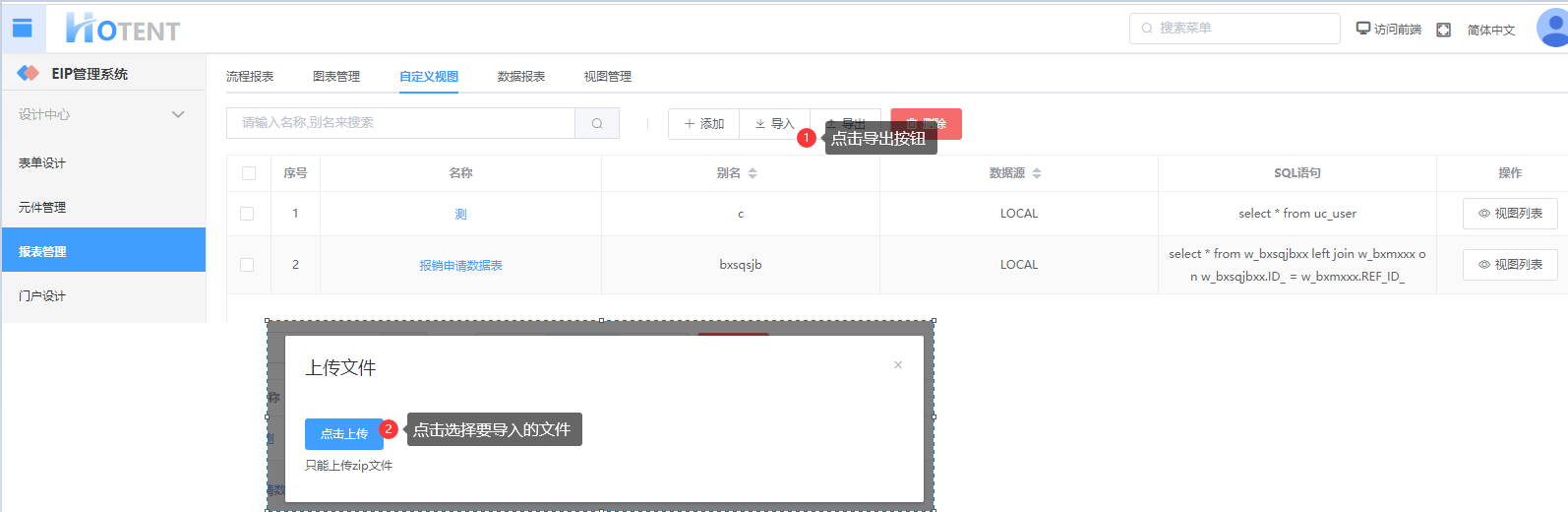
导入操作如下:
第一步:【设计中心】→【报表管理】→【自定义视图】;
第二步:点击“导入”按钮,选择导入的文件;

# 删除自定义sql
在【自定义视图】页面,勾选要删除的数据(可多选),点击删除,如下图:

注:删除该自定义查询会将该查询下的视图一起删除;
# 视图列表
# 添加视图
自定义sql设置完毕后,编辑添加该自定义sql的视图;
操作步骤如下:
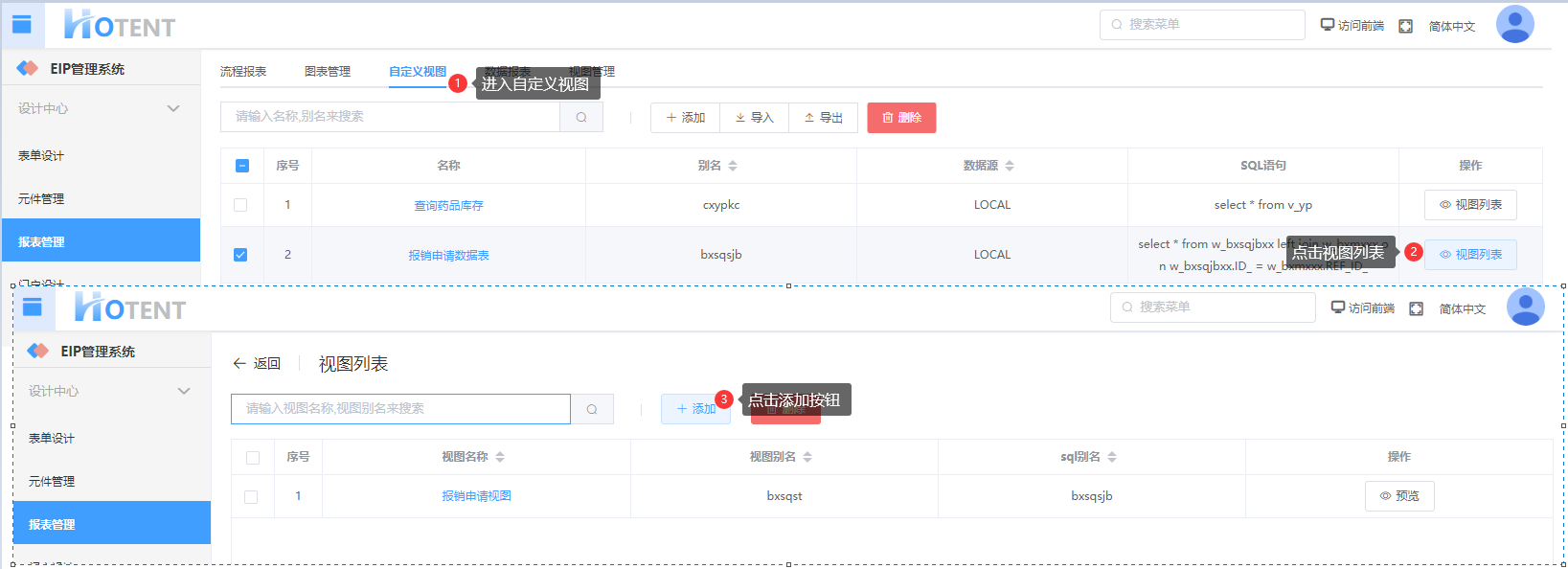
第一步:点击该自定义sql,操作列下的“视图列表”,进入视图列表页面;
第二步:在视图列表页面,点击“添加”;如下图:

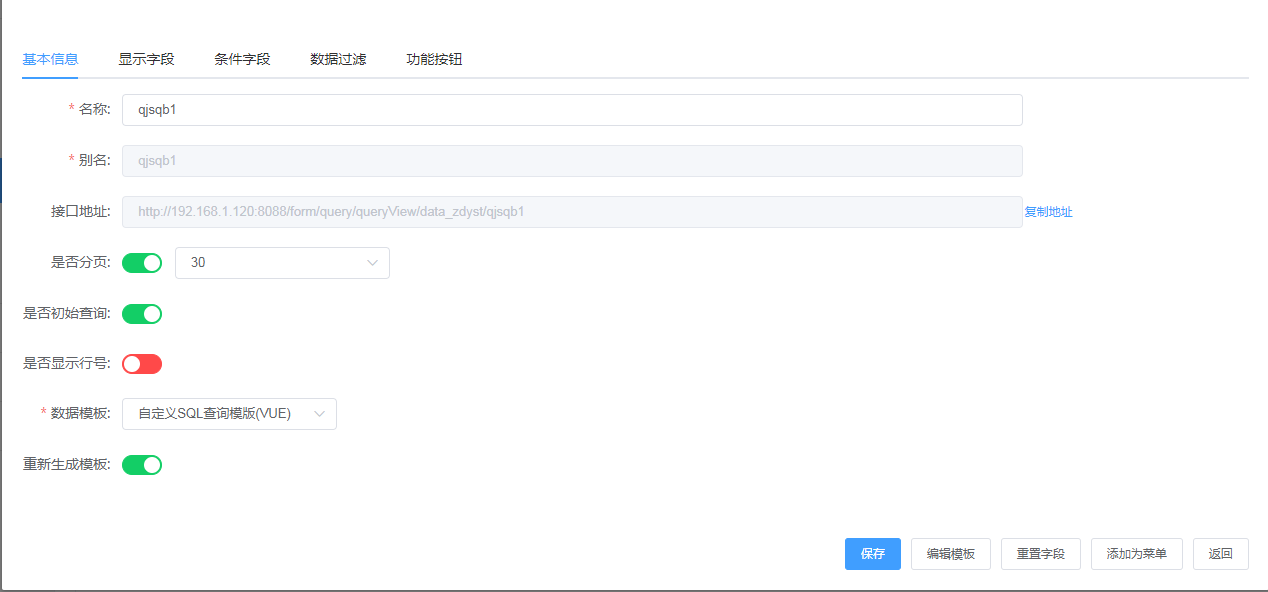
第三步:进行视图配置;

第四步:配置完毕,点击“保存”;
视图配置说明:
Ø 基本信息
1、 别名必须是唯一;
2、 是否分页:设置该视图列表是否分页及分页大小;
3、 是否初始化查询:当查询字段有进行修改时,需要初始化后,才生效;
4、 是否显示行号:即在列表中显示行号;
5、 数据模板:选择视图生成的模板(该模板在【设计中心】à【模板管理】中添加)
6、 重新生成模板:当修改了模板或修改了其他设置时,需要重新生成模板,修改后的配置才生效;
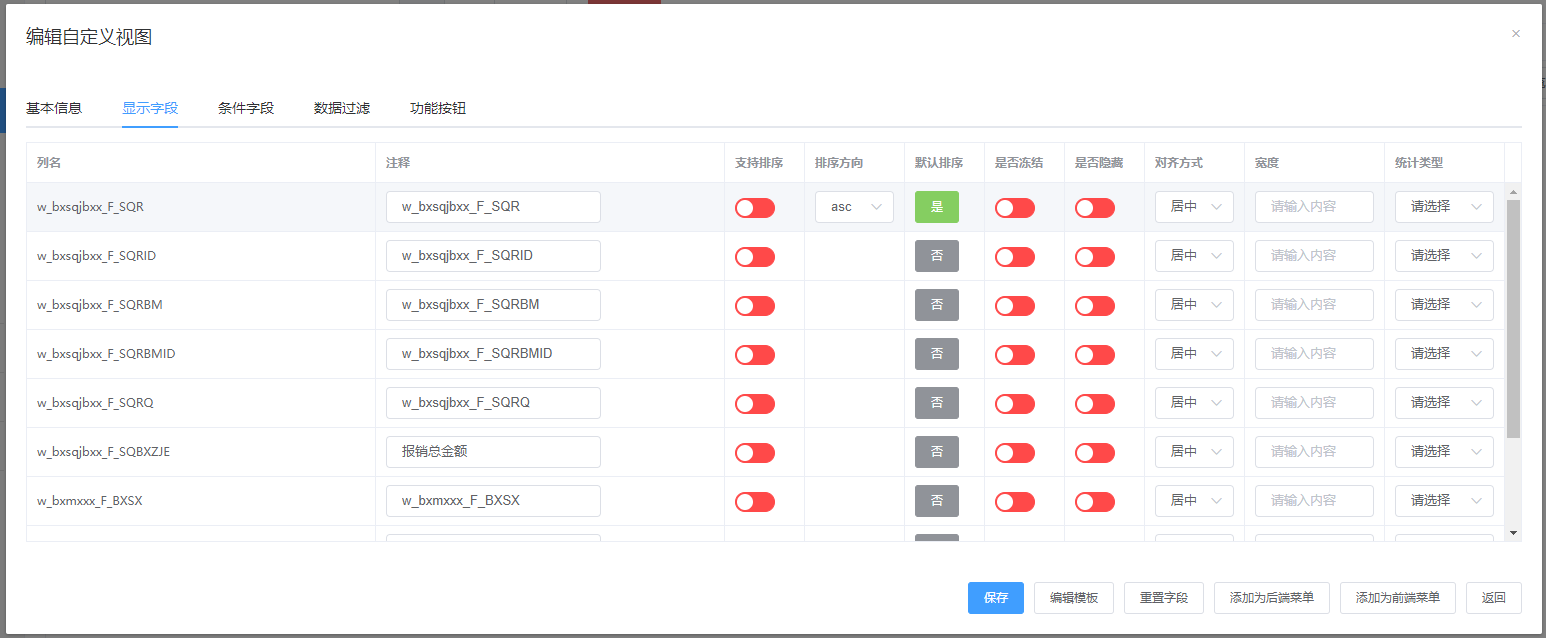
Ø 显示字段:即设置列表的显示字段及排序等功能,如下图:

支持排序,效果如下

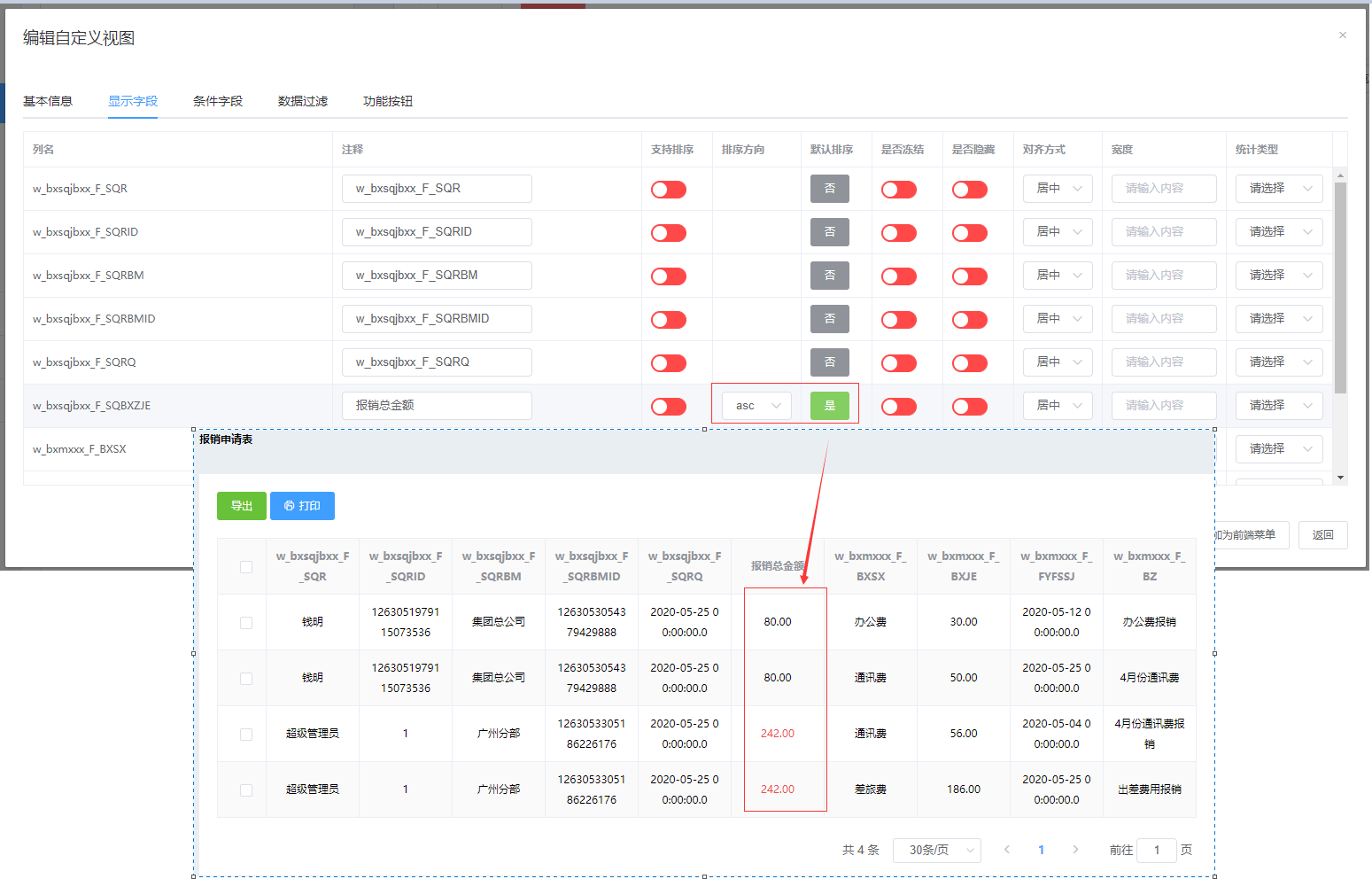
默认排序:设置默认按照升序或降序进行排序,效果如下:

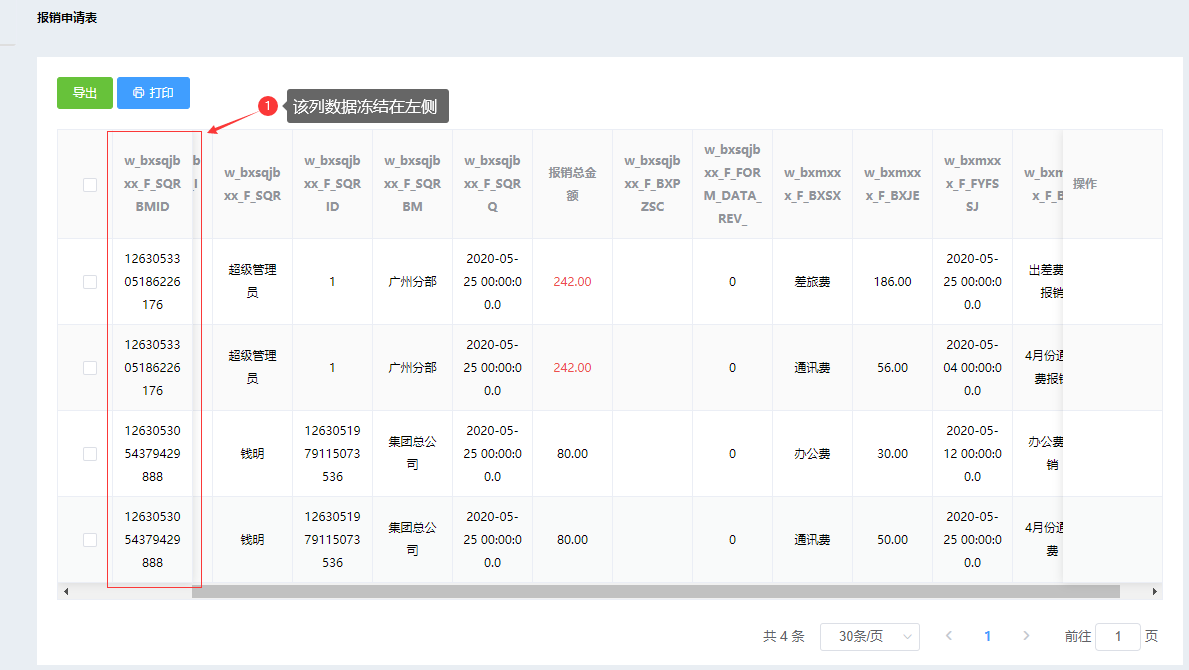
是否冻结:即将该列冻结在第一列;效果如下:

是否隐藏:即隐藏该字段,不在列表中显示
对齐方式:该字段的对齐方式(居中、居左、局右);
宽度:设置该列的宽度;
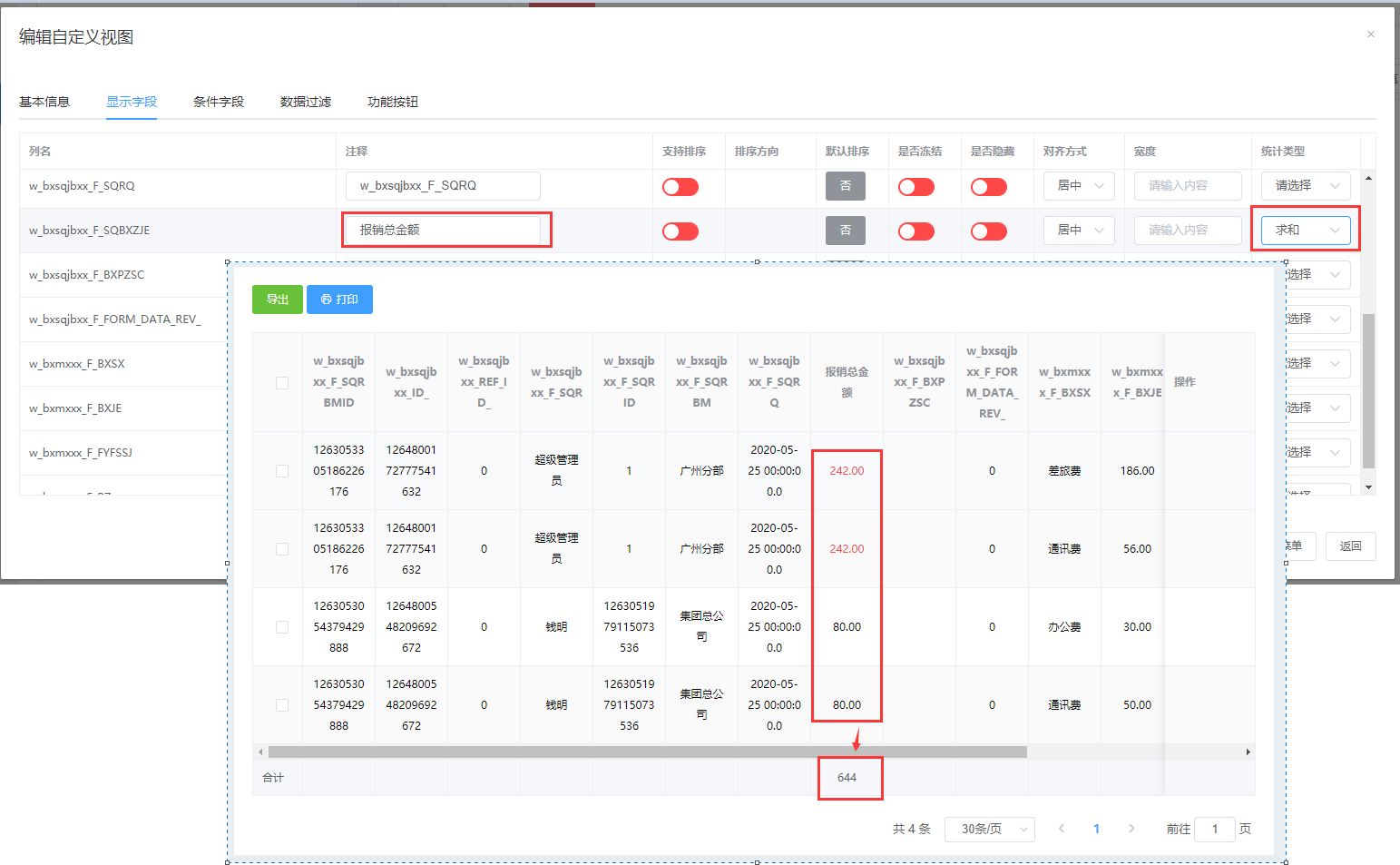
统计类型:求和,将该列数据进行求和统计;效果如下:

<span style="color: rgb(245, 15, 9);">注:此处的字段列表是在自定义sql的字段设置中设置为显示的字段,可根据实际情况设置需要显示的字段;</span>
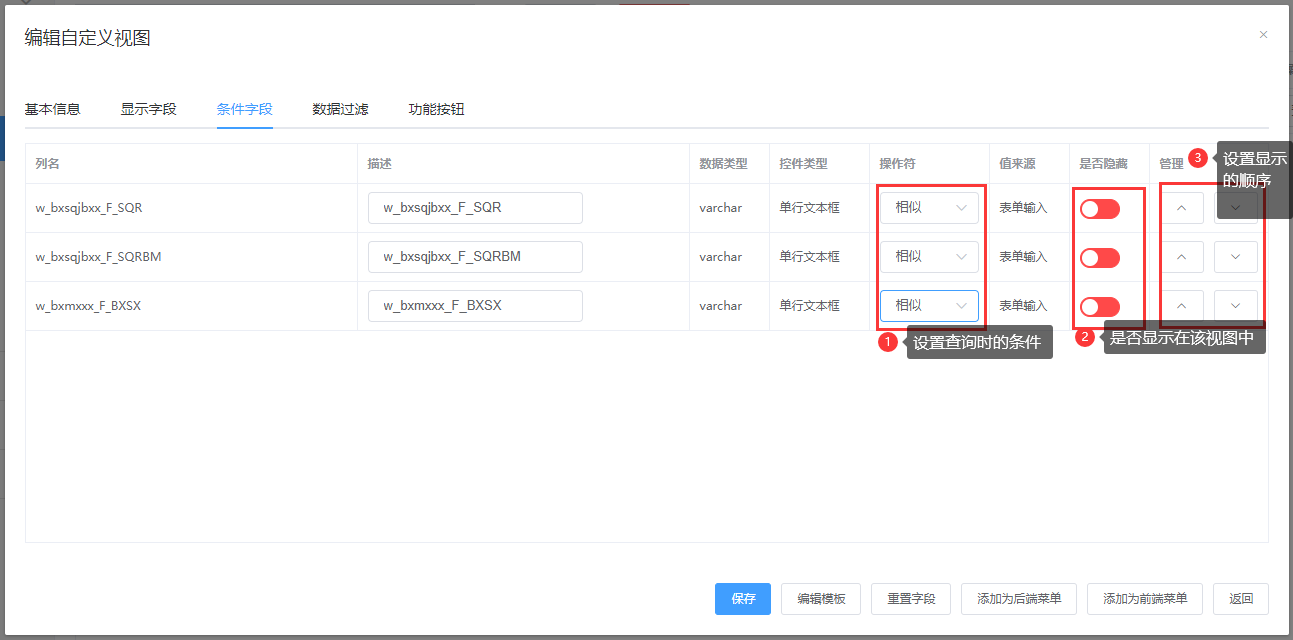
Ø 条件字段:即设置视图列表的查询字段;如下图

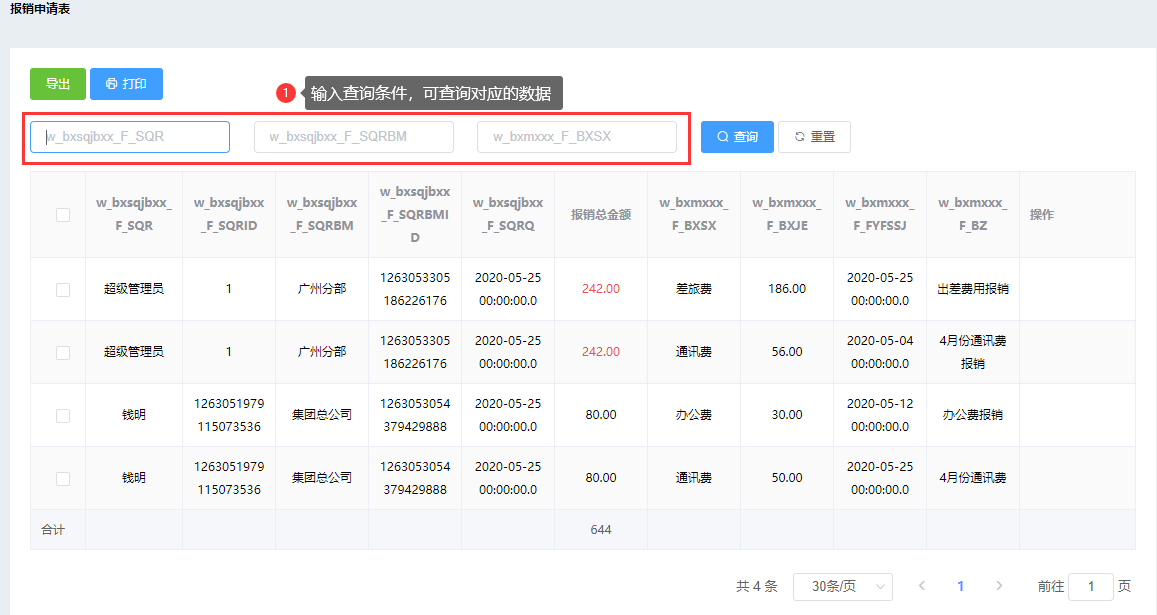
效果如下:

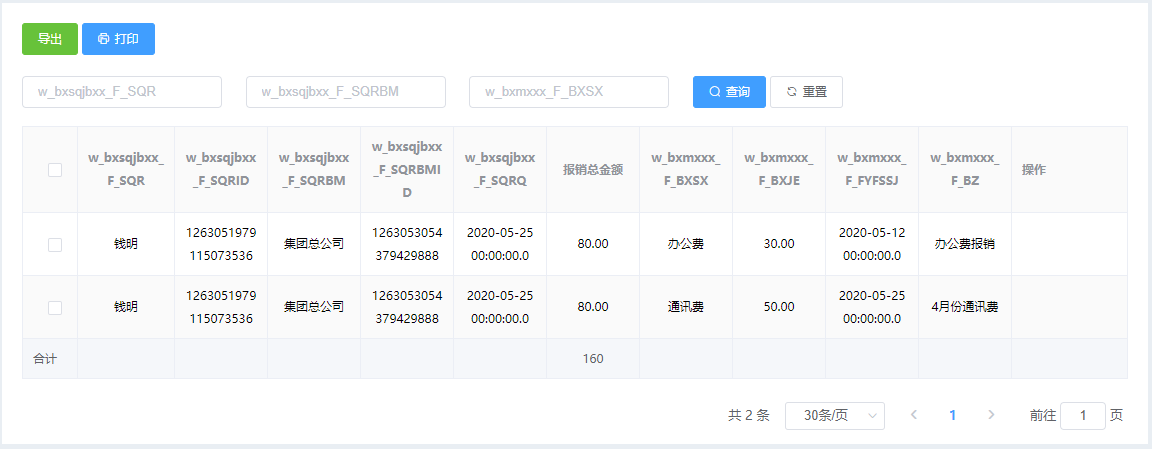
Ø 数据过滤:可根据不同的用户设置显示不用的数据;


效果预览:

Ø 功能按钮:此处显示的是自定义sql查询中设置的按钮,可根据实际情况设置是否需要显示到列表中;
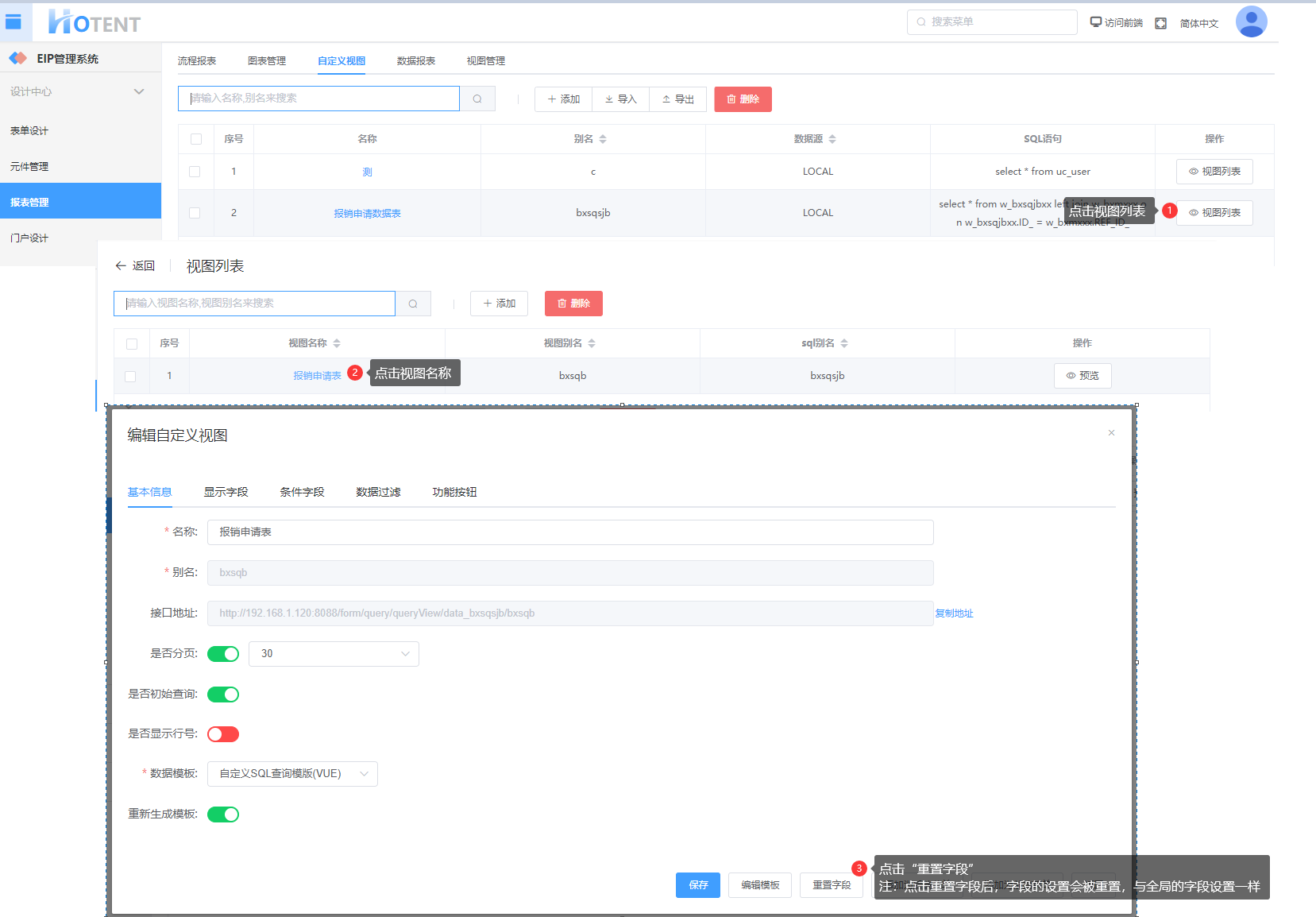
# 编辑视图
第一步:【设计中心】→【报表管理】→【自定义视图】,点击要编辑的数据名称;
第二步:修改配置;
第三步: 修改完毕,点击“保存”;

编辑页面按钮说明:
Ø 重置字段:当自定义sql中的字段配置的内容有修改时,可点击重置字段更新;
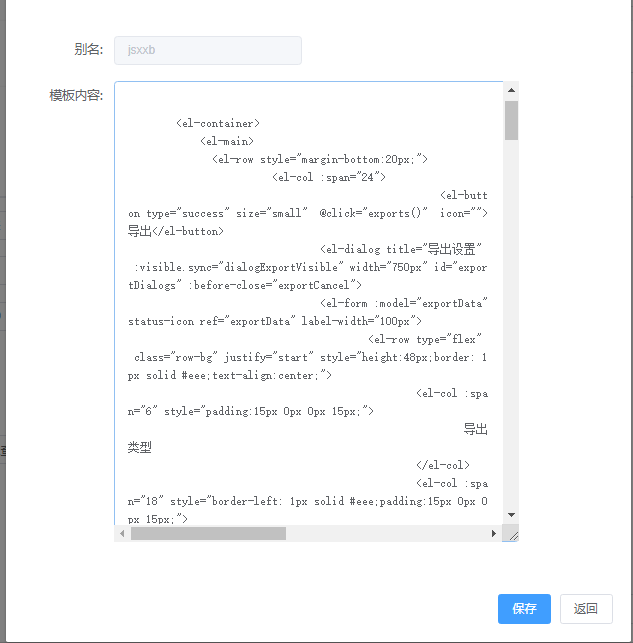
Ø 编辑模板:即修改模板内容,如下图:

# 删除视图
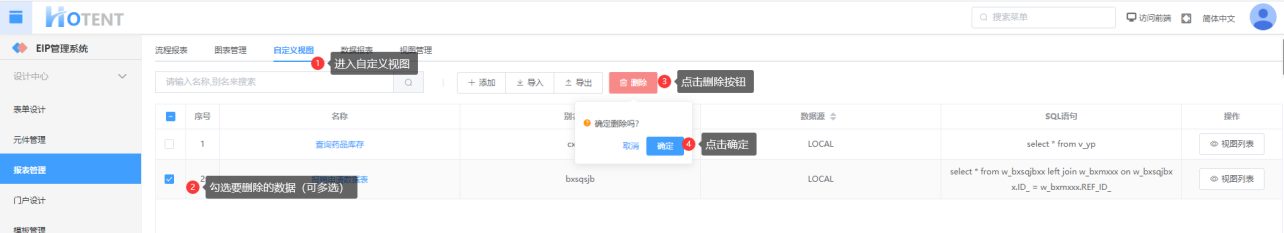
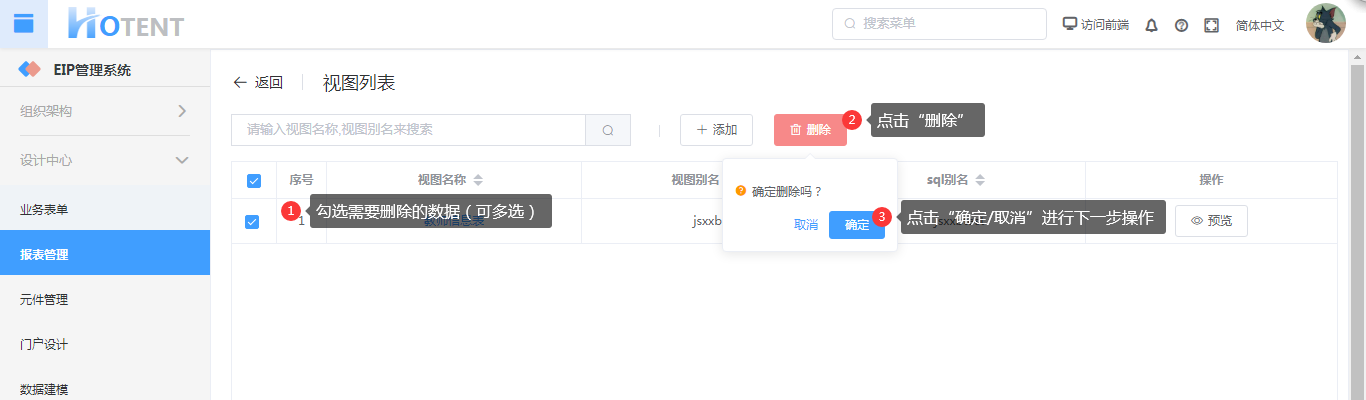
第一步:【设计中心】→【报表管理】→【自定义视图】,勾选需删除的视图;
第二步:单击“删除”;
第三步: 点击“确定”;

注:删除前请确认是否有将该视图添加为菜单
# 添加为菜单栏
将设置好的视图添加为菜单:
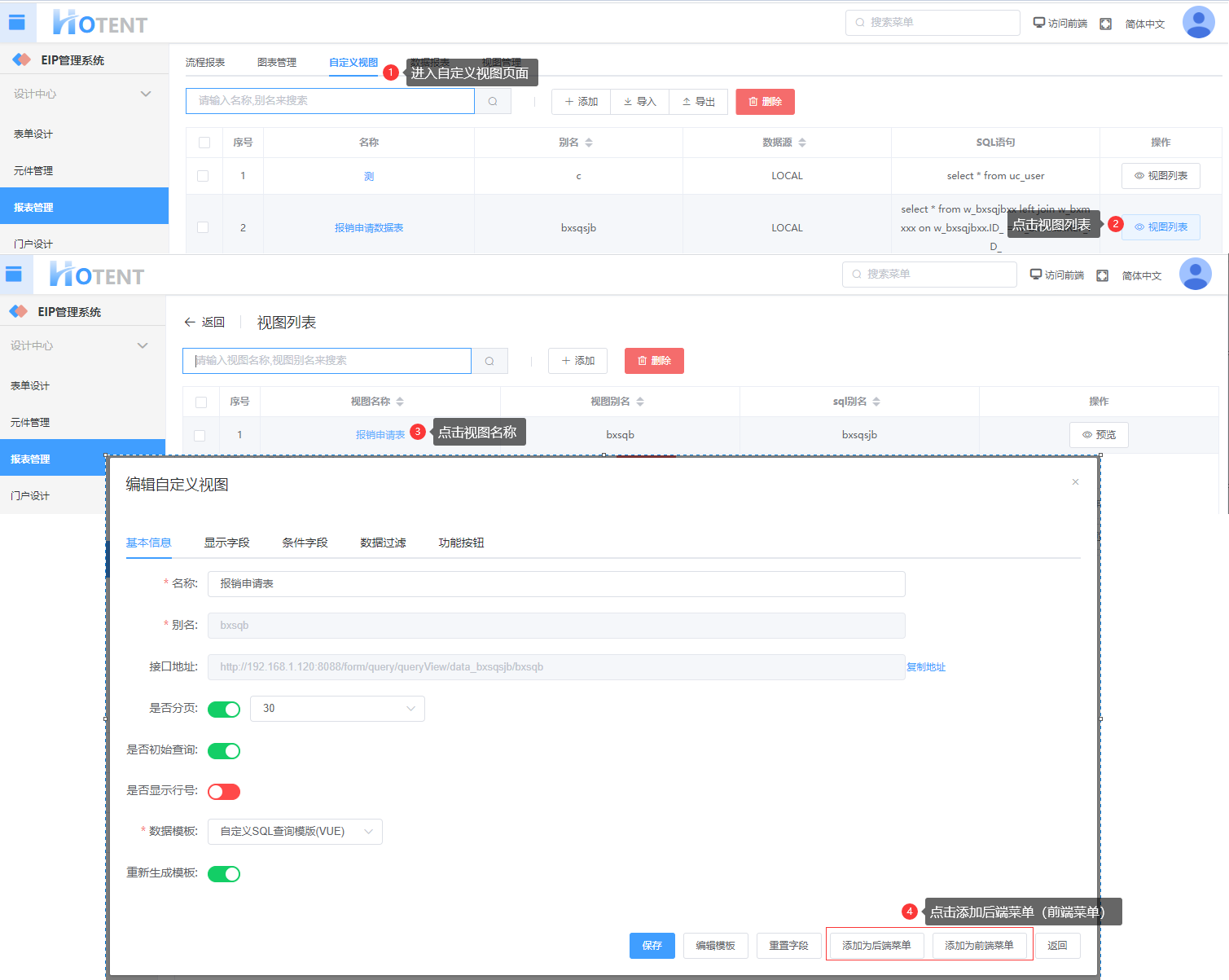
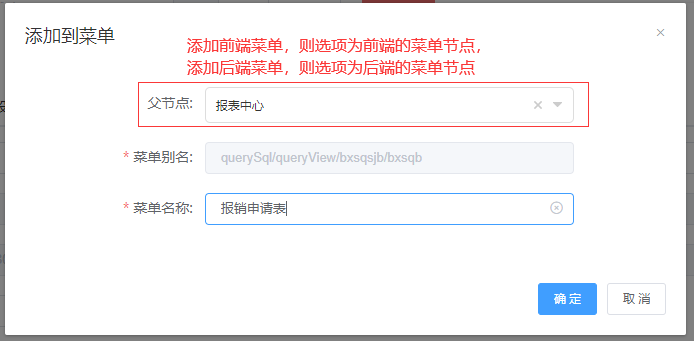
第一步:【设计中心】→【报表管理】→【自定义视图】→【视图列表】,点击视图名称;
第二步:点击“添加为后端菜单(添加为前端菜单)”;

第三步:设置菜单添加的目录、菜单名称等信息;

第四步:设置完毕,点击保存;
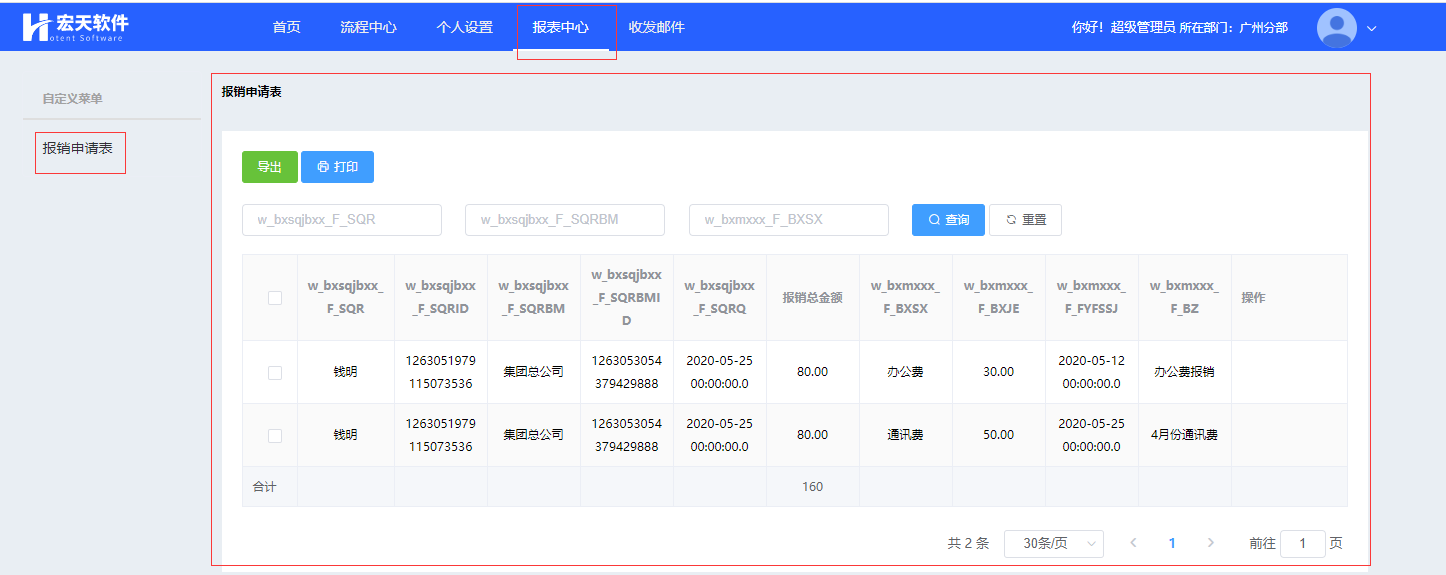
菜单添加后的预览效果:

# 自定义视图配置
一、sql配置
配置数据源和sql语句
二、按钮配置
编写按钮的名称、按钮图标、事件类型、url路径
三、字段设置
- 描述:视图列表中标题对应表头展示的名称
- 显示:即是否在列表中显示该字段(全局设置,可在后面的视图列表中的字段显示中选择具体要显示的字段)
- 宽度:设置该字段在列表的宽度(0表示自适应)
- 控件类型:该字段作为查询条件时显示的控件,在列表后面的管理列中,点击“控”可设置控件类型,(支持设置的控件类型:单行文本、下拉框、自定义对话框、日期选择)
- 查询:是否作为查询条件
- 合并查询:即设置几个字段为快速查询条件
- 虚拟列:是否为虚拟列
- 排序:设置字段在列表的排列顺序
- 报:设置报警规则
- 返回顶部
# 视图管理
# 功能说明
即创建数据库视图
# 应用场景
会在所选择的数据源中创建视图;
# 操作指引
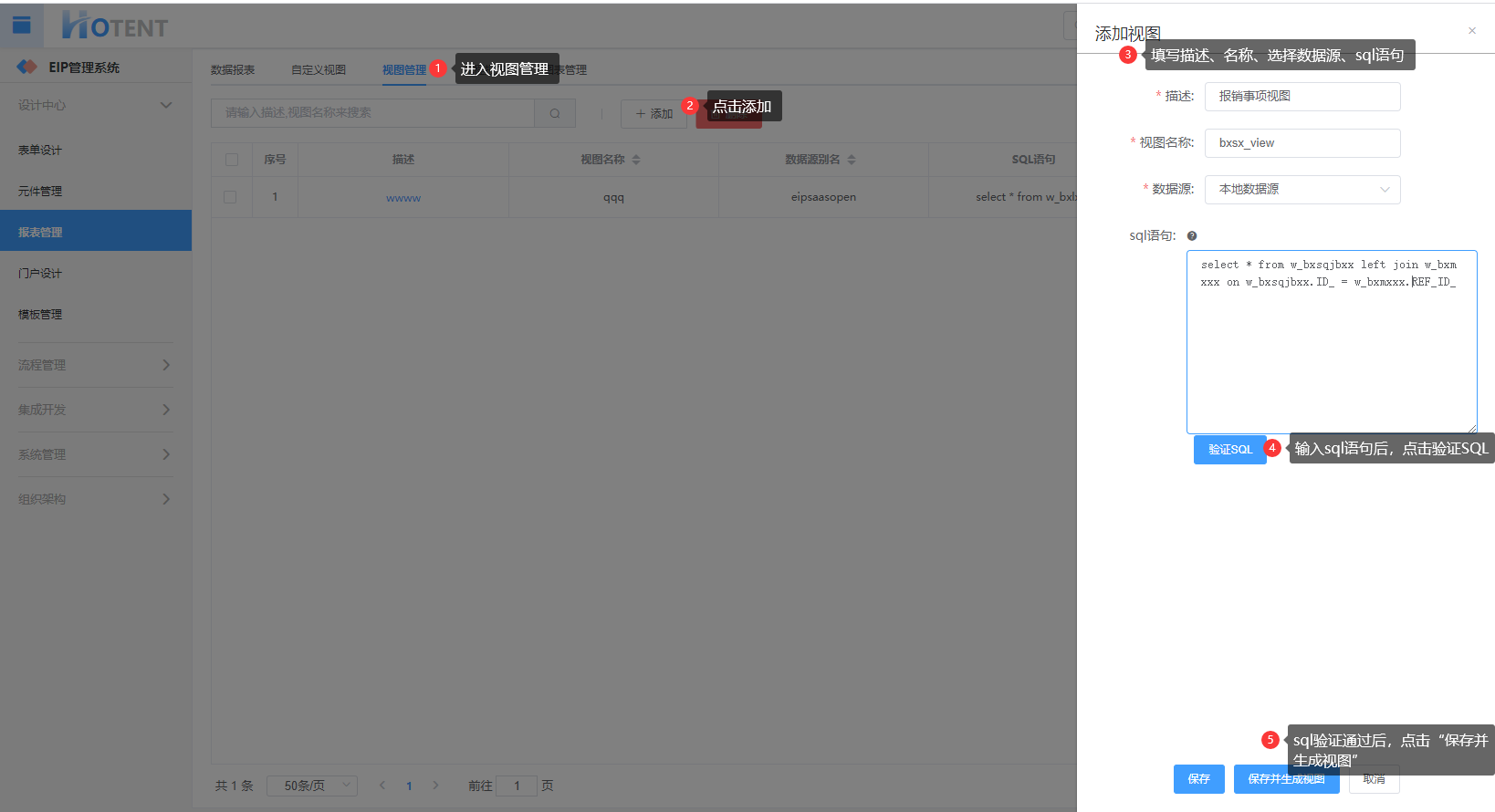
# 添加视图
操作如下:
第一步:进入【报表管理】-->【视图管理】;
第二步:点击{添加}按钮;
第三步:填写描述、名称、选择数据源填写SQL语句;
第四步:点击{验证SQL};
第五步:点击{保存并生成视图};

注:点击保存只是保存当前数据,不会生成视图;
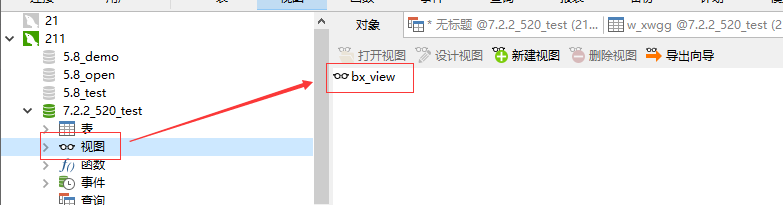
保存成功后,可在数据库中查看该视图;

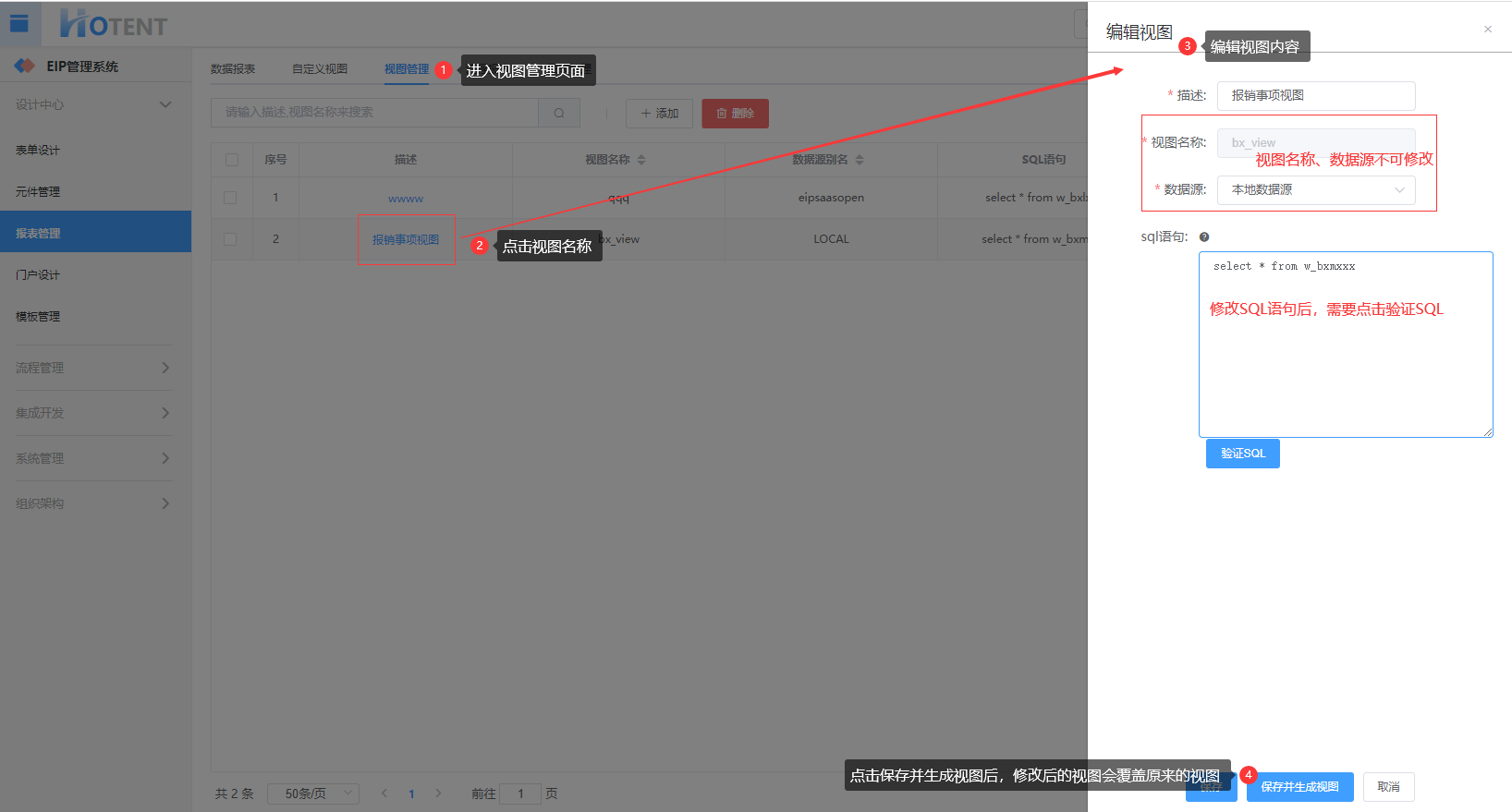
# 编辑视图
操作如下:
第一步:进入【报表管理】-->【视图管理】;
第二步:点击视图描述;
第三步:修改视图内容(视图名称、数据源不可修改);
第四步:点击{验证SQL};
第五步:点击{保存并生成视图};

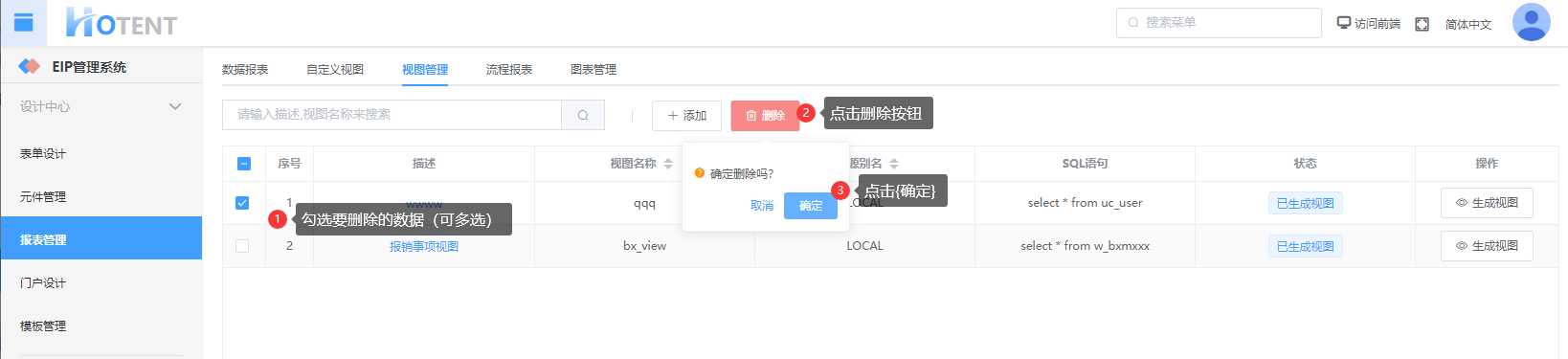
# 删除视图
在视图管理页面,勾选要删除的数据(可多选),点击删除,如下图:

注:此处的删除只是删除这条数据,并不会删除到数据库中已生成的视图;如需要物理删除该实体,需要到数据库中操作;
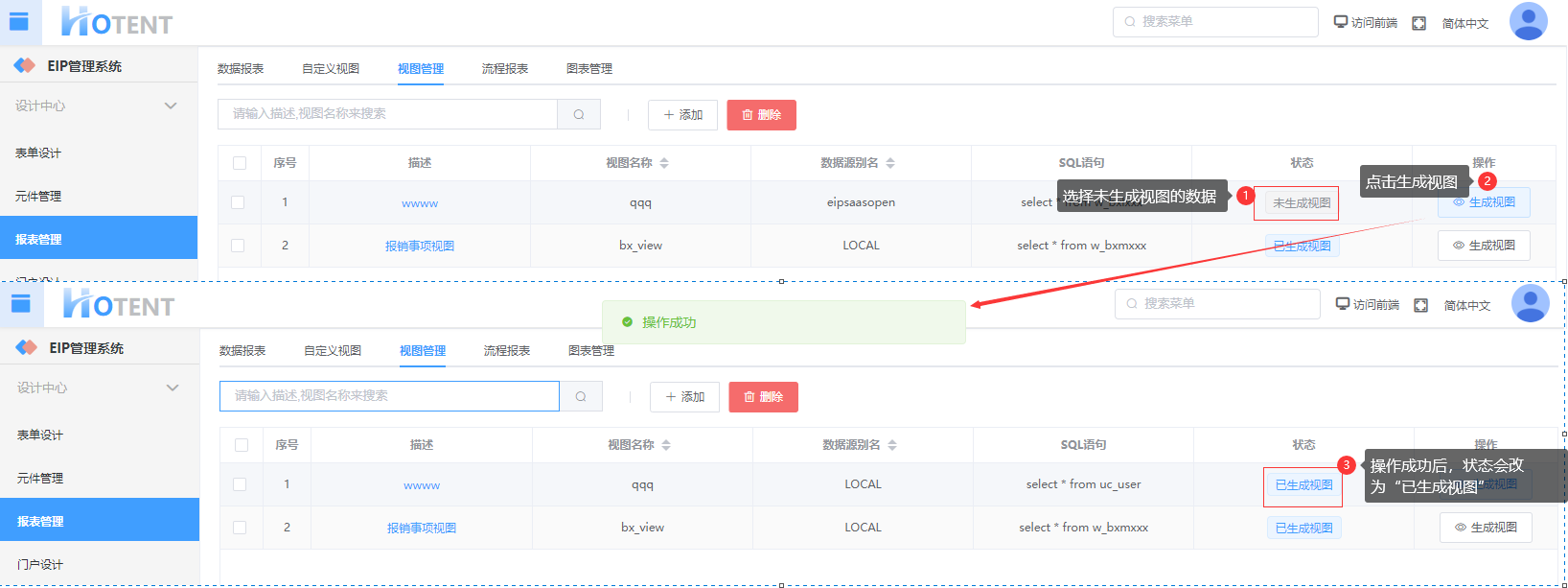
# 生成视图
1、 添加视图后,点击保存,此时是没有在数据库生成视图的,点击操作列下的生成视图按钮可生成视图;
操作如下:

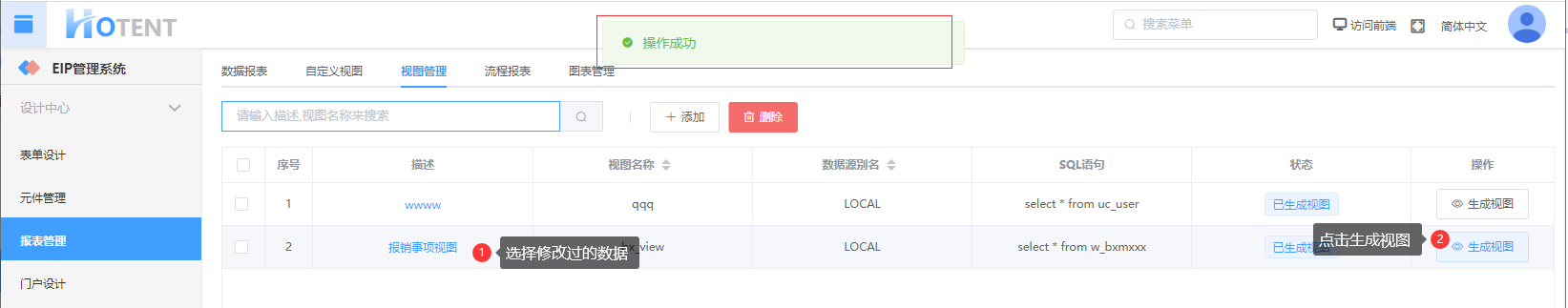
2、 修改视图后,点击保存,此时是没有将修改后的视图信息更新到数据库的视图,可点击操作列下的生成视图按钮,更新视图;

# 流程报表
# 功能说明
根据不同的策略统计本系统上的流程状态并生成报表,该报表可设置为栏目并显示在首页布局中
# 流程报表配置
分类标题:设置报表的分类,一个分类下可添加多个报表
统计标题:设置报表的统计标题
流程范围:设置需要统计的流程范围(流程:即按单个流程或多个流程统计;流程分类:按流程的分类进行统计)
部门/人员范围:设置需要统计的人员范围(部门:即按部门进行统计;人员:具体到某个用户进行统计)
统计策略:设置流程的统计策略(包含:启动流程吞吐量、办件吞吐量、办件效率、工作状态、任务量、流程启动、流程状态)
统计周期:设置流程的统计周期(年度、季度、月度、自定义)
统计区间:需要统计的年度区间


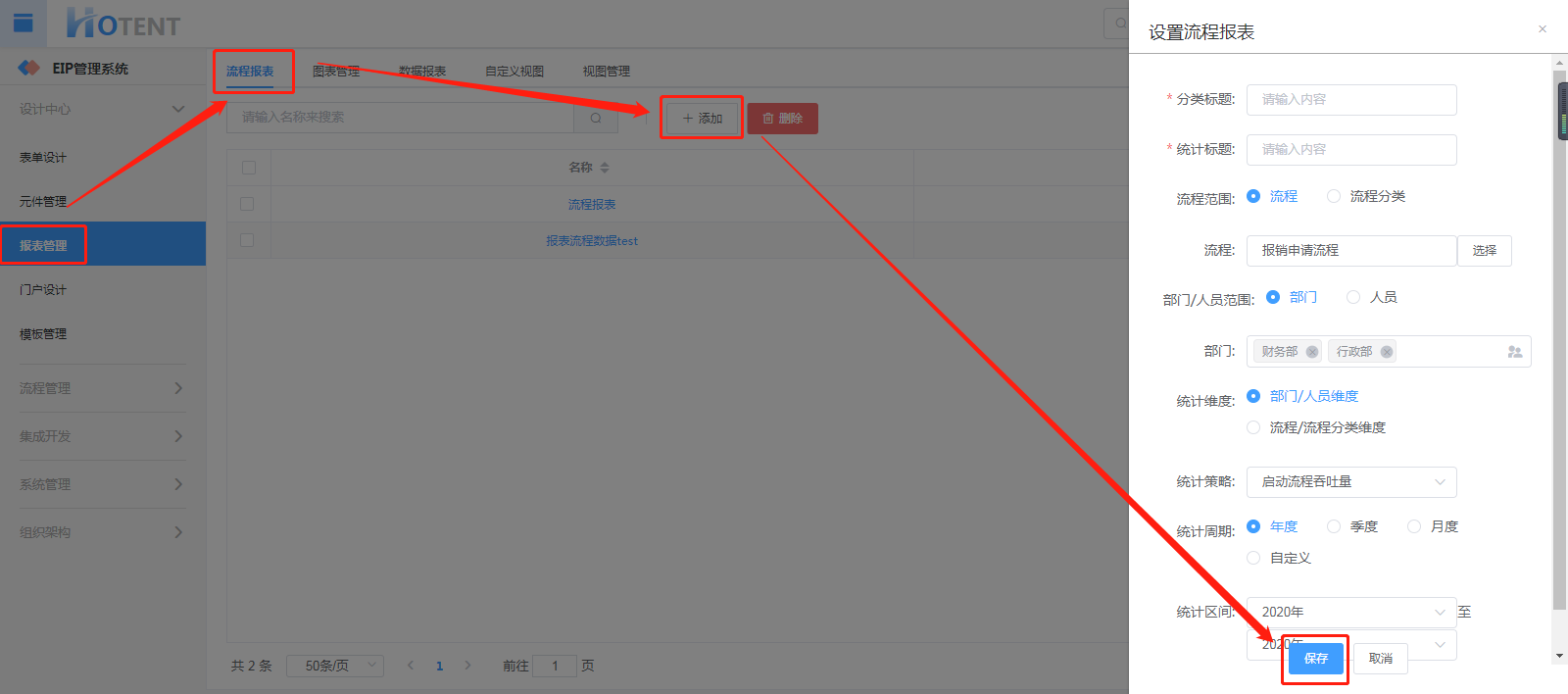
# 新增报表
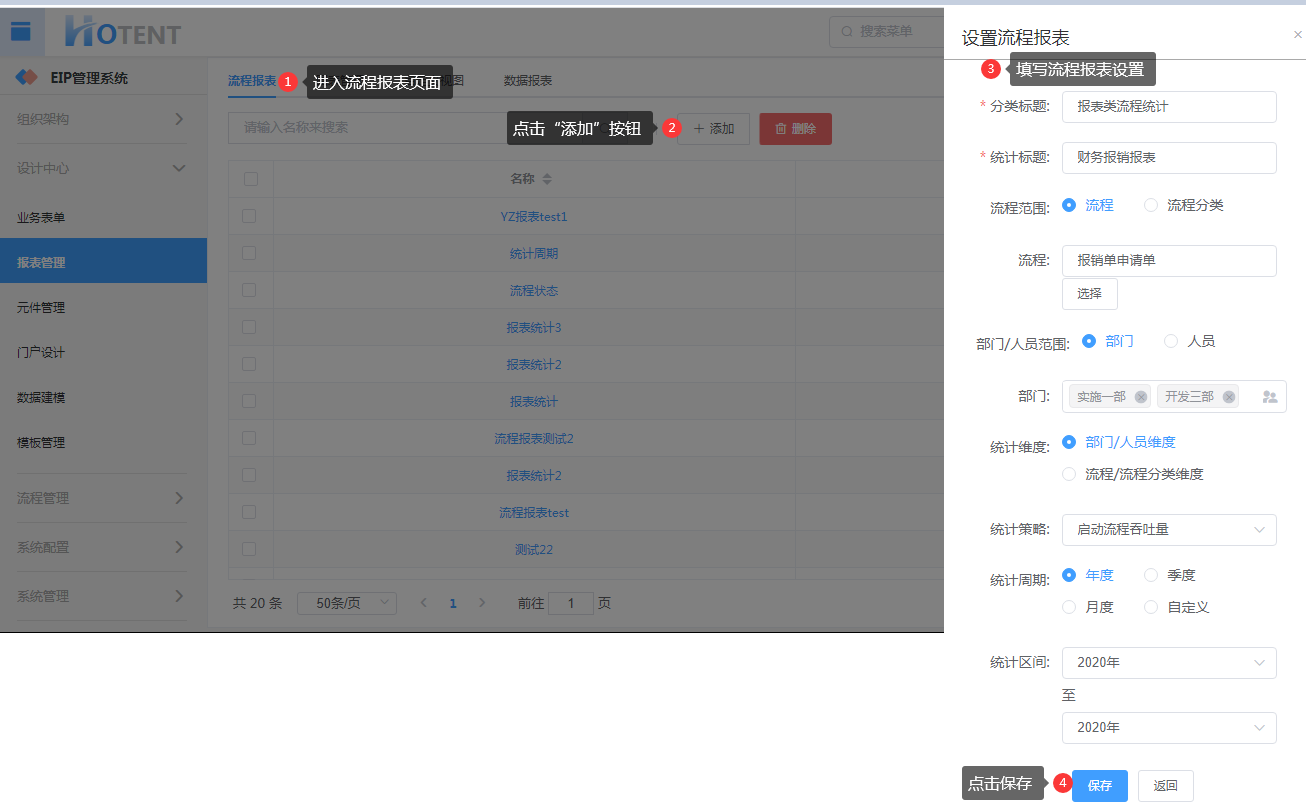
第一步:【设计中心】→【报表管理】→【流程报表】,单击“添加”;
第二步:设置流程报表信息;
第三步:设置完毕,单击“保存”;
如下图所示:

报表设置项说明:
1、 分类标题:设置报表的分类,一个分类下可添加多个报表;
2、 统计标题:设置报表的统计标题;
3、 流程范围:设置需要统计的流程范围(流程:即按单个流程或多个流程统计;流程分类:按流程的分类进行统计);
4、 部门/人员范围:设置需要统计的人员范围(部门:即按部门进行统计;人员:具体到某个用户进行统计);
5、 统计策略:设置流程的统计策略(包含:启动流程吞吐量、办件吞吐量、办件效率、工作状态、任务量、流程启动、流程状态);
6、 统计周期:设置流程的统计周期(年度、季度、月度、自定义);
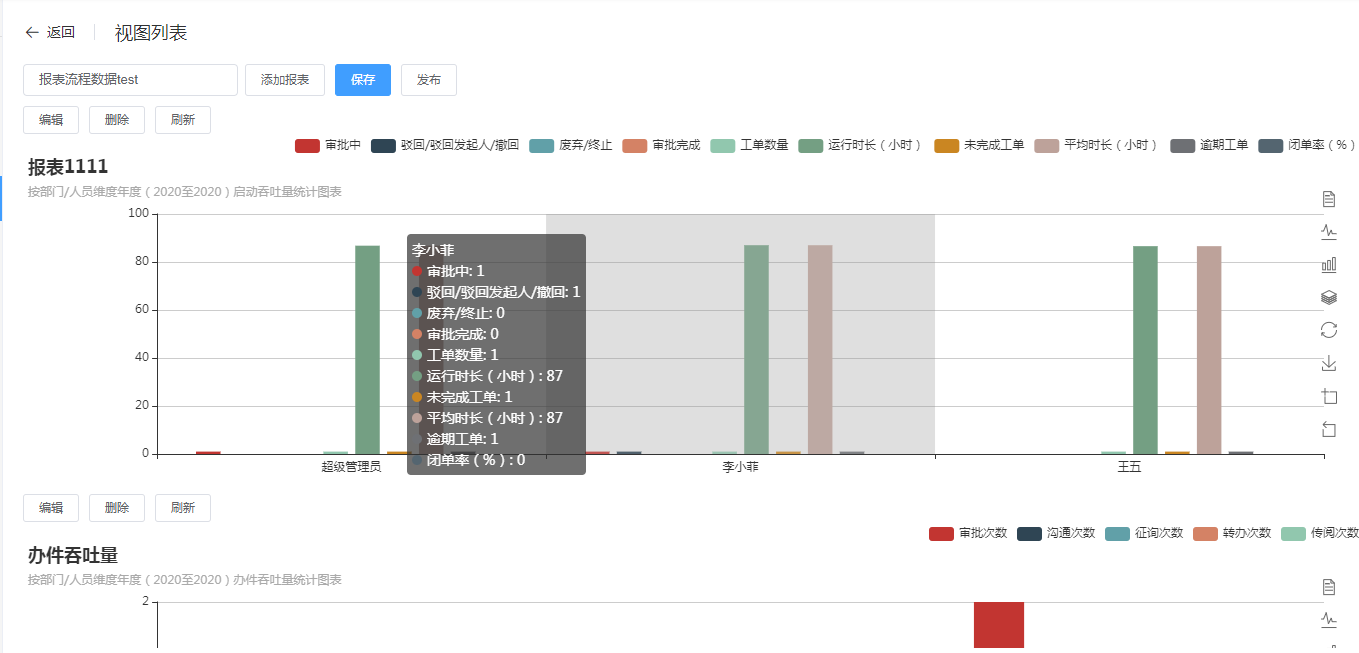
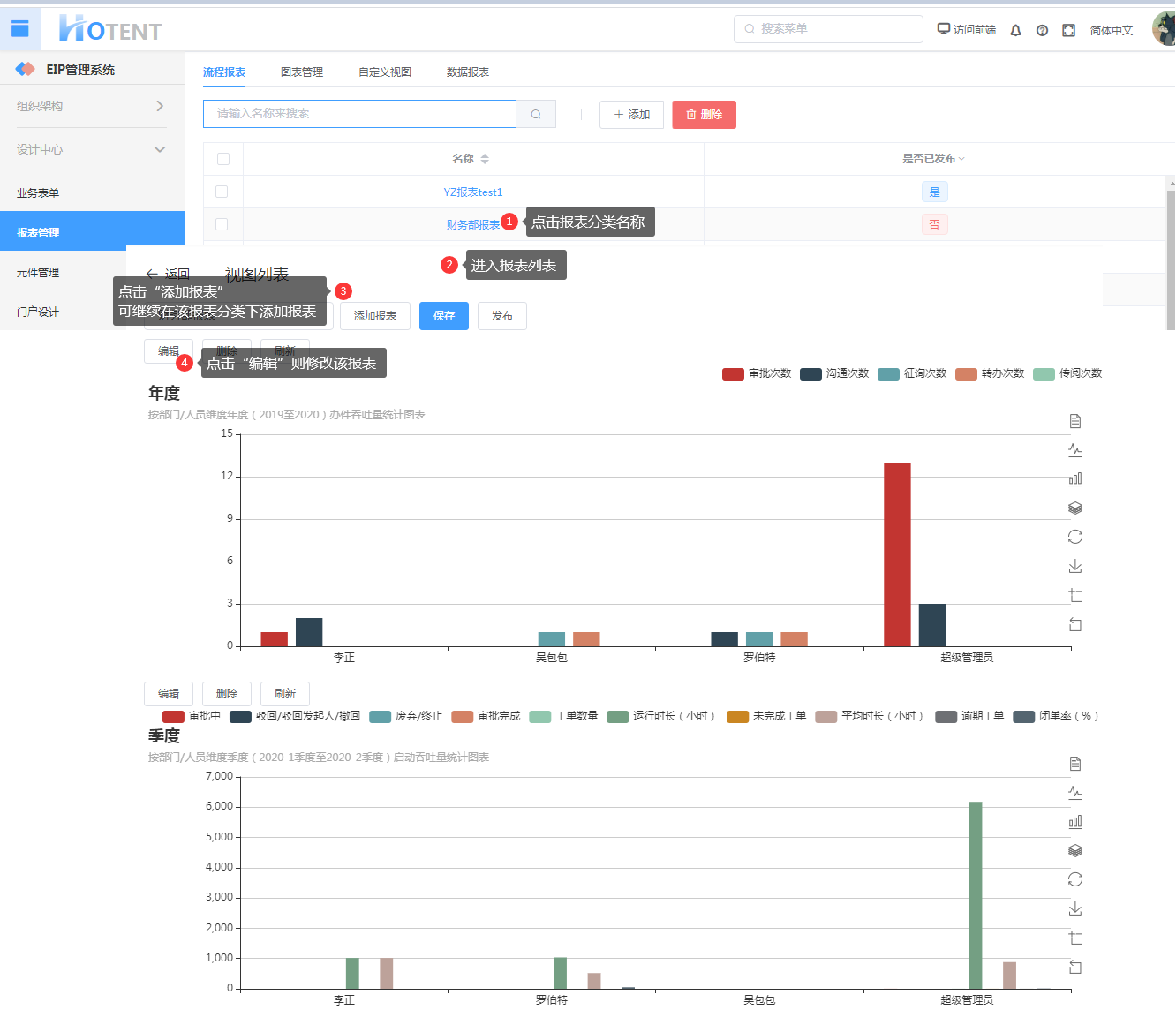
7、 报表添加成功后,点击报表名称查看报表,如下图:

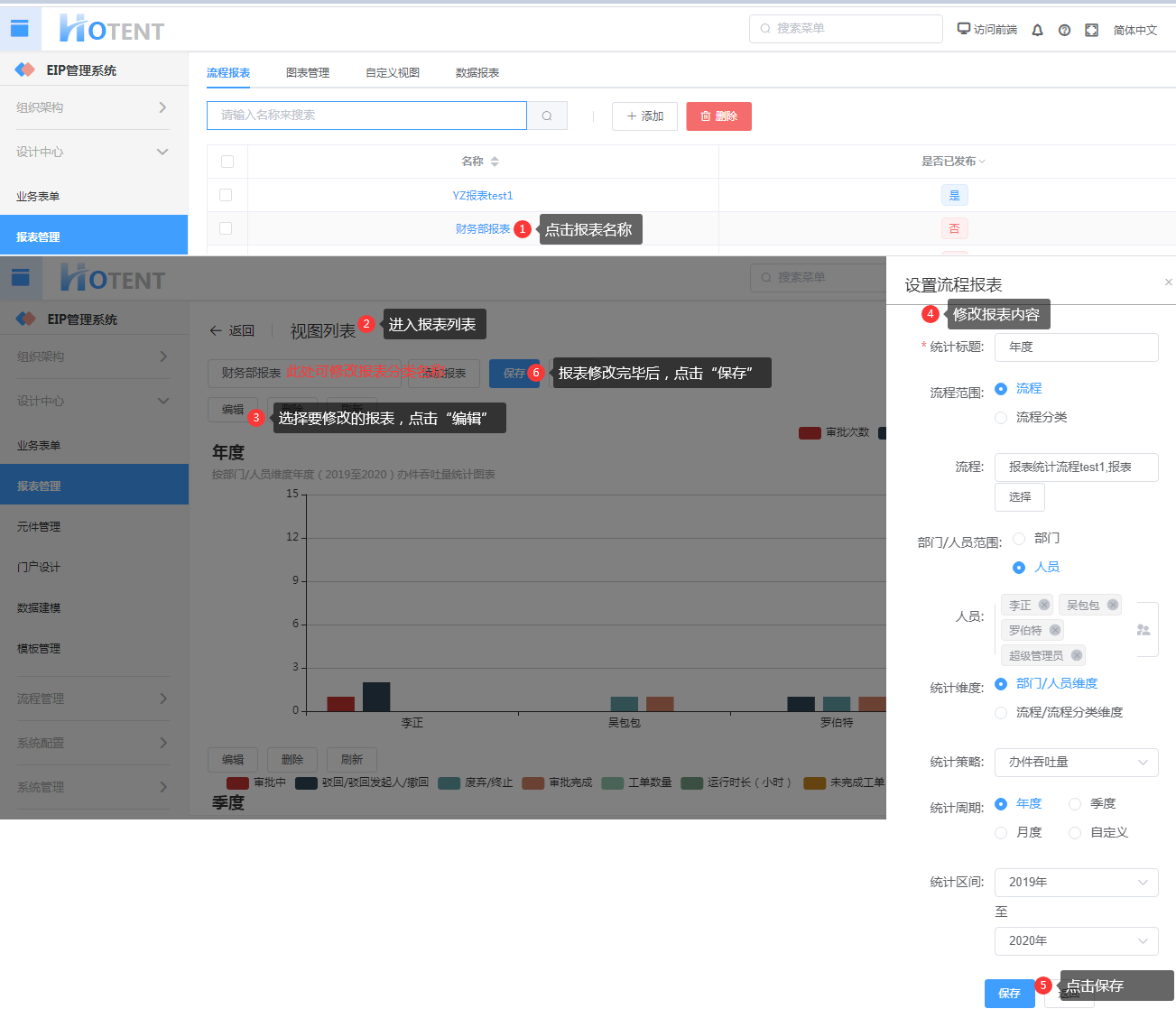
# 编辑报表
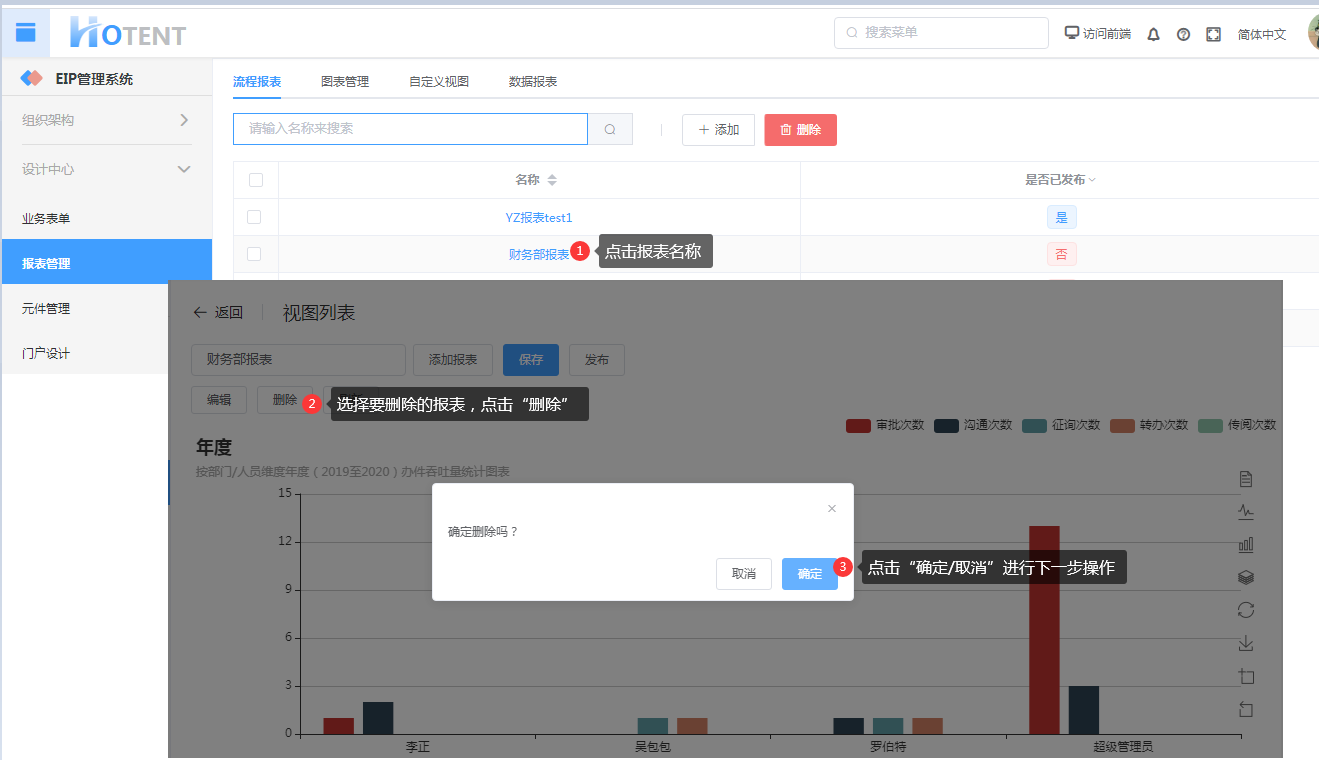
第一步:【设计中心】→【报表管理】→【流程报表】,点击要编辑的报表名称分类;
第二步:进入流程报表列表页面;
第三步:选择要编辑的报表,点击“编辑”;
第四步:编辑完毕,点击“保存”。
如下图所示:

# 发布报表
发布的报表可以在栏目管理中设置为栏目,展示在首页布局中;
操作步骤如下:
第一步:【设计中心】→【报表管理】→【流程报表】,点击要编辑的报表名称分类;
第二步:进入报表列表页面;
第三步:点击“发布”。

# 删除报表
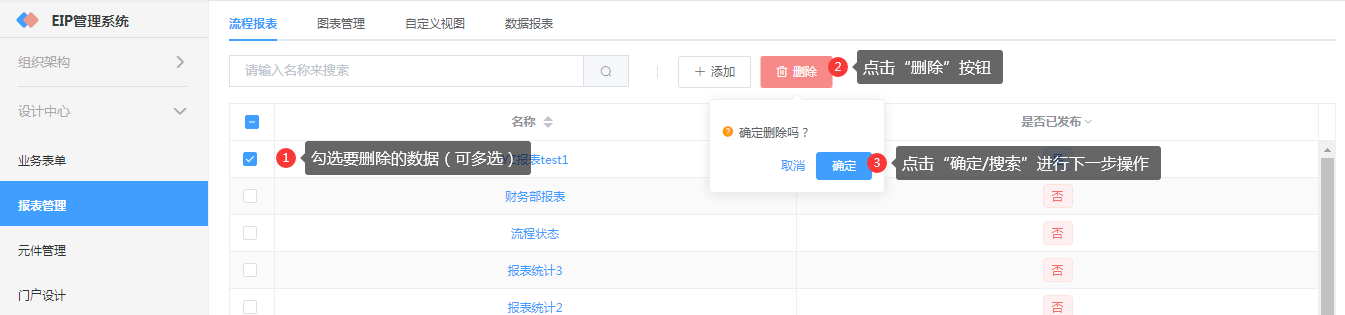
1.【设计中心】-->【报表管理】-->【流程报表】-->【勾选流程报表】-->【点击“删除”按钮】

注:此处删除的是所选择报表分类下的所有报表; 删除报表时,请确认该报表是否有添加到首页布局中展示;
2、 进入报表分类,选择要删除的报表,点击“删除”,如下图:

注:删除报表时,请确认该报表是否有添加到首页布局中展示;
# 图表管理
# 功能说明
将数据表的数据以图表的方式展示;
# 应用场景
支持设置折线图、柱状图、饼图、雷达图、漏斗图、散点图、热力图等类型的图表
# 图表管理配置
一、基础设置
- 名称:设置图表的名称(必填,填写名称后,别名会根据输入的名称首字母自动生成)
- 图表类型:图表类型:目前支持的图表类型有七种(折线图、柱状图、饼图、雷达图、漏斗图、散点图、热力图)
- 图表尺寸:设置图表的宽度与高度
- 数据源:设置图表的数据来源
- 查询方式:有两种(表、自定义SQL)
- 选择表:选择需要统计为图表的数据表
- 设置列:设置图表的x/y轴的数据(选择表后,才能进行设置列)
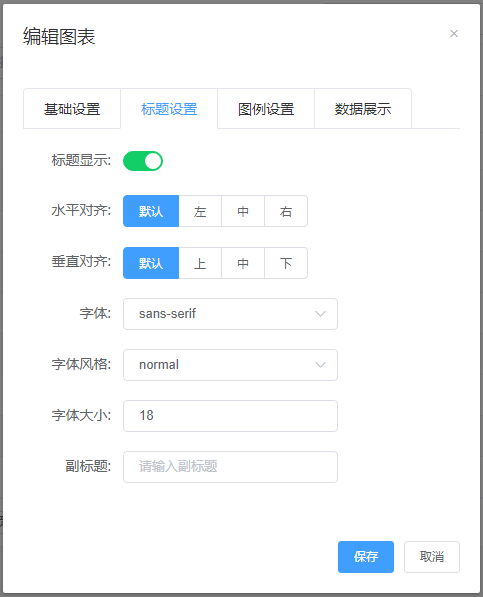
二、标题设置
设置图表的标题及显示的位置、标题的字体风格、大小等属性
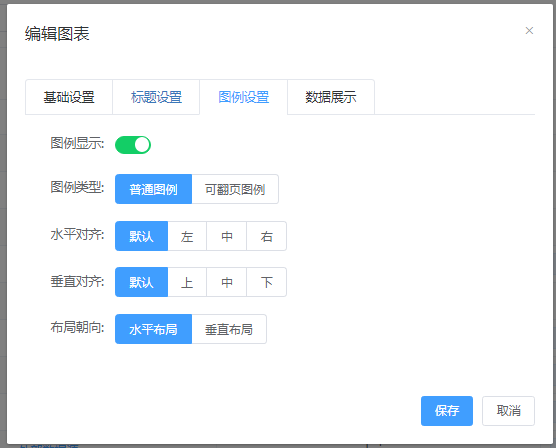
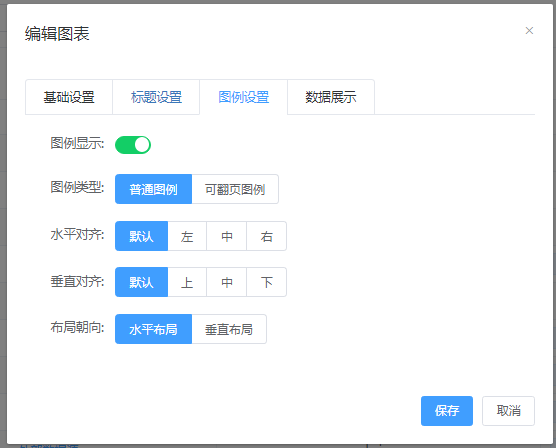
三、图例设置
设置图表的图例及图例的显示类型等属性
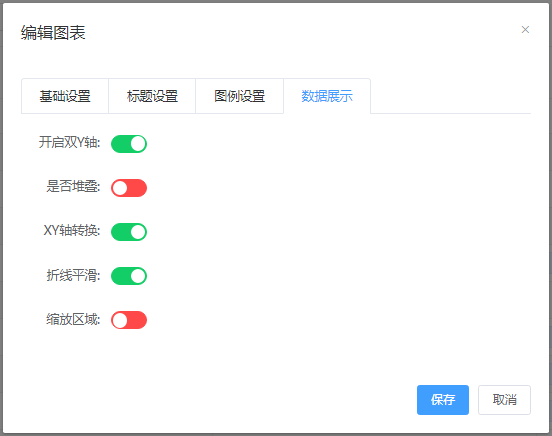
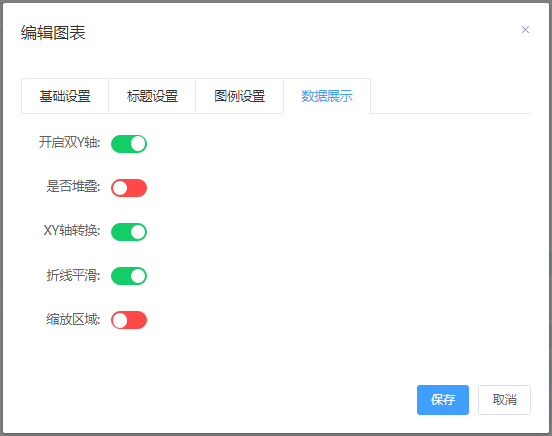
四、数据展示
设置数据的展示方式
# 操作指引
# 新增图表
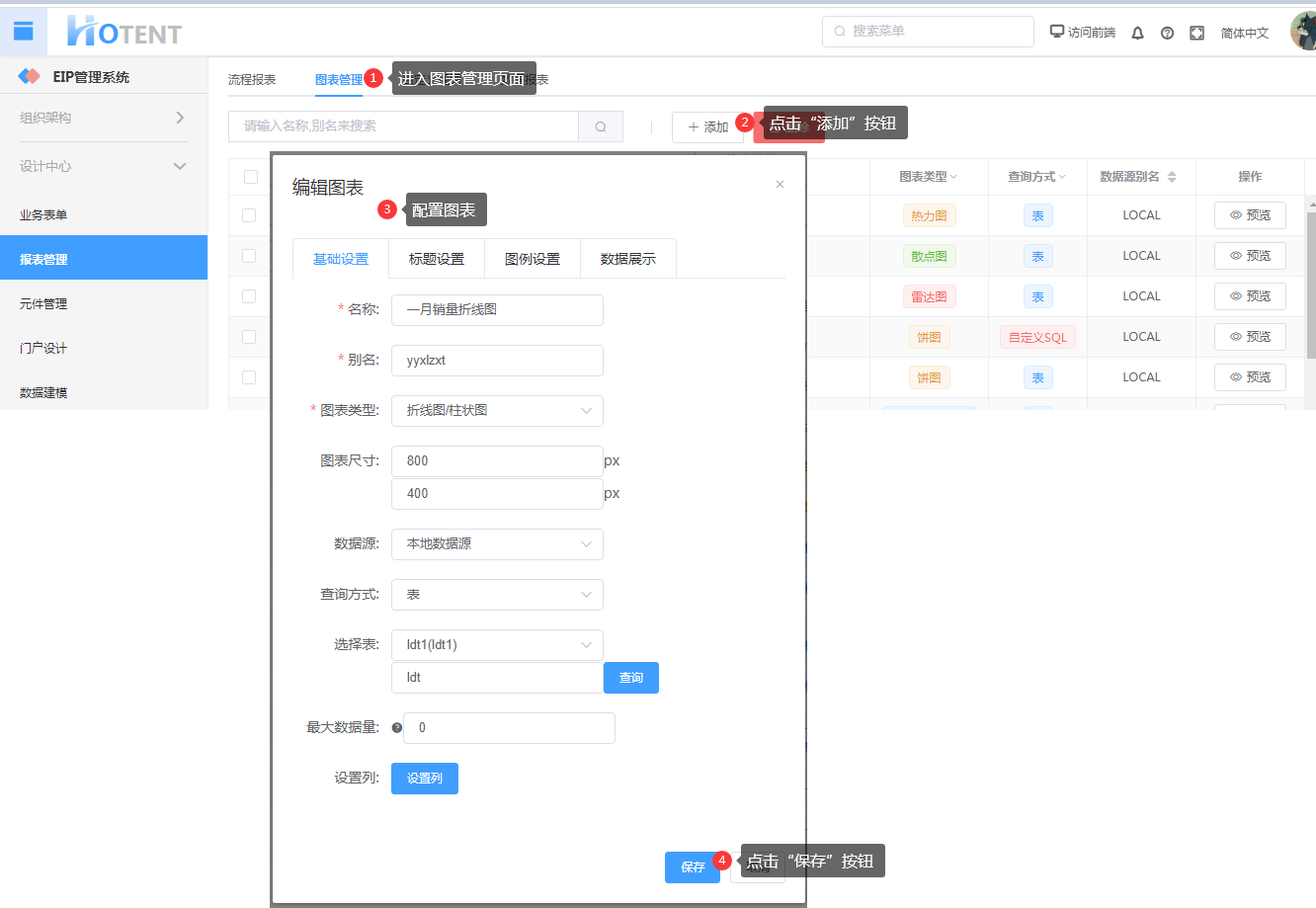
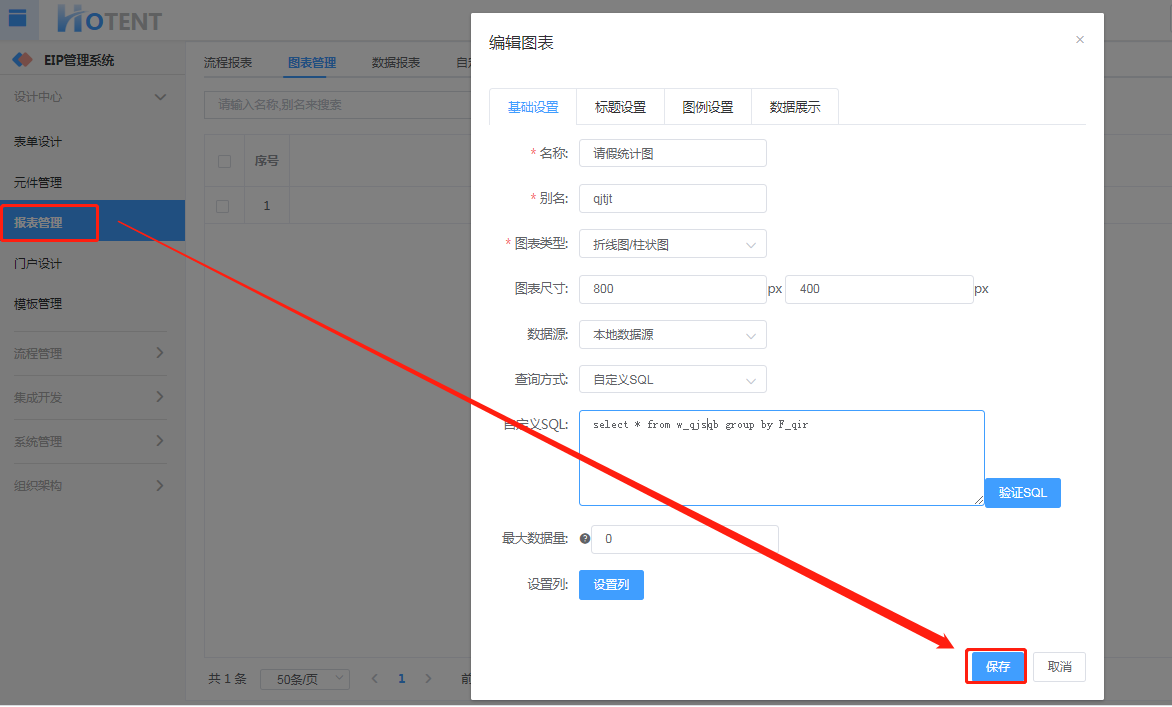
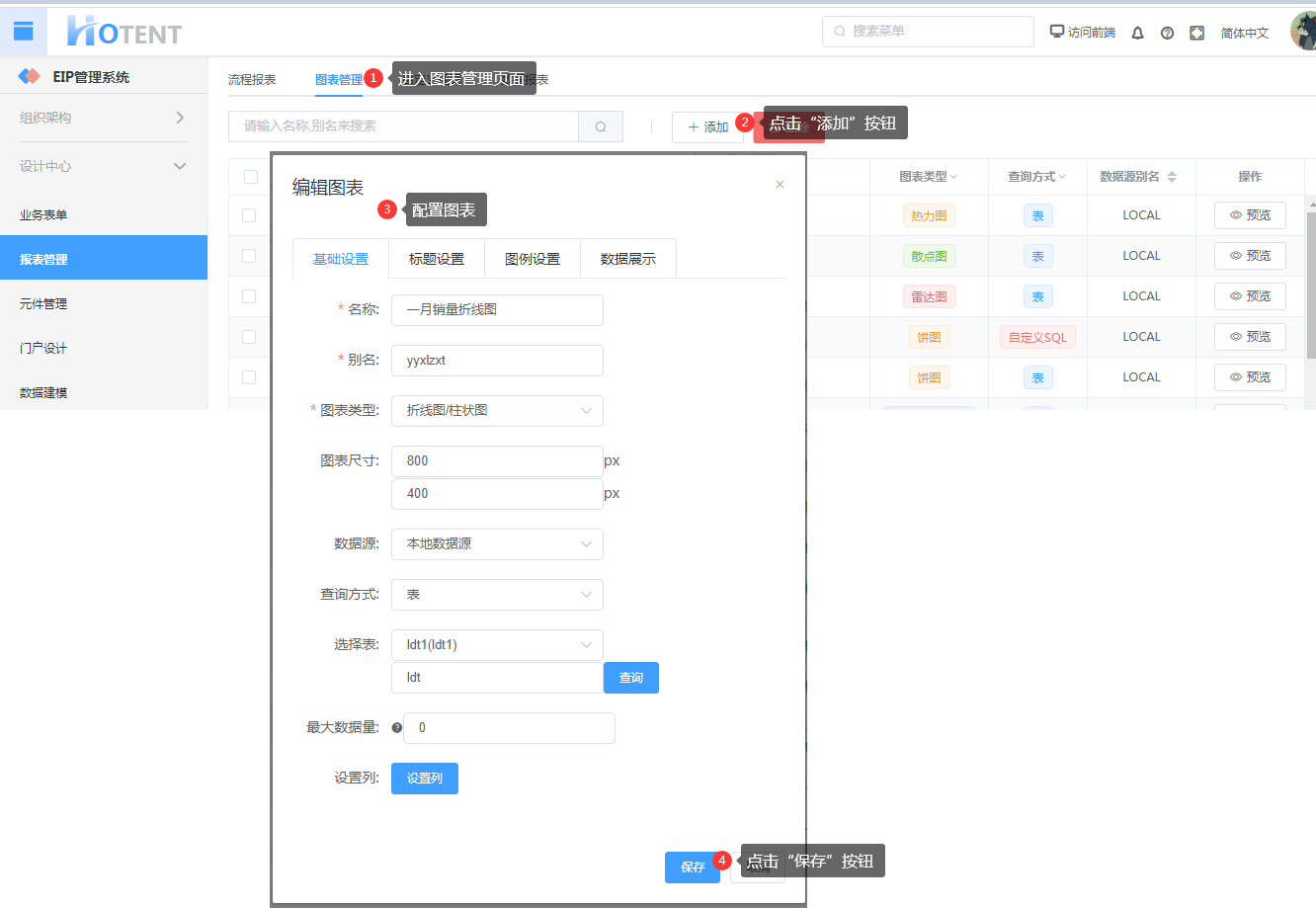
第一步:【设计中心】→【报表管理】→【图表管理】,单击“添加”;
第二步:设置图表信息;
第三步:设置完毕,单击“保存”;
如下图所示:

图表配置项说明:
Ø 基础配置:
1、 名称:设置图表的名称(必填,填写名称后,别名会根据输入的名称首字母自动生成);
2、 图表类型:目前支持的图表类型有七种(折线图、柱状图、饼图、雷达图、漏斗图、散点图、热力图);
3、 图表尺寸:设置图表的宽度与高度;
4、 数据源:设置图表的数据来源;
5、 查询方式:有两种(表、自定义SQL);
6、 选择表:选择需要统计为图表的数据表;
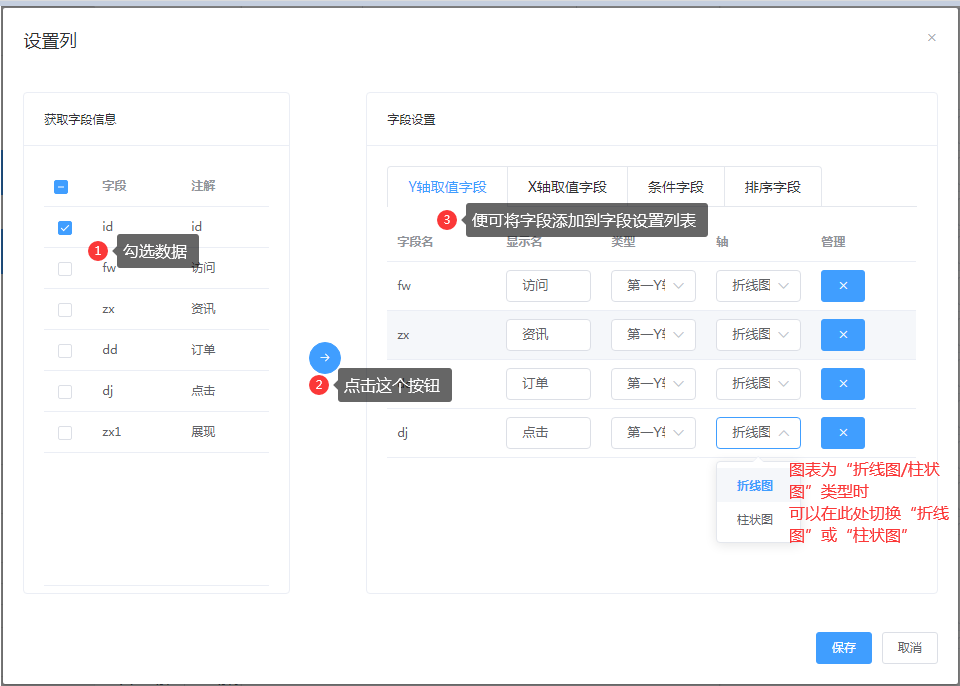
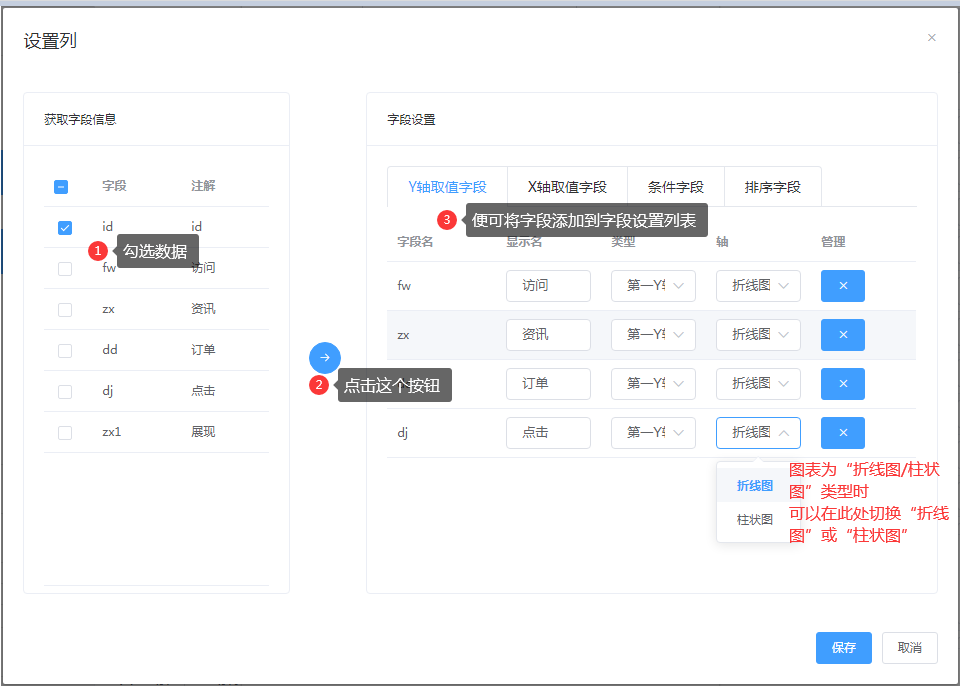
7、 设置列:设置图表的x/y轴的数据(选择表后,才能进行设置列);

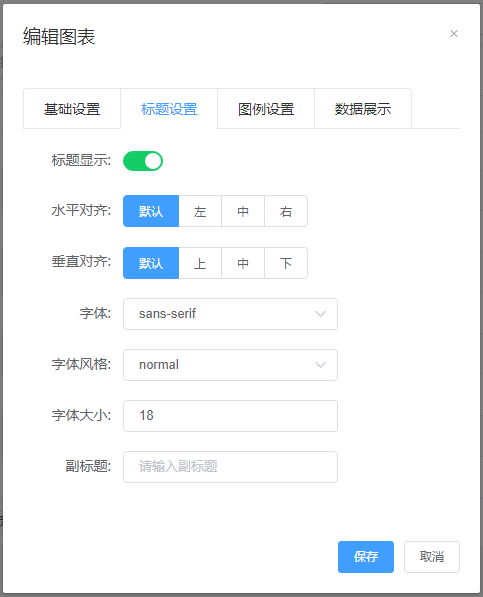
Ø 标题配置:即设置图表的标题及显示的位置、标题的字体风格、大小等属性如下图:

Ø 图例配置:即设置图表的图例及图例的显示类型等属性如下图:

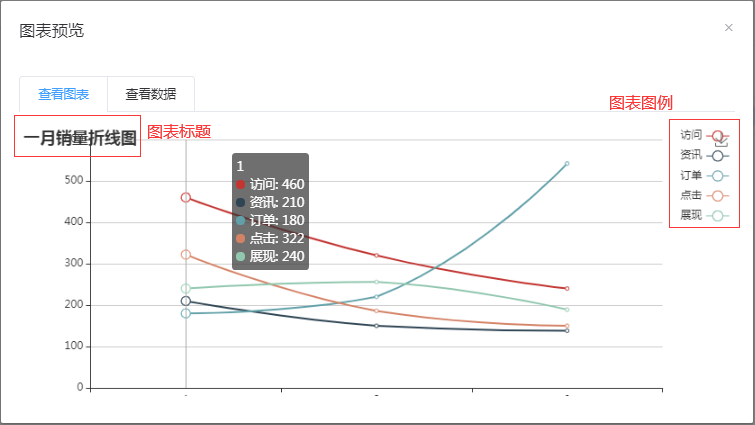
Ø 数据展示:设置数据的展示方式,如下图:
注:不同的图表类型有不同的数据展示设置,此图截图为折线图/柱状图的数据展示设置。

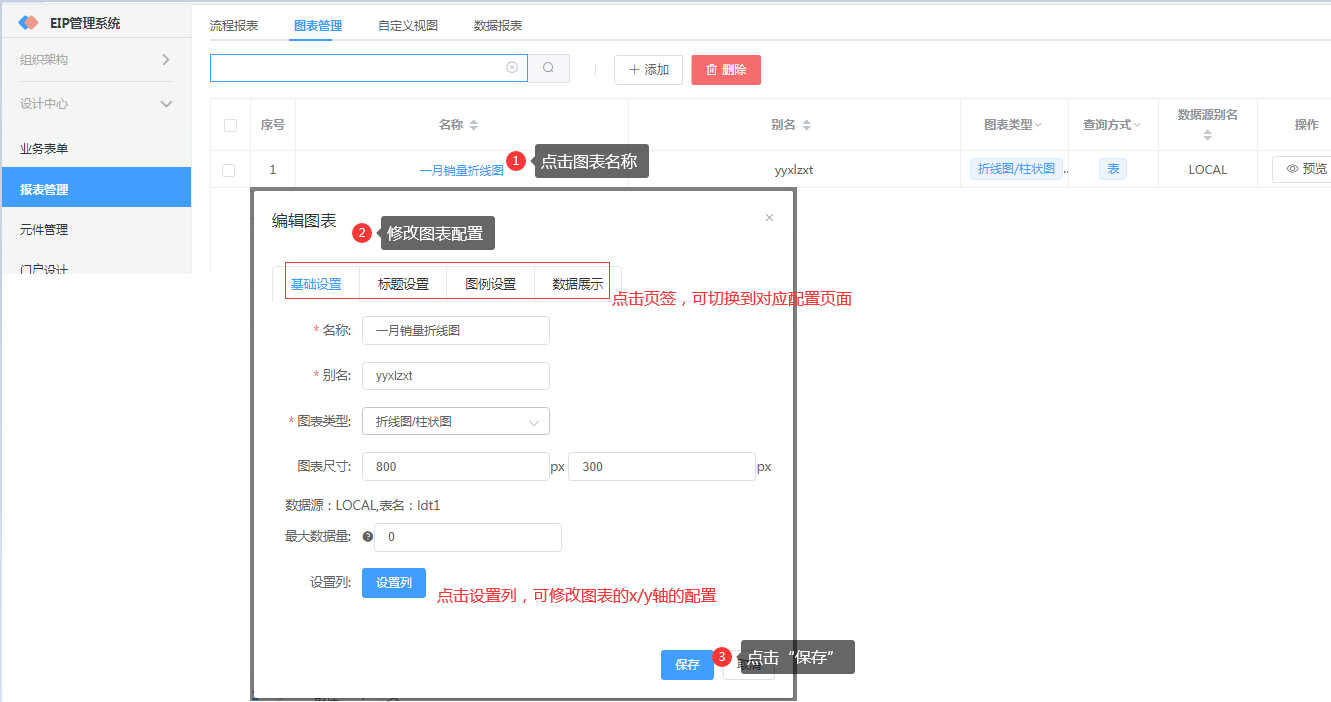
# 编辑报表
第一步:【设计中心】→【报表管理】→【图表管理】,点击要编辑的图表名称;
第二步:修改图表配置;
第三步:修改完毕,点击“保存”。
如下图所示:

注:图表中的数据源及数据表不可修改;
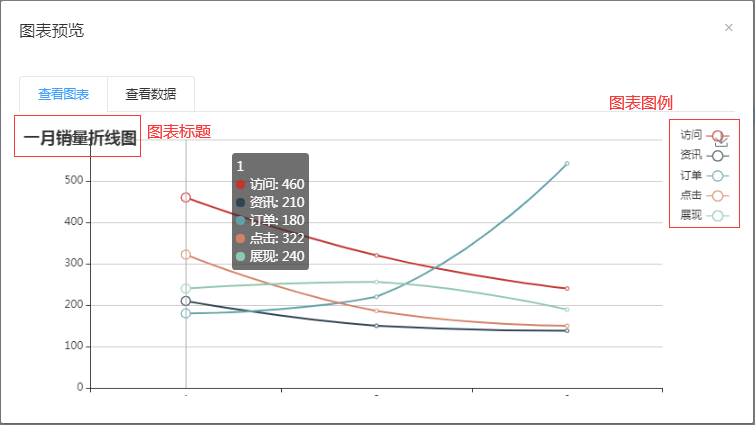
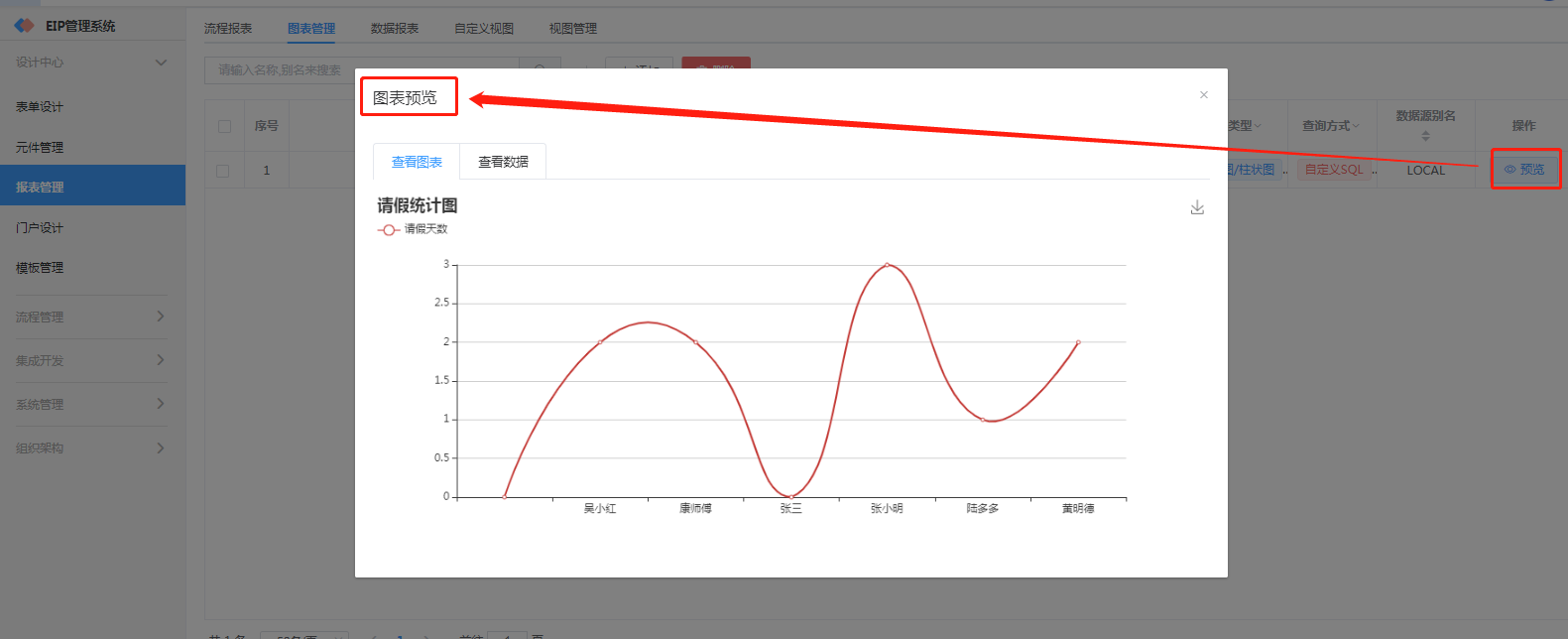
# 预览报表
【设计中心】→【报表管理】→【图表管理】,选择要预览的图表,点击操作列下的“预览”按钮;

# 删除报表
在图表管理页面,勾选要删除的图表(可多选),点击删除,如下图

注:删除图表前,请确认该图表是否有用于首页布局展示;
# 将图表添加为栏目
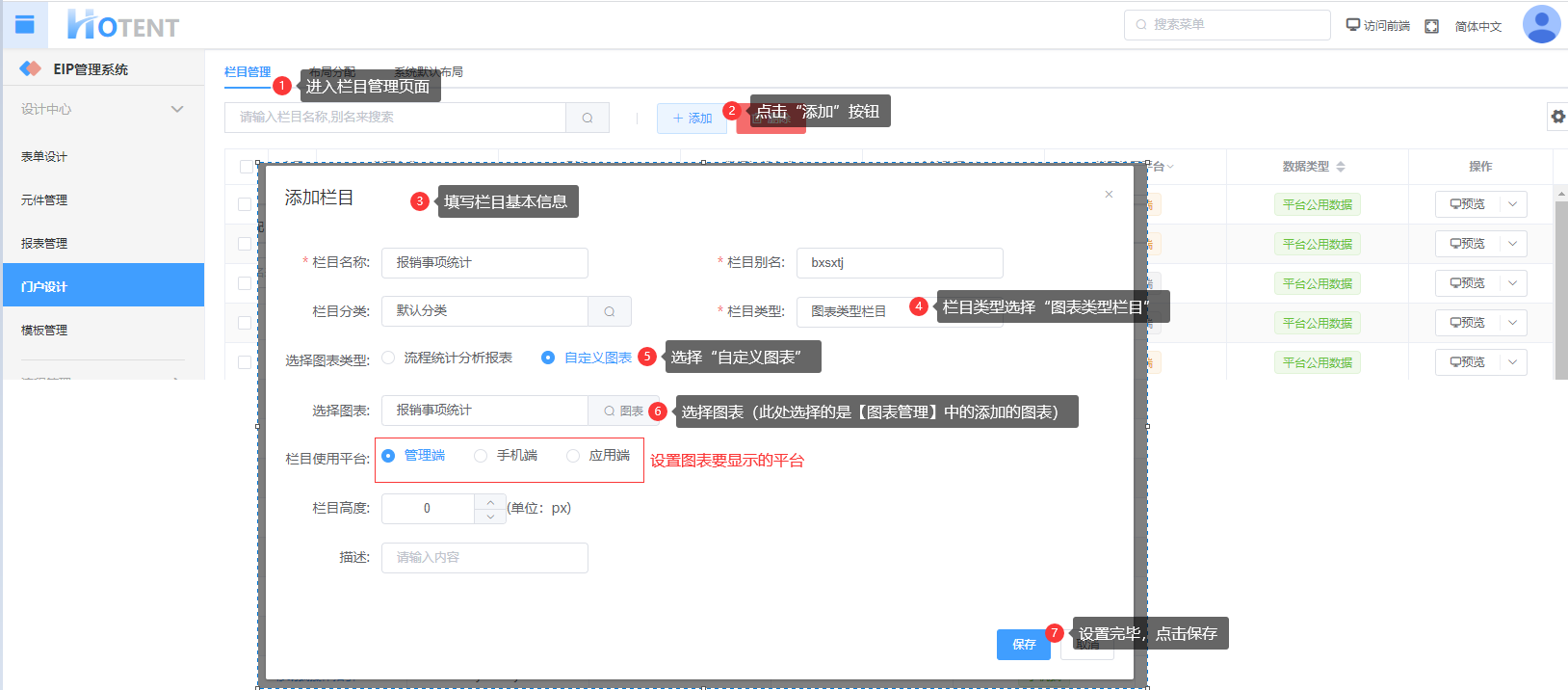
创建图表后,就可将该图表添加为首页栏目,并在首页布局中展示;
操作如下:
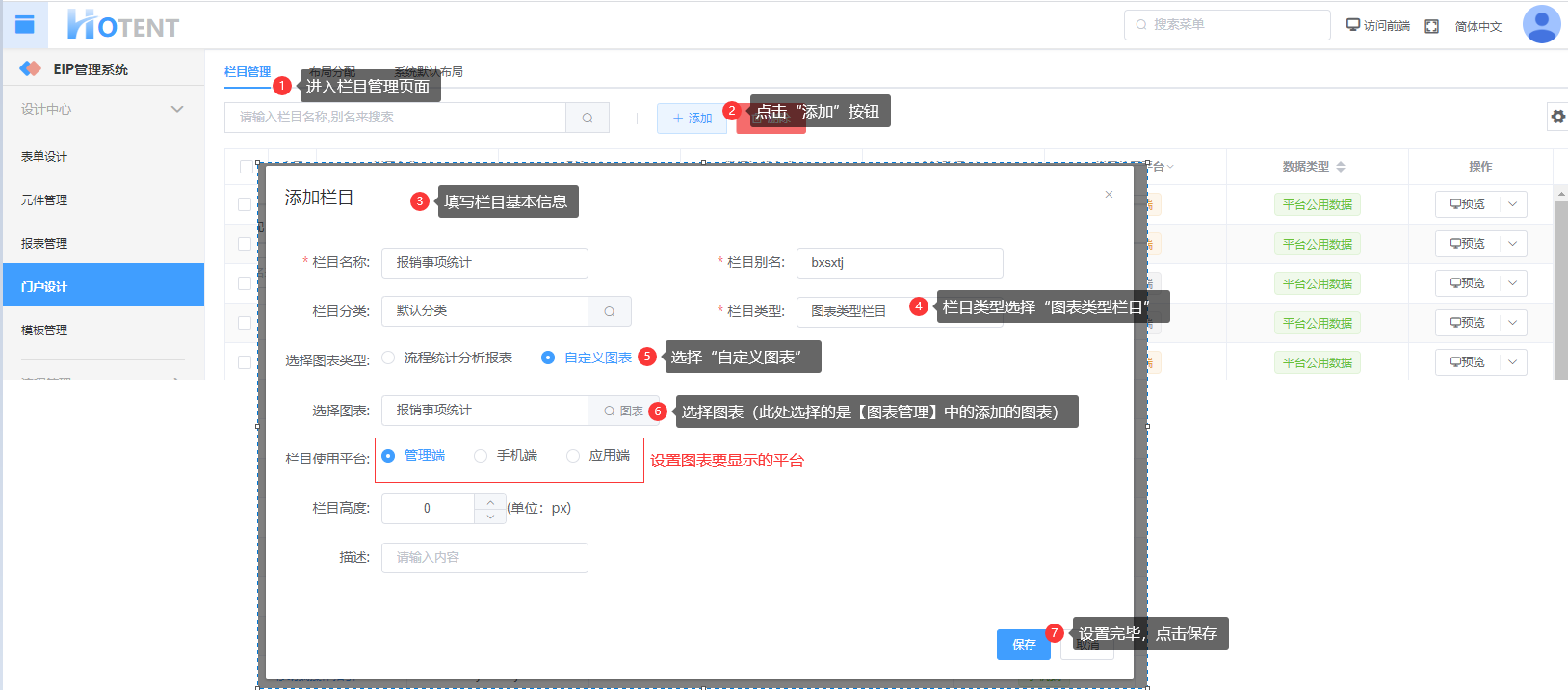
第一步:进入【门户设计】-->【栏目管理】页面;
第二步:点击{添加},填写栏目基本信息;
第三步:栏目类型选择“图表类型栏目”;
第四步:选择图表类型为“自定义图表”;
第五步:选择图表;
第六步:点击{保存};

第七步:栏目添加成功后,可将该栏目添加到布局中;
# 图表管理
# 功能说明
将数据表的数据以图表的方式展示
# 应用场景
支持设置折线图、柱状图、饼图、雷达图、漏斗图、散点图、热力图等类型的图表
# 图表管理配置
一、基础设置
- 名称:设置图表的名称(必填,填写名称后,别名会根据输入的名称首字母自动生成)
- 图表类型:图表类型:目前支持的图表类型有七种(折线图、柱状图、饼图、雷达图、漏斗图、散点图、热力图)
- 图表尺寸:设置图表的宽度与高度
- 数据源:设置图表的数据来源
- 查询方式:有两种(表、自定义SQL)
- 选择表:选择需要统计为图表的数据表
- 设置列:设置图表的x/y轴的数据(选择表后,才能进行设置列)
二、标题设置
设置图表的标题及显示的位置、标题的字体风格、大小等属性
三、图例设置
设置图表的图例及图例的显示类型等属性
四、数据展示
设置数据的展示方式


# 新增图表
第一步:【设计中心】→【报表管理】→【图表管理】,单击“添加”;
第二步:设置图表信息;
第三步:设置完毕,单击“保存”;
如下图所示:

图表配置项说明:
Ø 基础配置:
1、 名称:设置图表的名称(必填,填写名称后,别名会根据输入的名称首字母自动生成);
2、 图表类型:目前支持的图表类型有七种(折线图、柱状图、饼图、雷达图、漏斗图、散点图、热力图);
3、 图表尺寸:设置图表的宽度与高度;
4、 数据源:设置图表的数据来源;
5、 查询方式:有两种(表、自定义SQL);
6、 选择表:选择需要统计为图表的数据表;
7、 设置列:设置图表的x/y轴的数据(选择表后,才能进行设置列);

Ø 标题配置:即设置图表的标题及显示的位置、标题的字体风格、大小等属性如下图:

Ø 图例配置:即设置图表的图例及图例的显示类型等属性如下图:

Ø 数据展示:设置数据的展示方式,如下图:
注:不同的图表类型有不同的数据展示设置,此图截图为折线图/柱状图的数据展示设置。

# 编辑报表
【设计中心】-->【报表管理】-->【图表管理】-->【点击名称】-->【修改相关参数】-->【保存】

注:图表中的数据源及数据表不可修改;
# 预览报表
【设计中心】-->【报表管理】-->【图表管理】-->【点击操作列"预览"按钮】

# 删除报表
【设计中心】-->【报表管理】-->【图表管理】-->【勾选图表】-->【点击“删除”按钮】

注:删除图表前,请确认该图表是否有用于首页布局展示
# 将图表添加为栏目
创建图表后,就可将该图表添加为首页栏目,并在首页布局中展示;
操作如下:
第一步:进入【门户设计】à【栏目管理】页面;
第二步:点击{添加},填写栏目基本信息;
第三步:栏目类型选择“图表类型栏目”;
第四步:选择图表类型为“自定义图表”;
第五步:选择图表;
第六步:点击{保存};

第七步:栏目添加成功后,可将该栏目添加到布局中
# 将流程报表添加为栏目
在流程报表创建并发布后,就可将该报表添加为首页栏目,并在首页布局中展示;
操作如下:
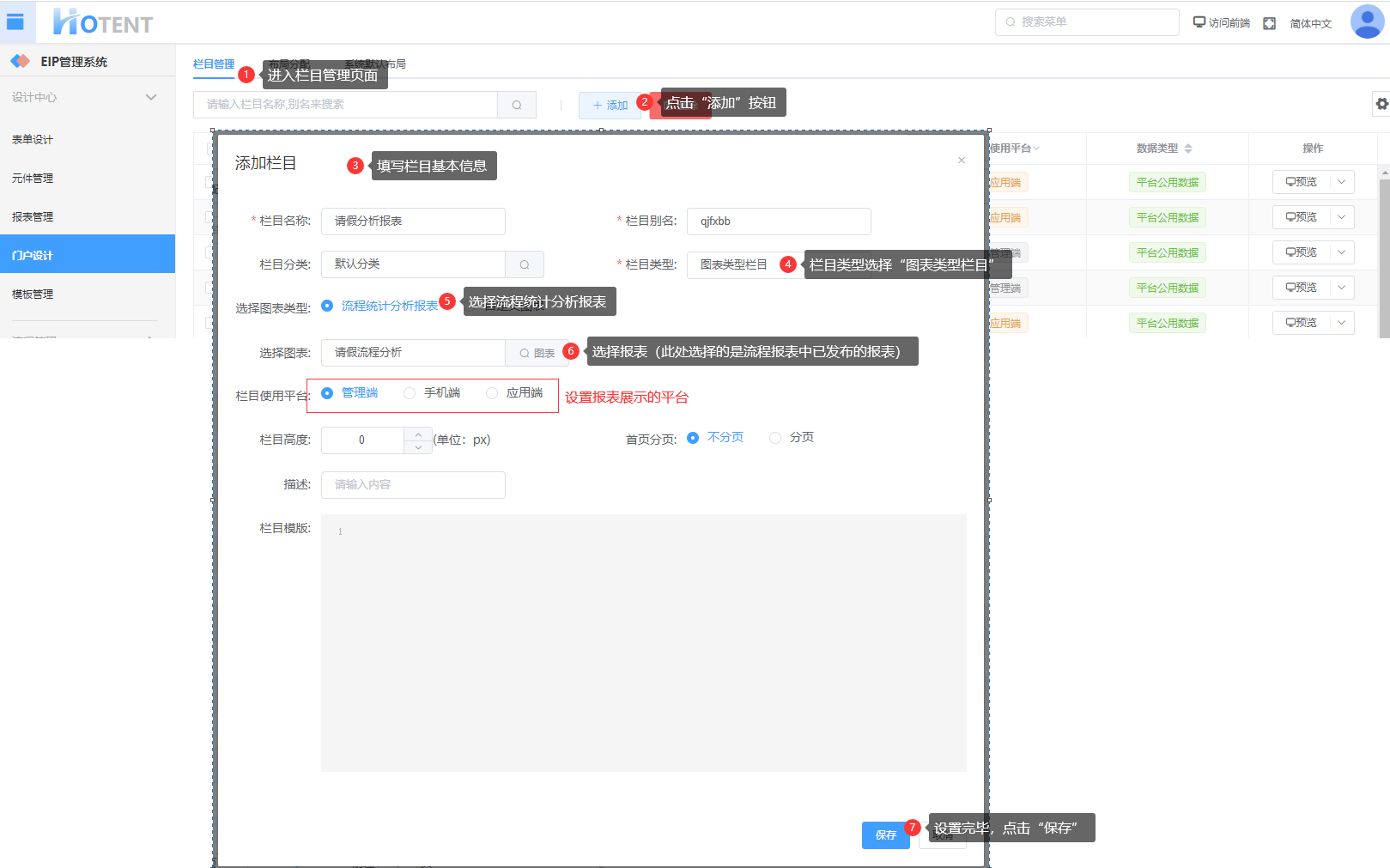
第一步:进入【门户设计】à【栏目管理】页面;
第二步:点击{添加},填写栏目基本信息;
第三步:栏目类型选择“图表类型栏目”;
第四步:选择图表类型为“流程统计分析报表”;
第五步:选择报表;
第六步:点击{保存};

第七步:栏目添加成功后,可将该栏目添加到布局中
# 门户设计
- 快速访问
# 栏目管理
# 功能说明
设置首页布局的栏目
# 操作详解
添加
【设计中心】-->【门户设计】-->【栏目管理】-->【添加】-->【填写相关参数】-->【保存】
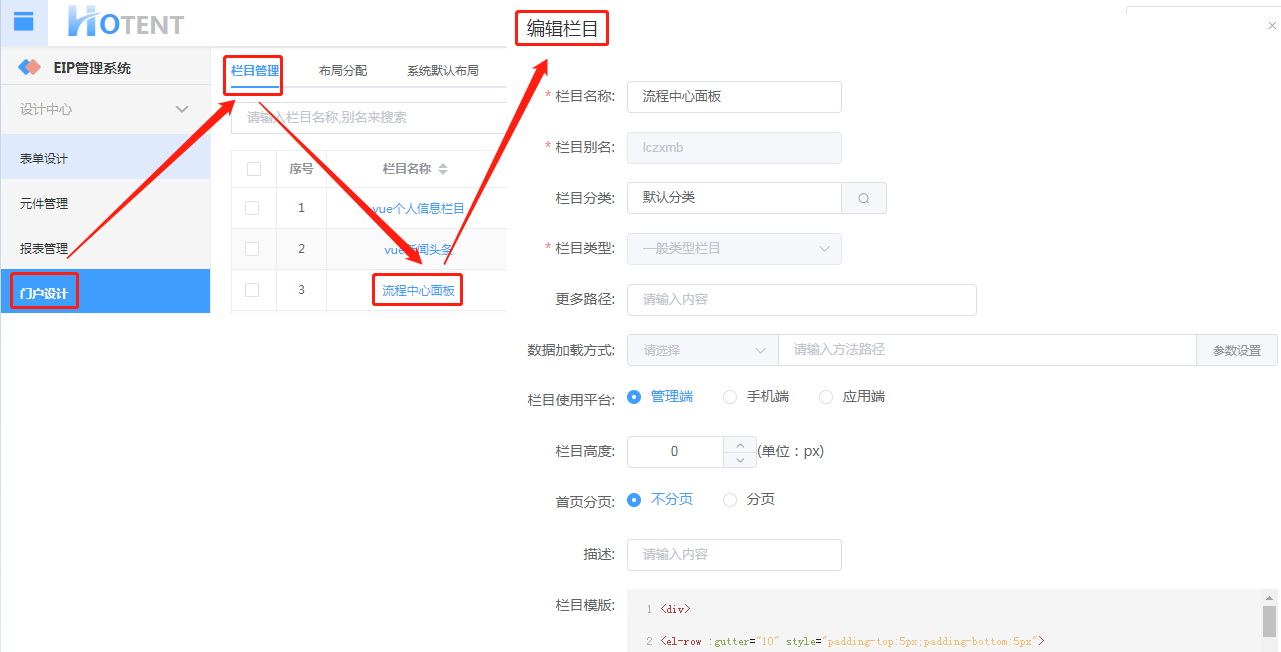
编辑
【设计中心】-->【门户设计】-->【栏目管理】-->【点击栏目名称】-->【修改相关参数】-->【保存】

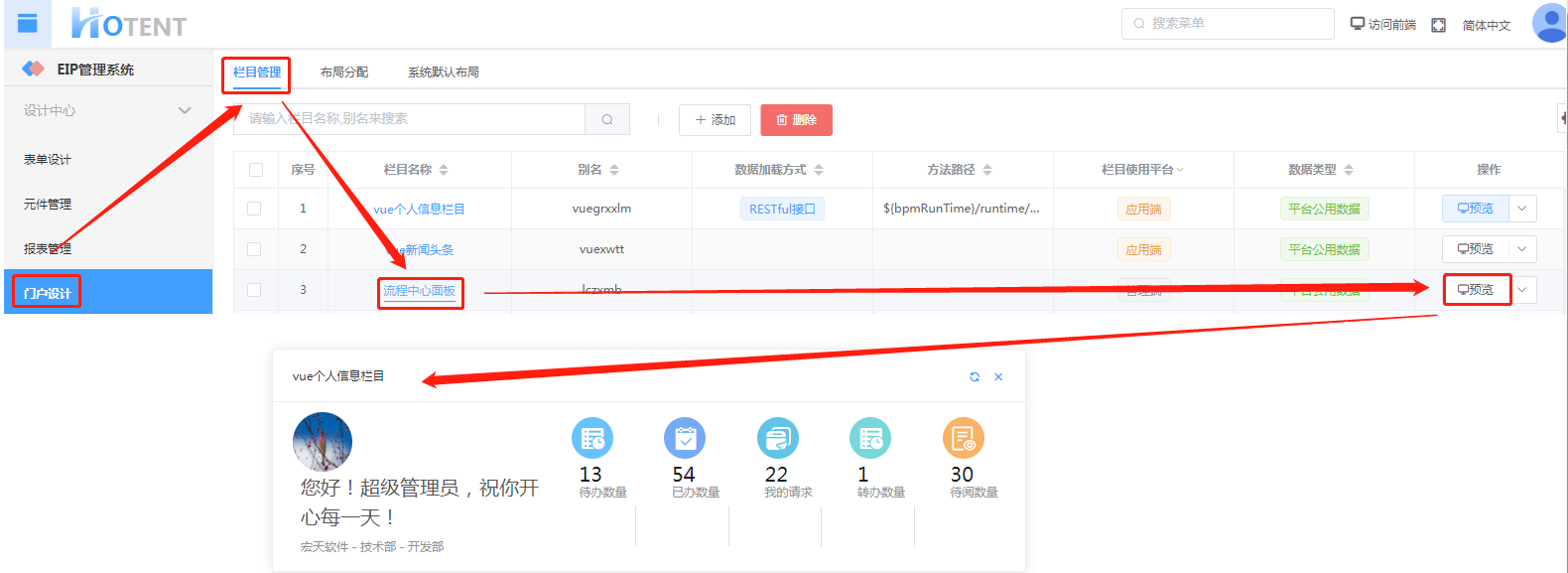
预览
【设计中心】-->【门户设计】-->【栏目管理】-->【点击操作列预览按钮】

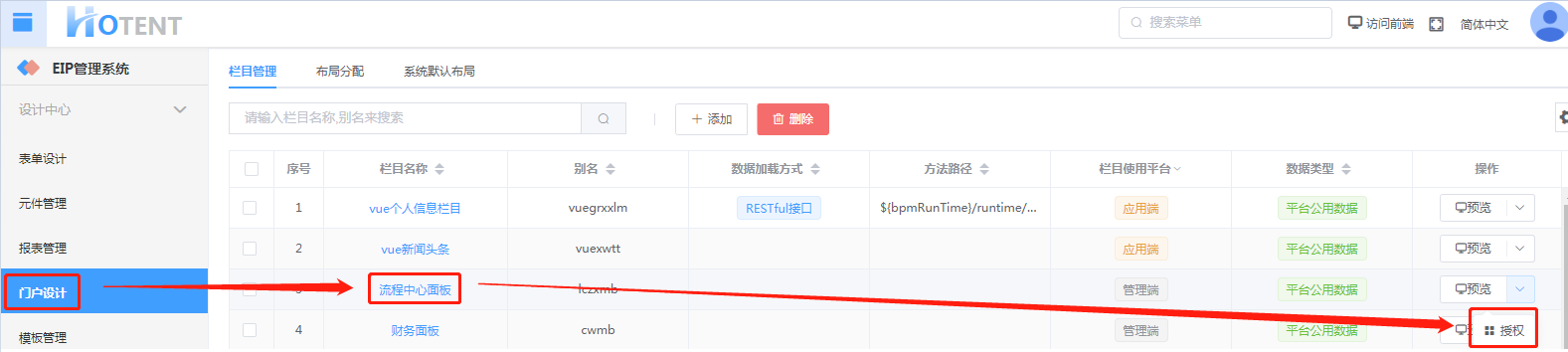
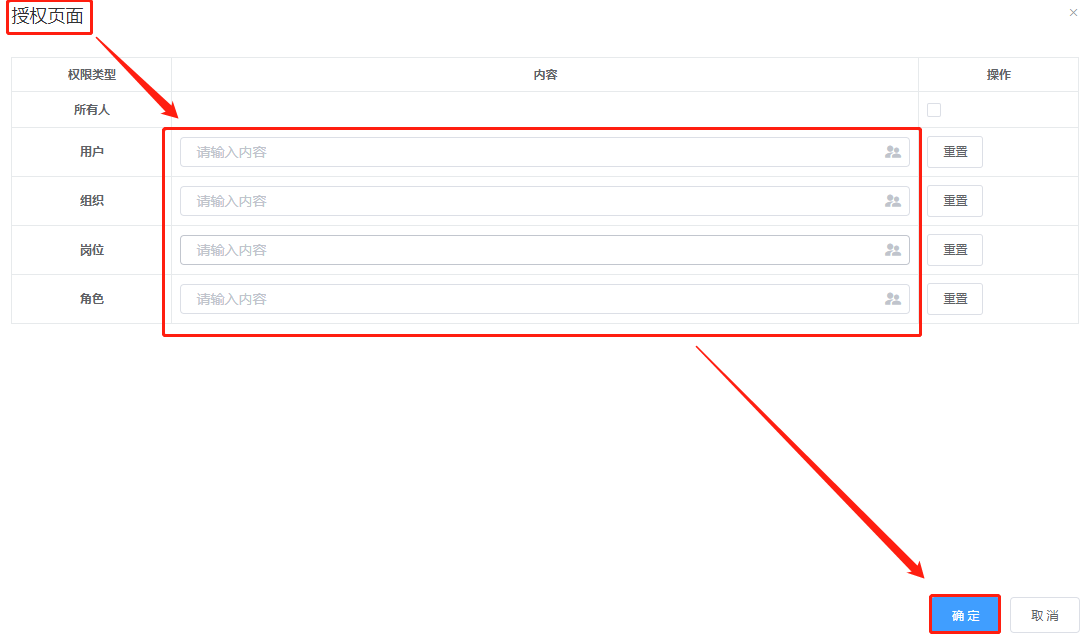
授权
【设计中心】-->【门户设计】-->【栏目管理】-->【点击操作列授权按钮】


搜索
【设计中心】-->【门户设计】-->【栏目管理】-->【搜索框输入栏目名称、别名】-->【点击搜索按钮】

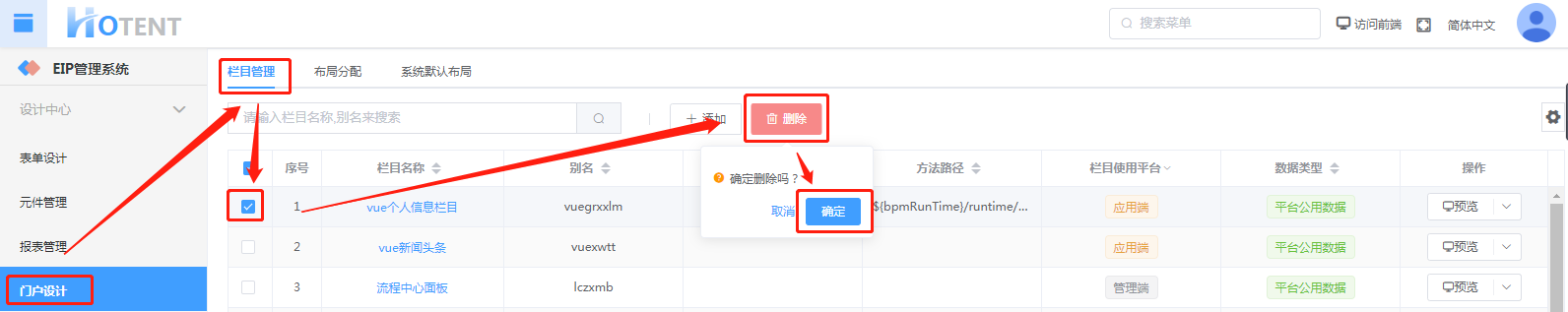
删除
【设计中心】-->【门户设计】-->【栏目管理】-->【勾选栏目】-->【点击删除按钮】

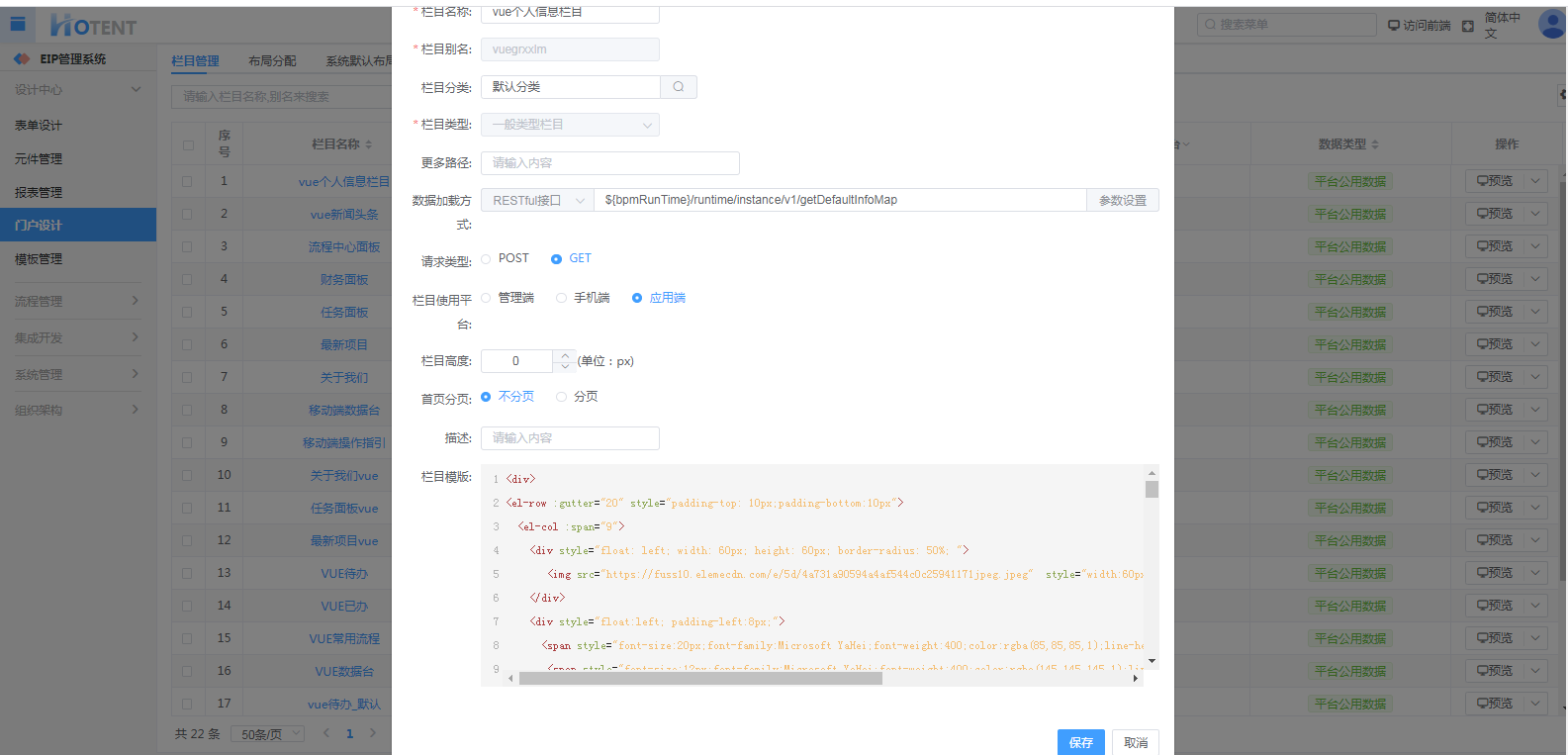
# 栏目管理配置
栏目名称:设置栏目名称
栏目分类:设置栏目分类
栏目类型:栏目的展示形式,可设为一般类型栏目和图表类型栏目
数据加载方式:可选择自定义查询方式、webservice方法和RESTful接口,第二和第三种方法需要自行设置参数
栏目使用平台:可在管理端、手机端和应用端使用栏目
栏目高度:设置栏目高度
首页分页:设置是否分页
栏目模版:自定义模版
# 效果展示

# 布局分配
# 功能说明
设置部门的门户布局
# 应用场景
设置首页布局
# 布局分配配置
栏目布局:可选择栏目布局
默认栏目:可添加在栏目管理中添加的栏目
布局名称:设置布局名称
栅格设计:选择栅格布局后可对栅格的间隔、列配置项进行配置
# 操作详解
# 添加
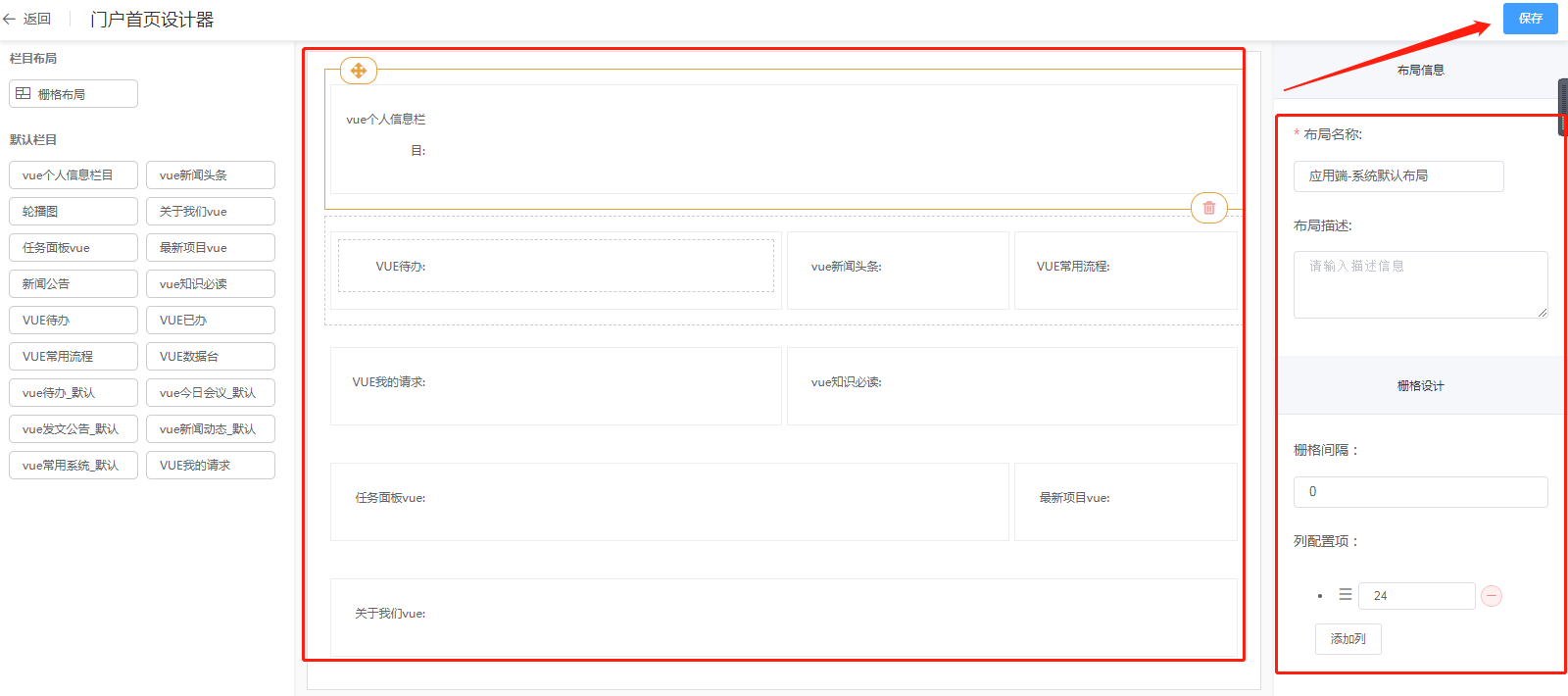
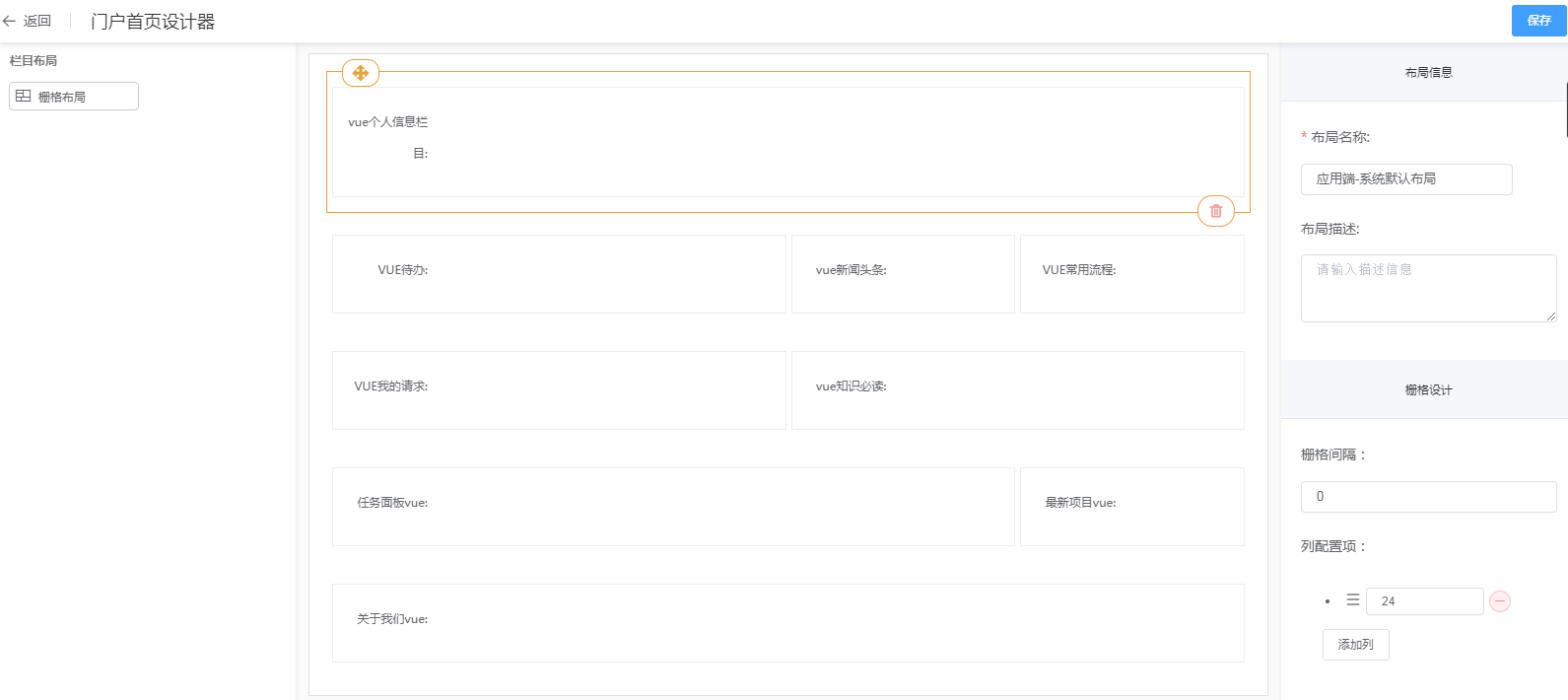
【设计中心】-->【门户设计】-->【布局分配】-->【添加布局】-->【拖动栏目】-->【保存】
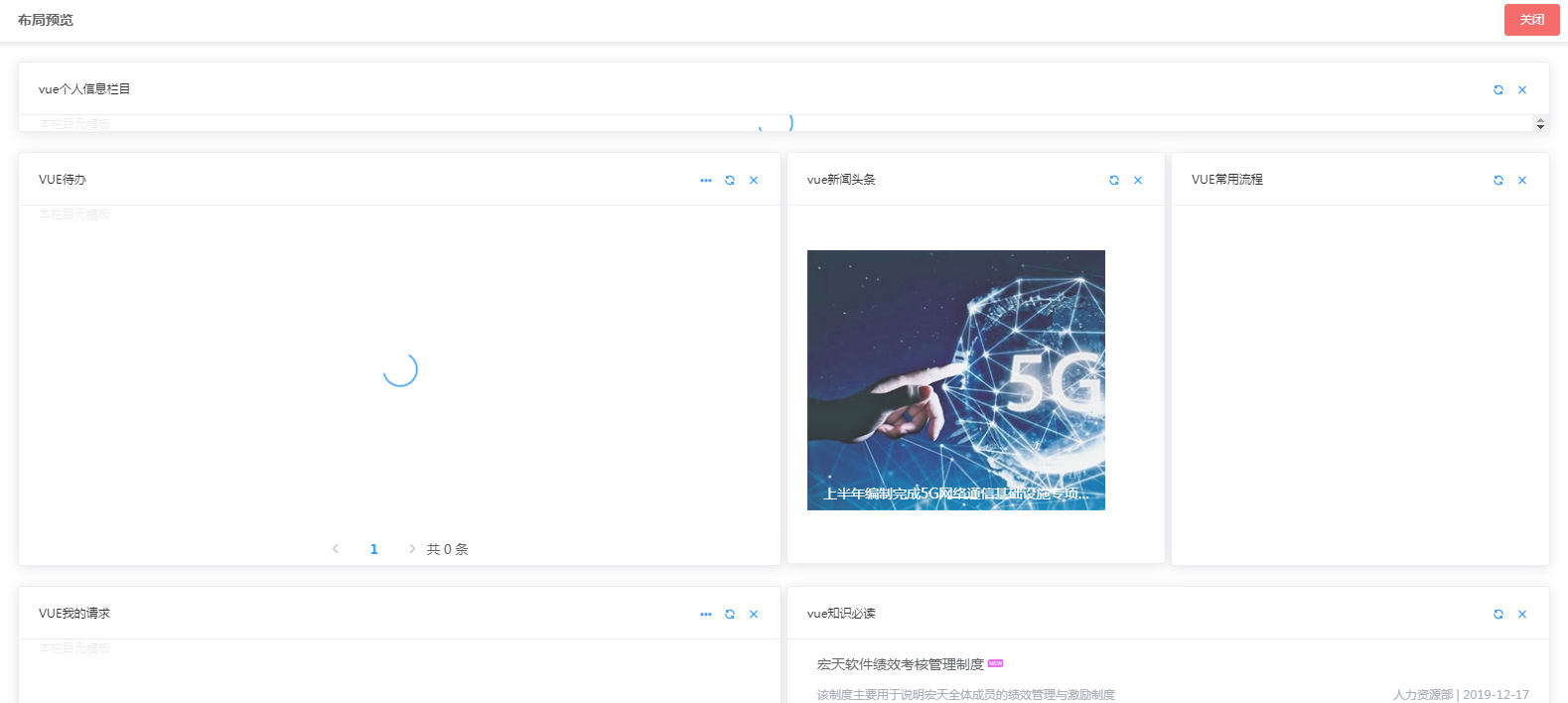
# 预览
【设计中心】-->【门户设计】-->【布局分配】-->【点击操作列预览按钮】-->【拖动栏目】-->【保存】

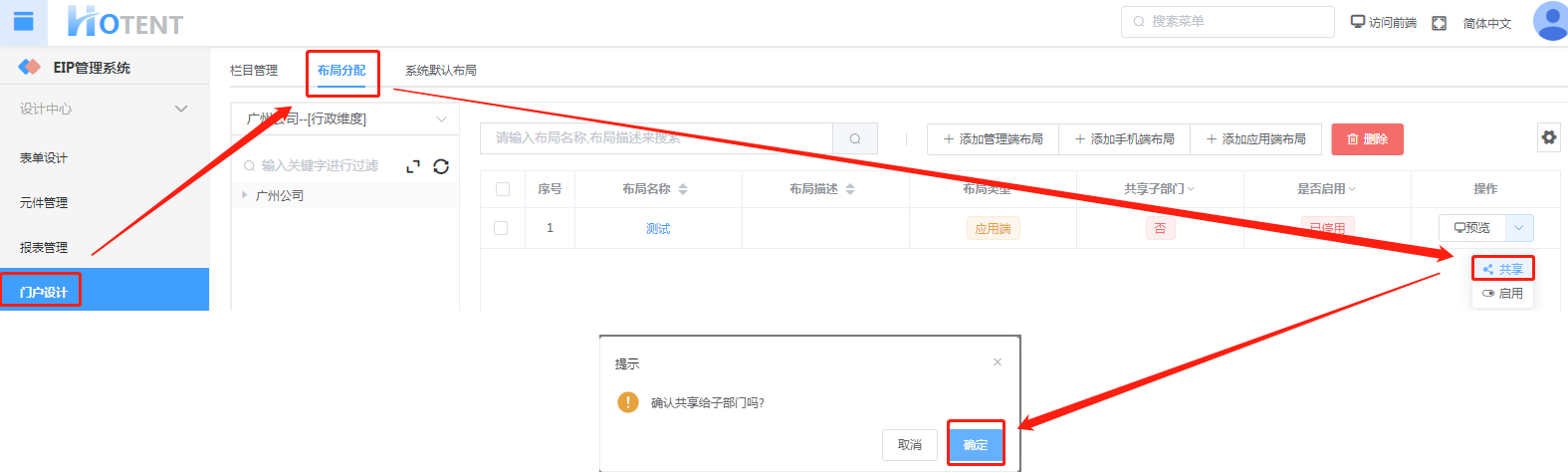
# 共享
【设计中心】-->【门户设计】-->【布局分配】-->【点击操作列共享按钮】

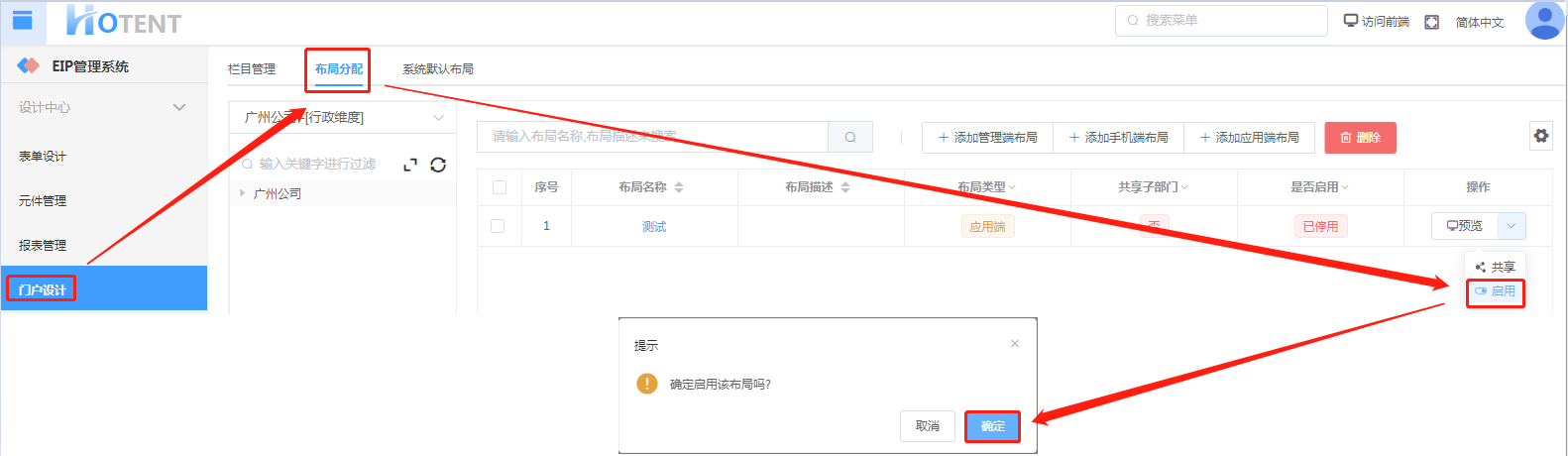
# 启用
【设计中心】-->【门户设计】-->【布局分配】-->【点击操作列启用按钮】

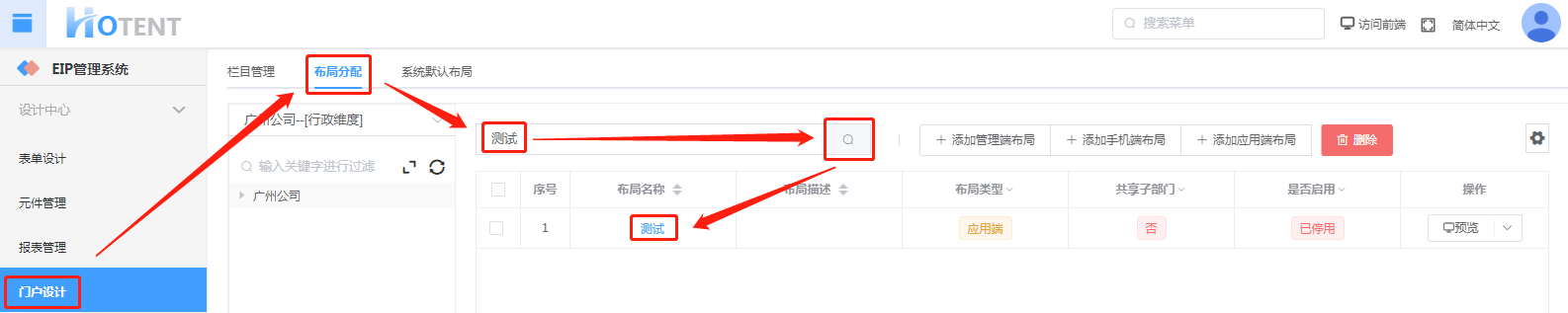
# 搜索
【设计中心】-->【门户设计】-->【布局分配】-->【搜索框输入布局名称】-->【点击搜索按钮】

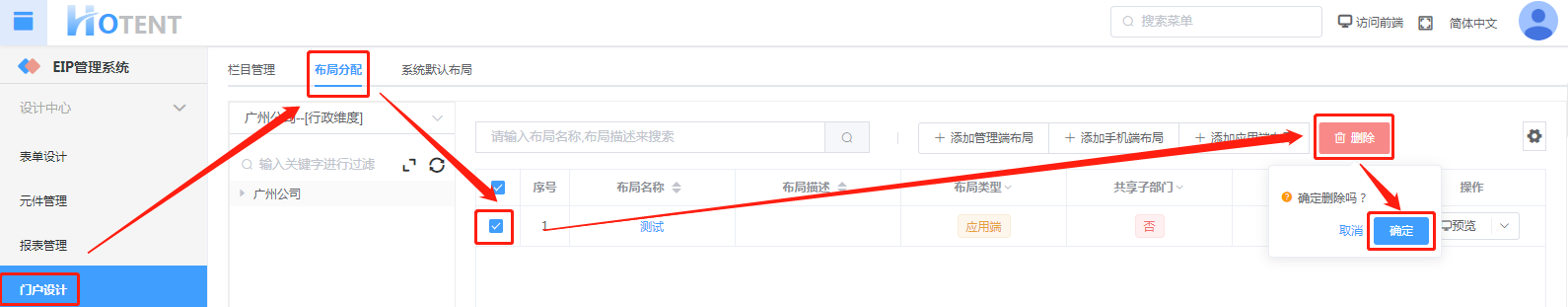
# 删除
【设计中心】-->【门户设计】-->【布局分配】-->【勾选布局】-->【点击删除按钮】

# 效果展示

# 系统默认布局
# 功能说明
设置系统的默认布局,当用户的所属部门没有设置布局时,使用的是默认布局
# 应用场景
应用于网站门户首页布局
# 操作详解
编辑
【设计中心】-->【门户设计】-->【系统默认布局】-->【点击名称】-->【修改布局】-->【保存】


预览
【设计中心】-->【门户设计】-->【系统默认布局】-->【点击预览】


搜索
【设计中心】-->【门户设计】-->【系统默认布局】-->【搜索框输入布局名称】-->【点击搜索】

# 效果展示


# 模板管理
# 功能说明
对模版进行编辑操作
- 快速访问
新增模板 | 编辑模板 | 删除模板 | 初始化模板 | 返回顶部
# 操作详解
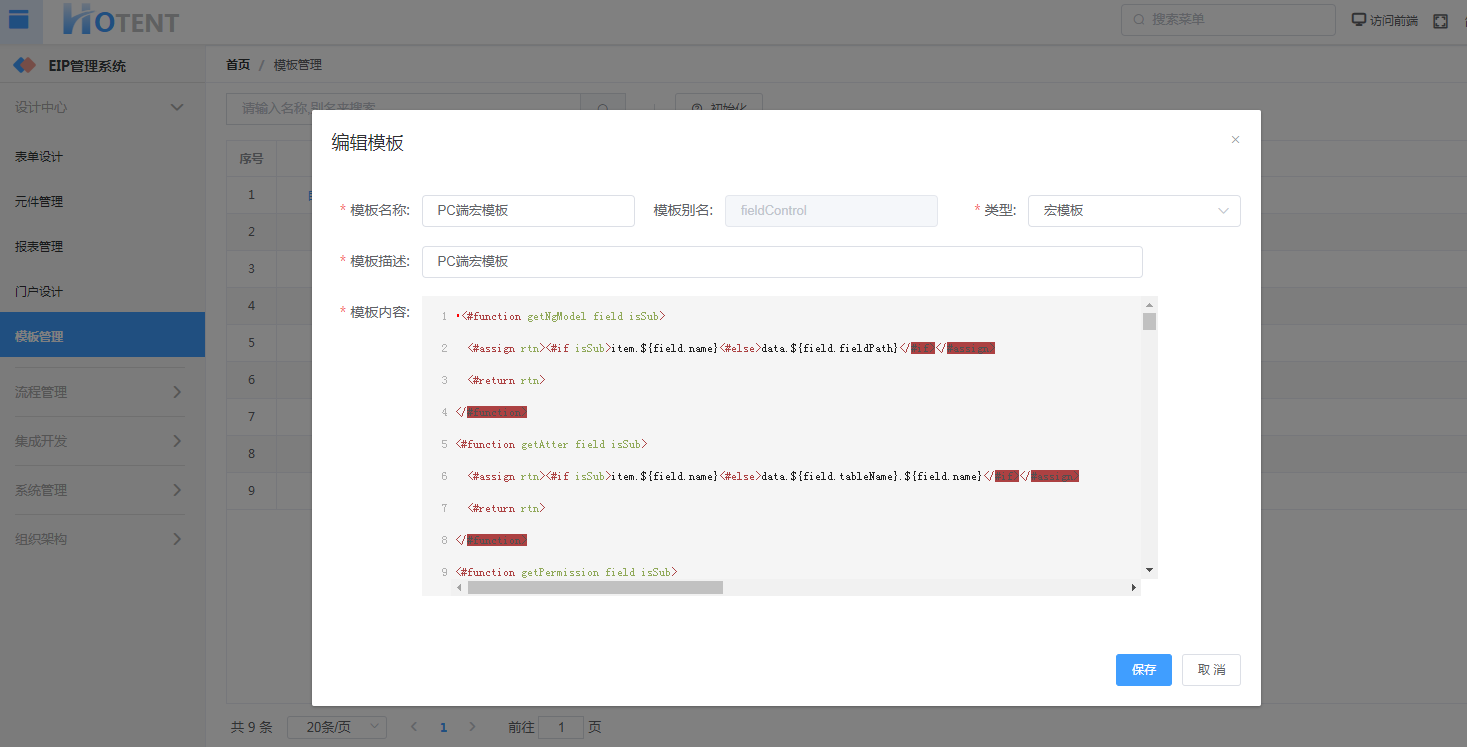
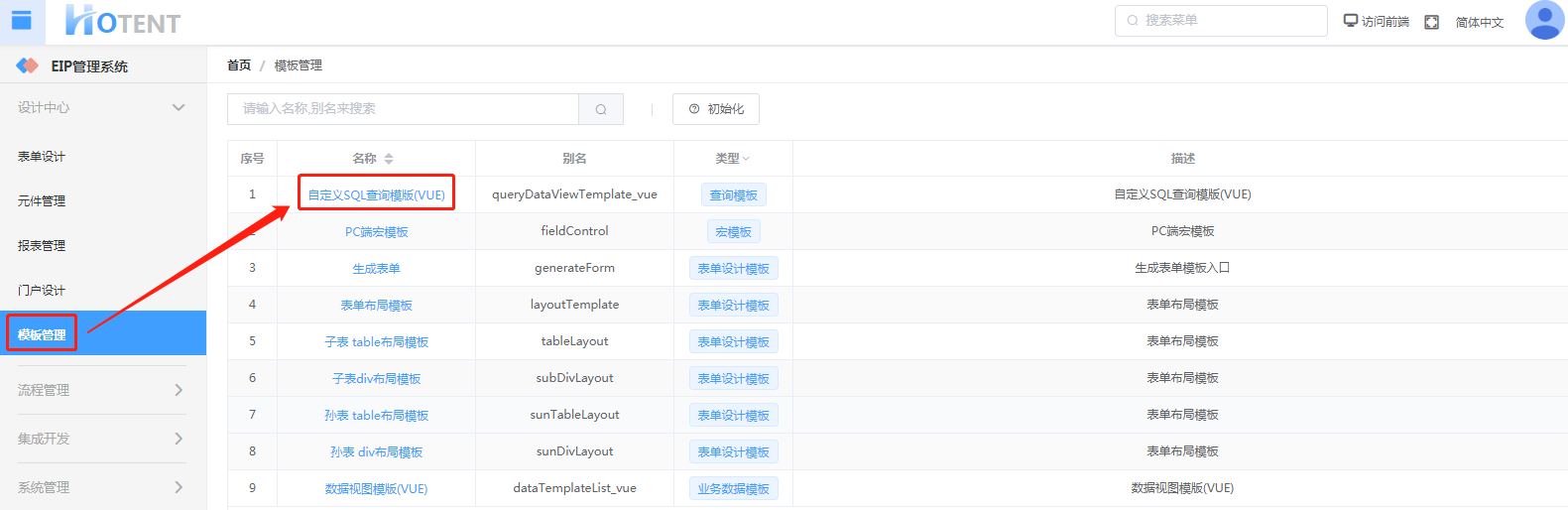
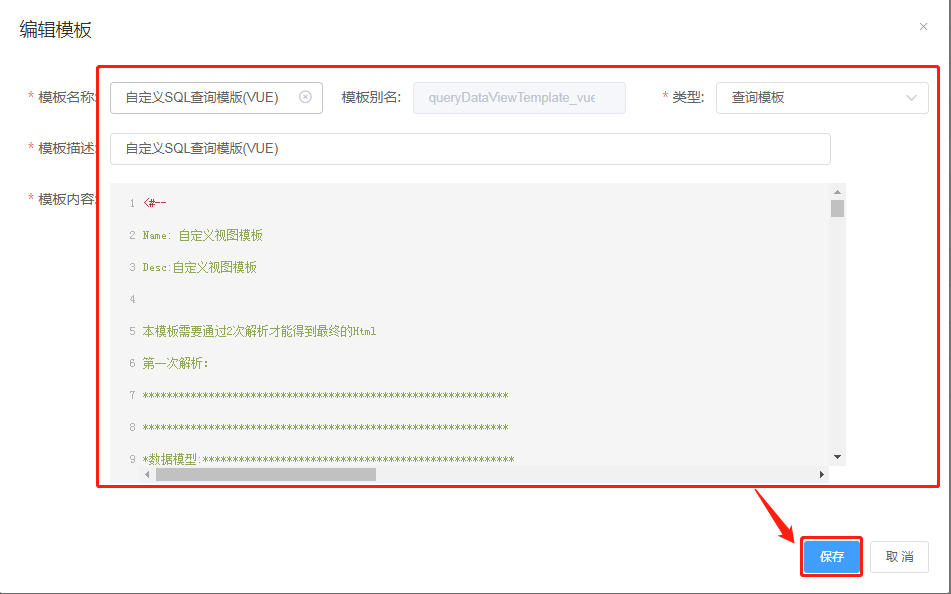
# 编辑
【设计中心】-->【模版管理】-->【点击名称】-->【修改参数】-->【保存】


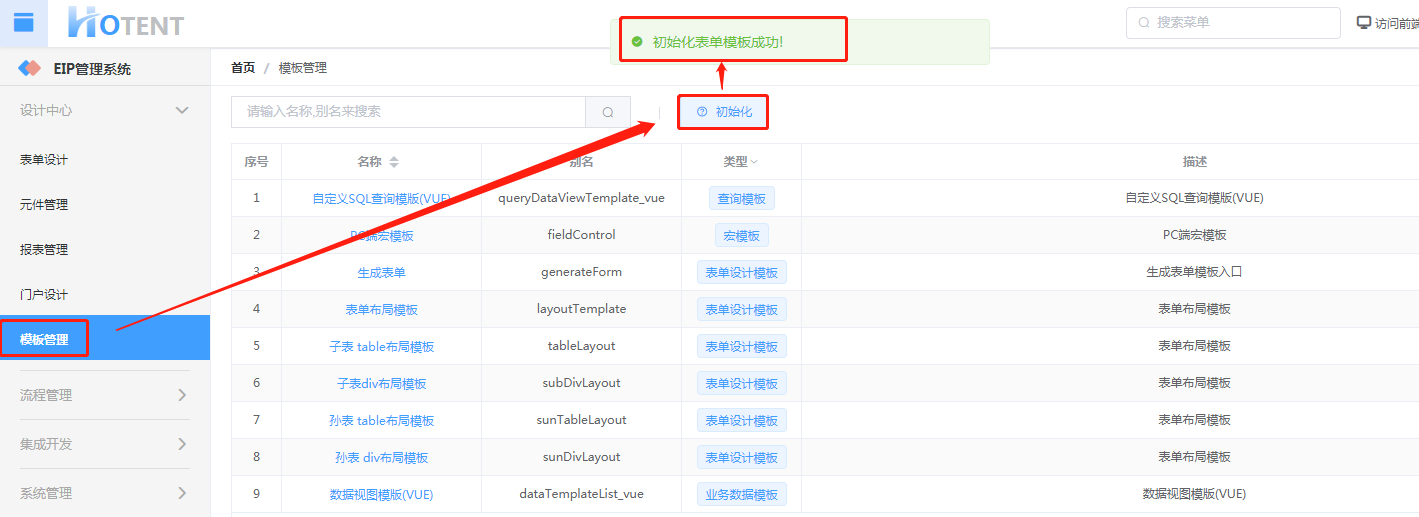
# 初始化
【设计中心】-->【模版管理】-->【点击初始化按钮】

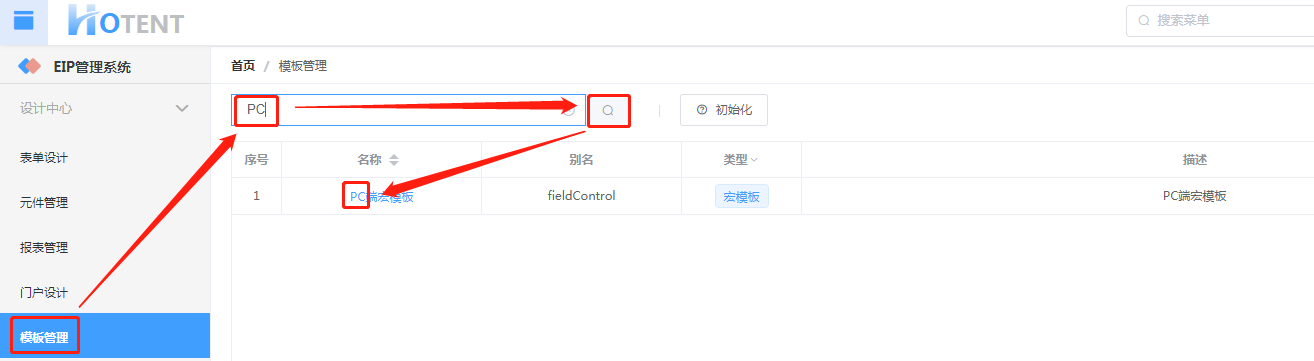
# 搜索
【设计中心】-->【模版管理】-->【搜索框输入名称、别名】-->【点击搜索按钮】

# 效果展示