1. 说明
applicaiton :后台微服务应用,可使用java -jar eip.jar的方式部署运行,也可以通过一个docker容器来部署。
middleWare :中间件,包含nginx\redis\active-mq
web :前端项目,包含manage\front\mobile,可使用tomcat\nginx部署
数据库:包含产品所需要的sql脚本以及初始化语句,建议使用mysql5.7版本,因初始化脚本都是基于mysql5.7环境转储
2. 初始化数据库
①使用数据库可视化工具(如navicat)新建数据库,选择字符集(utf-8)和排序规则,数据库名称自定义,如下图所示:
②执行数据库脚本,找到我们提供的sql文件,如五合一单服务部署则使用单服务sql,分服务使用多服务sql分别创建数据库
3. 修改配置文件
①修改application文件夹中的application-dev.yml文件
a.如果微服务与数据库部署在同一台服务器上,并且配置数据库账号和密码均为root,则无需修改微服务中的数据库连接配置。
b.Redis如果与微服务部署在同一台服务器上,则redis的配置可以无需修改。注意redis若未设置密码,保持password配置为空即可。
c.ActiveMQ如果与微服务部署在同一台服务器上,则jms连接的配置可以无需修改。
d.base.domain为富文本框加载设置,因项目初始化时有需要用到富文本插件的加载,如不配置或者配置错误,则无法用到富文本插件
②修改web文件夹中mvue/fvue/mobilevue的sso.js配置文件
服务器配置说明:
domainName :系统基础地址
window.ueditor:富文本编辑框调用后台地址
window.context.portal:门户模块的地址以及接口
window.context.bpmruntime:流程运行的地址以及接口
window.context.bpmModel:流程建模的地址以及接口
window.context.uc用户模块的地址以及接口
window.context.form:表单模块的地址以及接口
----mvue:找到sso.js修改
----fvue:找到sso.js修改
4. 启动微服务
保证redis,activemq启动后,双击application文件夹中的eip.bat文件即可
注:第一次启动会产生hotent.mac文件,请将此文件发送给我们,以便项目部署授权
我们授权后提供授权文件hotent.lic,收到后请将其放同一目录下,再次启动服务。
启动成功显示如下:
5. 启动前端
5.1使用nginx部署
(推荐使用)
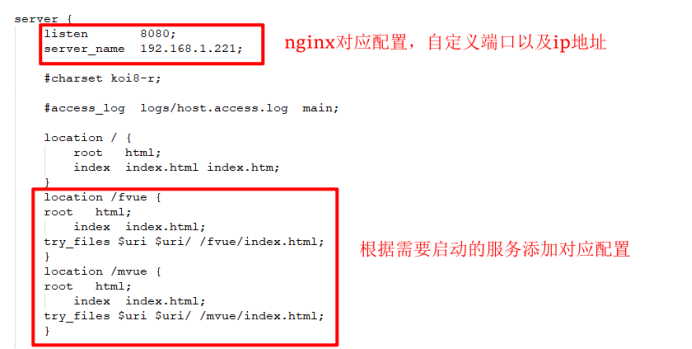
①修改nginx的配置文件,位置在nginx根目录下的conf文件夹,文件名为nginx.conf

location /fvue {
root html;
index index.html;
try_files $uri $uri/ /fvue/index.html;
}
location /mvue {
root html;
index index.html;
try_files $uri $uri/ /mvue/index.html;
}
location /mobilevue {
root html;
index index.html;
try_files $uri $uri/ /mobilevue/index.html;
}
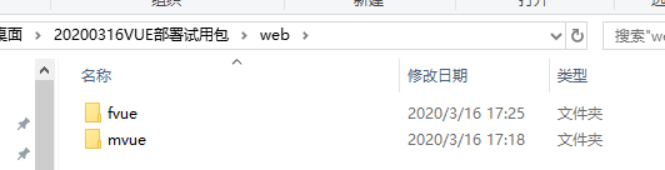
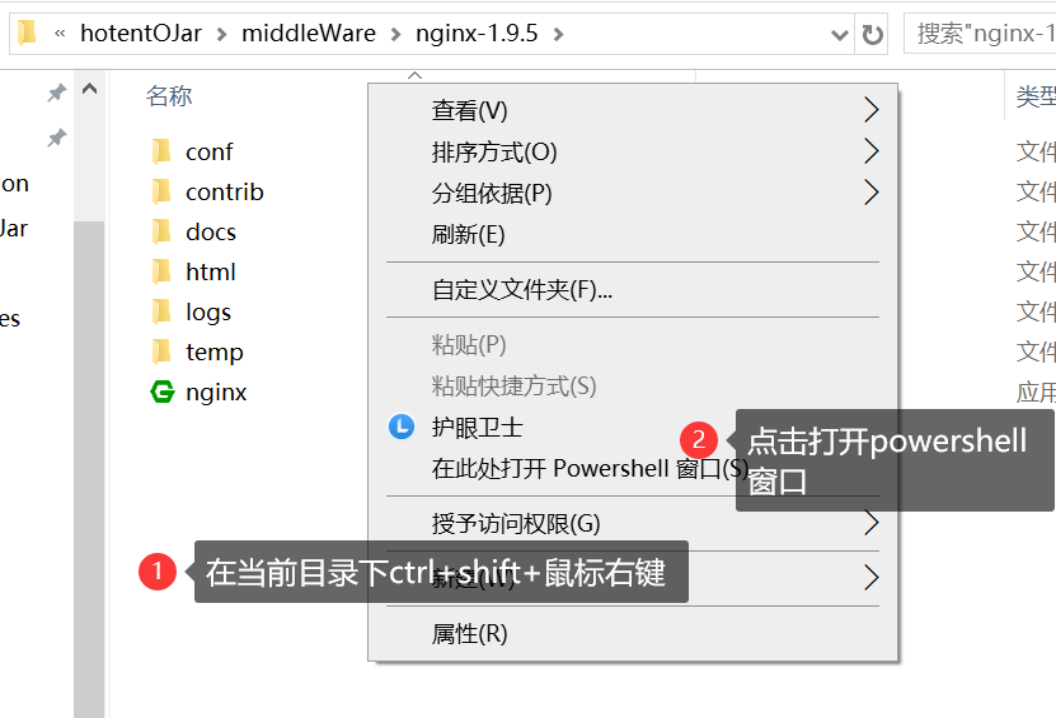
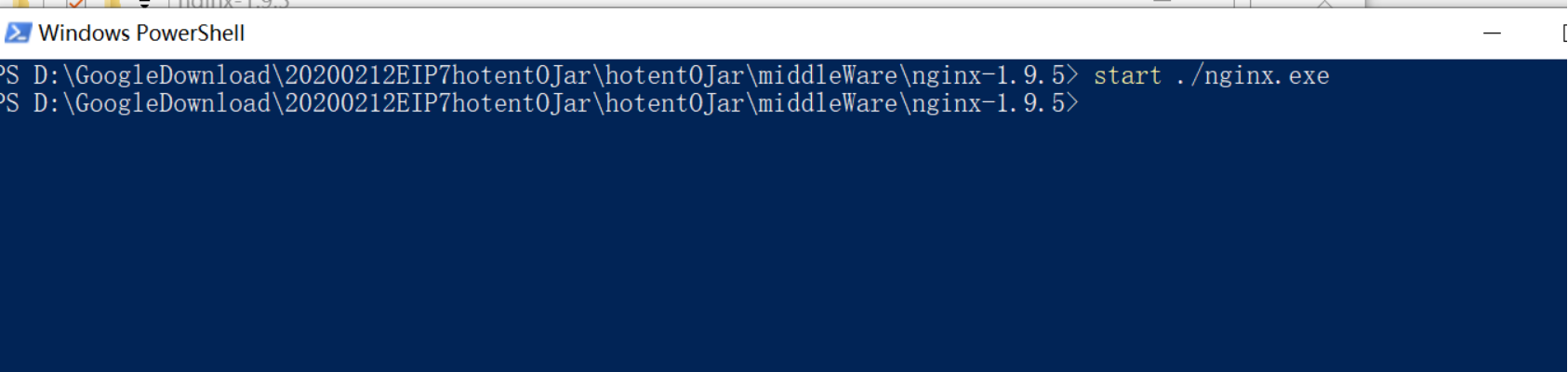
②将我们提供的web文件夹下的fvue/mvue/mobilevue三个文件夹都复制到nginx下的html文件夹,并返回nginx的根目录,输入命令:start ./nginx.exe


③如图,则nginx启动成功,输入配置文件对应地址,出现如下页面则启动成功


④启动成功浏览器登陆访问

5.2使用tomcat部署
①将我们提供的web文件夹下的fvue/mvue/mobilevue三个文件夹都复制到tomcat下的webapp文件夹

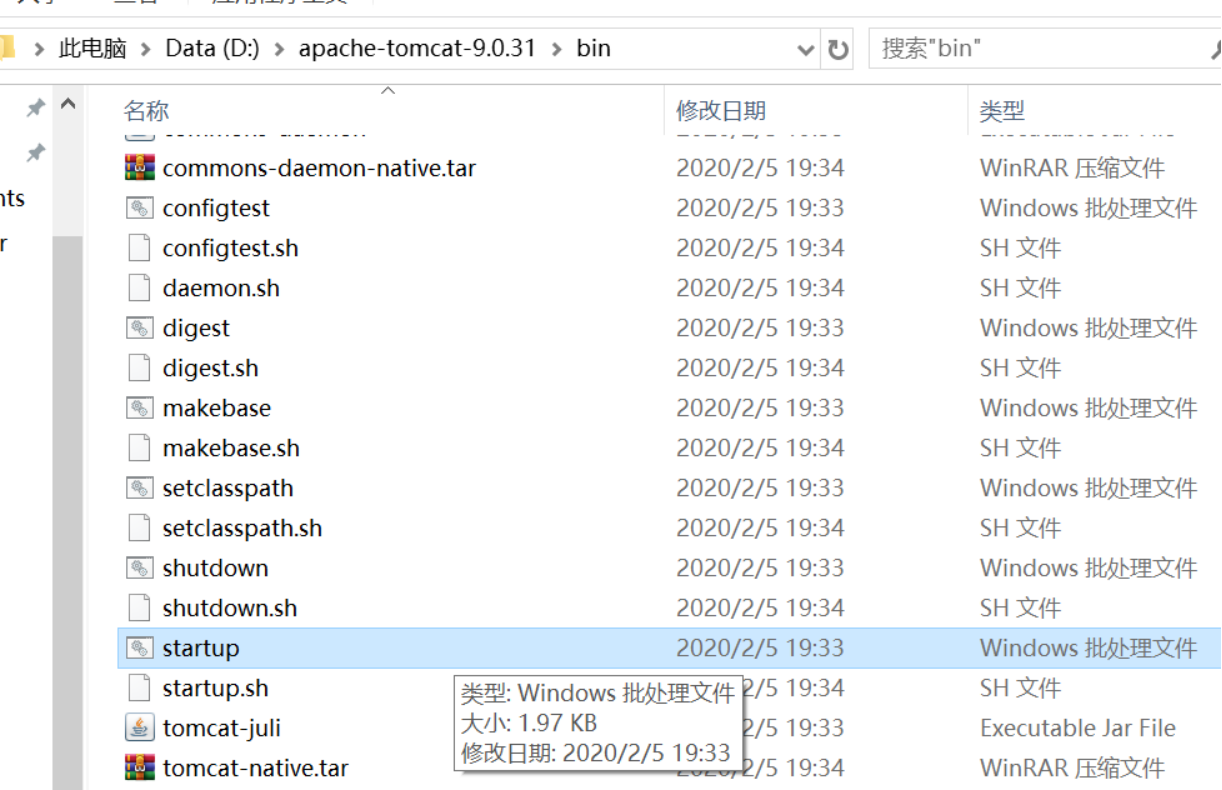
②启动tomcat,双击bin文件夹下的startup文件启动

③登陆浏览器访问EIP企业信息平台
注:部署后登陆系统,如出现刷新跳转404页面问题,请参考《附件1:EIP7.2 WINDOWS部署环境准备》中tomcat或nginx的配置
注意事项:
1. Tomcat及数据库等字符集请配置为utf-8
2. 文件名/文件夹名请避免出现空格或中文字符
部署过程中如有疑问,请与我们联系,谢谢。
6. 注意事项
①前后端启动报404
解决方案:nginx会将当前地址重定向,需要配置nginx配置文件。
文件地址:nginx/conf/nginx.conf
修改方案:在server的location中增加404相关配置
location / {
root --以实际地址为准;// 或改成root html;
index index.html;
error_page 404 /front/index.html;
}
error_page 404 /404.html;
location = /40x.html {
}
②数据库初始化脚本执行异常
请确认创建的MySQL数据库的字符集设置为UTF-8,并确认数据库是否区分表名大小写,如仍有问题,请与我们联系
③运行java -jar命令出现异常
请确认已经安装jdk 1.8,并已配置到环境变量中
root html;
index index.html;
try_files $uri $uri/ /fvue/index.html;
}
location /mvue {
root html;
index index.html;
try_files $uri $uri/ /mvue/index.html;
}
location /mobilevue {
root html;
index index.html;
try_files $uri $uri/ /mobilevue/index.html;
}



































