需求描述
考勤的整体流程分为 申请环节、确认环节(类似于出差申请与出差报销之间的关系);
用户申请通过以后,即可进行休假、或者加班活动,休假或加班完成后用户需要确认,明确实际的休假或加班天数(要求实际的休假或加班天数不能超过申请天数)
考勤主要分为以下几部分:
1定额管理
需求描述
一、定额分配 ① 年休假定额(HR每年线下维护并通过excel 导入):使用数据报表进行配置 ② 调休定额(加班产生,加班确认环节由考勤员确认的调休天数自动计入调休定额):表单结合流程处理 二、操作 录入、修改、查询、删除,支持Excel 导入,导出 三、字段要求 人员、类型、定额天数、定额有效开始时间、定额有效终止时间1.1配置
1.1.1建模
1.1.2设计表单
#① 设计元件
关联查询(因为选择假期类型后还需要同步带出申请人对应该假期类型的请假情况,所以使用关联查询,如果仅是用于作为选项使用,可用数据字典做选项维护)
②配置表单
1.1.3数据报表
2加班管理
流程描述:申请加班>批准加班>加班确认>考勤确认
2.1建模
2.2设计表单
实体类别
实体名称
字段描述
主
加班工单
申请人(账号)、申请时间、所属部门(ID、编码)、工单号、附件、加班事由、申请总天数、确认总天数、考勤确认总天数
子
加班申请
开始时间、结束时间、天数、备注
子
加班确认
开始时间、结束时间、天数、备注
子
考勤确认
开始时间、结束时间、天数、备注、归属(调休、计算工资)、生效时间、失效时间
重点配置说明:
① 主表汇总
主表字段汇总子表数据(可配合其他函数嵌套使用)
② 天数计算
不足半天按0.5天计算,方案:单独开发函数HALFDAY进行配置
③ 调休定额管理
动态维护加班调休定额,方案:表单中以子表定义由考勤管理员操作,并标记确认调休的天数及有效期间
2.3流程设计
2.4流程配置
重点配置:
① 字段授权
可控制表单字段/子表显示隐藏、只读、编辑、必填等权限
② 分支配置
3休假管理
3.1需求描述
① 审批路径与休假类型、休假天数、休假人角色有关系
② 一个表只有申请一个假期
③ 原则上自己申请自己的自己确认
④ 请假时间不允许跨年
⑤ 请假起止时间必须在定额有效期内,如果超出,进行提醒。
⑥ 每一个假期的最小申请时间间隔为半天,不足半天按半天计算
⑦ 年休假不允许与其它假期共同申请,且年休假要与休假定额关联,当相应的定额没有时,不允许改用户保存表单
⑧ 每种假期都需要有确认销假环节,一个申请可以对应一个或多个确认,可以销多次,给用户提供一个状态,要提供一个选择说明,当出现长期假期的时候需要分开填写
针对以上需求,请假申请与休假确认需要的处理环节不同,且请假确认的前提是已经提交并完成请假申请,并且请假申请的不同环节处理状态将影响请假申请过程中用户的假期数据(如年假:草稿中、申请中、已批准、已销假、待销假、剩余天数等均与流程状态有关),
请假申请:
因此可选方案如下:
方案一:请假申请与休假确认合并统一一个流程,通过表单添加状态标记目前申请状态
方案二:拆分为两个流程:请假申请流程、销假确认流程,直接根据流程处理状态标记申请情况
(以下配置以方案二为例,对比下,方案二更为合理且贴近业务处理逻辑,同时配置过程也较为简单并且数据流转处理逻辑也更为缜密)
3.3.1建模
实体类别
实体名称
字段描述
主
请假申请
申请人(账号)、所属部门(ID、编码)、申请时间、申请单号、角色
定额生效时间、定额失效时间、定额天数
请假类型、请假开始时间、请假结束时间、请假天数
申请中、已批准、已销假、待销假、剩余天数、总申请天数、实际剩余天数
3.3.2设计表单
① 设计元件
添加以下三个关联查询
② 绑定关联查询
关联查询[请假类型]可参考章节1.2.2中的元件设计,使用下拉框或对话框后可绑定关联查询,用于将更多数据直接带出,以下案例满足:选择请假类型后,将申请人该类型下所有申请数据(如审批中、已批准的请假天数等)一次性带出。
③ 编写公式
案例一:通过假期类型直接判断请假类型是年休假或非年休假
$Formulas.IF(data.qjsq.qjlx=='1','年休假',$Formulas.IF(data.qjsq.qjlx=='2','年休假','非年休假'))
案例二:剩余天数计算后保留一位小数
$Formulas.ROUND((data.qjsq.dets-data.qjsq.ysq-data.qjsq.qjts+data.qjsq.dxts),1)
④ JS校验
案例:当申请请假天数大于剩余天数时提示
if(data.qjsq.qjts<data.qjsq.qjsy){return true;}else{return false;}
3.3.3流程设计
3.3.4流程配置
#①配置分支条件
案例:根据申请人角色自动分流,后续节点根据请假类型及请假天数同理可得
②审批人员配置
结合实际页面选用不同的人员查找策略(用户类型)进行配置即可
3.4配置(销假)
3.4.1建模
实体类别
实体名称
字段描述
主
销假申请
申请人(账号)、申请时间、所属部门(ID、编码)、申请单号
关联请假单、请假类型、请假天数、请假开始时间、请假结束时间
销假开始时间、销假结束时间、销假天数、是否完成销假、已销假天数、待销假天数
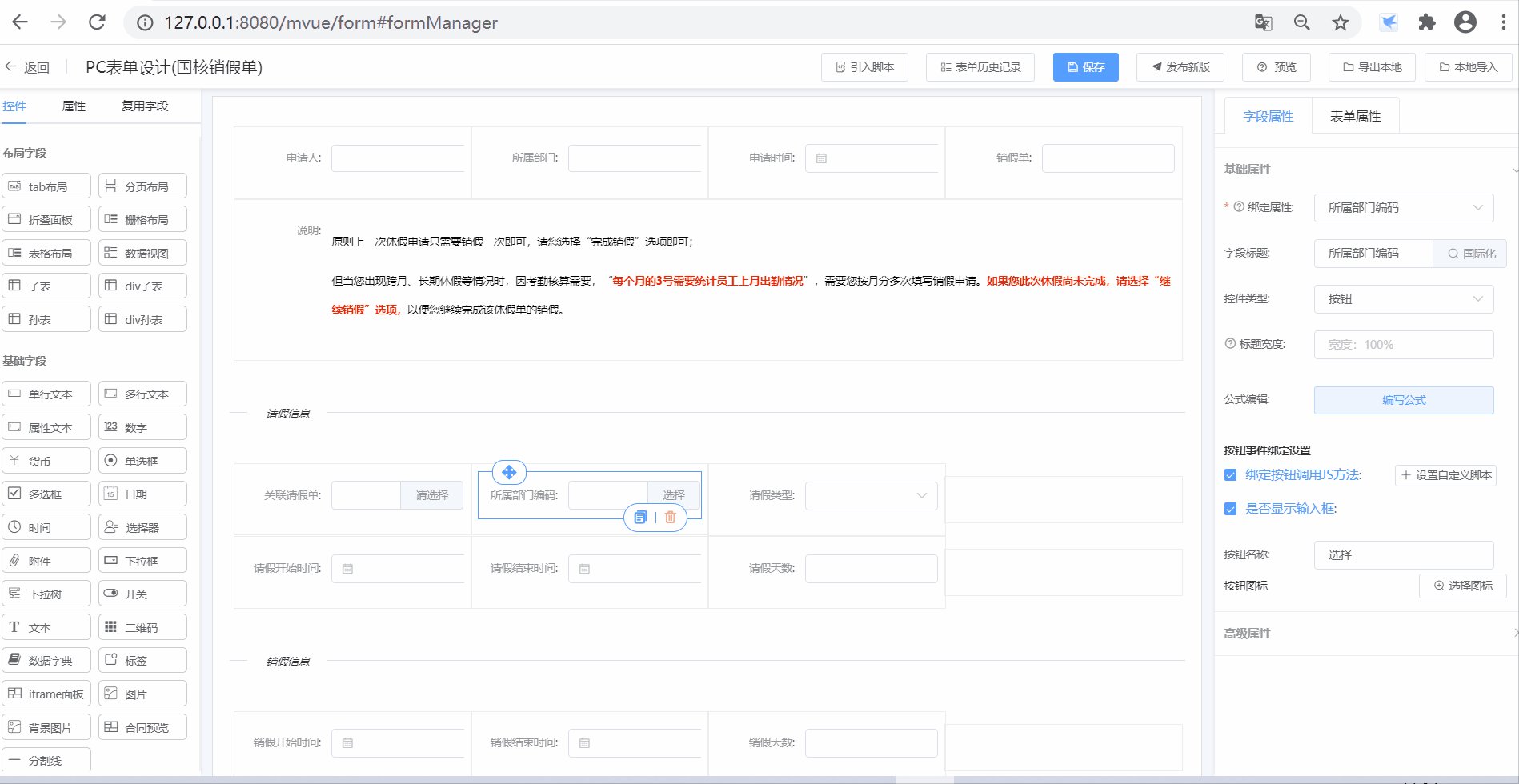
#3.4.2设计表单
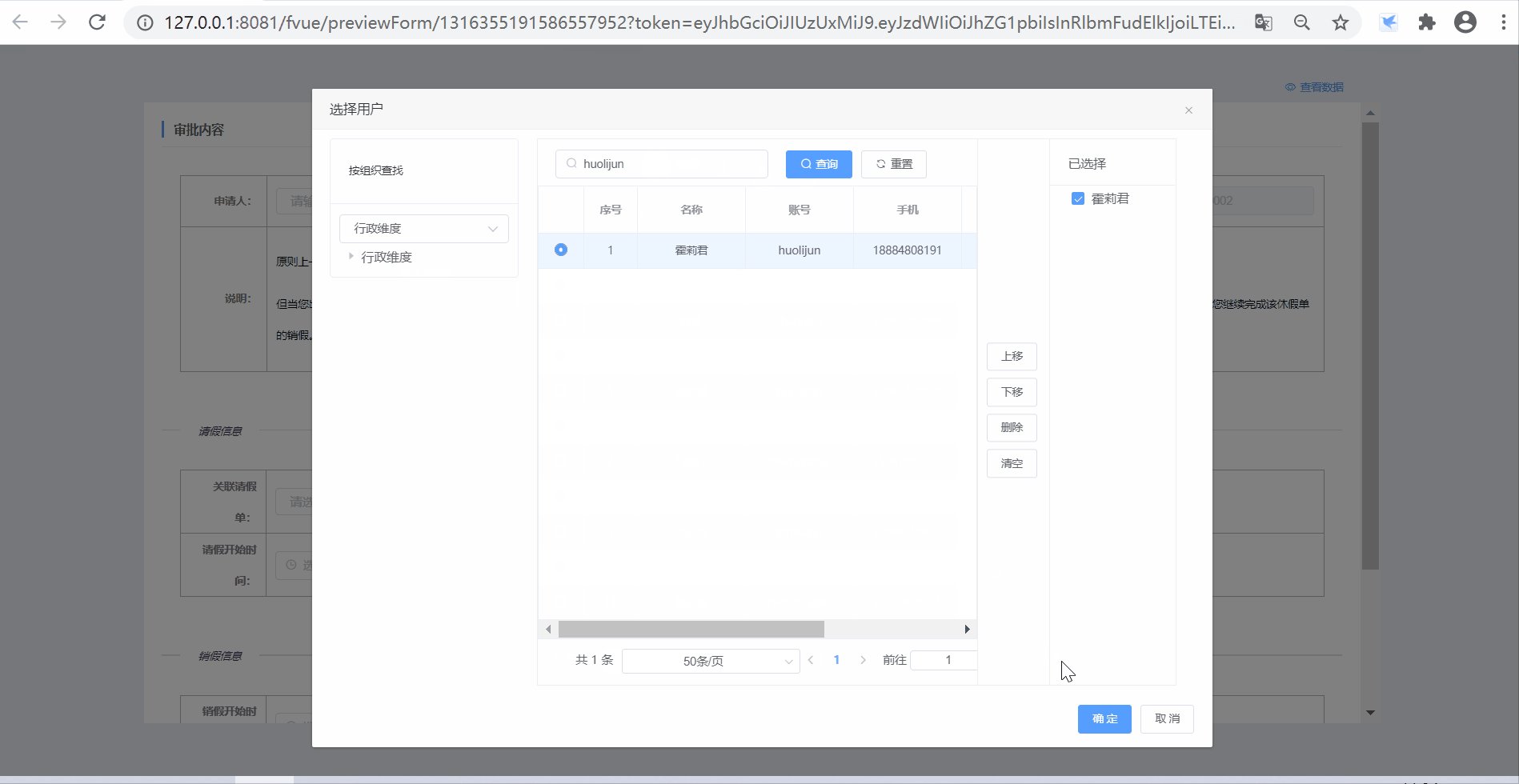
①设计元件
设计对话框用于提交申请时选择销假对应申请单

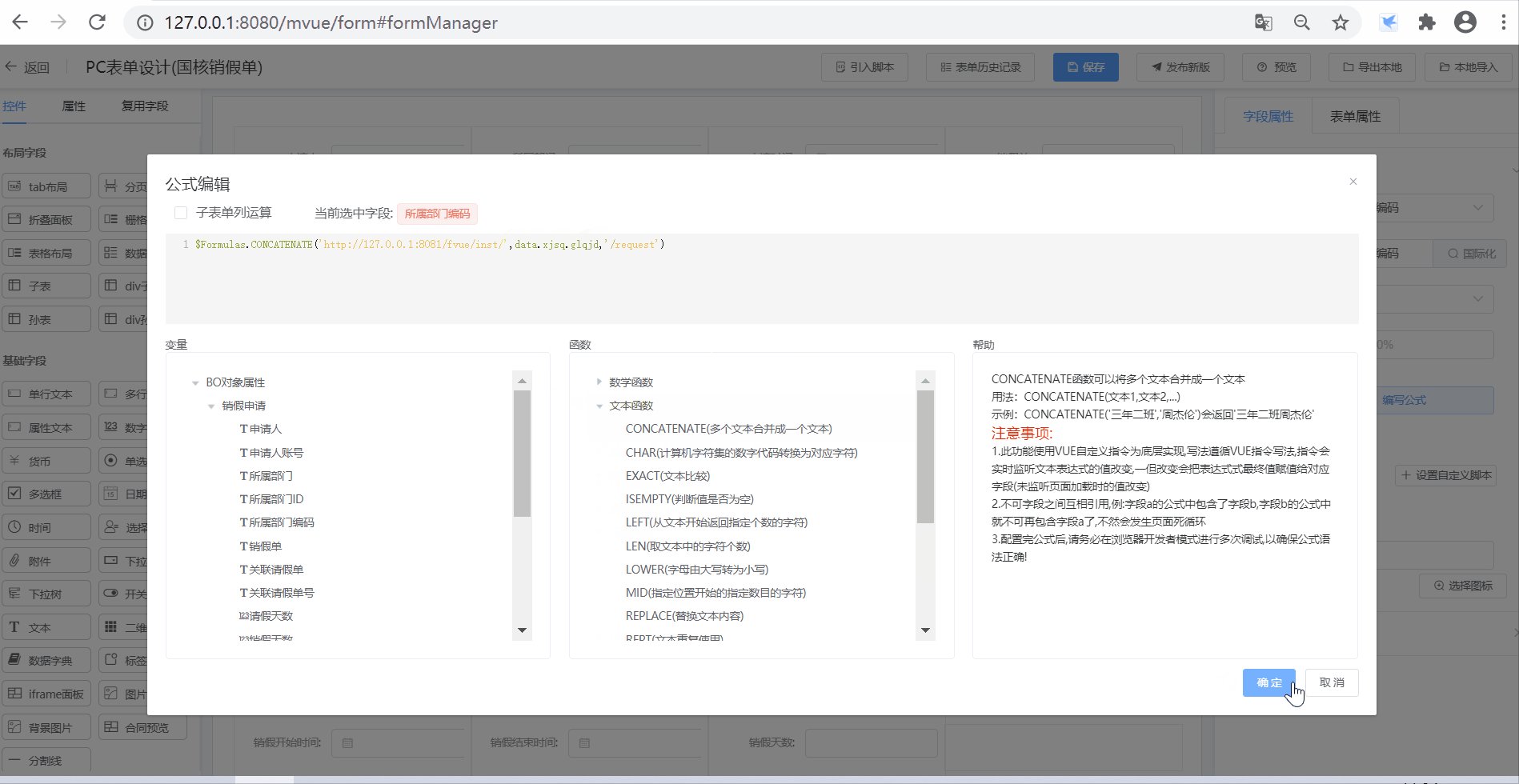
②编写公式
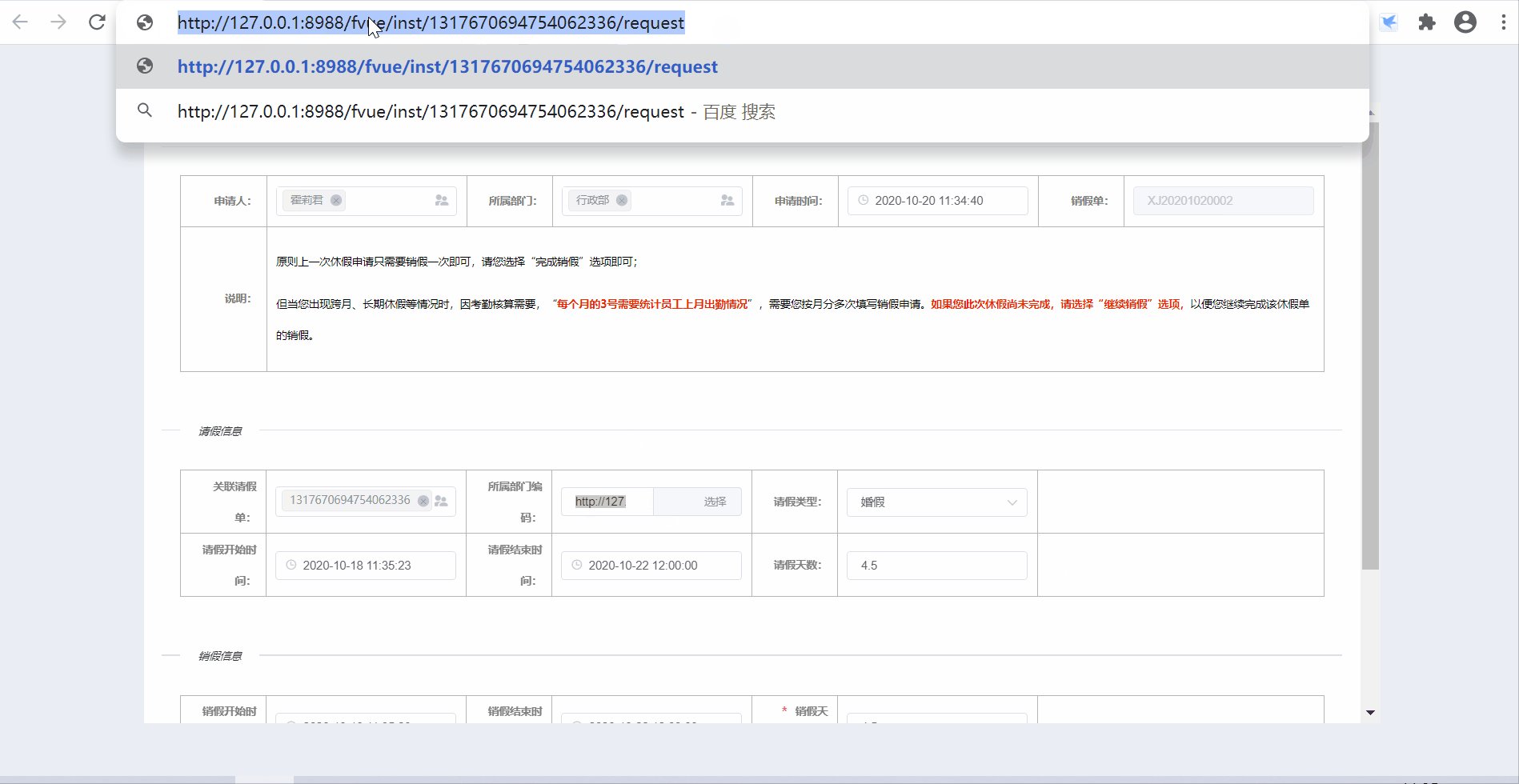
通过字段值拼接内容,以下案例实现选择请假单时,自动根据实例ID拼接需要实例详情地址
$Formulas.CONCATENATE('http://127.0.0.1:8081/fvue/inst/',data.xjsq.glqjd,'/request')

③按钮控件
window.open(_this.inputVal)//点击时直接获取绑定的输入框的值作为链接跳转
3.4.3流程设计
3.4.4配置流程
简单配置(仅需配置表单和审批人员即可),不作详细说明
9.辅助视图
v_user_leavetype:用户请假类型(定义每个用户都有哪些假期类型可使用)
v_leavedays:用户请假类型对应定额天数
v_userleavedays_allstatus:用户请假类型对应定额天数、同一类型不同状态下的请假天数及销假天数
v_userleavedays_sum:用户请假类型对应定额天数、同一类型的请假天数及销假天数
v_userleavedays_sum_allstatus:报表视图、用户请假类型对应的定额天数、请假天数、各状态下天数情况
v_otdata:用户加班申请确认数据
v_otdata_sum:当前时间加班可调休定额数据
v_leave_apply_sum_allstatus:用户各请假类型所有状态数据
v_leave_apply_sum:用户各请假类型运行中及已审批的数据
v_leave_all_apply:用户同一请假类型总共申请(运行中+已审批)的数据
v_leave_back:用户销假申请数据
v_leave_back_sum:用户销假申请,同一类型同一状态的销假天数
v_leave_all_back:用户同一假期类型所有销假天数
v_leave_flow:请假流程选择




































